WordPressスライダーブロック&パターンプラグイン
スライダーブロックやブロックパターン作成に対応。
LIQUID BLOCKS は、WordPressブロックエディターがさらに便利になるプラグインです。
コンテンツのクオリティーをアップ&記事作成を効率化し、サイト運用の課題を解決します。
どのテーマでもご利用可能。国産プラグイン。AMP対応。
LIQUID BLOCKS のブロック
スライダーブロック
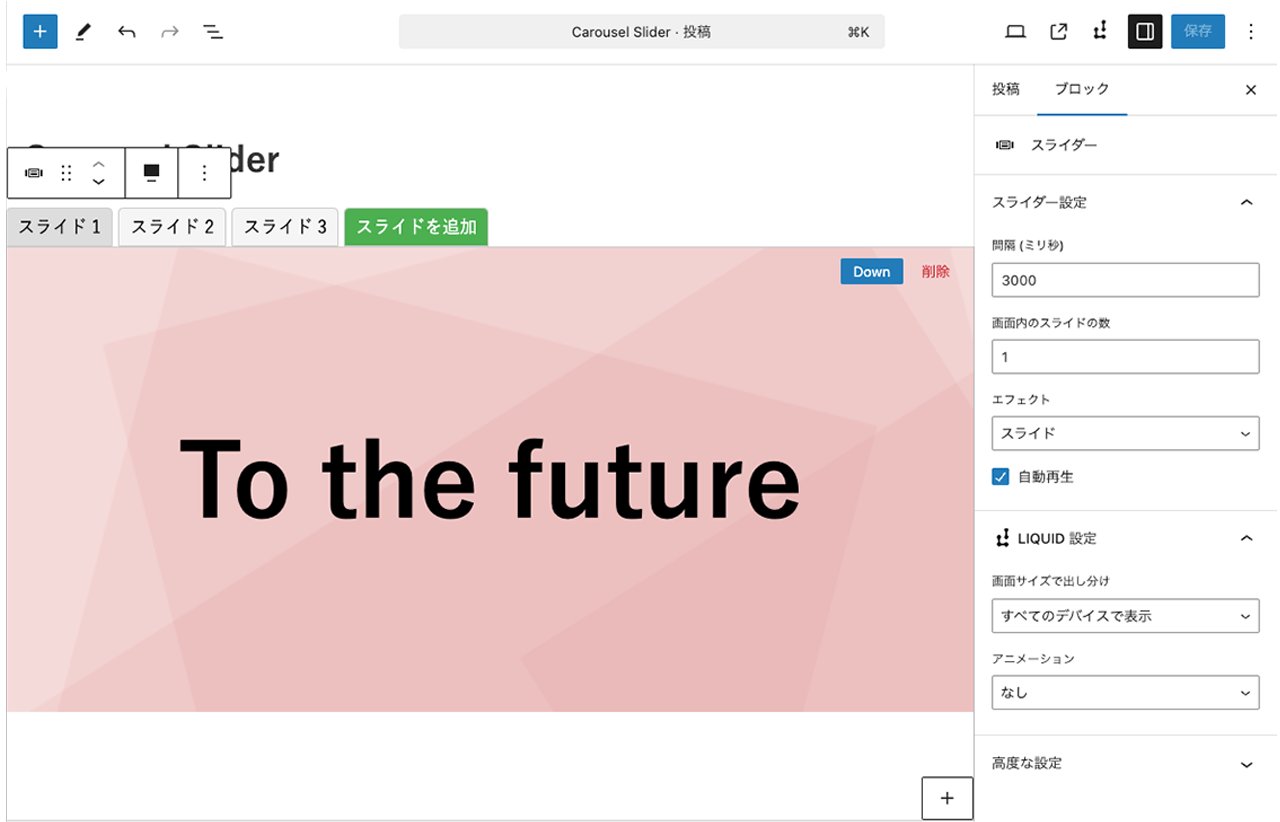
スライダーブロックを作成することができます。表示間隔、表示数、エフェクト(スライドショー、フェード)、自動再生の設定可能。使いやすさにこだわった、直感的に操作できるタブUIの設定画面で、サイトやページ内の好きな場所にスライダーを配置できます。
スライドの中には、画像、カバーブロック、テキストなどを自由に配置、並び替えができます。
 テーマ:LIQUID PRESS BLOCK
テーマ:LIQUID PRESS BLOCK
スライダーブロックのデザイン

画面内のスライド数:1

画面内のスライド数:2
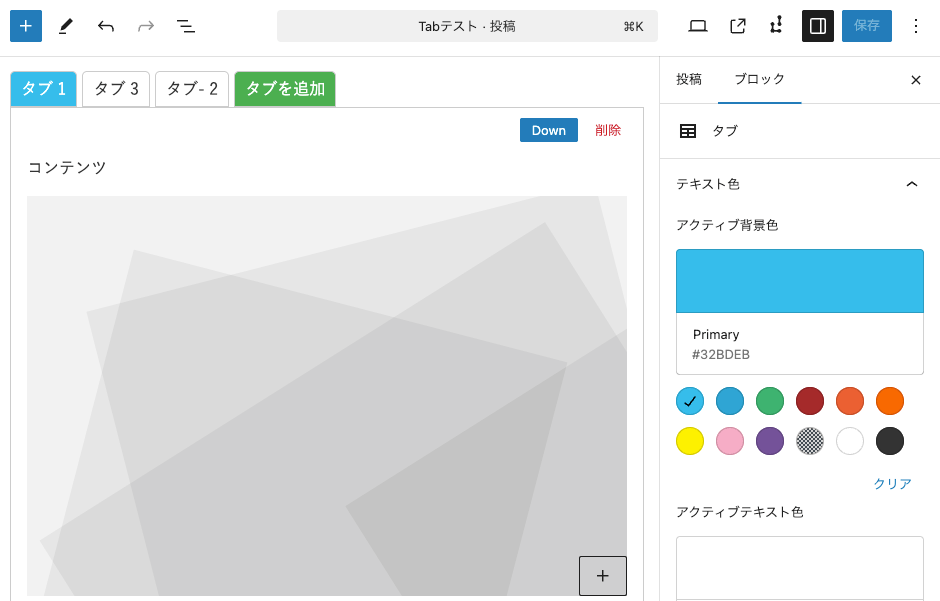
タブブロック

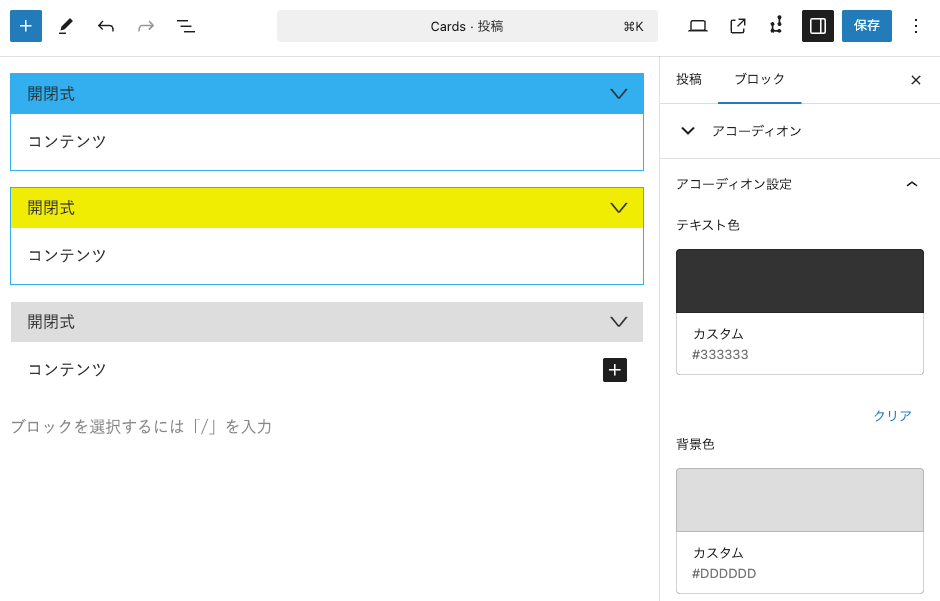
アコーディオンブロック

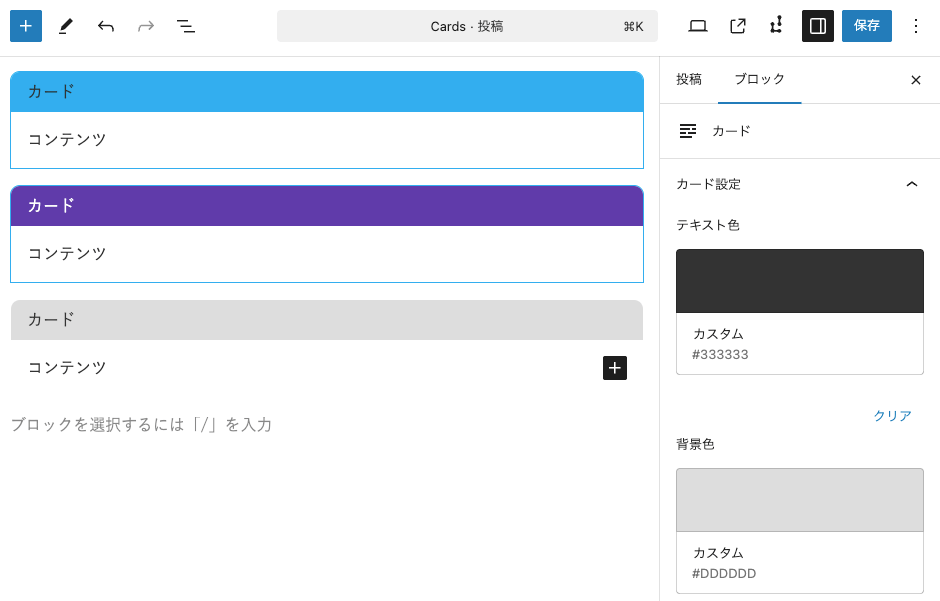
カードブロック

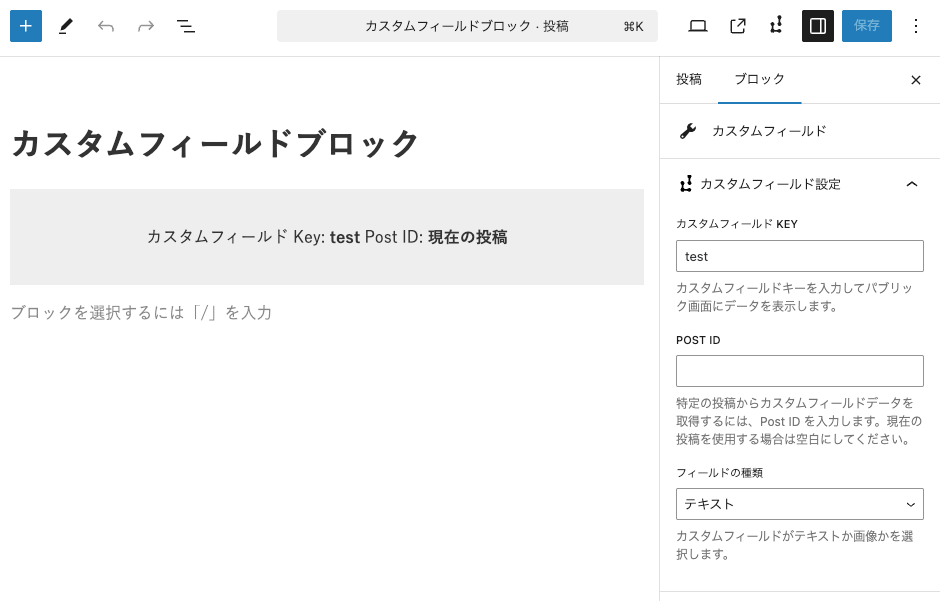
カスタムフィールドブロック

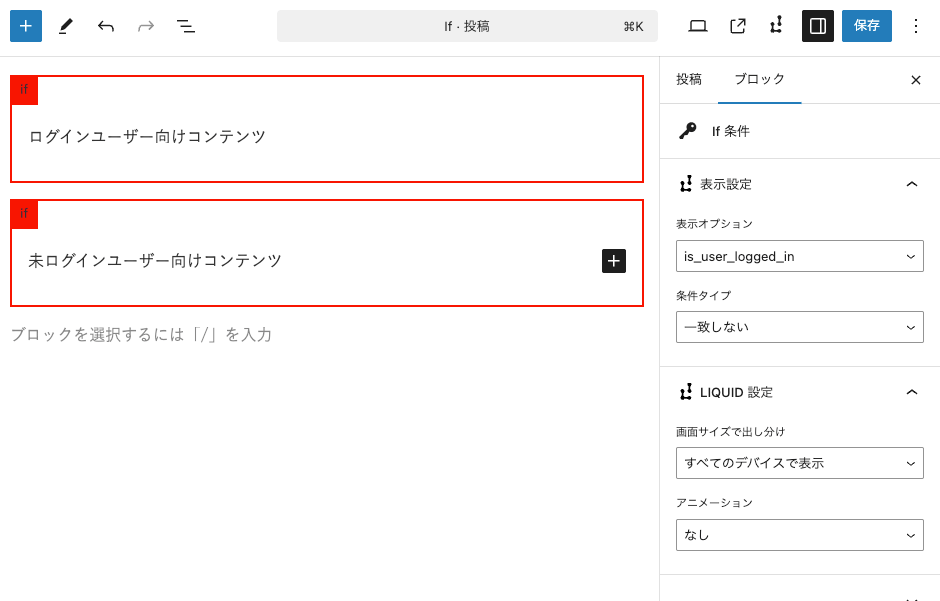
If条件ブロック

ブロックパターン機能
ブロックパターン
WordPressのブロックパターンは、ブロックの組み合わせを挿入できる機能です。
LIQUID BLOCKS なら、オリジナルのブロックパターンを作成して追加したり、ブロックギャラリーで利用することが可能です。
WordPressクラシックエディターから乗り換える方も、これからWordPressをはじめる方にも、おすすめの機能です。
LIQUID BLOCKS なら、オリジナルのブロックパターンを作成して追加したり、ブロックギャラリーで利用することが可能です。
WordPressクラシックエディターから乗り換える方も、これからWordPressをはじめる方にも、おすすめの機能です。

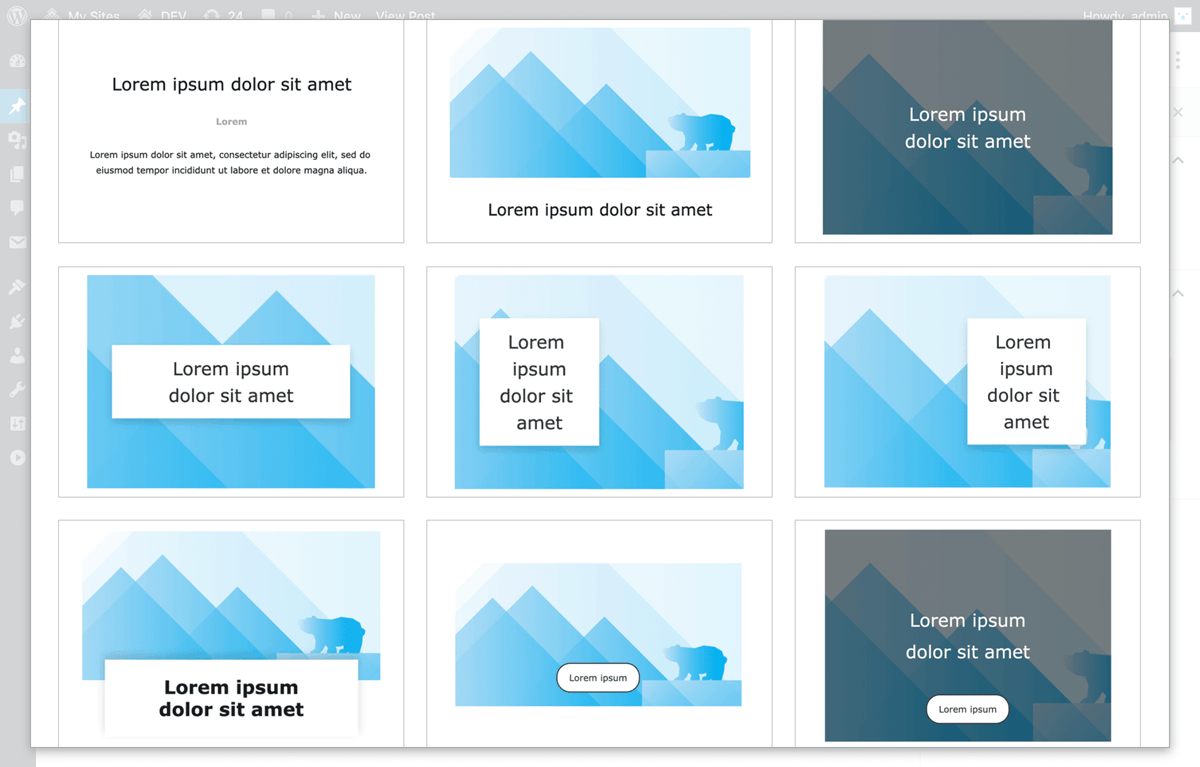
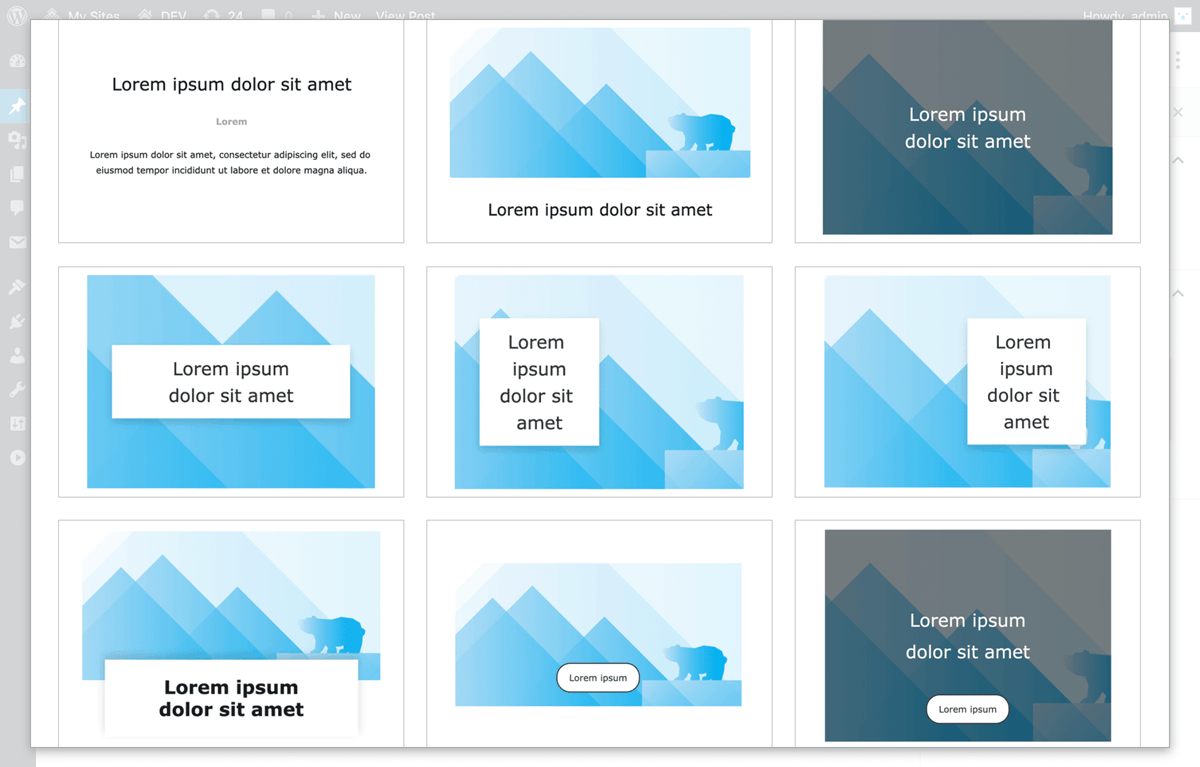
ブロックギャラリー
LIQUID BLOCKS では、ブロックギャラリーに種類豊富なデザインをラインナップしています。
ブロックギャラリーのテンプレートを利用すれば、ページ全体のデザインも一瞬で完成します。


ブロックパターンの作成方法
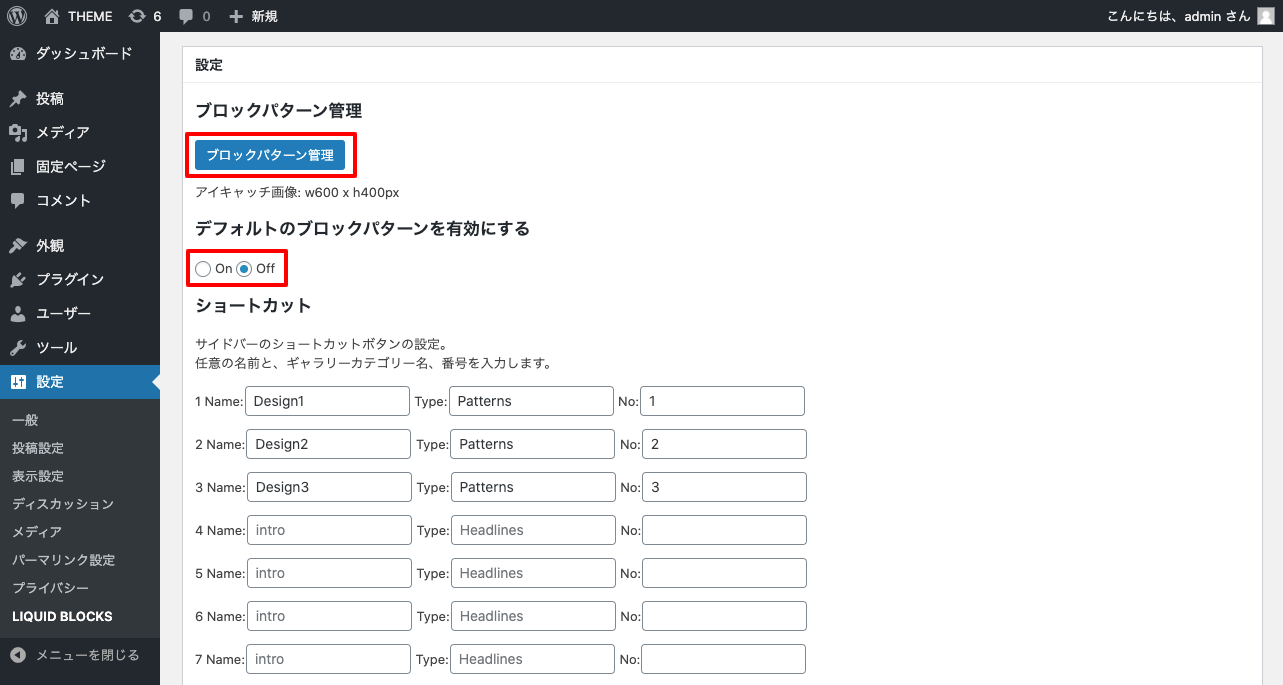
ブロックパターンを作成して、独自のブロックテンプレートを追加することができます(WordPress 5.5 以上)。設定>LIQUID BLOCKS>ブロックパターン管理を押下します。
なお、デフォルトのブロックパターンを有効にするを「Off」にすると、WordPress標準のブロックパターンを非表示にすることもできます。
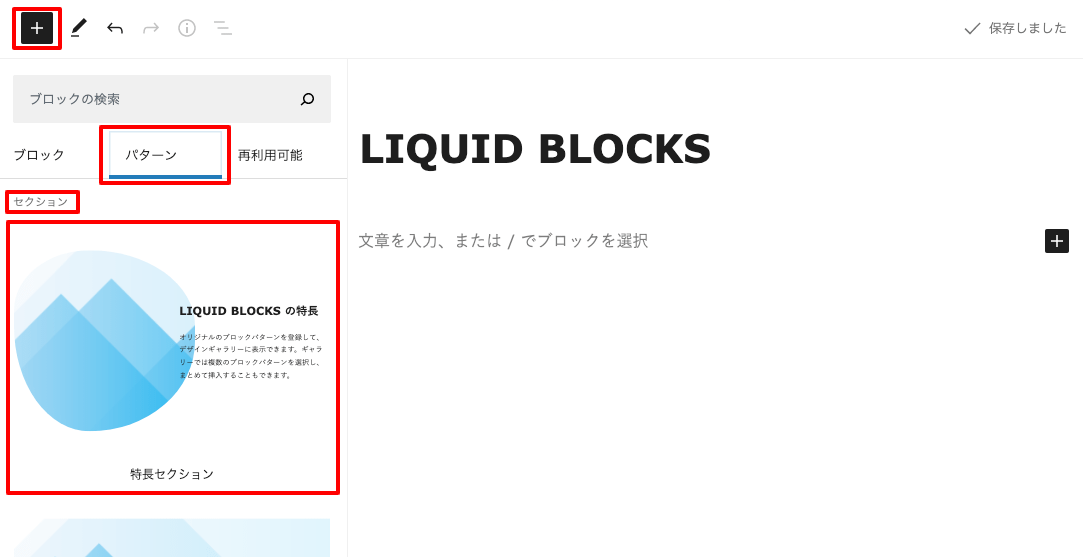
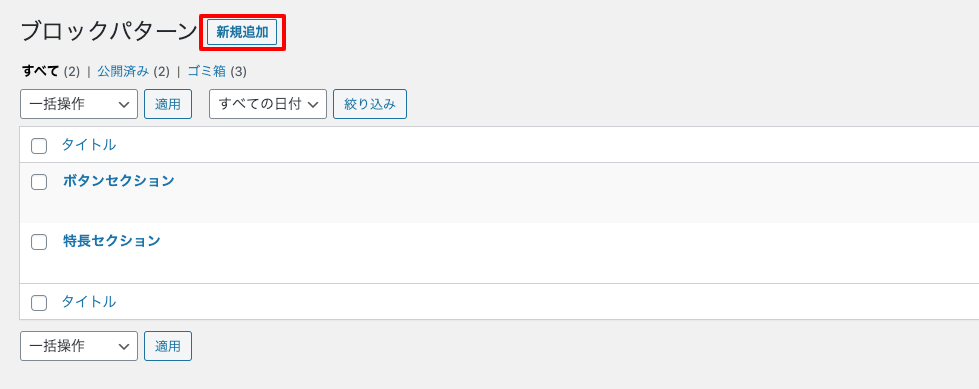
 ブロックパターンの管理画面で「新規追加」を押下します。
ブロックパターンの管理画面で「新規追加」を押下します。
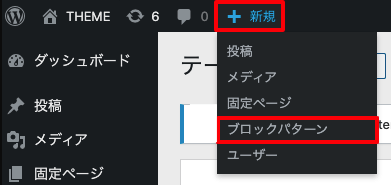
 管理画面のヘッダーメニューから新規作成することもできます。
管理画面のヘッダーメニューから新規作成することもできます。
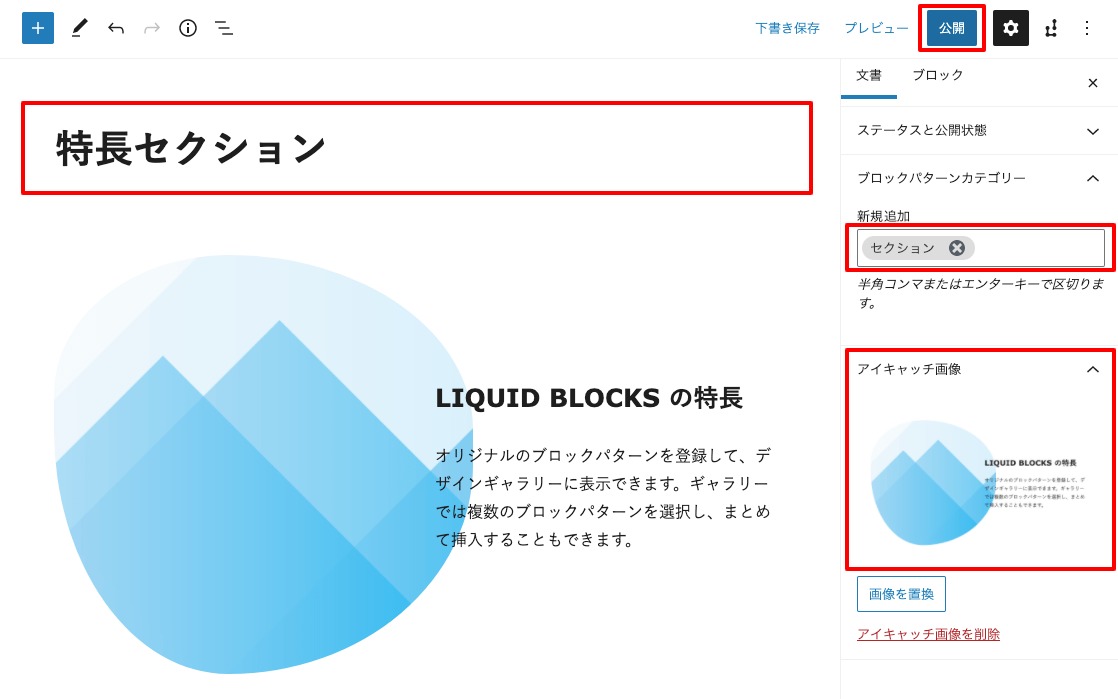
 ブロックパターンのタイトル、カテゴリー、アイキャッチ画像を設定します。アイキャッチ画像(w600 x h400px)は、ブロックギャラリーで使用されます。
ブロックパターンのタイトル、カテゴリー、アイキャッチ画像を設定します。アイキャッチ画像(w600 x h400px)は、ブロックギャラリーで使用されます。
編集が完了したら「公開」します。
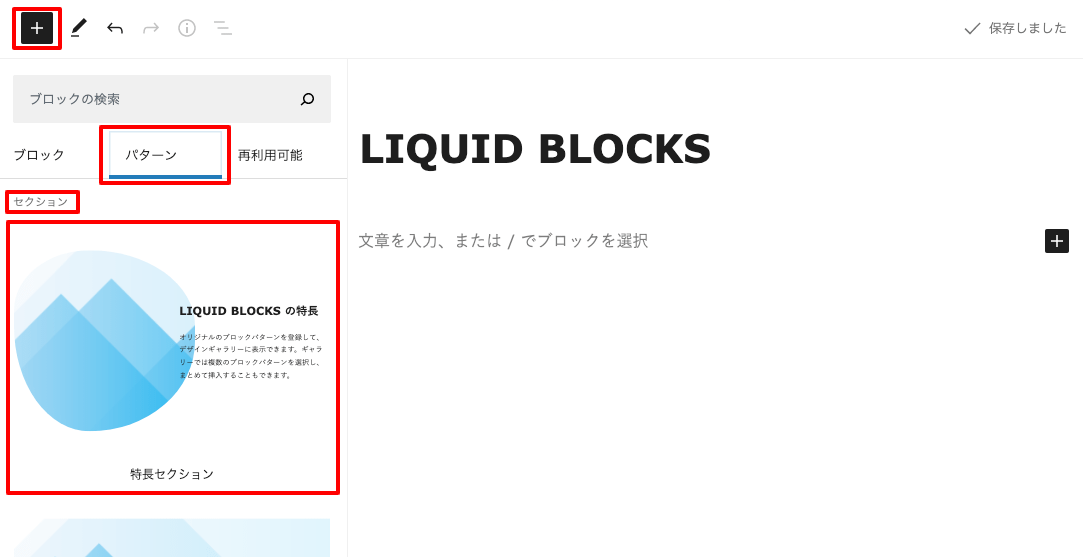
 ブロックパターンに追加されました。
ブロックパターンに追加されました。
 ブロックギャラリーにも追加されました。
ブロックギャラリーにも追加されました。
 ブロックパターンの表示順は、作成した公開日順です。公開日を編集することで、並び替えが可能です。
ブロックパターンの表示順は、作成した公開日順です。公開日を編集することで、並び替えが可能です。
ブロックエディターの編集方法について詳しくは、Gutenbergの便利な使い方をご覧ください。
ブロックギャラリーの使い方
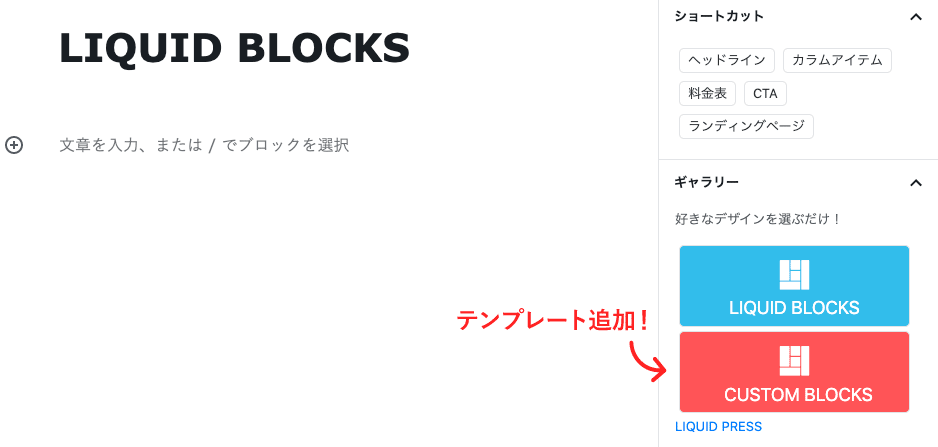
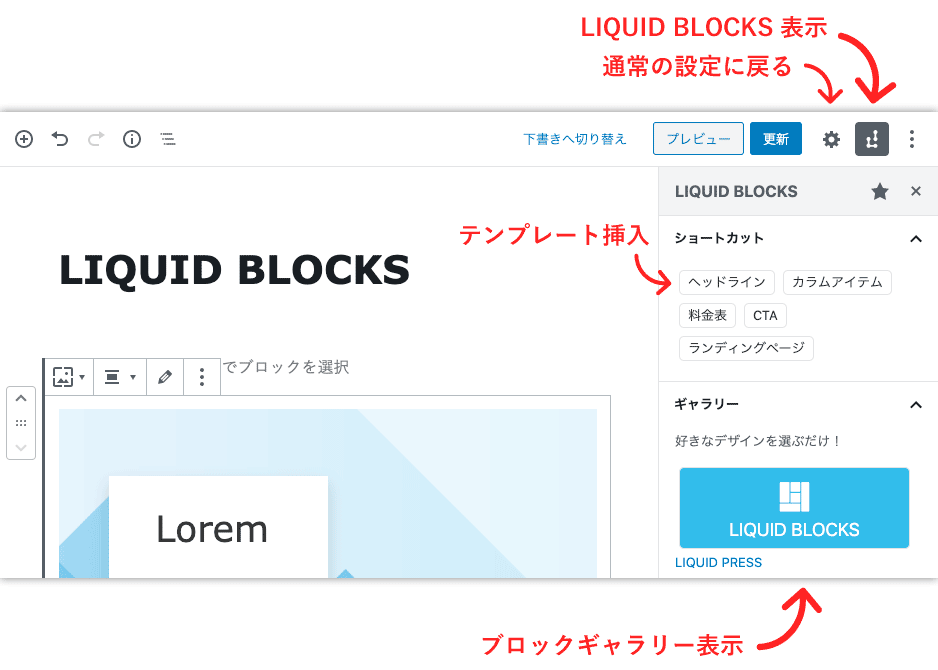
投稿や固定ページのブロックエディターで LIQUID BLOCKS を表示して、好きなデザインを選ぶだけ!ショートカットまたはブロックギャラリーのデザイン一覧で、押下したブロックが挿入されます。

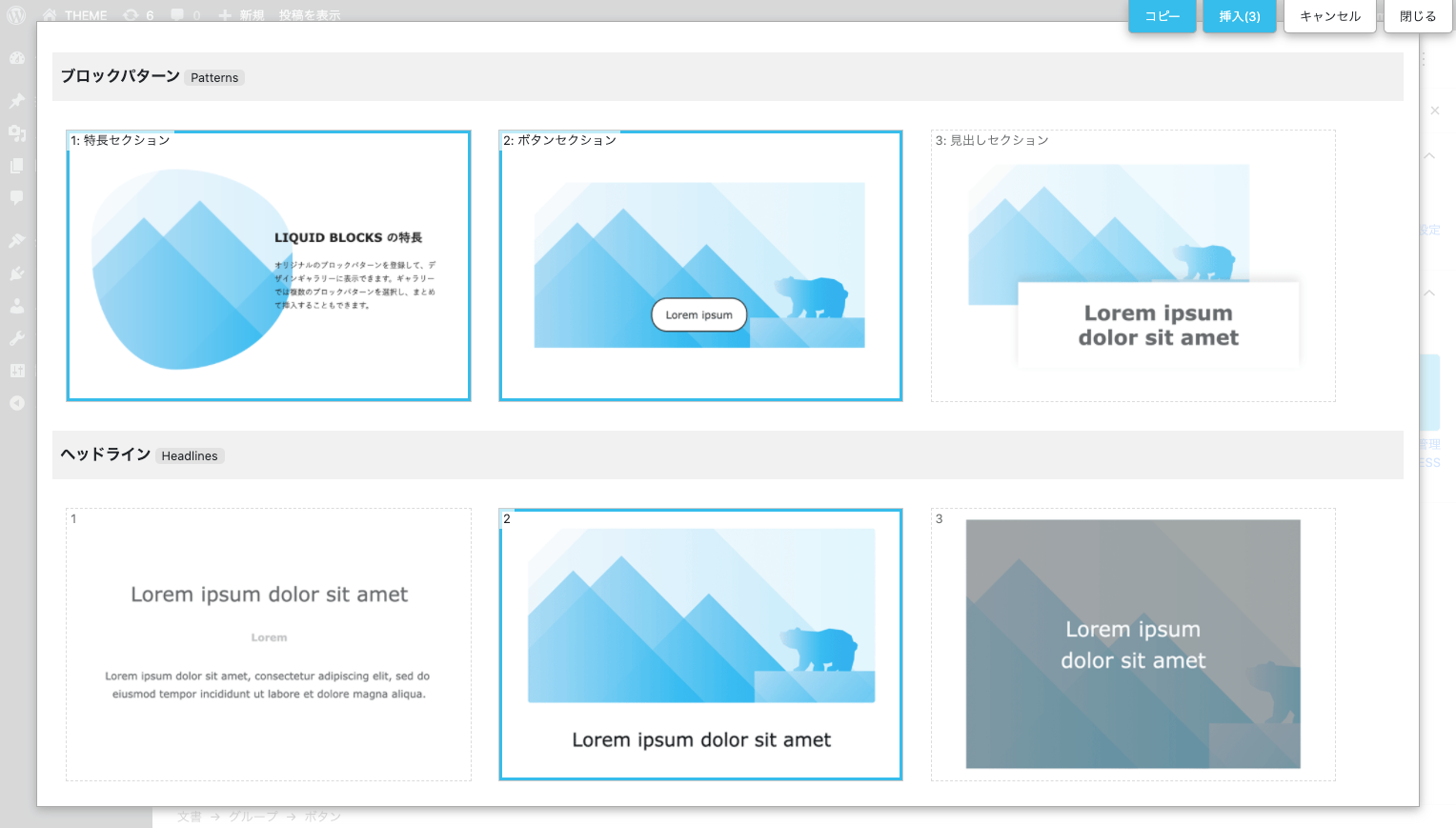
ブロックギャラリー
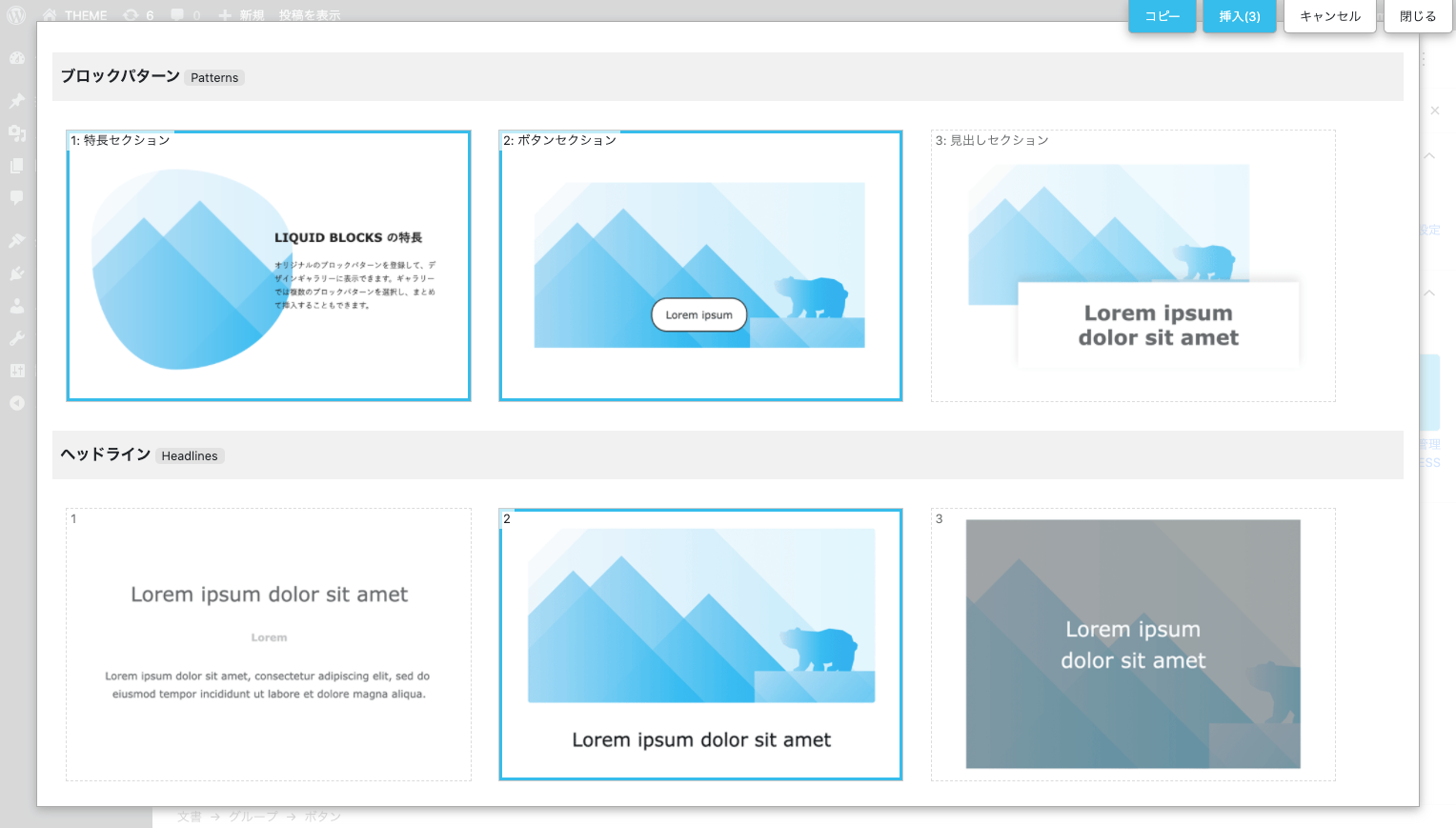
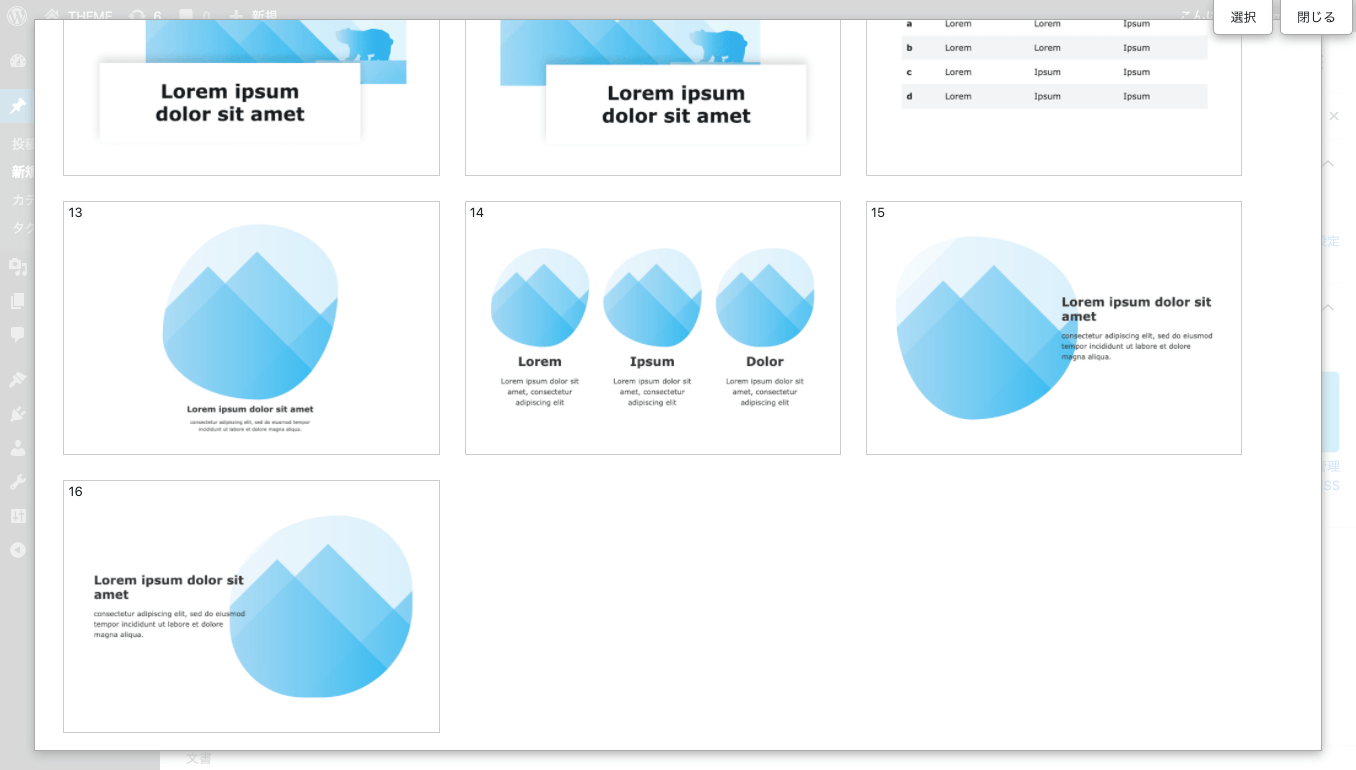
画面いっぱいにブロックテンプレートやブロックパターンを表示することができます。ブロックのサムネイルを押下して挿入します。右上メニューから「選択」を押下し、複数まとめて「挿入」または「コピー」することも可能です。


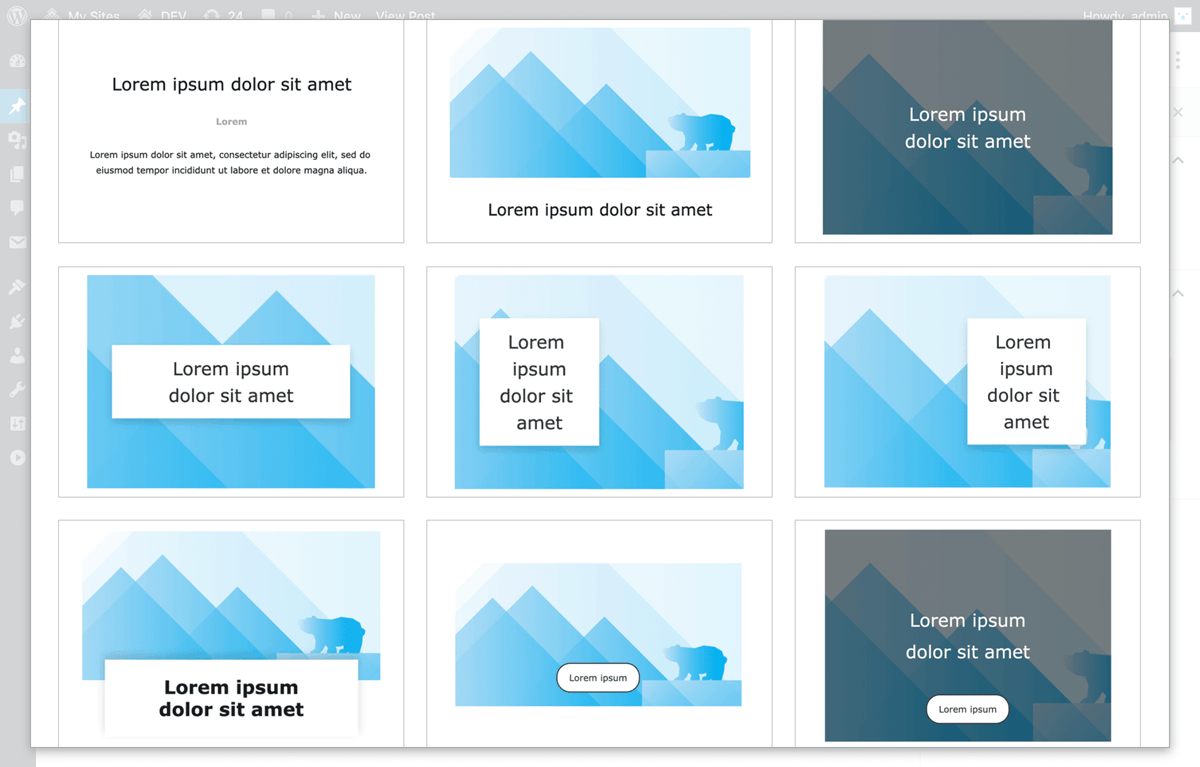
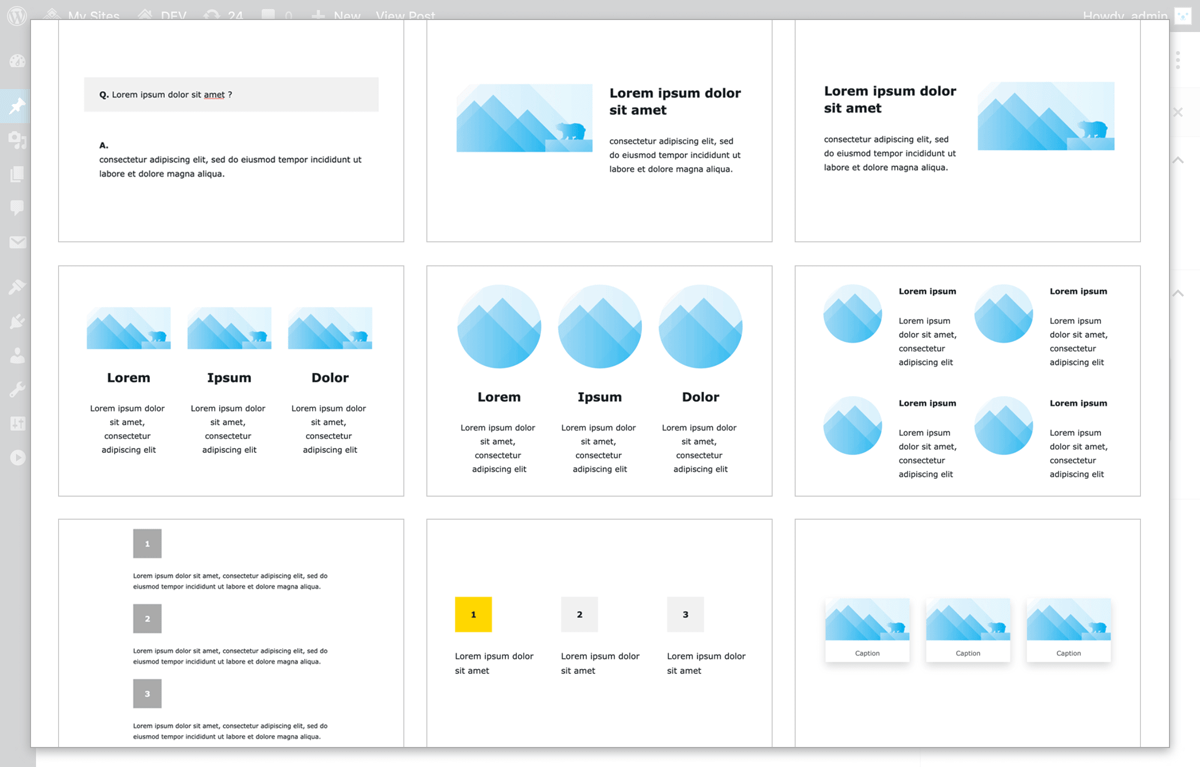
ヘッドライン:画像&テキスト

レイアウト:カラム&グリッド

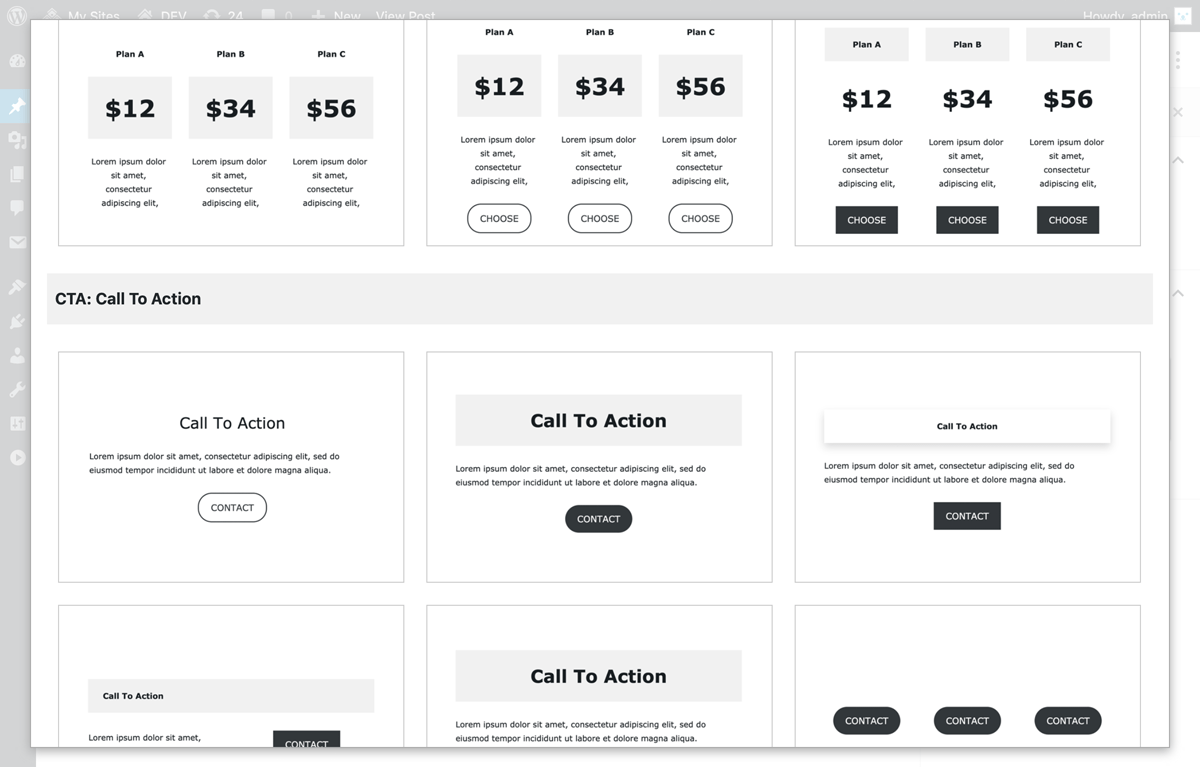
料金表、CTA

流体シェイプ

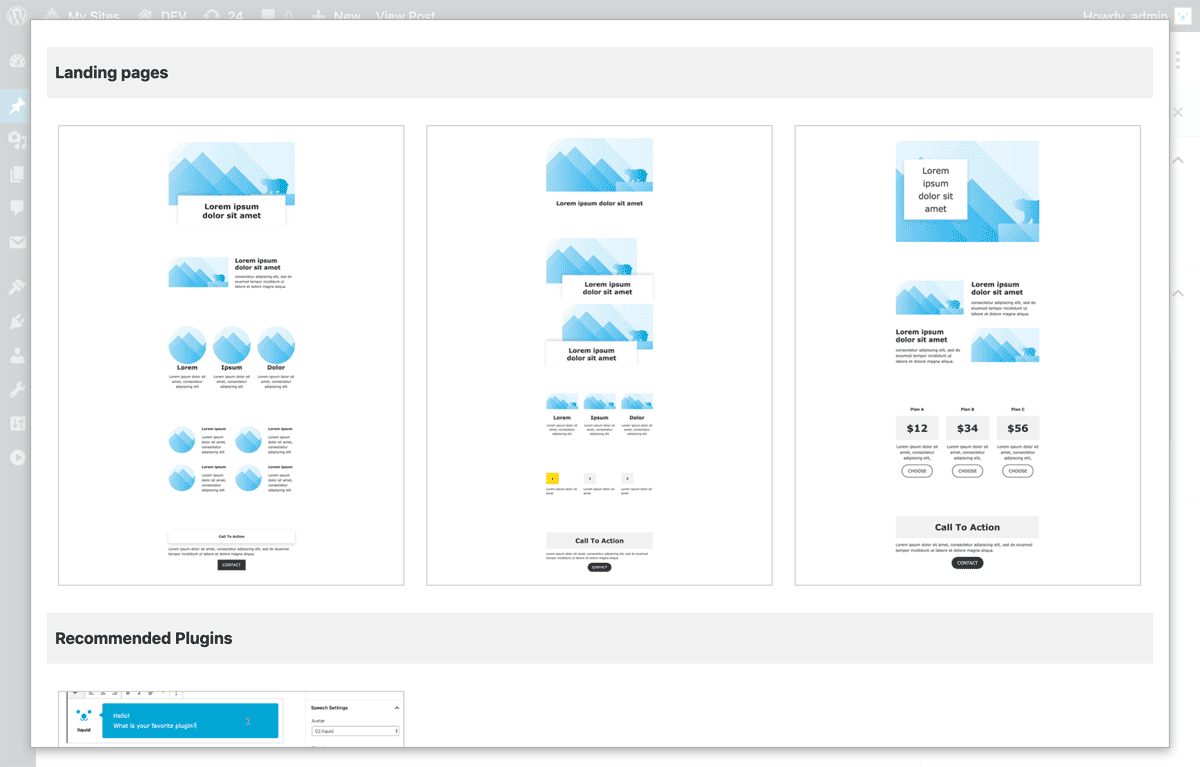
ランディングページ:ページ全体のデザイン
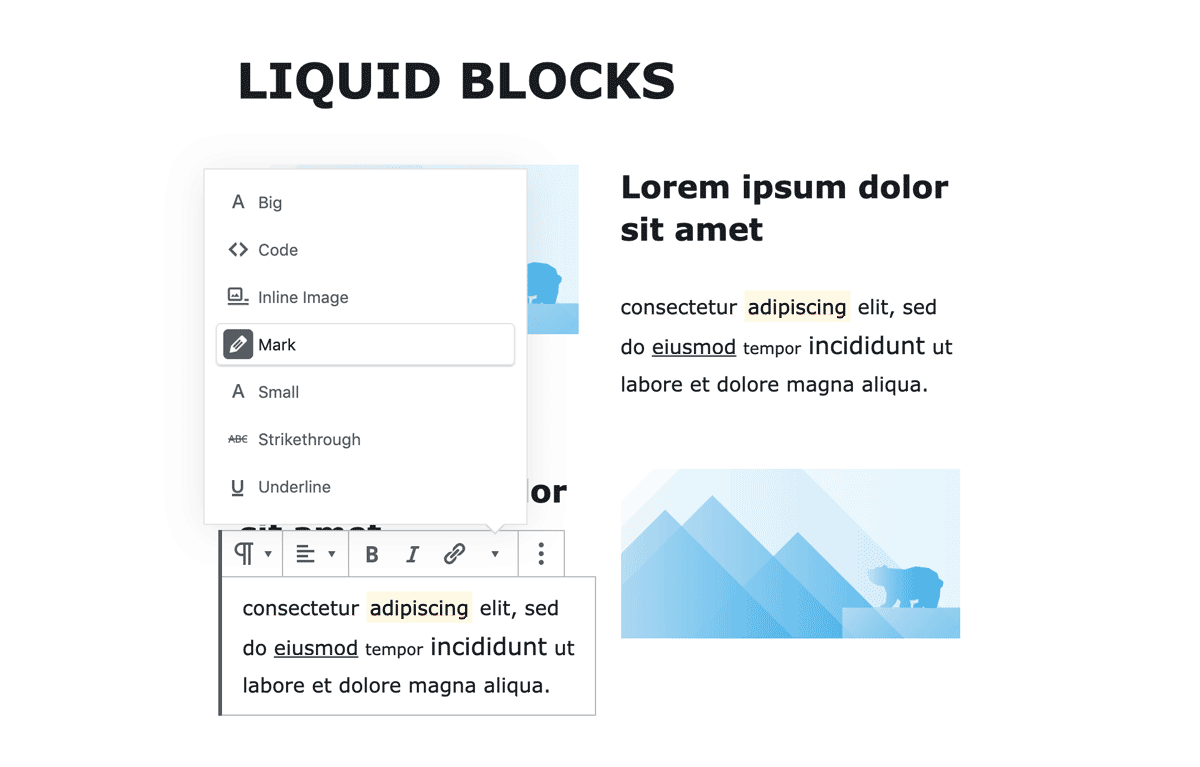
リッチテキストツール
ブロックのツールバーも使いやすくなります。リッチテキストツールの Mark、Underline、Big、Small で多彩な装飾が可能になります。
テキスト選択>ツールバー▼ から選択できます。

その他設定方法
ショートカット設定
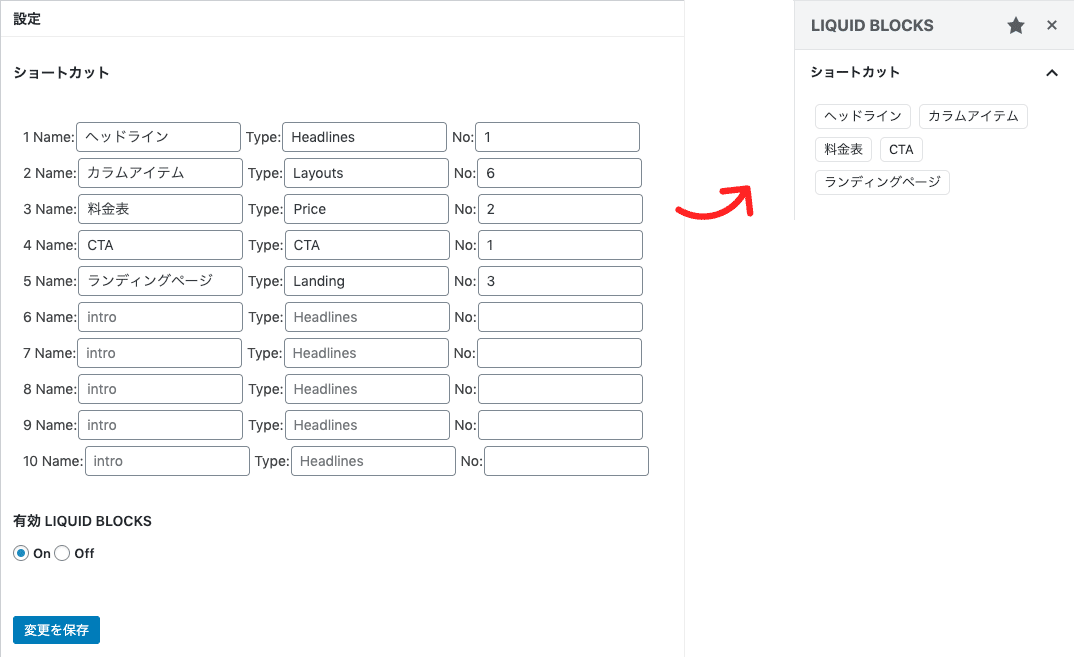
ショートカットに表示する内容を設定することができます。管理画面>設定>LIQUID BLOCKS から設定し、変更を保存します。
- Name: 表示したい名前
- Type: タイプ(Patterns, Headlines, Layouts...)
- No: ギャラリー番号

機能一覧
ブロック
- スライダーブロック(カルーセル、スライドショー、フェード)
- タブブロック
- アコーディオンブロック
- カードブロック
- カスタムフィールドブロック
- If条件ブロック
ブロックギャラリー 37種類
- ベッドライン
- レイアウト (Q&A、ランキング、カラム、ステップ...)
- 料金表
- CTA(クリックトゥーアクション)
- ランディングページ
リッチテキストツール
- Mark(マーカー)
- U(アンダーライン)
- Big(大)
- Small(小)
設定
- ブロックパターン管理
- デフォルトブロックパターンの有効/無効
- ショートカット設定
- LIQUID BLOCKS 有効/無効
その他
- 国際化対応(日本語、英語、スペイン語)
- AMP対応(Google の AMP for WordPress 公式サイトに掲載されました)
注意事項
※ブロック機能は、WordPress本体のコア機能に依存します。本体の仕様変更等によって、本プラグインの仕様も変更される場合があります。予めご了承ください。
※ブロックエディターで問題が発生する場合は、よくある質問をご覧ください。
主な更新情報
- v1.3.3: タブブロック、If条件ブロックを追加しました!
- v1.3.0: スライダーブロックを大幅アップデート、カスタムフィールドブロックを追加しました!
- v1.2.0: スライダーブロック、アコーディオンブロック、カードブロックに対応しました!
- v1.0.6: ブロックパターンに対応しました!
- v1.0.5: AMP と互換性があります。
- v1.0.0: WordPress公式プラグインとして公開
- v0.9: サブスクリプションプラン限定公開
どのテーマでもご利用可能ですが、テーマによってはブロックの見栄えが異なる場合があります。
本プラグインには LIQUID PRESS シリーズテーマ がおすすめです。

ご感想やご要望は、Twitterでハッシュタグ #liquidpress を付けてつぶやいてください!
ぜひ、@lqd_jpもフォローしてください!
| WordPressスライダーブロック&パターンプラグイン LIQUID BLOCKS | |
|---|---|
| 価格 | 無料 |
| 仕様 | WordPress公式ディレクトリ登録プラグイン |
| ライセンス | GPL(商用利用可、著作権表示削除可、設置数等制限なし) |
| 動作環境 | WordPress 5.0以降、ブロックエディター |
| サポート | 安心継続サポートプラン |
無料ダウンロード
またはWP管理画面から LIQUID BLOCKS で検索