WordPressランディングページの作成方法
WordPressでのランディングページ(LP)の作り方をご紹介します。
WordPress最新ブロックエディター Gutenberg対応のWordPressテーマ「LIQUID LP」では、本格的なランディングページを作成することができます。
WordPressランディングページテーマ「LIQUID LP」の設定方法をご紹介します。
まら、付属のサンプルページ3種類を編集すれば簡単にLPが完成します。
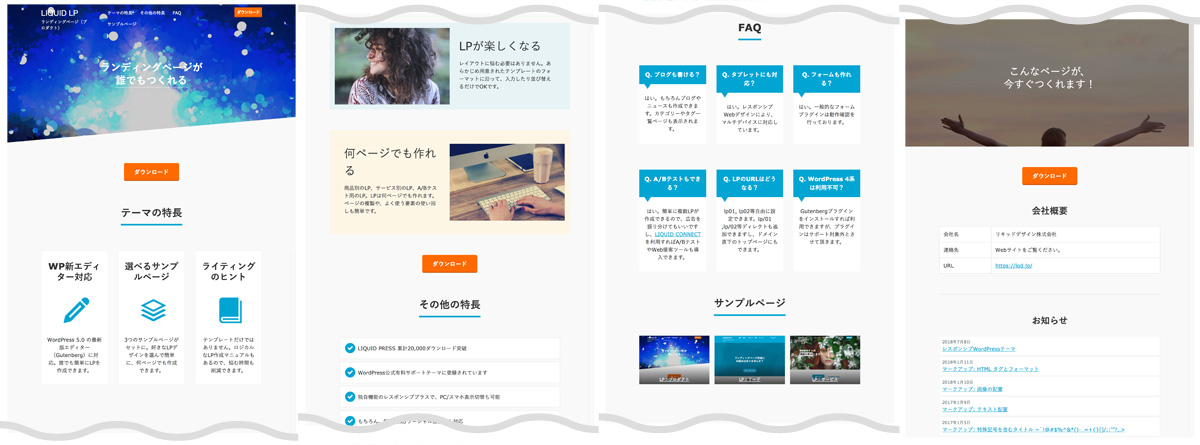
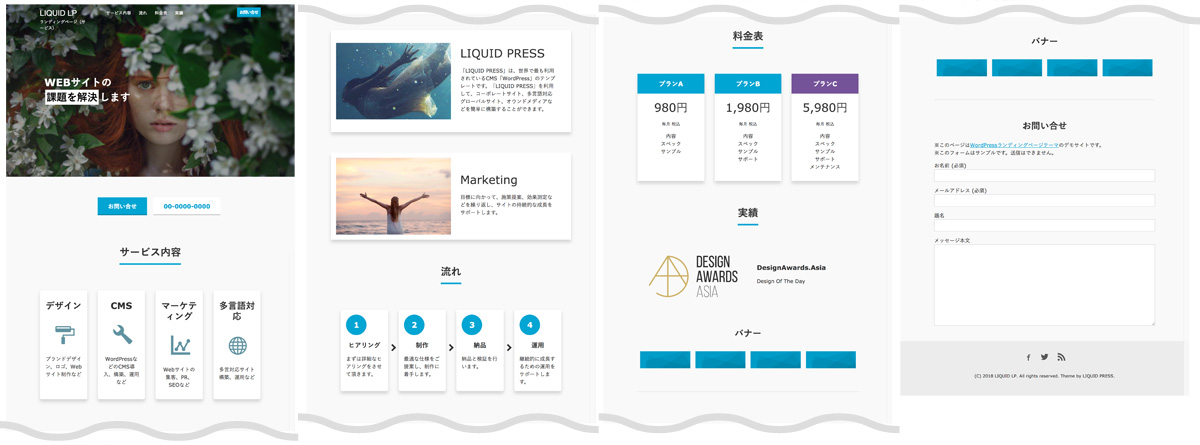
ランディングページのサンプル
ランディングページ(プロダクト)

ランディングページ(リード)

ランディングページ(サービス)

ランディングページの作成方法
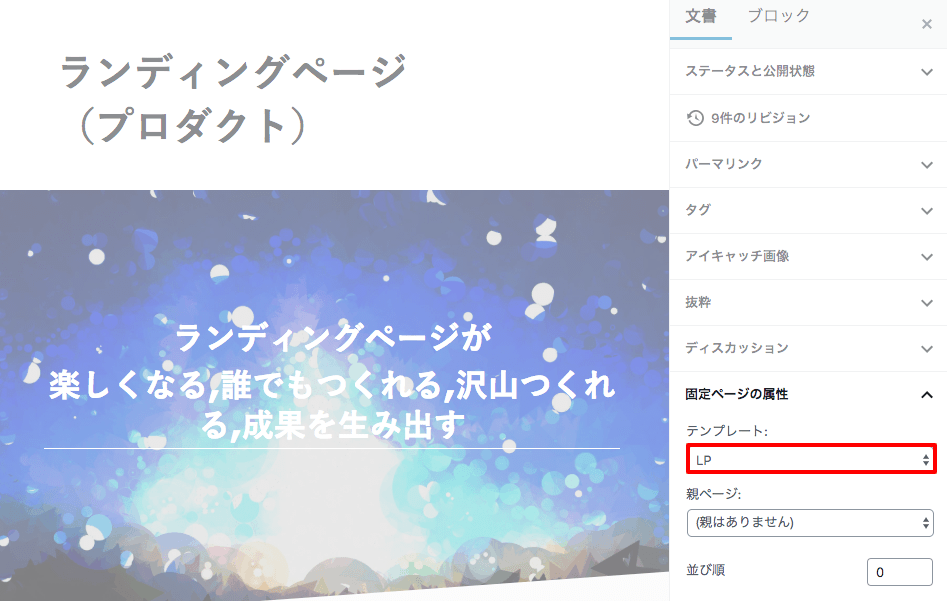
ランディングページは、固定ページで作成/管理することができます。ランディングページを作成する場合は、固定ページの属性>テンプレート「LP」を選択します。
TOPページに設置する場合はこちらをご覧ください。
テンプレート:LP

- デフォルトテンプレート:通常の固定ページ
- LP:ランディングページ
サンプルページのインポート
ランディングページのサンプルページをインポートして利用することができます。ご購入時のメールに記載されている「liquid-lp-sample.zip」をダウンロードします。
インポート方法
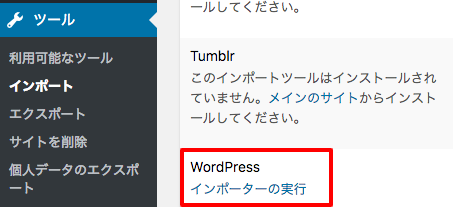
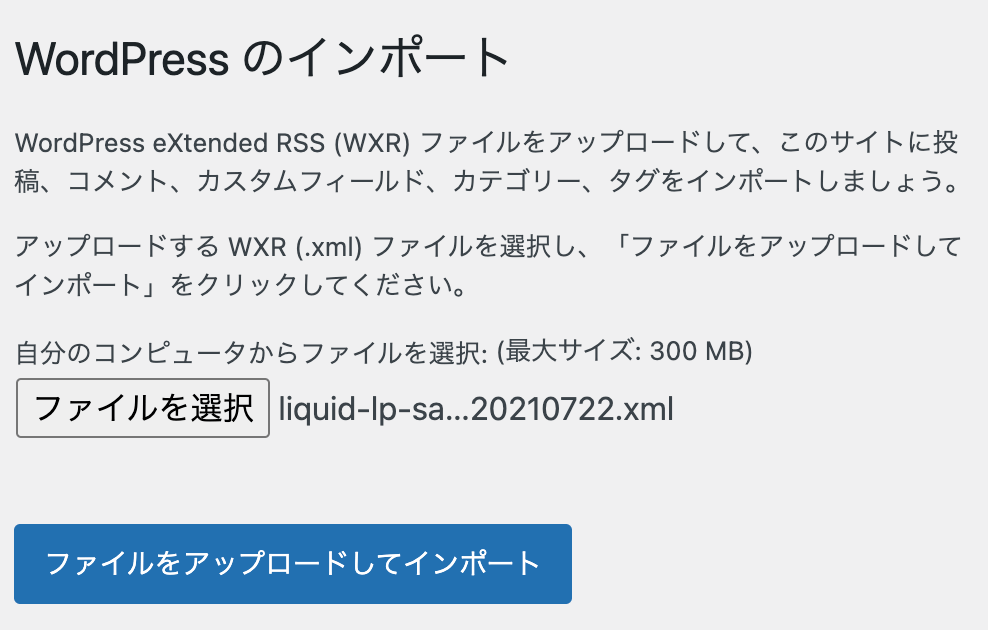
1. 「liquid-lp-sample-(Version).zip」を解凍し、「liquid-lp-sample-(Version).xml」ファイルを用意します。2. 管理画面>ツール>インポート>WordPress「インポーターの実行」から「liquid-lp-sample-(Version).xml」を選択して「ファイルをアップロードしてインポート」を押下します。
※「今すぐインストール」と表示される場合は、押下してツールをインストールします。
※「これは WXR ファイルではない...」と表示される場合は、.zipを解凍して.xmlを使用します。


4. 管理画面>固定ページ に3種類のサンプルが下書き状態でインポートされています。
LPを編集してご利用ください。LPを複製して増やしていくこともできます。
 ※写真は含まれていません。画像ブロックを編集してください。
※写真は含まれていません。画像ブロックを編集してください。
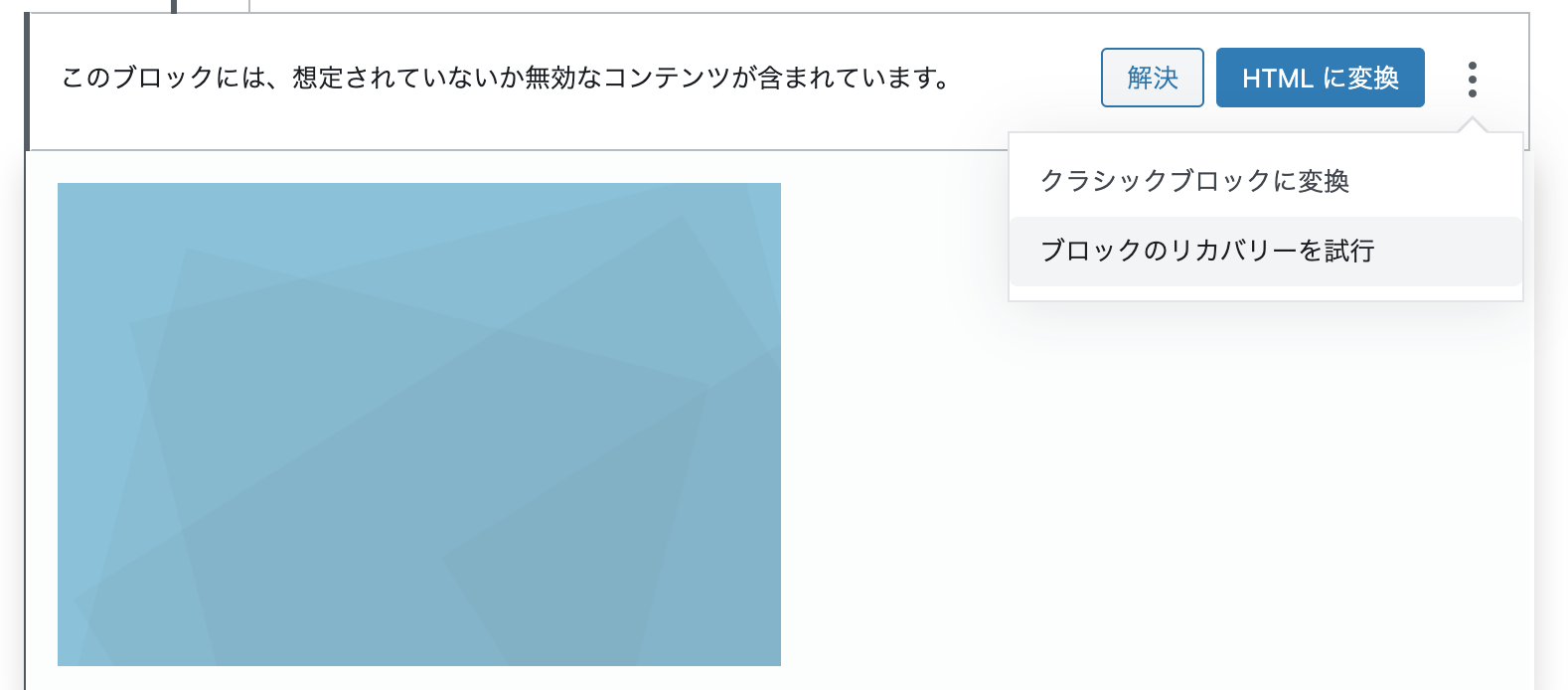
※「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示されている場合は「ブロックのリカバリーを試行」してください。

ブロックエディターについて
ブロックエディター対応
LPテーマは、WordPress 5.0 最新ブロックエディターに対応しています。ブロックエディターでは、「ブロック」という機能によって、見出し、文章、画像などの要素を組み合わせて作成することができます。 HTMLコードを記述しなくても、リッチなページを簡単に作成することができます。
詳しくはWordPressブロックエディターの使い方をご覧ください。
LP専用ブロック
カバー(lp-cover)
LPのメインビジュアルを追加します。画像をアップロードまたはメディア一覧から選択します。動画も選択可能です。様々なオプションがありますので、詳しくはオプション設定をご覧ください。
ボタン(lp-button)
ボタンとそのリンク先を追加します。ボタンの背景色と文字色はサイドバーから設定することができます。カラム(lp-buttons)と組み合わせることで、複数のボタンを横に並べることができます。
電話番号は、下記のようにリンク先を設定することで発信リンクを付けることができます。 なお、ユーザーの端末の仕様や設定によっては発信できない場合があります。
tel:0000000000
カラム
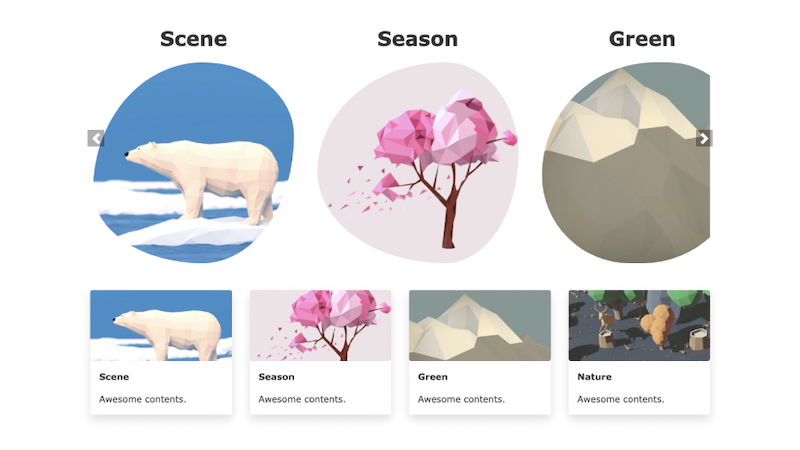
段組みレイアウトを追加します。料金表、バナー、フロー、よくある質問等を作成することもできます。様々なオプションがありますので、詳しくはオプション設定をご覧ください。
オプション設定
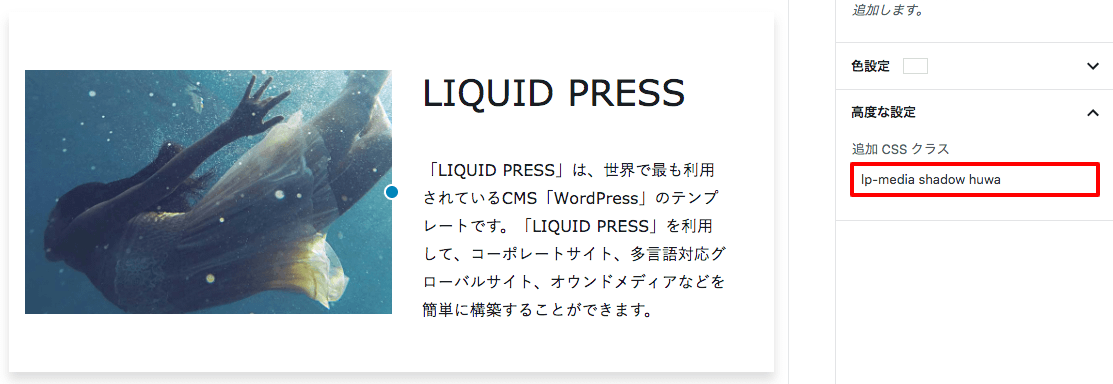
高度な設定>「追加 CSS クラス」を追加することで様々なオプションを設定できます。
サンプルページではあらかじめ設定されています。
追加 CSS クラス

オプション一覧
| ブロック | CSS クラス | オプション | 効果 | |
|---|---|---|---|---|
| カバー | lp-cover | lp-skew | 画像の下部が斜めになります。 | |
| lp-loop | カバー内の太字テキストをカンマで区切ると、テキストが順に切り替わります。 | |||
| lp-big | 大きく表示されます。 | |||
| lp-anime | 画像の透明度がアニメーションし、テキストがフェードインします。 | |||
| lp-head-static | ヘッダー固定表示が解除されます。 | |||
| ボタン | lp-button | 立体的なボタンになります。 | ||
| カラム | lp-buttons | ボタンを横に並べる際に使用します。 | ||
| lp-item | LPに最適なデザインになります。 | |||
| lp-plan | 料金表のデザインになります。 | |||
| lp-banner | バナーを横に並べる際に使用します。 | |||
| lp-step | フローを示すデザインになります。 | |||
| lp-faq | よくある質問のデザインになります。 | |||
| メディアと文章 | lp-media | LPに最適なデザインになります。 | ||
| リスト | lp-list | LPに最適なデザインになります。 | ||
| テーブル | lp-table | LPに最適なデザインになります。 | ||
| 段落 | lp-circle-item | 丸いアイテムになります。 | ||
| icon-* | アイコンフォントを表示します。 アイコンのみ表示する場合は本文に半角スペースを入力します。 |
|||
| lp-plan-ttl | 料金表(lp-plan)内の見出しに使用します。 | |||
| lp-faq-ttl | よくある質問(lp-faq)内の見出しに使用します。 | |||
| 共通 | huwa | スクロールでふわっと表示します。 | ||
| shadow | 影を付けます。 | |||
| border | ボーダーを付けます。 | |||
| rounded | 角丸にします。 | |||
表示ユーティリティ
表示ユーティリティ(スマホでは非表示の要素など)も設定することができます。Bootstrap 4
LIQUID PRESS テーマは、Bootstrap 4 のCSSクラスにも対応しております。使用可能なCSSクラスについて詳しくは下記をご覧ください。
https://getbootstrap.com/docs/4.1/getting-started/introduction/
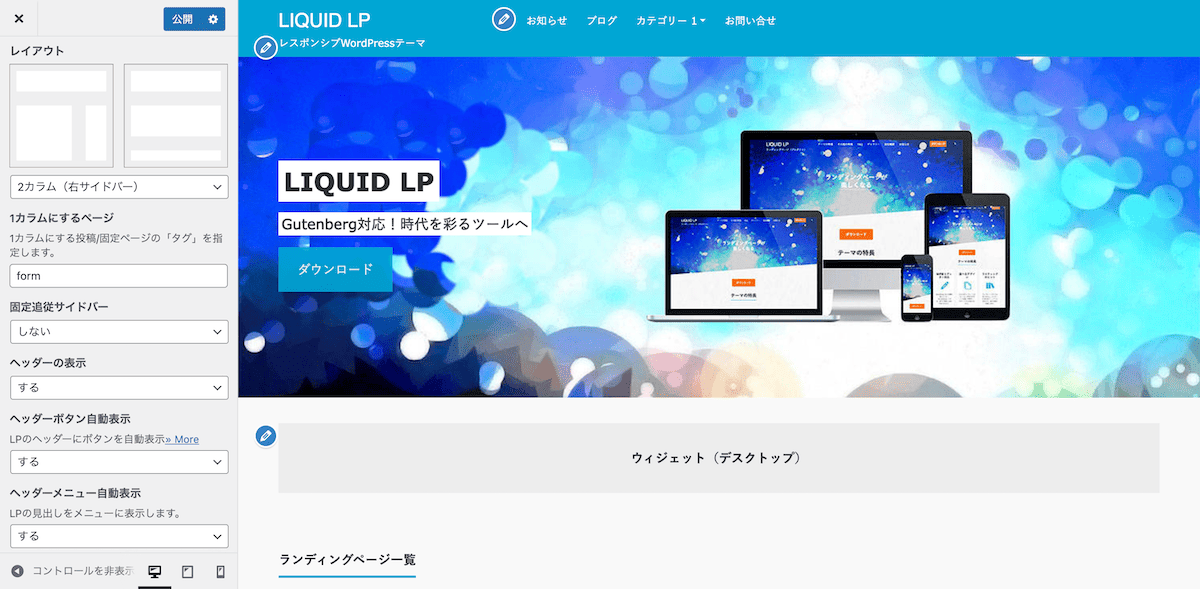
外観>カスタマイズ>レイアウト
※TOPページのレイアウトカスタマイズについては、 管理画面>設定>表示設定>ホームページ設定 を「最新の投稿」に設定してご確認ください。
※レイアウトの設定内容が保存できない場合は、サーバのWAF設定を一時的に無効にしてご確認ください。
WordPress本体を新規インストールした場合は、外観>カスタマイズ に LIQUID PRESS サンプルコンテンツが適用されます。

一般設定
※ここではランディングページに特化した設定についてご紹介します。サイト全般の一般的な設定については、テーマ設定マニュアルをご覧ください。
ヘッダーの表示
サイト全体のヘッダーについて、表示する/しないを選択できます。表示しない場合、ロゴやタイトル、グローバルメニュー等も表示されなくなります。
ヘッダーボタン自動表示
LPのヘッダーにボタンを自動表示する/しないを選択できます。LP内の最初のボタンブロックと同じ内容がヘッダーに自動表示されます。
 自動表示しない場合、外観>ウィジェット>ヘッダーボタン へ「カスタムHTML」や「画像」ウィジェットを配置可能です。
自動表示しない場合、外観>ウィジェット>ヘッダーボタン へ「カスタムHTML」や「画像」ウィジェットを配置可能です。
例:カスタムHTML
<div class="wp-block-button alignright lp-button"> <a href="#SetURL" class="wp-block-button__link" style="background:#ff6900; color:#fff;">お問い合せ</a> </div>
ヘッダーメニュー自動表示
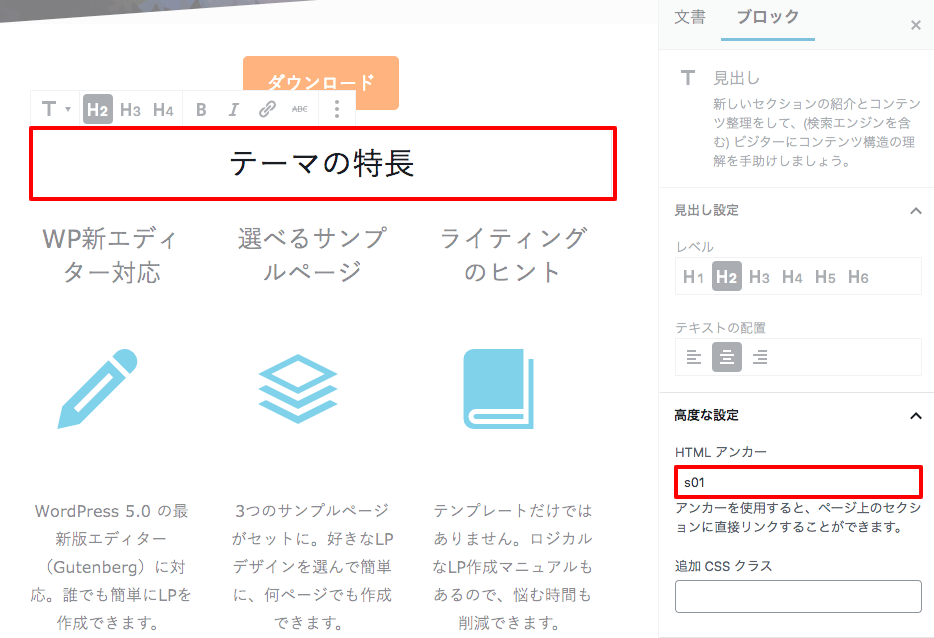
LPのヘッダーにメニューを自動表示する/しないを選択できます。 自動表示する場合、LPで 高度な設定>HTML アンカー を設定した見出し2(H2)がページ内リンクとして表示されます。
HTML アンカーは半角英数字で指定します。見出し3以降は設定してもヘッダーメニューには表示されません。
自動表示する場合、LPで 高度な設定>HTML アンカー を設定した見出し2(H2)がページ内リンクとして表示されます。
HTML アンカーは半角英数字で指定します。見出し3以降は設定してもヘッダーメニューには表示されません。
自動表示しない場合、およびLPテンプレート以外のページでは、管理画面>外観>メニュー の内容が表示されます。
ヘッダー固定表示の有効/無効は、LPページ毎にオプション設定(カバー項目)にて設定できます。
ヘッダーの背景やテキストカラーは色設定で変更できます。

ヘッダータイトルのリンク先
LPのヘッダータイトル(ロゴ)のリンク先について、サイトTOPかページTOPを選択できます。ページTOPを選択した場合は、ページ内の最上部までスクロールします。

アイキャッチ画像
投稿/固定ページ内にアイキャッチ画像を表示する/しないを選択できます。また、一覧ページにアイキャッチ画像を表示する/しないを選択できます。
※LPテンプレート内には表示されません。
固定表示するページのタイトル
TOPページの固定表示セクションのタイトルを指定できます。※LPテンプレート内には表示されません。
固定表示するページのタグ
TOPページに固定表示する投稿or固定ページのタグのスラッグを指定します。3件以上ある場合は改行して表示されます。表示順は日付の新しい順です。
投稿または固定ページに指定したタグを付けると自動的に表示されます。
タグの名前が「サービス」、タグのスラッグが「service」の場合、「service」を指定します。

新着記事表示
TOPページに新着記事の一覧を表示する/しないを選択できます。※LPテンプレート内には表示されません。LPテンプレートでは、Gutenbergで「最新の記事」ブロックを作成できます。
ホームページ設定
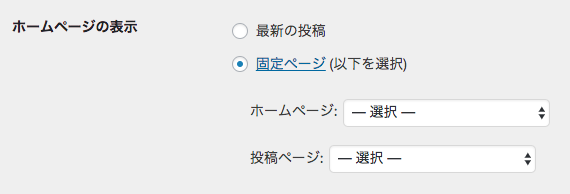
管理画面>設定>表示設定>ホームページの表示 から、TOPページにするLP(固定ページ)を選択できます。
- ホームページ:選択したページがTOPページになります。
- 投稿ページ:選択したページが新着記事一覧ページになります。

記事型ランディングページ
ブログ記事コンテンツのような、読み物型のランディングページを作成することもできます。記事型LPは、通常の「固定ページ」または「投稿」で記事を作成します。
詳しくはWordPressブロックエディターの使い方をご覧ください。
ブロックテンプレート
LIQUID BLOCKS は、WordPressブロックエディターがさらに便利になる、ブロックテンプレートプラグインです。 ブロックテンプレートを利用すれば、ページ全体のデザインも一瞬で完成します。 詳しくは LIQUID BLOCKS をご覧ください。
詳しくは LIQUID BLOCKS をご覧ください。
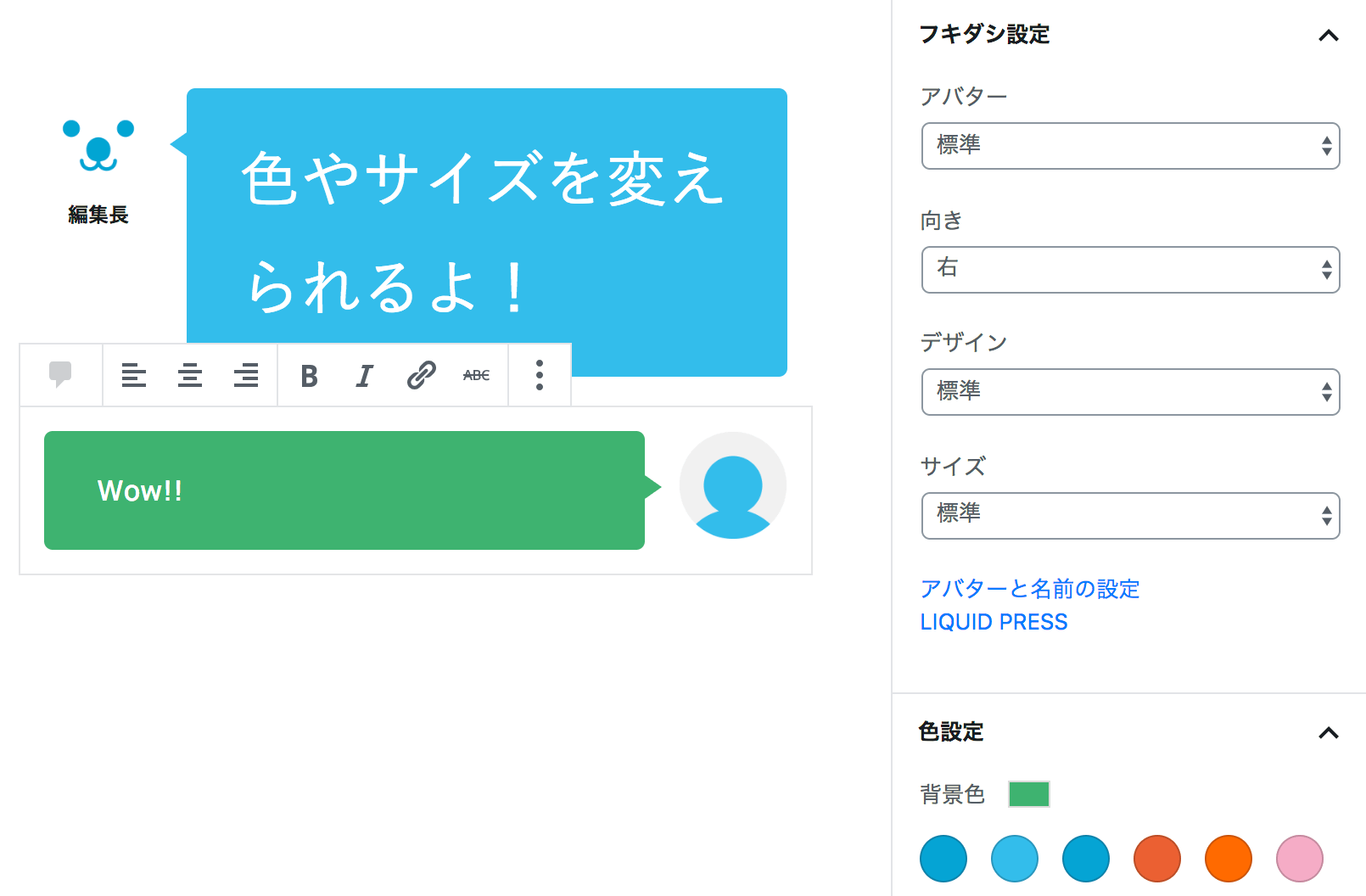
吹き出しブロック
WordPress公式プラグイン「LIQUID SPEECH BALLOON」を利用して、会話型の吹き出しブロックを簡単に作成することができます。共感型コンテンツのランディングページに効果的です。
 詳しくは LIQUID SPEECH BALLOON をご覧ください。
詳しくは LIQUID SPEECH BALLOON をご覧ください。
ランディングページマニュアル
管理画面>外観>テーマのサポート からランディングページマニュアルPDFをご覧頂けます(要ライセンスID)。PDFでは、LPの運営方法やPDCAのヒントが掲載されています。LPの作成方法については本ページをご覧ください。

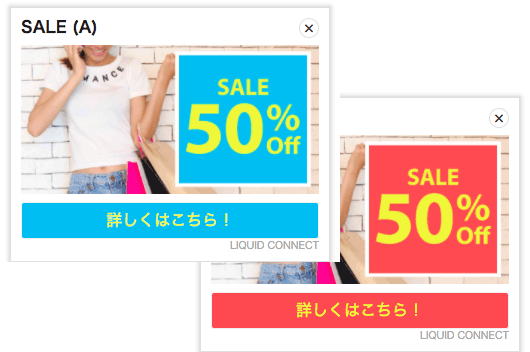
Web接客ツール
WordPress公式プラグイン「LIQUID CONNECT」を利用して、ポップアップバナーやランダムバナー、A/Bテストを行うことができます。ランディングページのコンバージョン向上に効果的です。
 詳しくは LIQUID CONNECT をご覧ください。
詳しくは LIQUID CONNECT をご覧ください。