無料!Gutenbergブロックテンプレートプラグインを公開しました!
ブロックエディターとは?
 ブロックエディター Gutenberg(グーテンベルク)は、WordPress 5.0 に搭載されたエディターです。
WordPress 4.9.8 からはプラグイン「Gutenberg」をインストールして利用することもできます。
ブロックエディター Gutenberg(グーテンベルク)は、WordPress 5.0 に搭載されたエディターです。
WordPress 4.9.8 からはプラグイン「Gutenberg」をインストールして利用することもできます。
ブロックエディター Gutenbergでは、ブロックという機能によって、見出し、文章、画像などの要素を組み合わせて作成することができます。 ブロックエディターとも呼ばれ、HTMLを記述しなくても、リッチなページを簡単に作成できるようになります。
Gutenbergの名前の由来は、活版印刷を発明した、ヨハネス・グーテンベルク(Johannes Gensfleisch zur Laden zum Gutenberg)です。
Gutenbergを試す
WordPress 4.9.8 の場合、管理画面ダッシュボードで、「Gutenberg を試す」ボタンを押下します。これで、ブロックエディター Gutenbergが有効になります。
なお、テーマやプラグインがブロックエディターに対応していない場合は、 Classic Editor プラグイン をインストールして、切り換えの準備ができるまで旧エディターに戻すことができます。
※Classic Editor の公式サポートは、2021年末までとアナウンスされています。
ブロックエディターの使い方
※テーマやプラグインもブロックエディター対応バージョンに更新する必要があります。※バージョンアップの際は、データベース等のバックアップ作成をおすすめします。
※以下は記事執筆時点の情報です。Gutenbergのバージョンによって使い方が異なる場合があります。
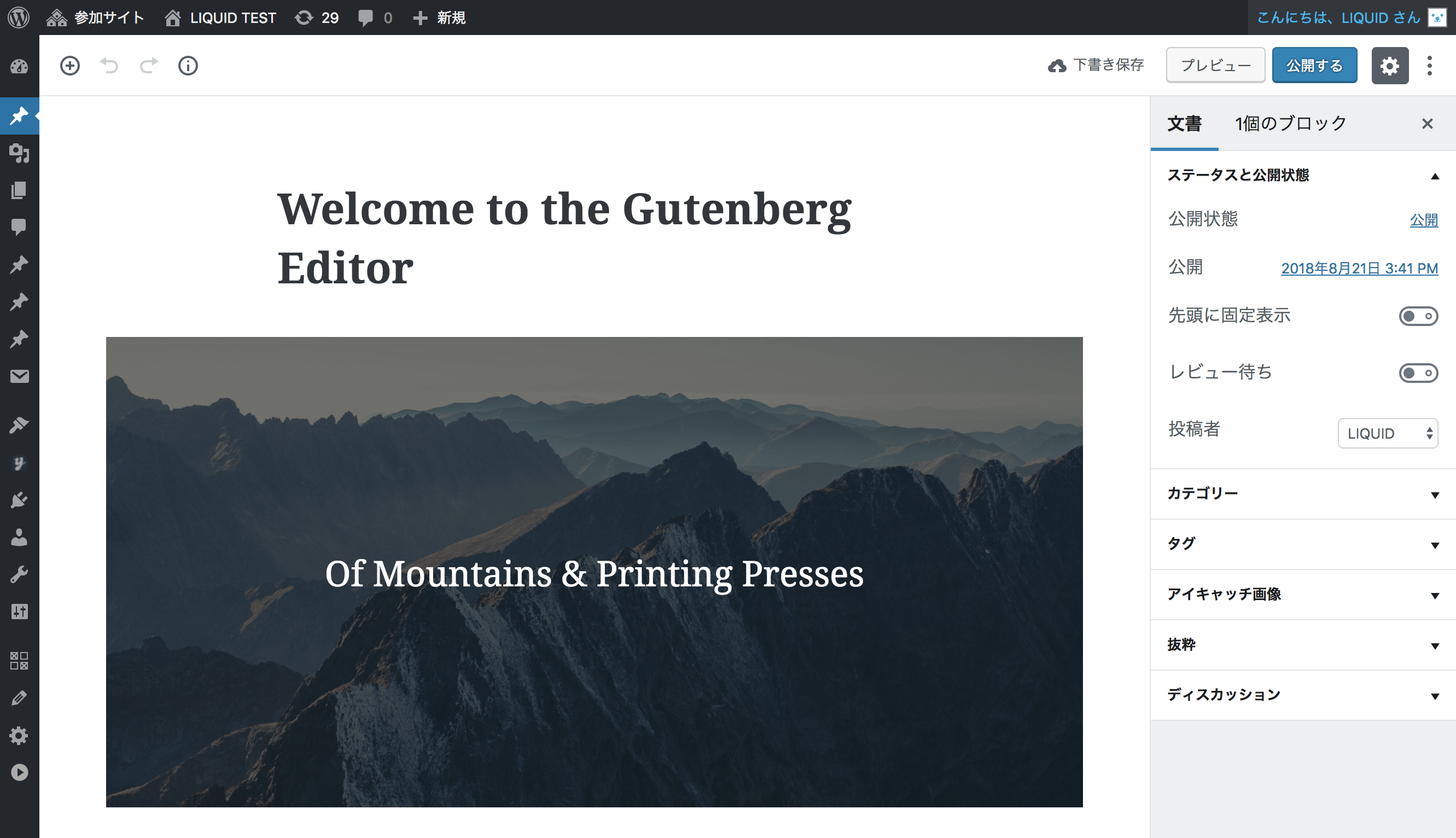
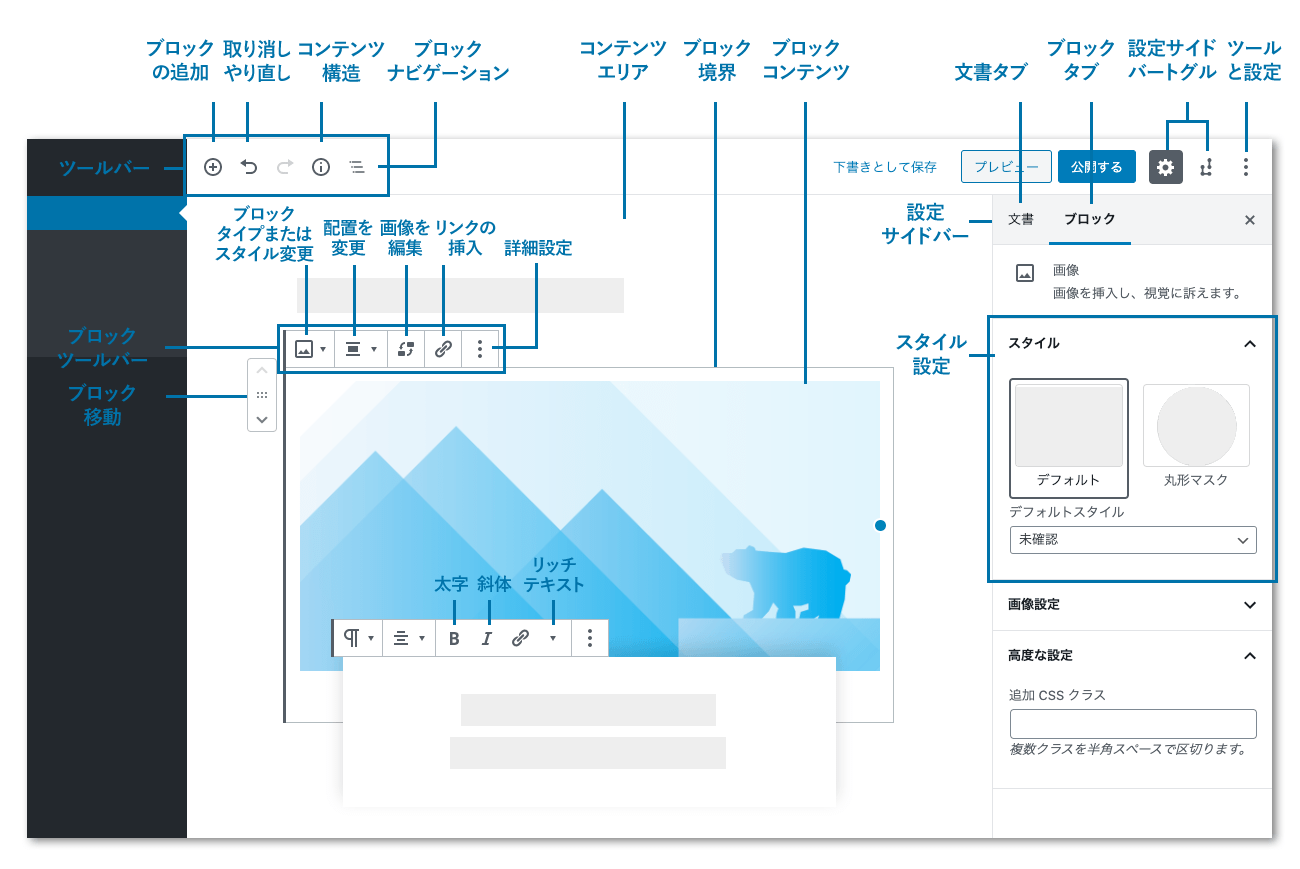
ブロックエディターインターフェイス
ブロックエディター編集画面の各部名称(WordPress 5.3 時点)。
ブロックの作成
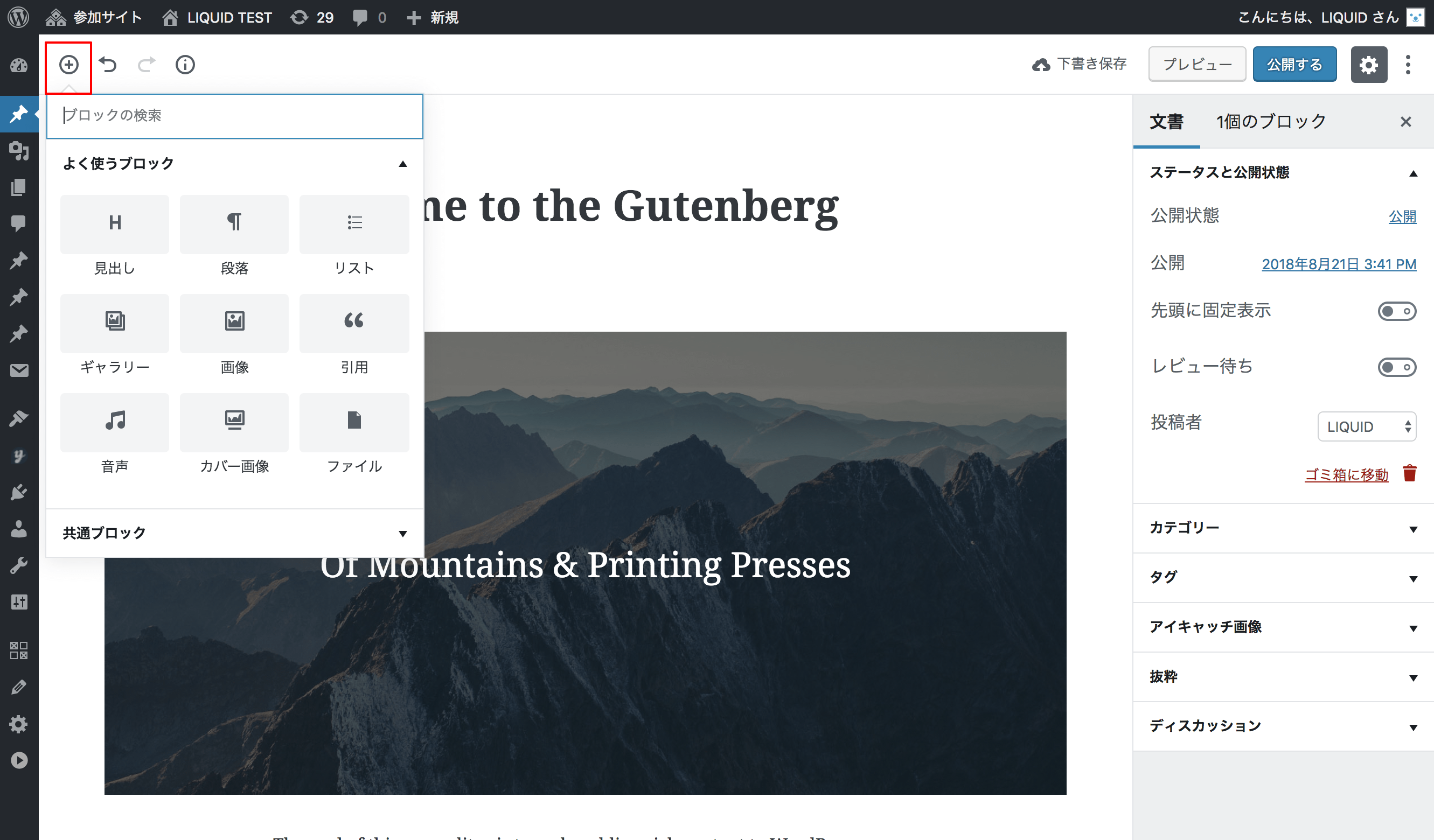
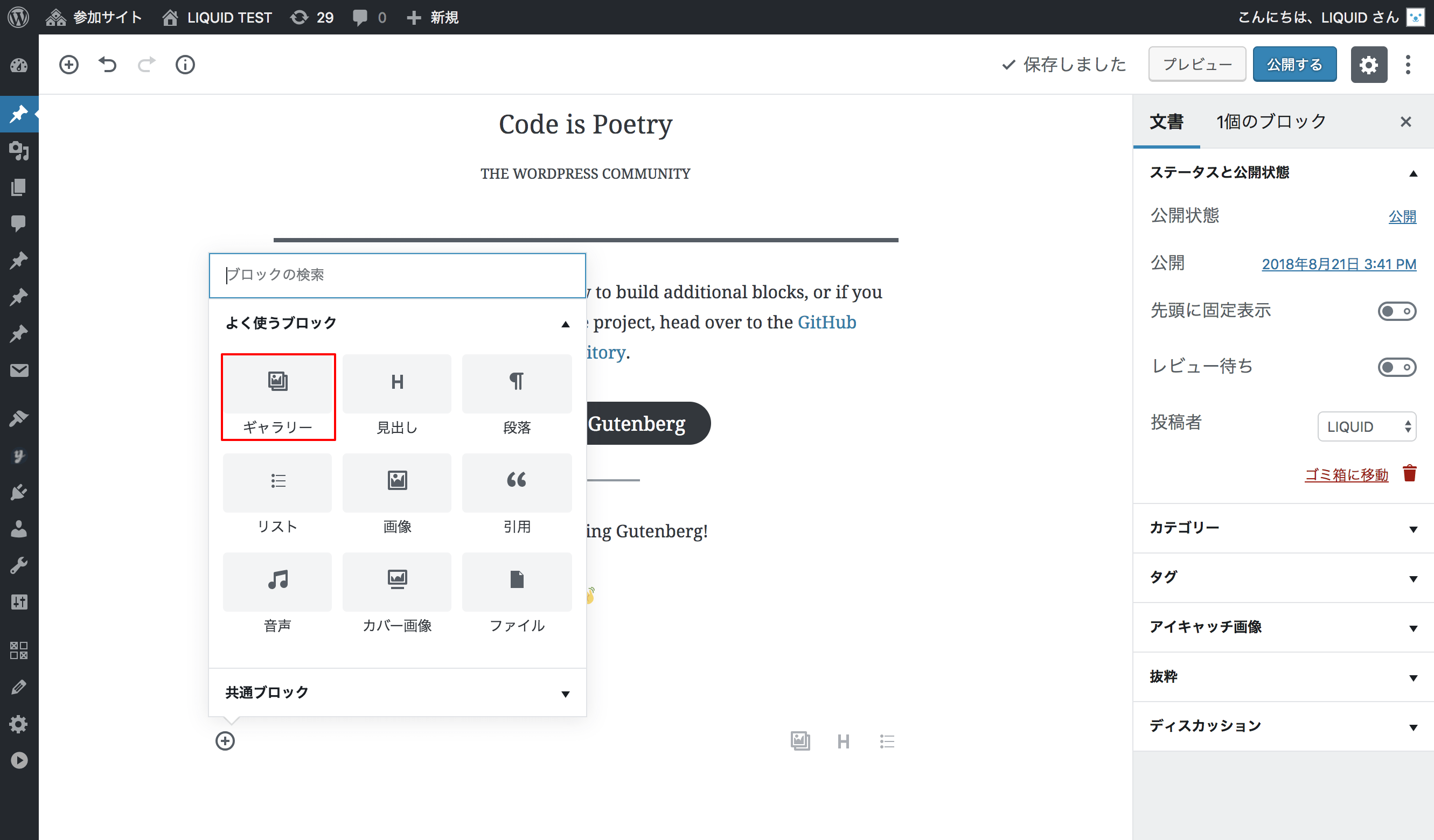
まずは、ブロックを作成してみましょう。左上のプラスアイコンを押下すると、ブロックの候補が表示されます(参考:ブロック一覧)。
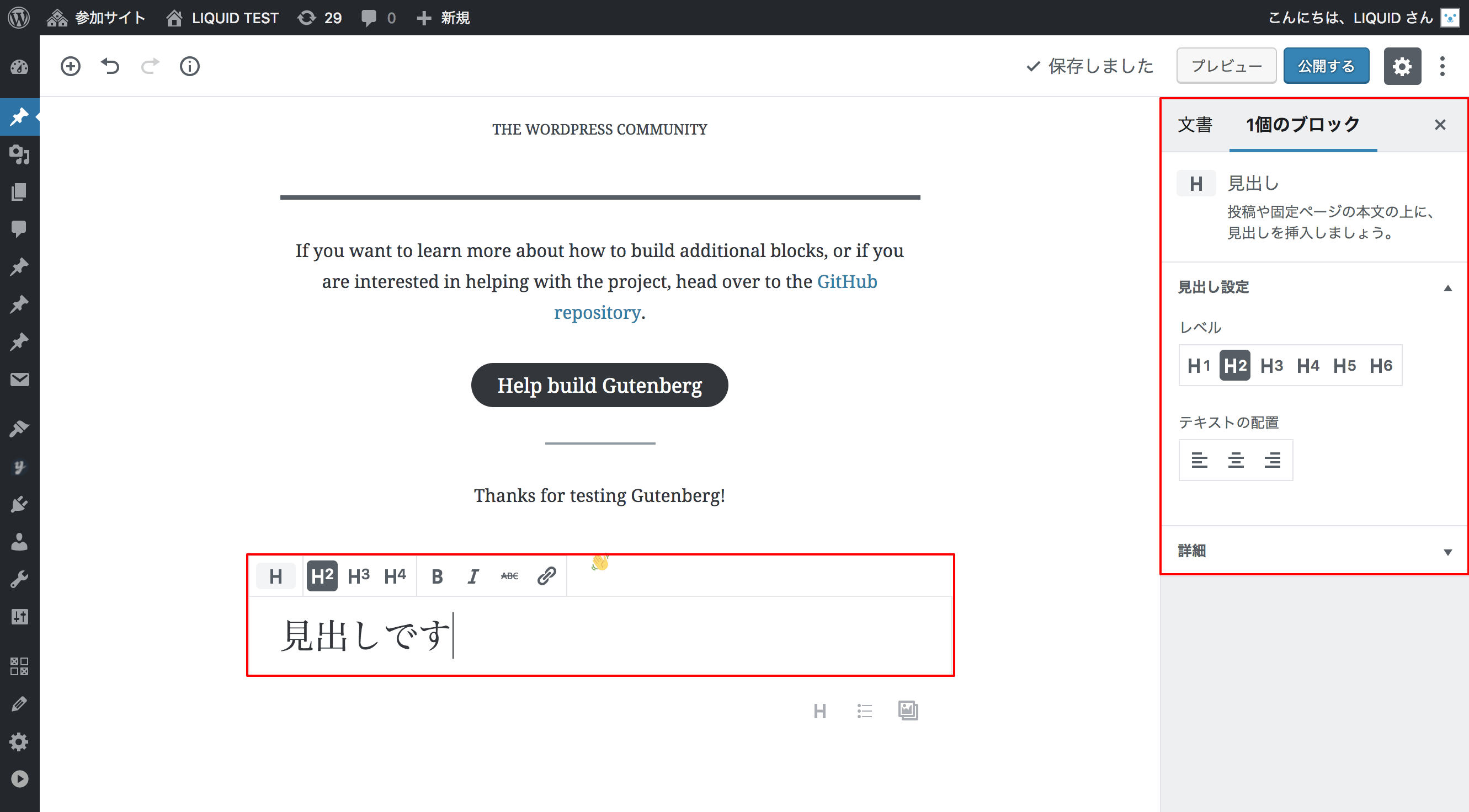
 「見出し」を選択すると、下部に見出しブロックが追加されました。
「見出し」を選択すると、下部に見出しブロックが追加されました。
文字を入力したり、見出しレベルを変更することができます。
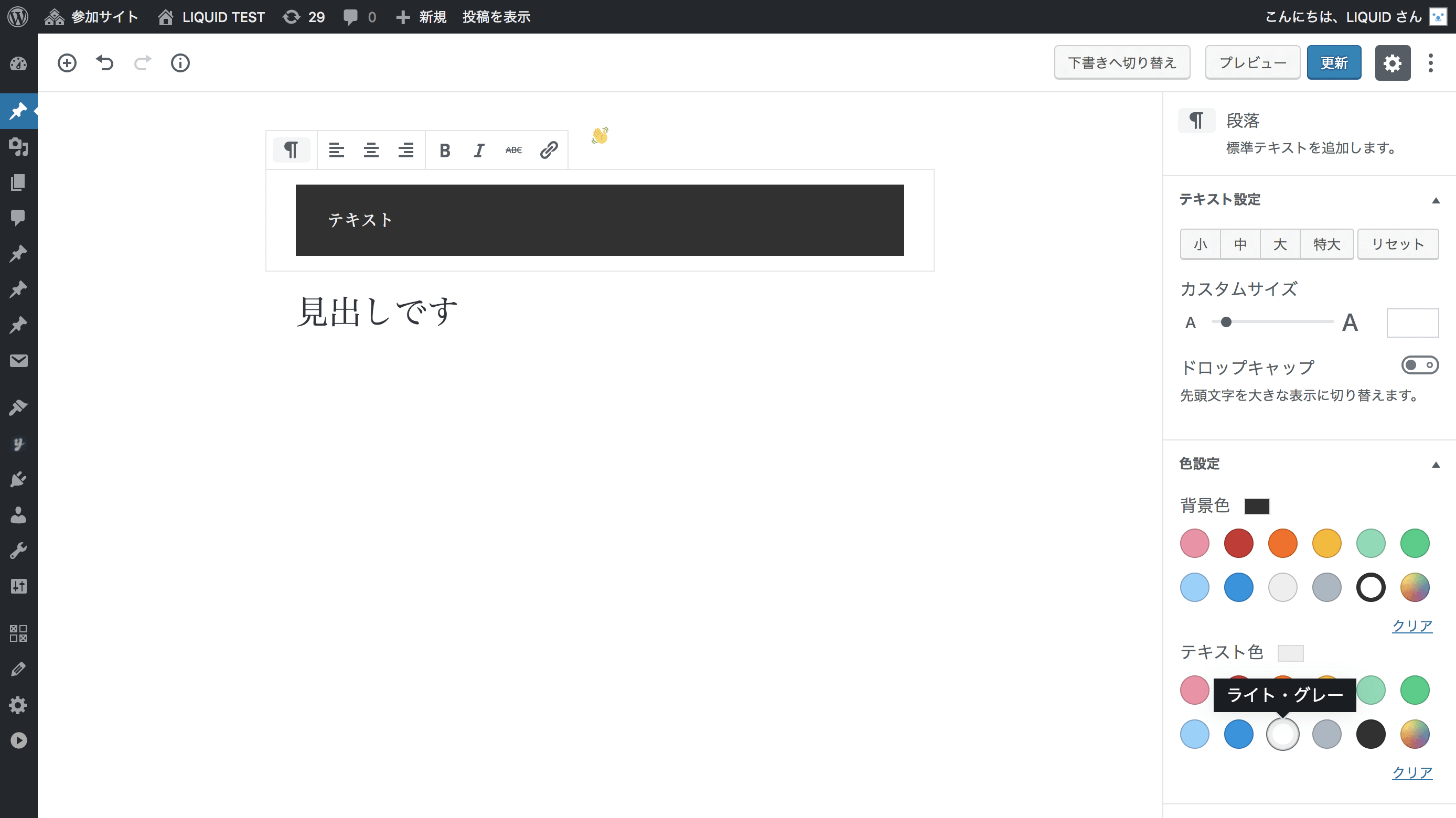
 「段落」を作成すると、背景色やテキスト色を変更することもできます。
「段落」を作成すると、背景色やテキスト色を変更することもできます。

ギャラリー
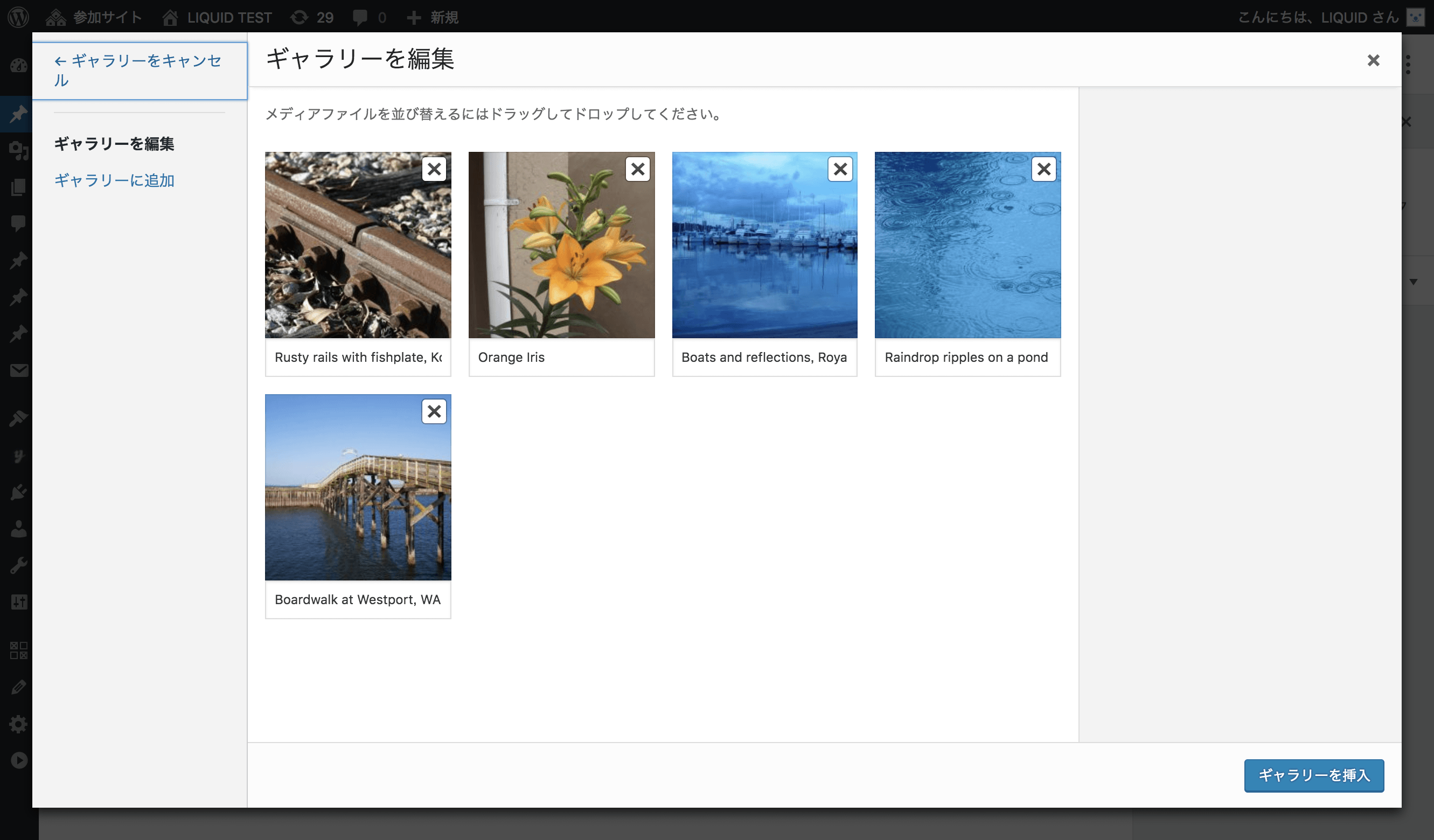
次に、プラスアイコンから、「ギャラリー」ブロックを追加してみます。 メディアをアップロードしたり、メディアファイルを選択することができます。
メディアをアップロードしたり、メディアファイルを選択することができます。
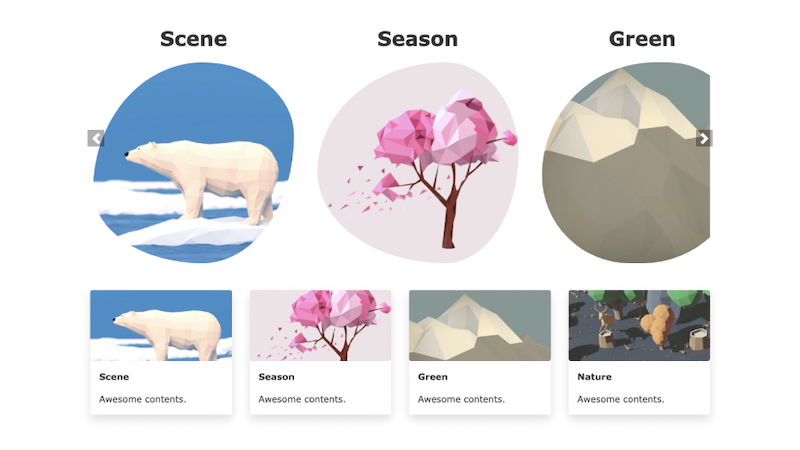
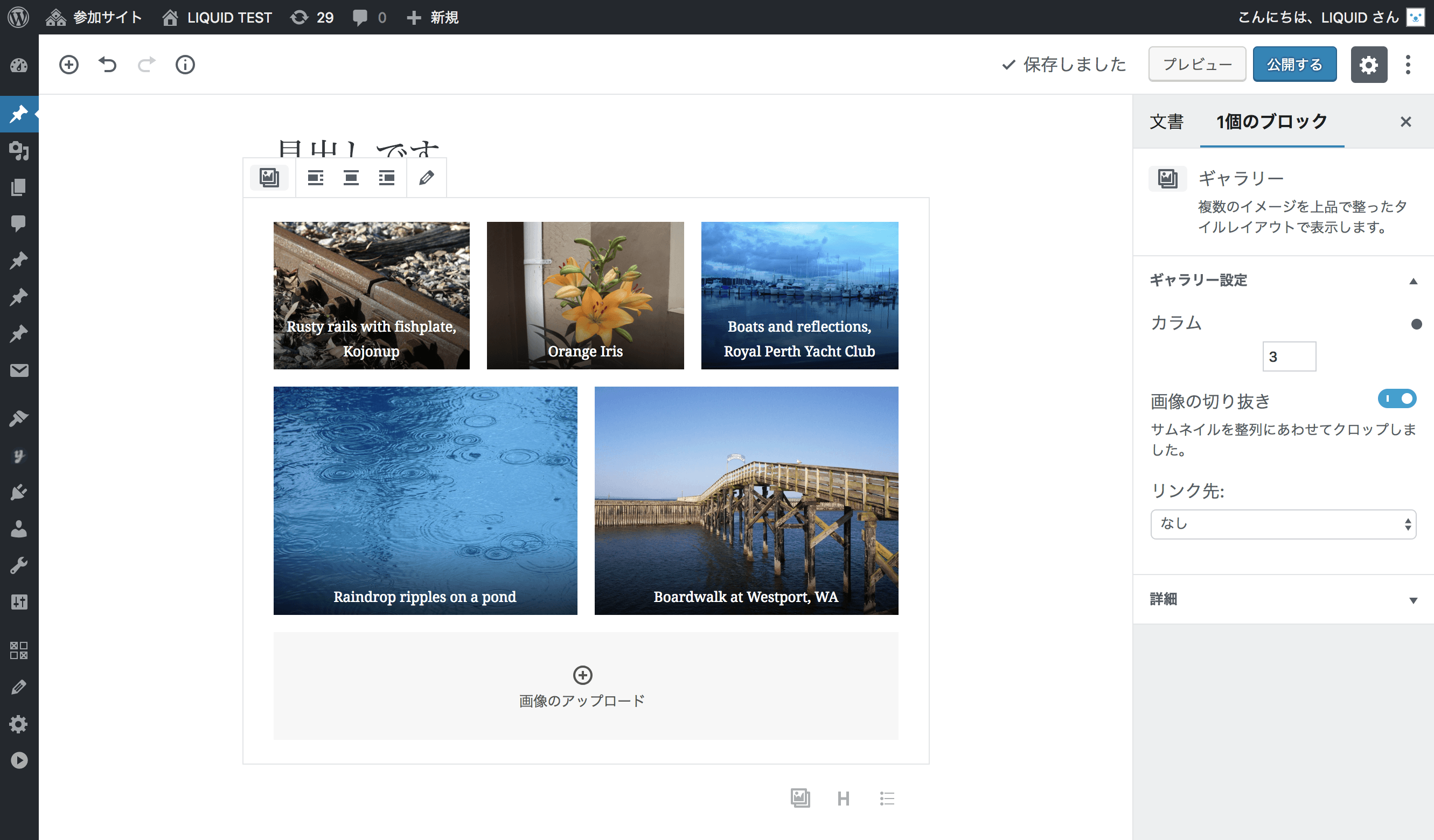
 「ギャラリーを挿入」すると、画像が自動的にレイアウトされました。
「ギャラリーを挿入」すると、画像が自動的にレイアウトされました。
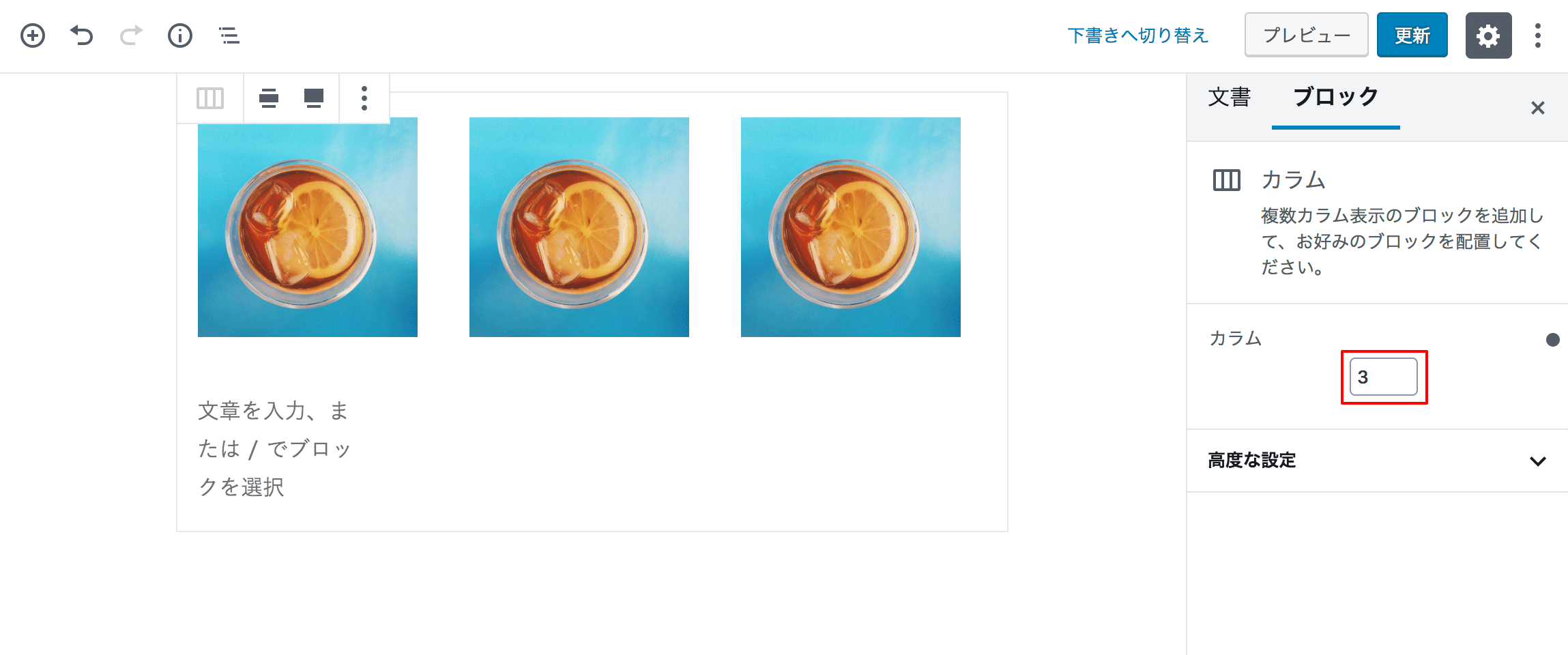
右サイドのメニューでは、ブロックのオプションを設定することができます。 ギャラリーでは、カラム数やリンク先を設定できます。

カバー画像
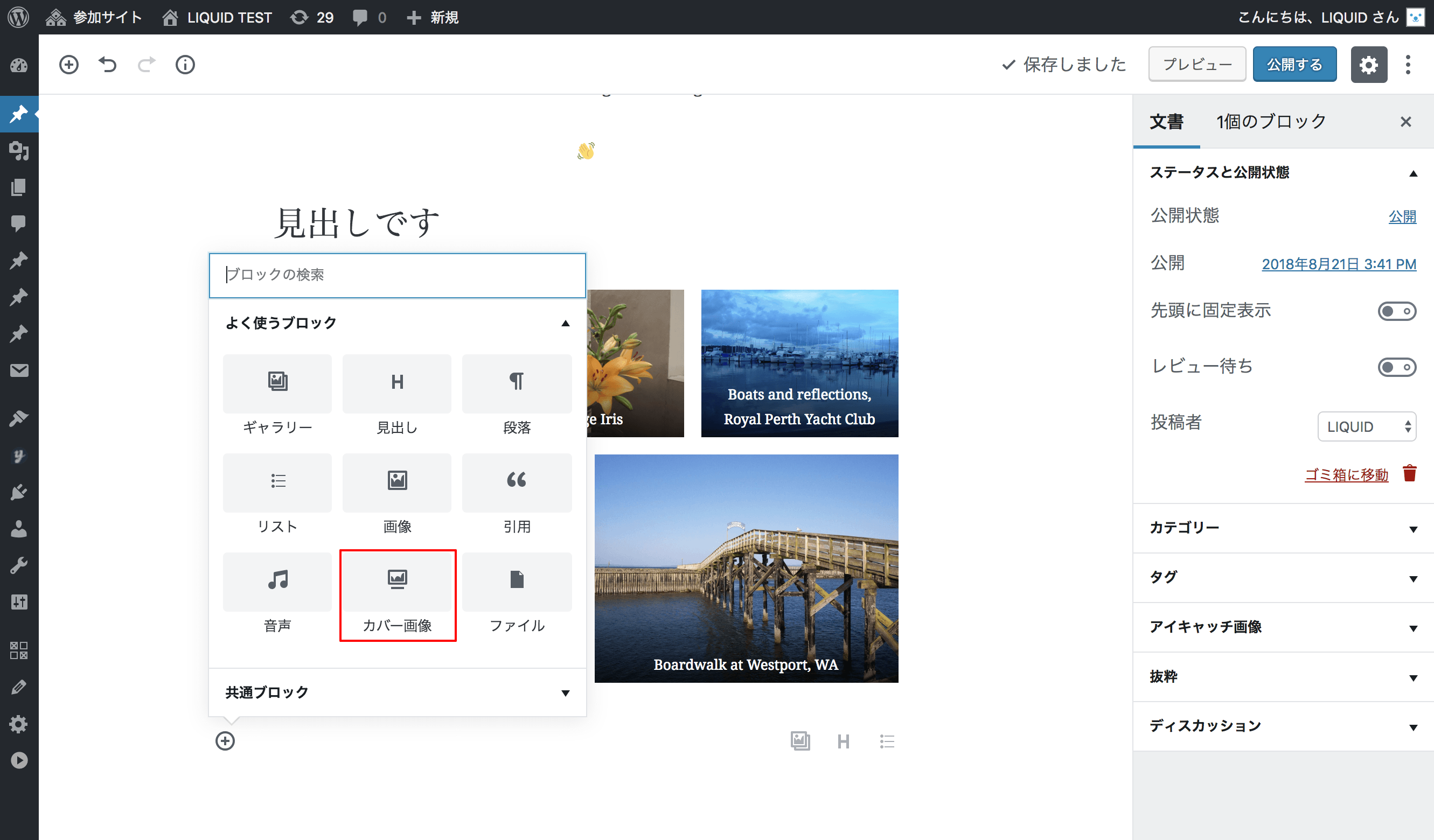
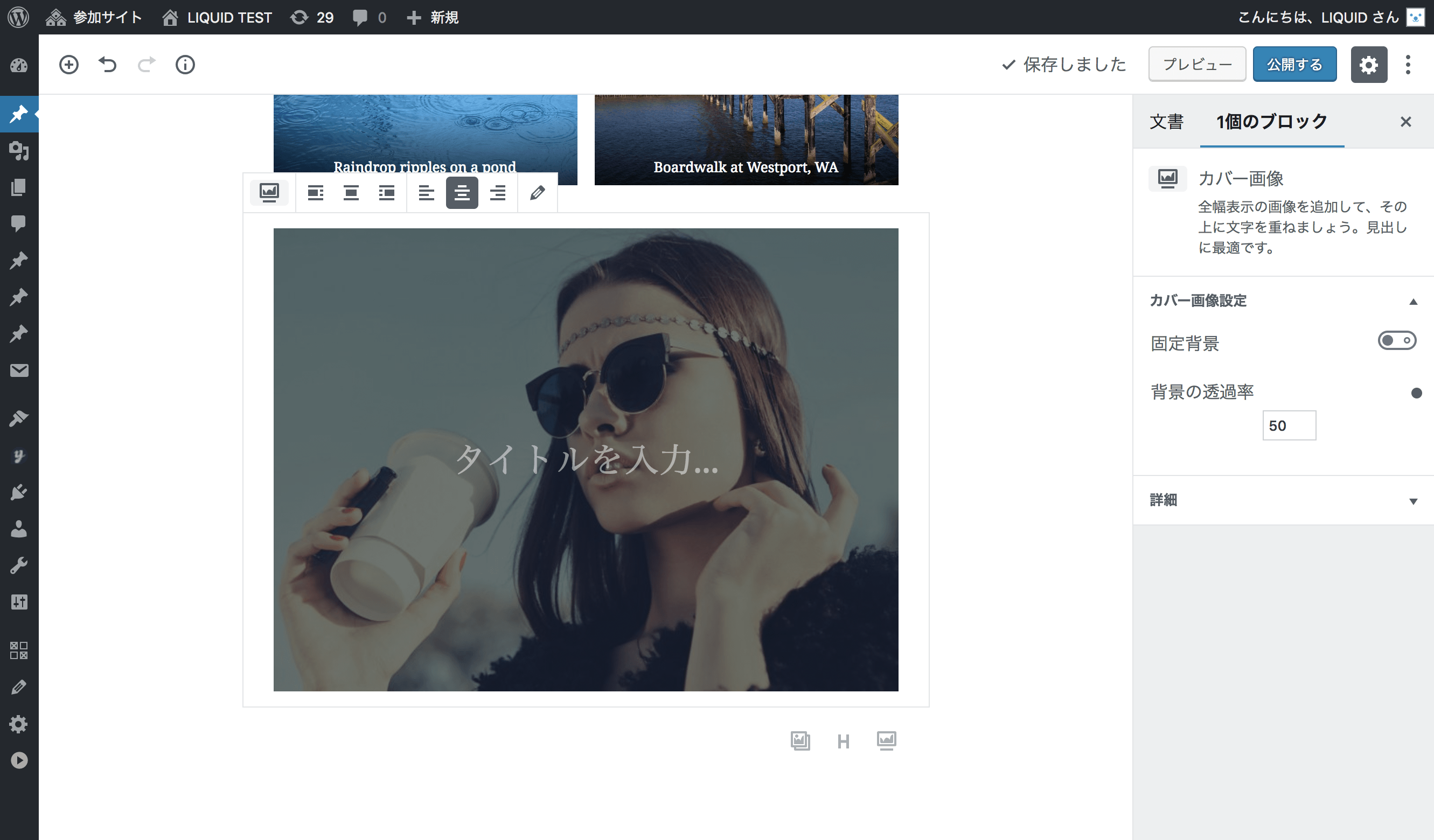
次に、「カバー」ブロックを追加してみます。 画像を選択すると、テキスト入力エリアが表示されます。動画も選択可能です。
画像を選択すると、テキスト入力エリアが表示されます。動画も選択可能です。
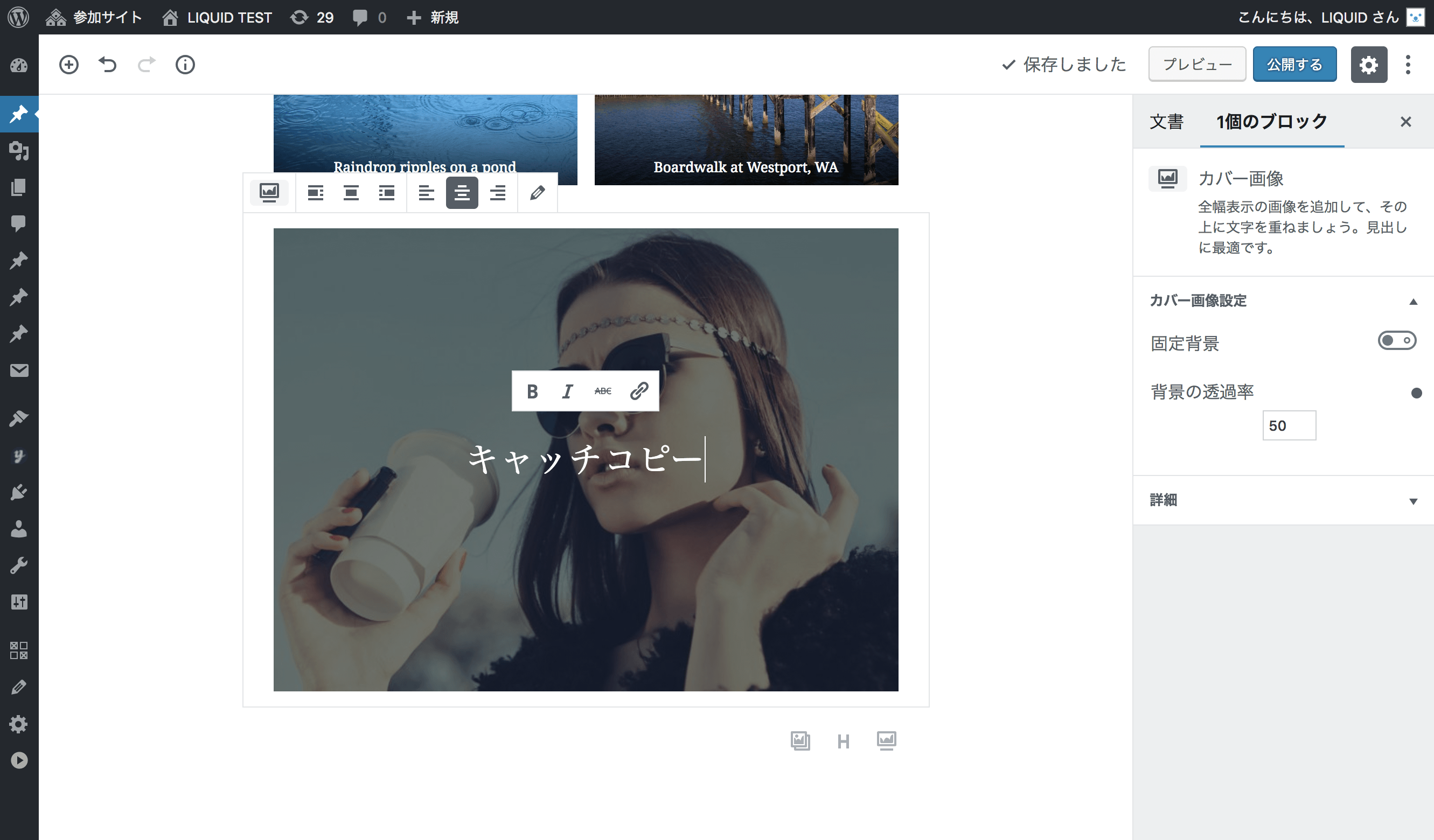
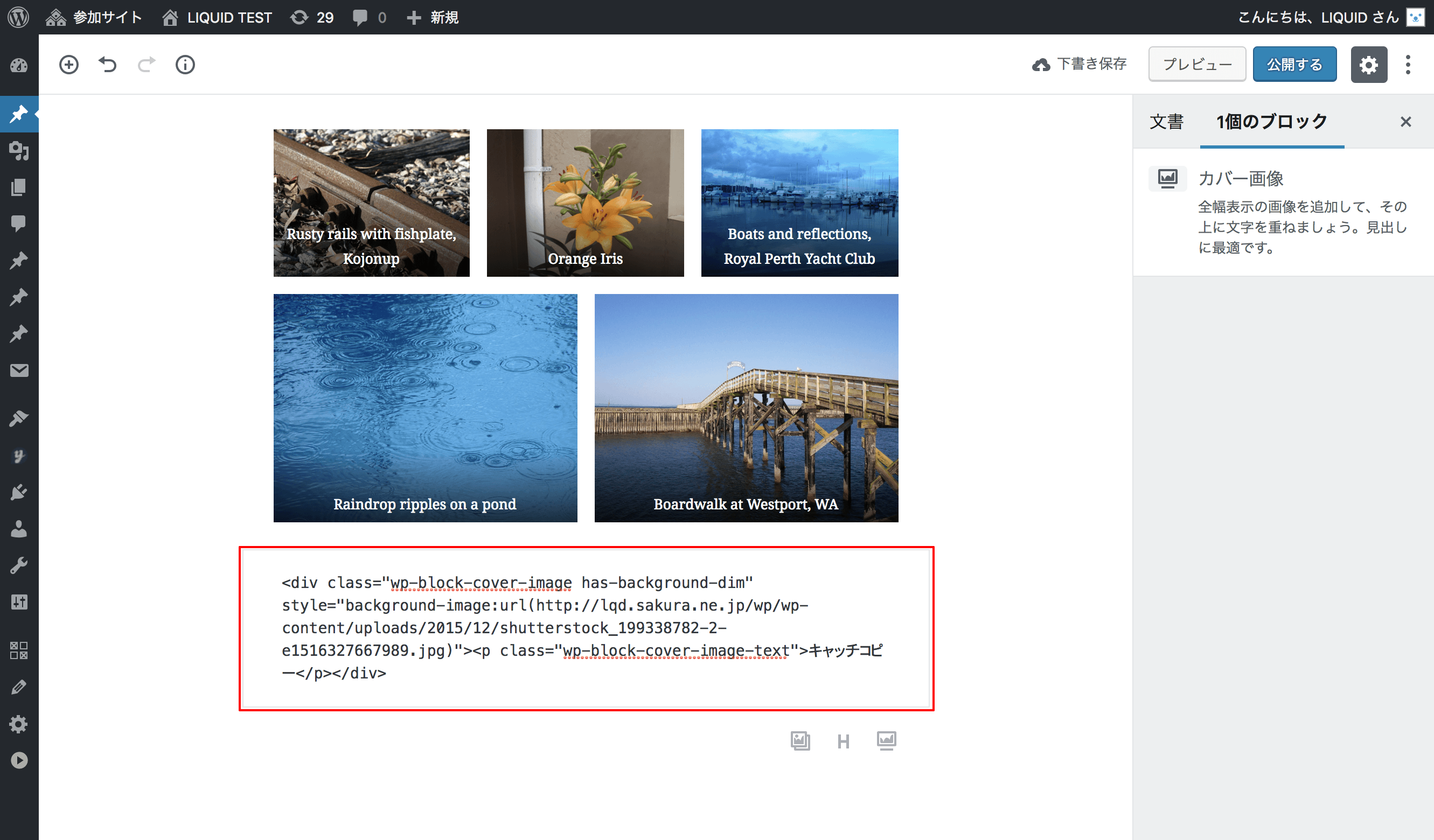
 テキストを入力すると、画像の上に重ねて表示されます。
テキストを入力すると、画像の上に重ねて表示されます。
画像自体に文字を入力しなくても、簡単にキャッチコピー付きの画像が作成できました。

カラム(段組)
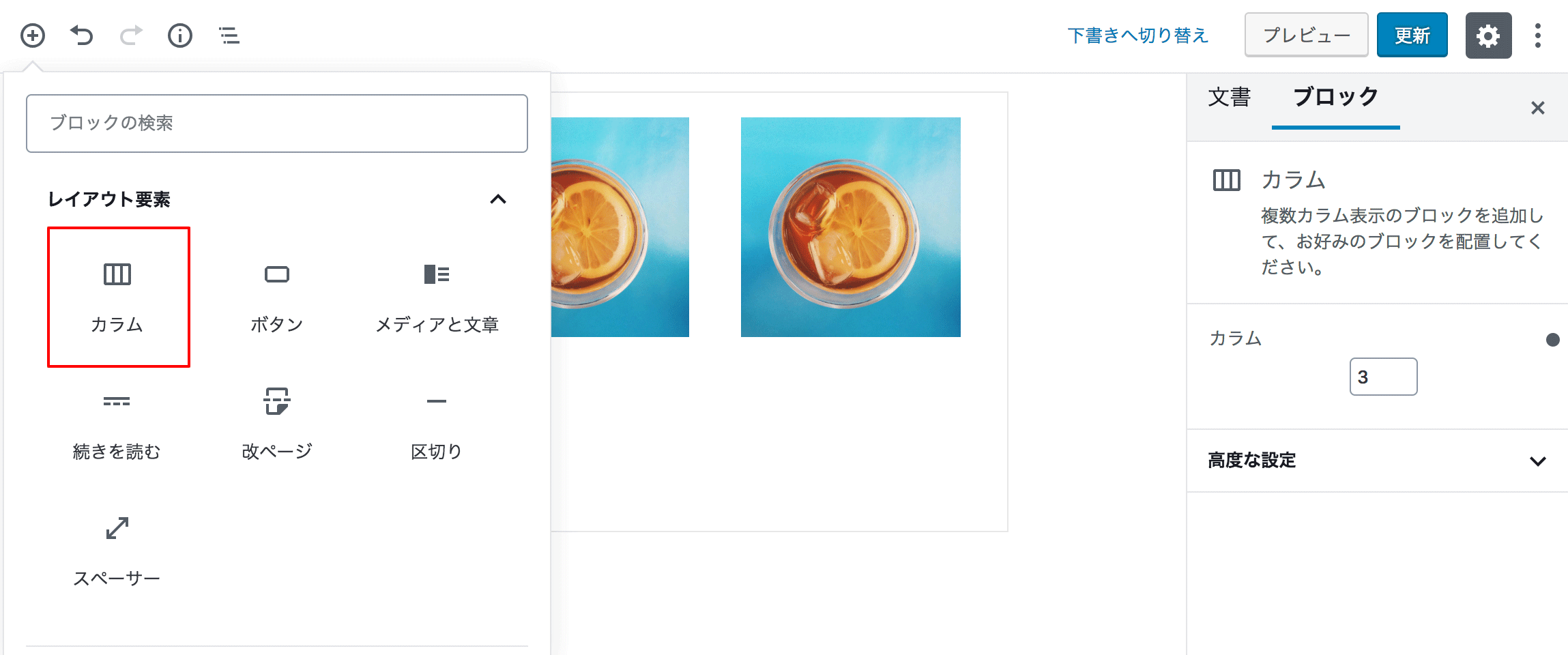
次に、「カラム」ブロックを追加してみます。 すると、カラム(段組)レイアウトを作成することができます。カラムの中に段落や画像ブロックを追加します。
すると、カラム(段組)レイアウトを作成することができます。カラムの中に段落や画像ブロックを追加します。
サイドバーでカラム数(列数)を設定できます。

埋め込み
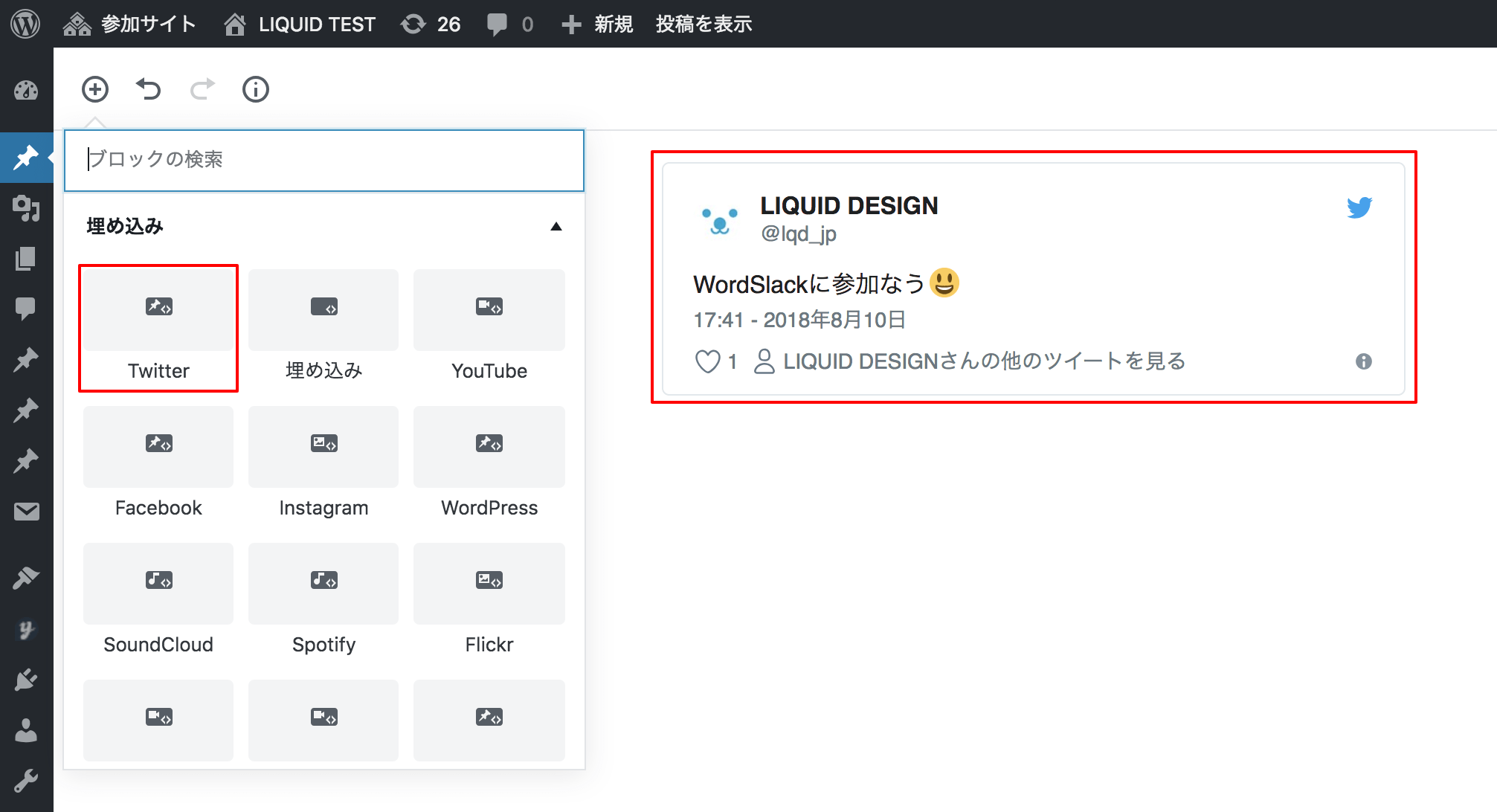
次に、埋め込みブロックから「Twitter」を追加してみます。表示したいツイートのURLを入力するだけで、埋め込みが完了しました。
 他にも、YouTube、Facebook、Instagram、などなどを簡単に埋め込むことができます。
他にも、YouTube、Facebook、Instagram、などなどを簡単に埋め込むことができます。
※ブログカードを表示する場合は、埋め込み>WordPressでURLを入力する必要があります。
ブロックナビゲーション
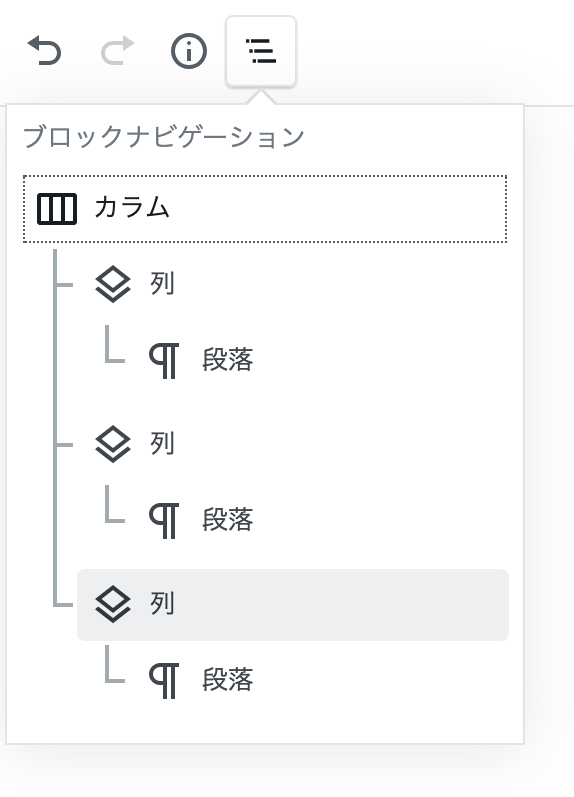
ブロックは、左上の「ブロックナビゲーション」から選択すると便利です。
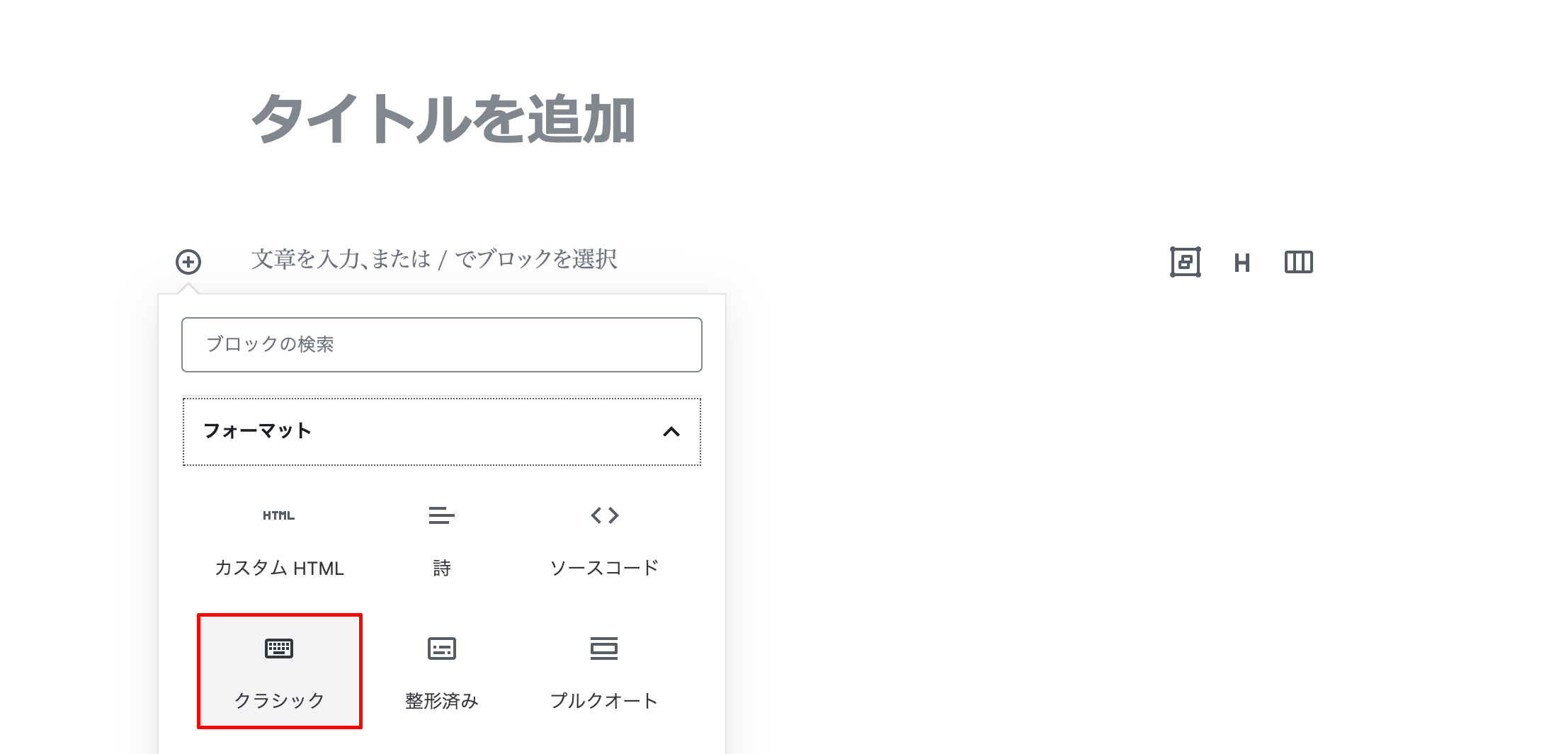
クラシックブロック
クラシックブロックを作成すると、ブロックエディター上で、旧エディターのように入力をすることができます。 TinyMCEボタンを利用できます。

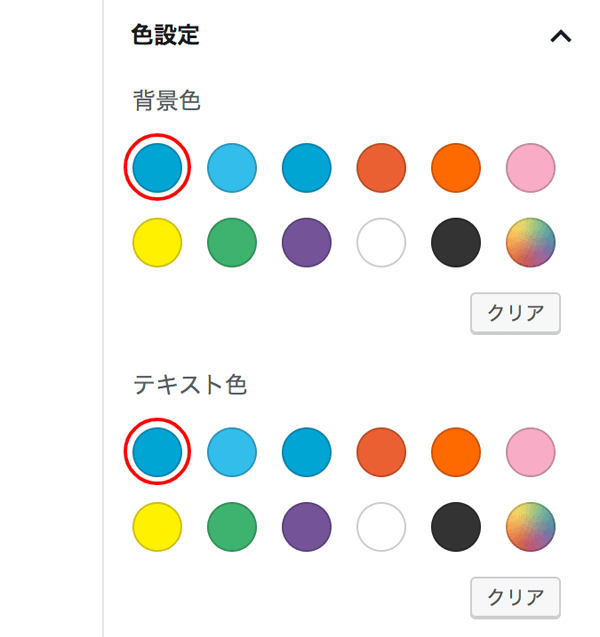
色設定
対応するブロックでは、背景色や文字色等を選択することができます。LIQUID PRESS では、一番左上の色は「テーマカラー」と連動しています。

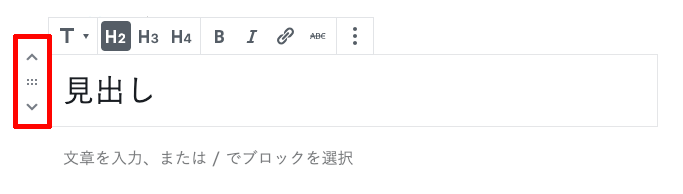
並び替え
ブロックにフォーカスすると、左側に並び替えツールが表示されます。上下アイコンを押下またはドラッグしてブロックを移動することができます。

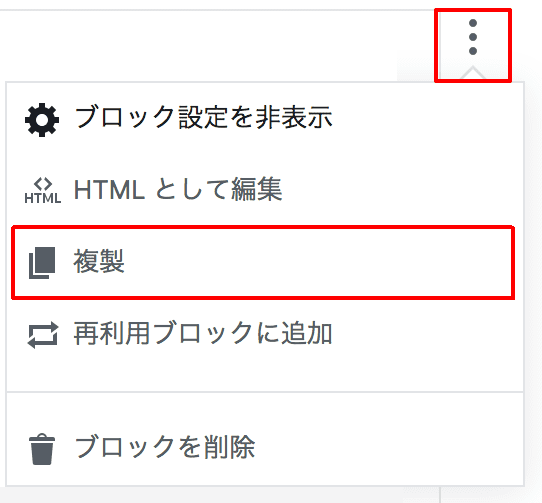
複製
ブロック右側のメニュー(3点リーダー)から「複製」することもできます。
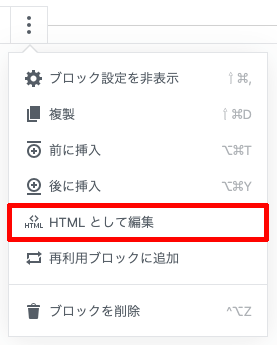
HTMLとして編集
ブロック右側のメニュー(3点リーダー)から「HTMLとして編集」することもできます。 HTMLを直接編集できるようになりました。
HTMLを直接編集できるようになりました。

再利用ブロック
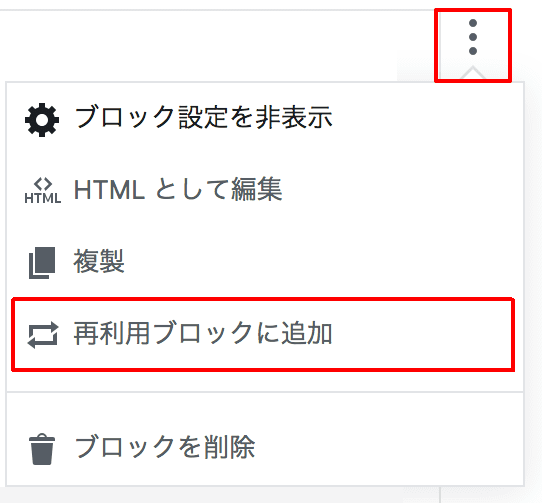
ブロック右側のメニュー(3点リーダー)から「再利用ブロックに追加」することもできます。「再利用ブロック」は、ブロックの内容を保存して再利用できる、テンプレート機能です。
よく使うブロックを保存しておくと便利です。
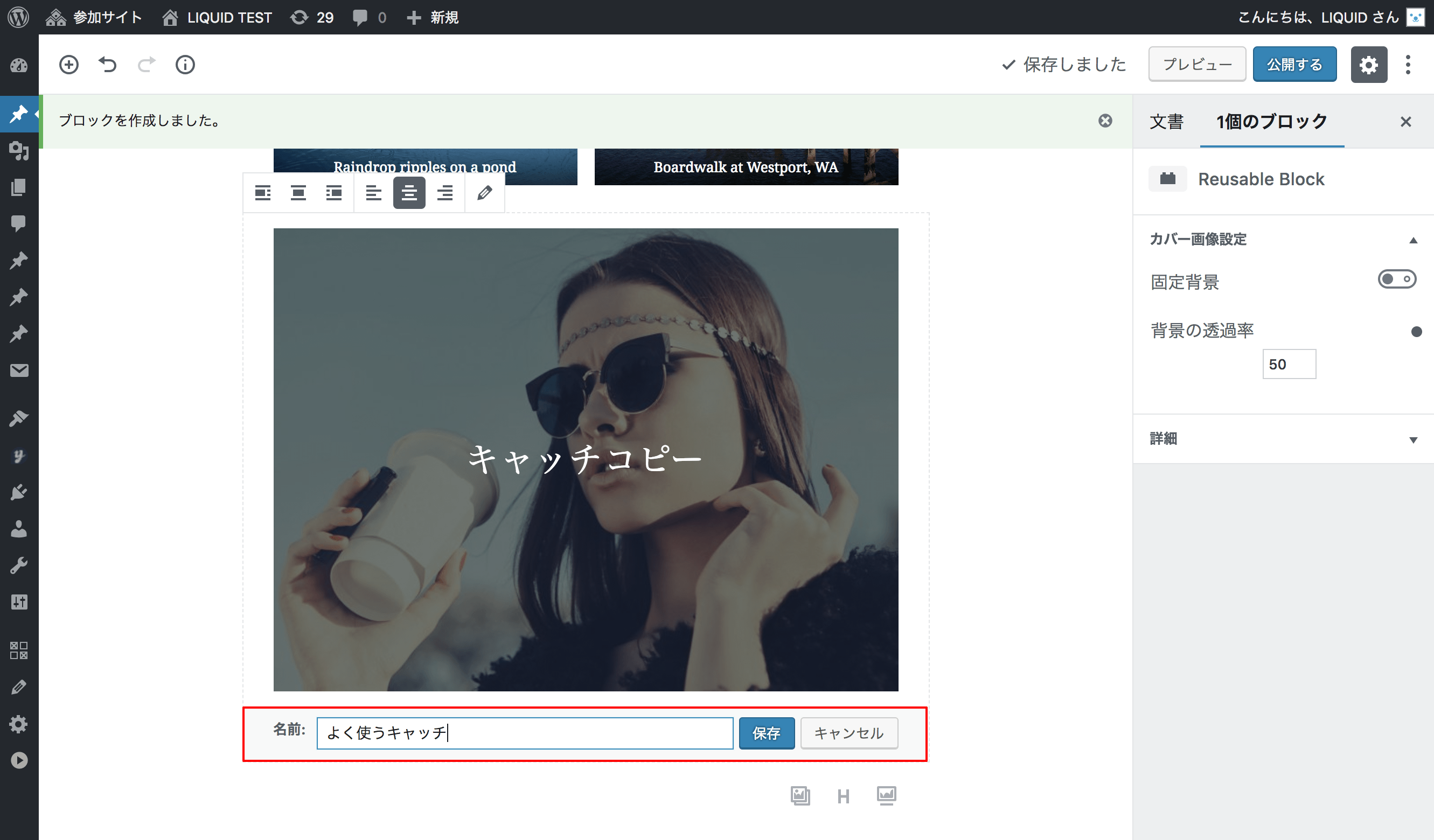
 「再利用ブロック」の名前をつけて保存します。
「再利用ブロック」の名前をつけて保存します。
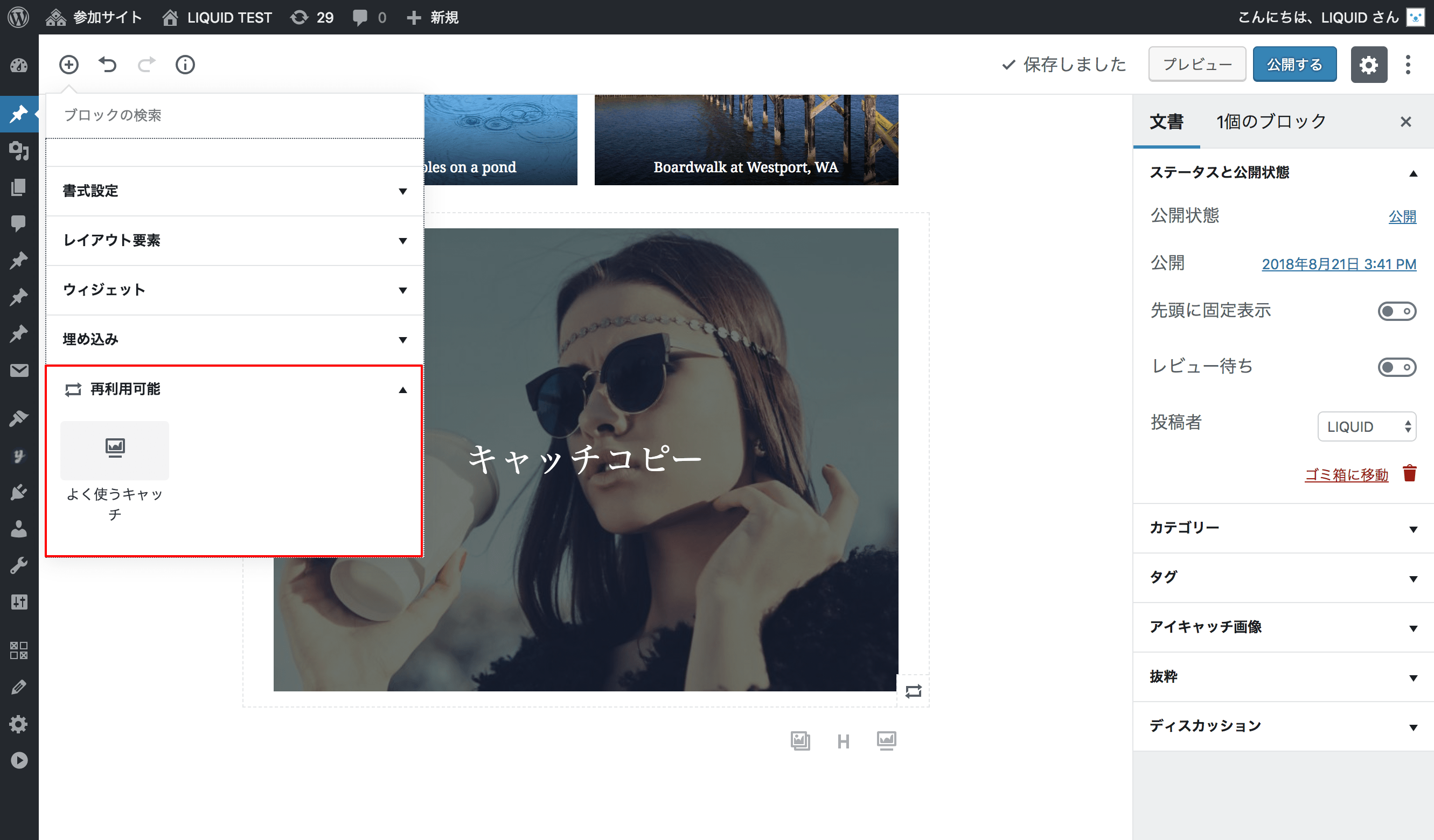
 すると、「再利用可能」ブロックの中に、保存したブロックが表示されます。
すると、「再利用可能」ブロックの中に、保存したブロックが表示されます。
これを選択すると、保存したブロックと同じものを簡単に作成することができます。
 内容を変更する場合は、ブロックメニューから「通常のブロックへ変換」して編集します。
内容を変更する場合は、ブロックメニューから「通常のブロックへ変換」して編集します。
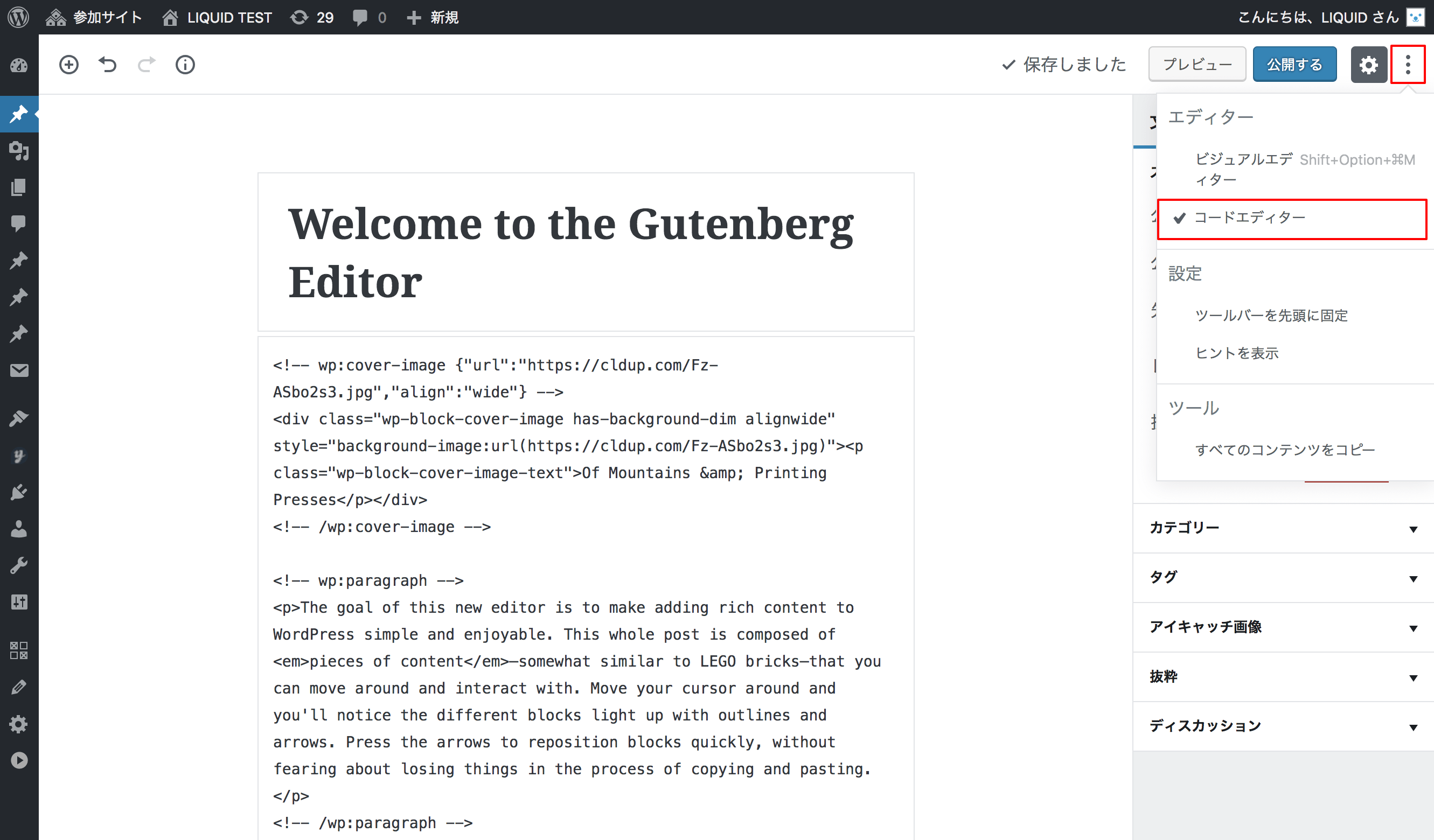
コードエディター
画面上部右上のメニュー(3点リーダー)から「コードエディター」に切り替えることができます。旧テキストエディターのように、HTMLを編集するモードになります。
なお、ブロックはHTMLコメントで識別できるようになっています。
<!-- wp:cover-image -->...<!-- /wp:cover-image -->

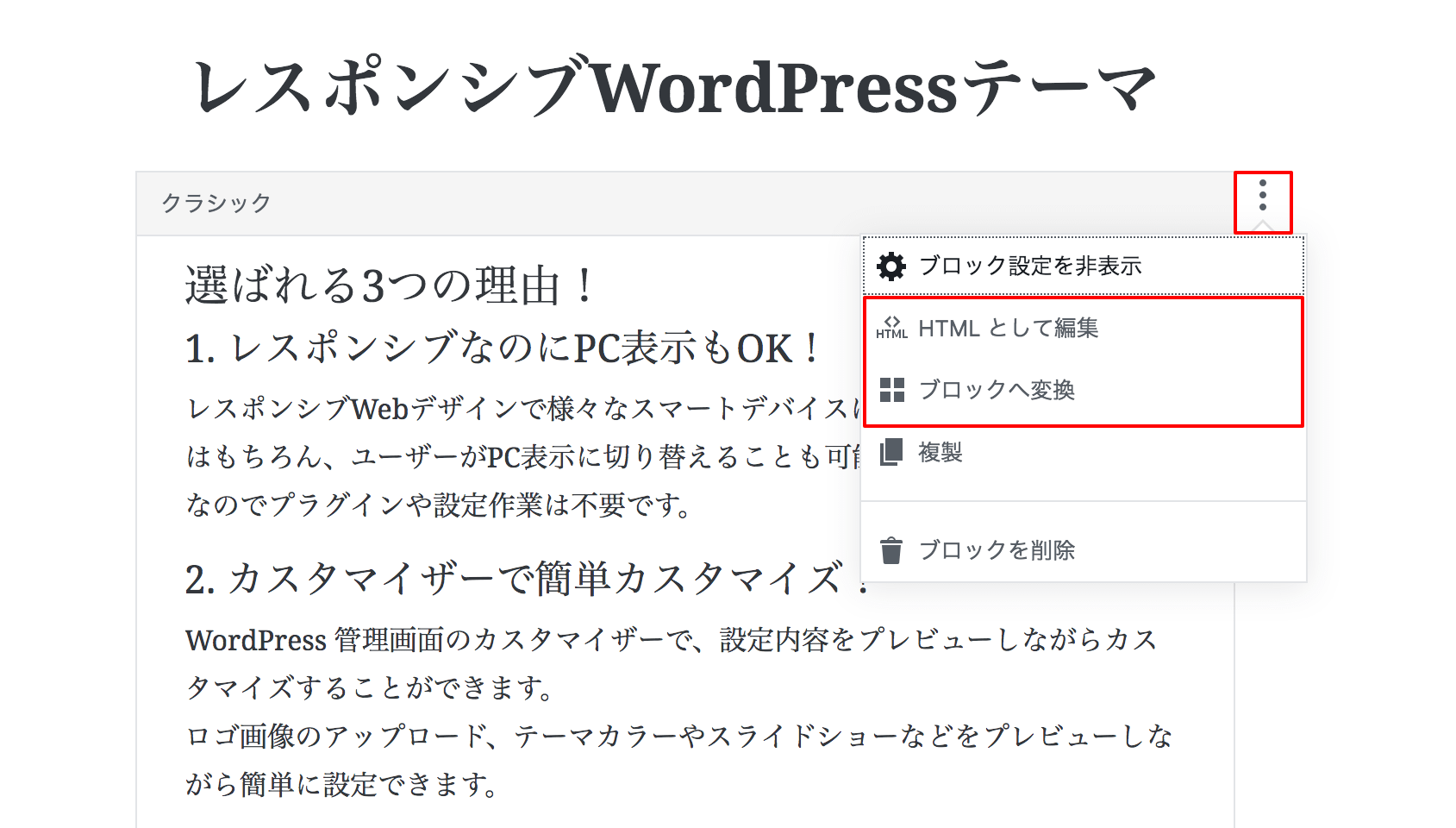
既存ページの編集方法
旧エディターで作成した既存ページは、「クラシック」というブロックにまとめられます。ブロック右側のメニューから、「HTMLとして編集」または「ブロックへ変換」することができます。
※「ブロックへ変換」すると、CSSクラスやDIV等が削除されるため注意が必要です。

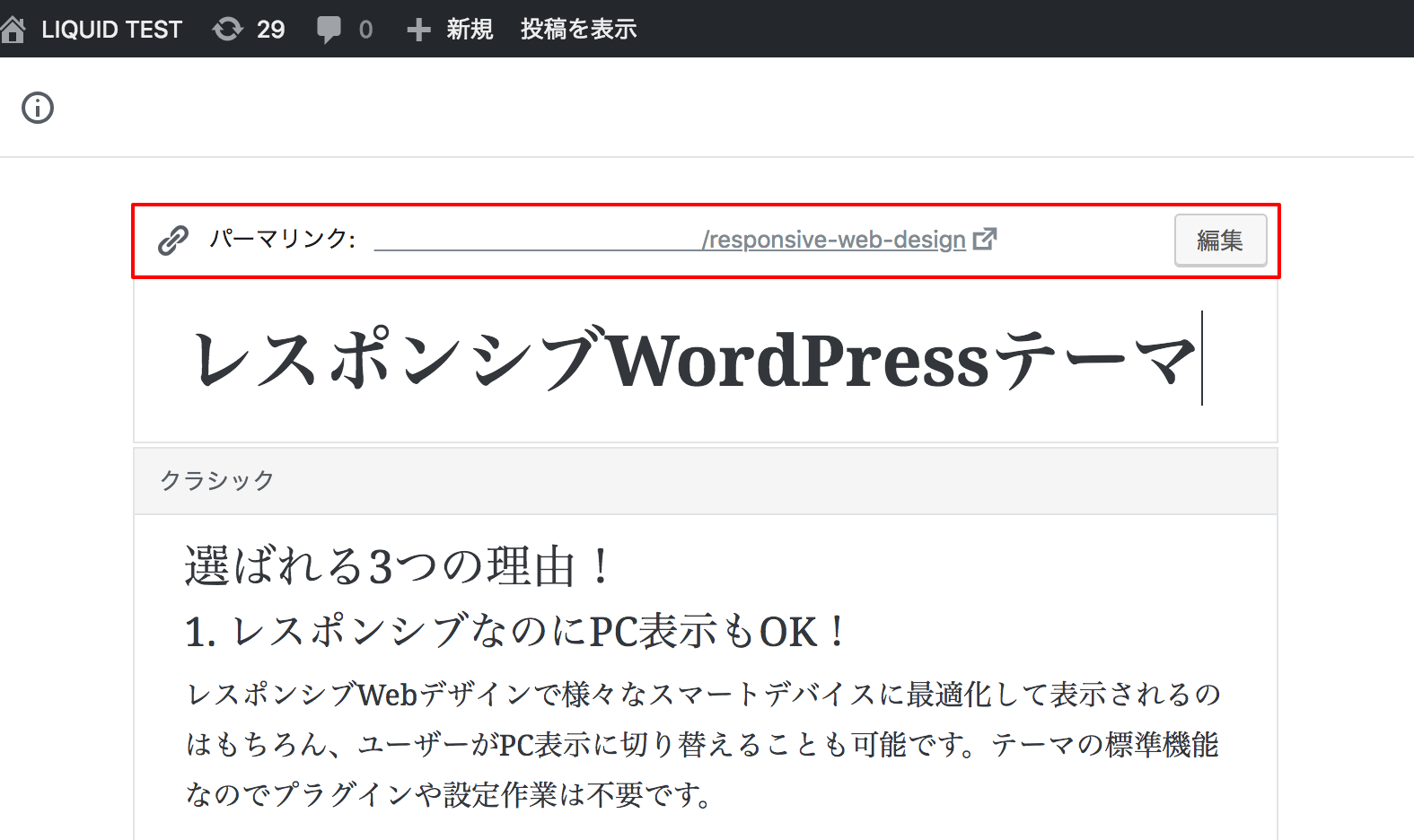
パーマリンク設定
記事のタイトル部分にフォーカスすると、現在のパーマリンクと編集ボタンが表示され、編集することができます。また、サイドバーの「文書」タブ内からも設定可能です。

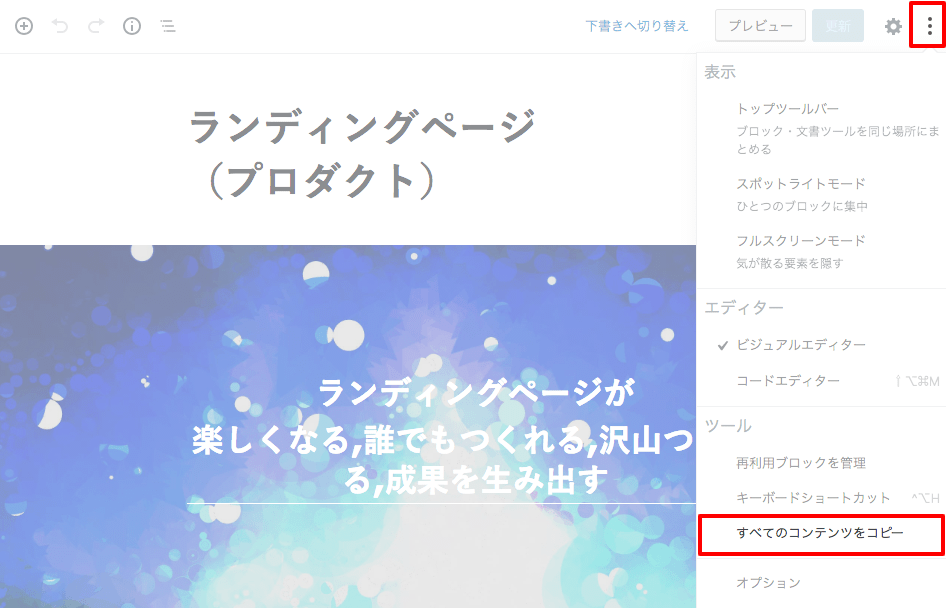
記事の複製方法
1. 固定ページ編集画面の右上のメニューから「すべてのコンテンツをコピー」します。 2. 固定ページを「新規作成」し、本文エリアで右クリック「貼り付け」します。
2. 固定ページを「新規作成」し、本文エリアで右クリック「貼り付け」します。
ブロックエディター対応WordPressテーマ
LIQUID PRESS
LIQUID PRESS シリーズテーマは、ブロックエディターに対応しています。ブロックスタイルデザインや、テーマカラーが反映されるオリジナルカラーパレット、幅広/全幅オプションもサポートしています。
Gutenbergブロックエディターで、コーポレートサイトやランディングページ、オウンドメディア等をサクサク作成することができます。

また、ブロックエディターは、LIQUID PRESS と相性が良いため、様々な便利な使い方があります。
ブロックエディター対応プラグイン
LIQUID BLOCKS
 Gutenbergブロックテンプレートで、記事作成を効率化する、WordPress公式プラグインです。
Gutenbergブロックテンプレートで、記事作成を効率化する、WordPress公式プラグインです。
無料!Gutenbergブロックテンプレート LIQUID BLOCKS
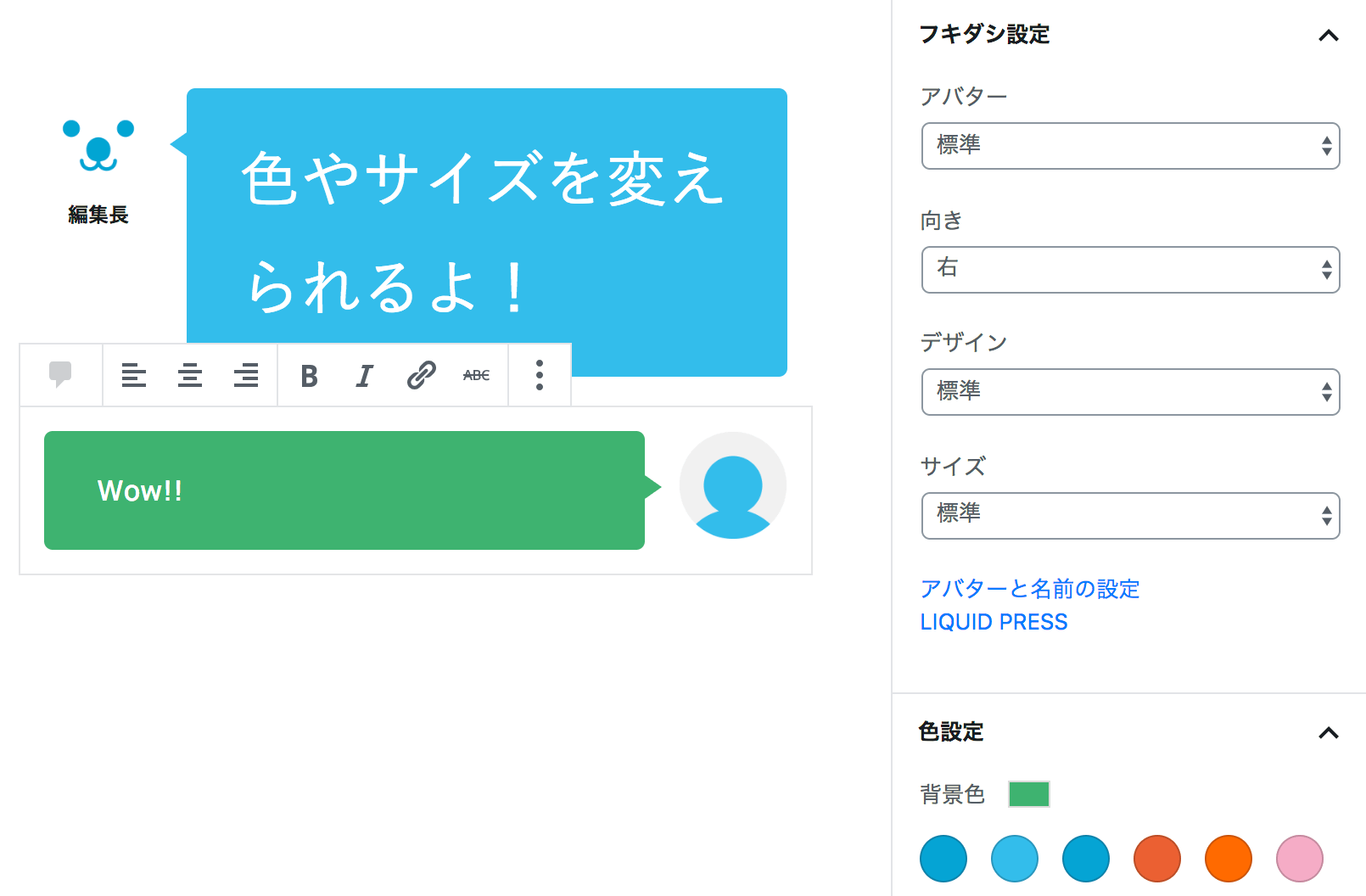
LIQUID SPEECH BALLOON
 Gutenbergブロックエディターで、会話形式の吹き出しが作成できる、WordPress公式プラグインです。
Gutenbergブロックエディターで、会話形式の吹き出しが作成できる、WordPress公式プラグインです。
吹き出しで会話ができる LIQUID SPEECH BALLOON
ブロックエディターの便利な使い方
LIQUID PRESS では、ブロックスタイルや、画面サイズによる出し分け等に対応しています。詳しくは下記をご参照ください。ブロックエディターの使い方とデザインカスタマイズ方法
開発状況の公開
LIQUID PRESS では、GitHubにてテンプレートの開発状況および更新履歴を公開しています。詳しくは下記をご参照ください。開発状況の通知を受け取るには「Watch」してください。
https://github.com/lqdjp/liquid-press/issues