LIQUID PRESS 無料デザインスキン&パーツ
LIQUID PRESS DESIGN SKIN&PARTS-
LIQUID PRESS デザインスキン&パーツ
New コピペで使える!ブロックパターンギャラリーをリリースしました!

LIQUID PRESS プレミアムテーマ(Version 1以降)で、デザイン変更やレイアウト作成が簡単にできるコードスニペット集です。 テンプレートの編集やプラグインのインストールは不要です。管理画面から簡単に設定することができます。ご利用はすべて無料です。
スライダーブロック&パターンプラグインに対応しました!
デザインの一部は、ブロックスタイルデザインに対応しました!
会話形式の吹き出し、ポップアップバナー等についてはプラグインがあります。
使い方
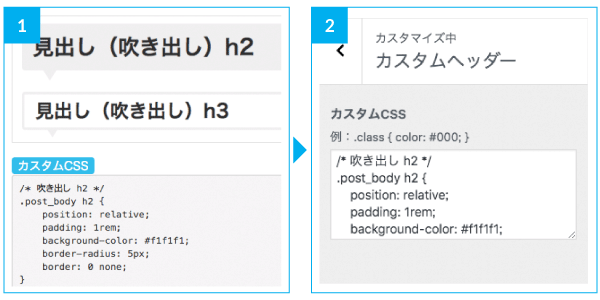
 1. 好きなデザインの「カスタムCSS」や「HTML」などのボタンをクリックするとコードが表示されます。
1. 好きなデザインの「カスタムCSS」や「HTML」などのボタンをクリックするとコードが表示されます。
2. 「カスタムCSS」の場合は、カスタマイズの「カスタムCSS」に。 「HTML」の場合は、投稿の「テキストエディタ」や、ウィジェットの「カスタムHTML」にコードを入力します。各デザイン画像をクリックすると、実際のサンプルページが開きます。
※HTMLタグが正確に反映されない場合は、改行を削除するか、カスタマイズ>オプション>タグの自動挿入「しない」に設定してご確認ください。
※デザインスキン&パーツのご利用についてはサポート対象外とさせて頂いております。予めご了承ください。
-
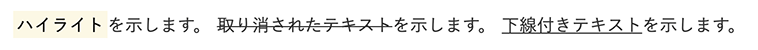
テキスト
テキストの装飾が可能です。
-
見出し
記事中の見出しのデザインを変更することができます。
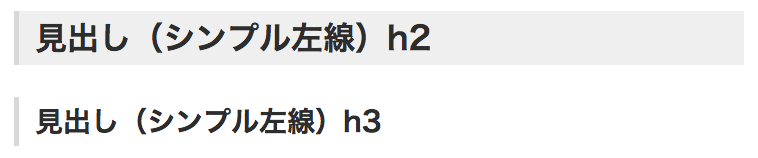
カスタムCSSに好きなデザインのコードを入力してください。シンプル左線
 カスタムCSS
カスタムCSS
/* シンプル左線 h2 */ .post_body h2 { background-color: #f1f1f1; border-bottom: 0 none; border-left: 5px solid #ddd; padding: .5rem 1rem; } .post_body h2>span { border: 0 none; padding: 0; margin: 0; } /* シンプル左線 h3 */ .post_body h3 { border-bottom: 0 none; border-left: 5px solid #ddd; padding: .5rem 1rem; }シンプル下線
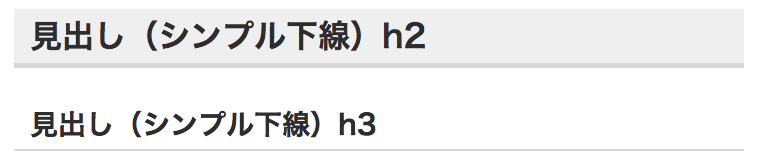
 カスタムCSS
カスタムCSS
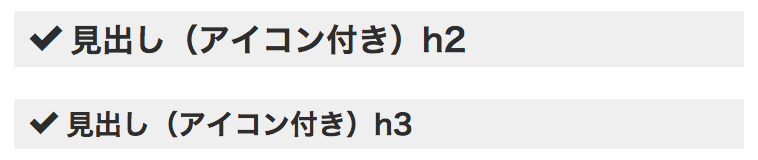
/* シンプル下線 h2 */ .post_body h2 { background-color: #f1f1f1; border-bottom: 5px solid #ddd; padding: .5rem 1rem; } .post_body h2>span { border: 0 none; padding: 0; margin: 0; } /* シンプル下線 h3 */ .post_body h3 { border-bottom: 2px solid #ddd; padding: .5rem 1rem; }アイコン付き
 カスタムCSS
ポイント
カスタムCSS
ポイント
/* アイコン付き h2 */ .post_body h2 { background-color: #f1f1f1; border: 0 none; padding: .5rem 1rem; } .post_body h2>span { border: 0 none; padding: 0; margin: 0; } .post_body h2>span:before { font-family: 'icomoon'; font-weight: normal; speak: none; display: inline-block; content: "\ea10"; padding-right: .5rem; } /* アイコン付き h3 */ .post_body h3 { background-color: #f1f1f1; border: 0 none; padding: .5rem 1rem; } .post_body h3:before { font-family: 'icomoon'; font-weight: normal; speak: none; display: inline-block; content: "\ea10"; padding-right: .5rem; }アイコンフォント一覧から好きなアイコンの e ではじまるコードを content に指定します。
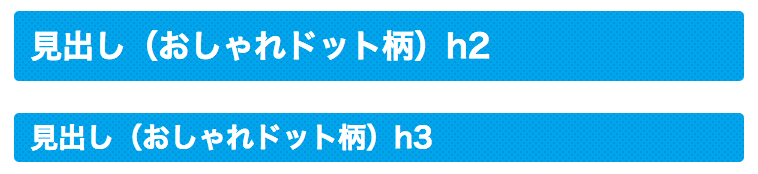
おしゃれドット柄
 カスタムCSS
カスタムCSS
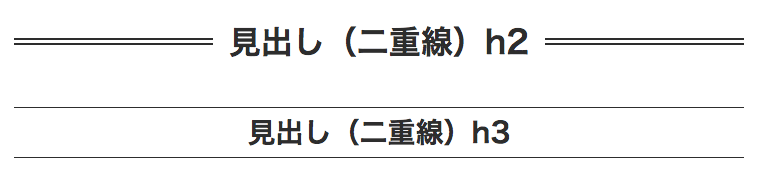
/* おしゃれドット柄 h2 */ .post_body h2 { color: #fff; background: #00aeef; background-image: radial-gradient(#00a0dc 20%, transparent 0), radial-gradient(#00a0dc 20%, transparent 0); background-position: 0 0, 3px 3px; background-size: 6px 6px; padding: 1rem; border: 0 none; border-radius: 5px; } .post_body h2>span { border: 0 none; padding: 0; margin: 0; vertical-align: bottom; } /* おしゃれドット柄 h3 */ .post_body h3 { color: #fff; background: #00aeef; background-image: radial-gradient(#00a0dc 20%, transparent 0), radial-gradient(#00a0dc 20%, transparent 0); background-position: 0 0, 3px 3px; background-size: 6px 6px; padding: .5rem 1rem; border: 0 none; border-radius: 5px; }二重線
 カスタムCSS
カスタムCSS
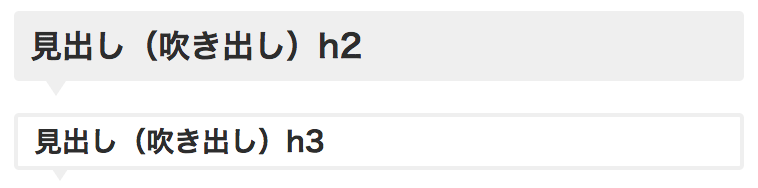
/* 二重線 h2 */ .post_body h2 { position: relative; text-align: center; border: 0 none; background-color: transparent; } .post_body h2>span { position: relative; z-index: 2; background-color: #fff; padding: 1rem; border: 0 none; } .post_body h2:before { display: block; color: transparent; content: "."; border-top: 2px solid #333; position: absolute; top: 46%; width: 100%; } .post_body h2:after { display: block; color: transparent; content: "."; border-top: 2px solid #333; position: absolute; top: 54%; width: 100%; } /* 二重線 h3 */ .post_body h3 { border-top: 1px solid #333; border-bottom: 1px solid #333; text-align: center; padding: .5rem; }吹き出し
 カスタムCSS
カスタムCSS
/* 吹き出し h2 */ .post_body h2 { position: relative; padding: 1rem; background-color: #f1f1f1; border-radius: 5px; border: 0 none; } .post_body h2:after { position: absolute; top: 100%; left: 2rem; content: '.'; width: 0; height: 0; border: 10px solid transparent; border-top: 15px solid #f1f1f1; color: transparent; } .post_body h2>span { border: 0 none; padding: 0; margin: 0; } /* 吹き出し h3 */ .post_body h3 { position: relative; padding: .5rem 1rem; border-radius: 5px; border: 4px solid #f1f1f1; } .post_body h3:after { position: absolute; top: 100%; left: 2rem; content: '.'; width: 0; height: 0; border: 10px solid transparent; border-top: 15px solid #f1f1f1; color: transparent; }リボン風
 カスタムCSS
カスタムCSS
/* リボン風 h2 */ .post_body h2 { position: relative; padding: .5rem; background-color: #f1f1f1; border-width: 0 0 1px 0; border-bottom: 1px solid #ddd; } .post_body h2 span { display: block; padding: .5rem; border: 2px dashed #ddd; } .post_body h2:before { position: absolute; content: '.'; color: transparent; border-style: solid; border-color: transparent; height: 10px; width: 10px; top: 100%; left: 0; border-width: 0 10px 10px 0; border-right-color: #ddd; } /* リボン風 h3 */ .post_body h3 { position: relative; padding: .5rem 1rem; background-color: #f1f1f1; border-width: 0 0 1px 0; border-bottom: 1px solid #ddd; } .post_body h3:before { position: absolute; content: '.'; color: transparent; border-style: solid; border-color: transparent; height: 10px; width: 10px; top: 100%; left: 0; border-width: 0 10px 10px 0; border-right-color: #ddd; }ストライプ
 カスタムCSS
カスタムCSS
/* ストライプ h2 */ .post_body h2 { padding: 1rem; background: -webkit-repeating-linear-gradient(-45deg, #00aeef, #00aeef 5px, #00a0dc 5px, #00a0dc 10px); background: repeating-linear-gradient(-45deg, #00aeef, #00aeef 5px, #00a0dc 5px, #00a0dc 10px); color: #fff; text-shadow: 1px 1px 1px rgba(0, 0, 0, .3); border: 0 none; } .post_body h2>span { border: 0 none; padding: 0; margin: 0; } /* ストライプ h3 */ .post_body h3 { padding: .5rem 1rem; background: -webkit-repeating-linear-gradient(-45deg, #00aeef, #00aeef 5px, #00a0dc 5px, #00a0dc 10px); background: repeating-linear-gradient(-45deg, #00aeef, #00aeef 5px, #00a0dc 5px, #00a0dc 10px); color: #fff; text-shadow: 1px 1px 1px rgba(0, 0, 0, .3); border: 0 none; }サブタイトル付き
 カスタムCSS
カスタムCSS
/* サブタイトル付き h2 */ .post_body h2 { position: relative; padding: 1rem; border: 3px solid #00aeef; background-color: transparent; } .post_body h2:after { content: "Point!"; /* サブタイトル */ position: absolute; top: -.7rem; left: .5rem; background: #fff; font-size: medium; color: #00aeef; padding: 0 .75rem; display: inline-block; } .post_body h2>span { border: 0 none; padding: 0; margin: 0; } /* サブタイトル付き h3 */ .post_body h3 { position: relative; padding: .5rem 1rem; border: 3px solid #00aeef; } .post_body h3:after { content: "Point!"; /* サブタイトル */ position: absolute; top: -.5rem; left: .5rem; background: #fff; font-size: small; color: #00aeef; padding: 0 .75rem; display: inline-block; } -
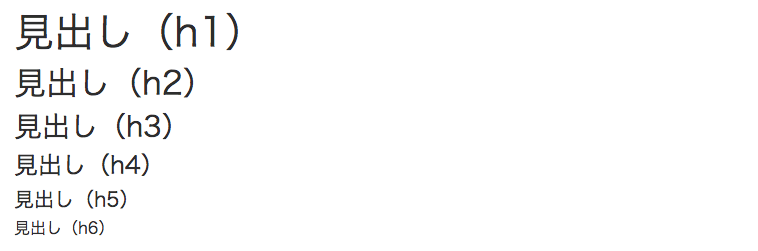
見出し(フォントサイズ)
hタグを使用せずにフォントサイズを変更することができます。
文書構造的な見出し(hタグ)と、フォントサイズを変更するだけの見出し(pタグ)を使い分けることで、SEO対策にも役立ちます。 -
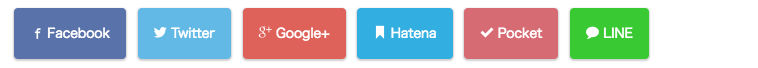
シェアボタン
シェアボタンのデザインを変更することができます。
カスタムCSSに好きなデザインのコードを入力してください。横幅いっぱい
 カスタムCSS
カスタムCSS
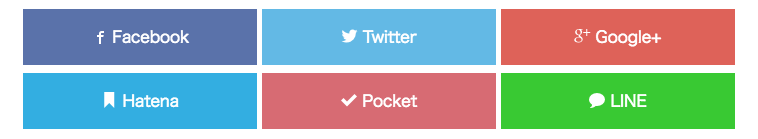
/* シェアボタン */ .detail_text > .share { display: -ms-flexbox; display: flex; justify-content: space-evenly; } .detail_text > .share a { width: 100%; margin: 0; text-align: center; text-decoration: none; }大きめのボタン
 カスタムCSS
カスタムCSS
/* シェアボタン */ .detail_text > .share a { text-align: center; text-decoration: none; padding: 1rem; border-radius: .25rem; box-shadow: 0 1px 1px 1px #ccc; }特大のボタン
 カスタムCSS
カスタムCSS
/* シェアボタン */ .share_clone > .share a { width: 32%; margin: 0 0 .5rem 0; padding: 1rem 0; text-align: center; text-decoration: none; font-size: medium !important; } -
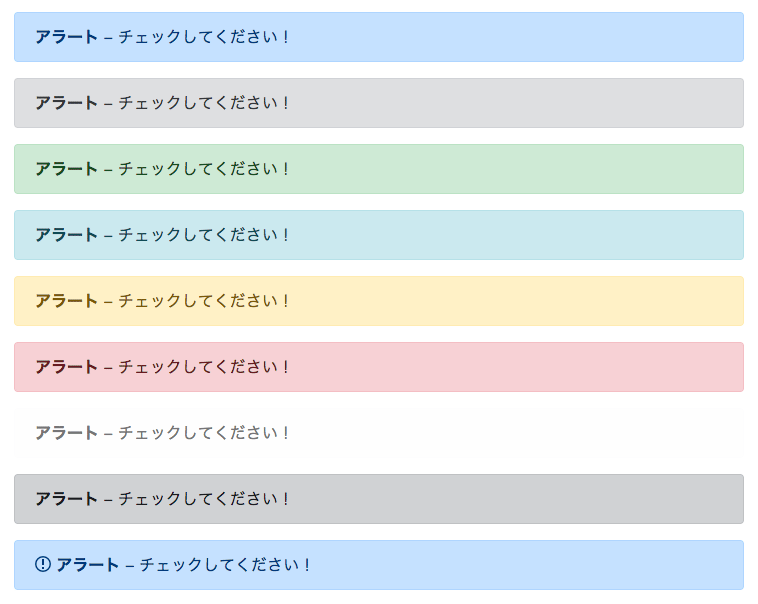
アラート
アラートを表示することができます。
 HTML
ポイント
HTML
ポイント
<div class="alert alert-primary" role="alert"><strong>アラート</strong> - チェックしてください!</div> <div class="alert alert-secondary" role="alert"><strong>アラート</strong> - チェックしてください!</div> <div class="alert alert-success" role="alert"><strong>アラート</strong> - チェックしてください!</div> <div class="alert alert-info" role="alert"><strong>アラート</strong> - チェックしてください!</div> <div class="alert alert-warning" role="alert"><strong>アラート</strong> - チェックしてください!</div> <div class="alert alert-danger" role="alert"><strong>アラート</strong> - チェックしてください!</div> <div class="alert alert-light" role="alert"><strong>アラート</strong> - チェックしてください!</div> <div class="alert alert-dark" role="alert"><strong>アラート</strong> - チェックしてください!</div> <div class="alert alert-primary" role="alert"><i class="icon-notification"></i> <strong>アラート</strong> - チェックしてください!</div>
「カスタムHTML」ウィジェットとして、「ヘッドライン」に配置するとサイトの最上部に表示できます。
-
バッジ
バッジを表示することができます。
 HTML
HTML
<span class="badge badge-primary">バッジ</span> <span class="badge badge-secondary">バッジ</span> <span class="badge badge-success">バッジ</span> <span class="badge badge-info">バッジ</span> <span class="badge badge-warning">バッジ</span> <span class="badge badge-danger">バッジ</span> <span class="badge badge-light">バッジ</span> <span class="badge badge-dark">バッジ</span> <span class="badge badge-primary liquid_bg">テーマカラー</span>
-
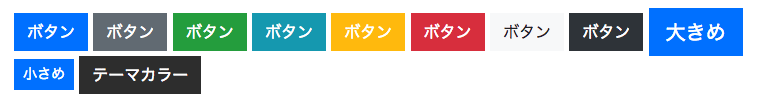
ボタン
ボタンを表示することができます。
 HTML
HTML
<a class="btn btn-primary text-white" href="#" role="button">ボタン</a> <a class="btn btn-secondary text-white" href="#" role="button">ボタン</a> <a class="btn btn-success text-white" href="#" role="button">ボタン</a> <a class="btn btn-info text-white" href="#" role="button">ボタン</a> <a class="btn btn-warning text-white" href="#" role="button">ボタン</a> <a class="btn btn-danger text-white" href="#" role="button">ボタン</a> <a class="btn btn-light" href="#" role="button">ボタン</a> <a class="btn btn-dark text-white" href="#" role="button">ボタン</a> <a class="btn btn-primary btn-lg text-white" href="#" role="button">大きめ</a> <a class="btn btn-primary btn-sm text-white" href="#" role="button">小さめ</a> <a class="btn btn-primary liquid_bg liquid_bc text-white" href="#" role="button">テーマカラー</a>
-
シャドウ
影を付けることができます。
 HTML
HTML
<h3 class="shadow-sm p-3">小さめの影</h3> <h3 class="shadow p-3">標準の影</h3> <h3 class="shadow-lg p-3">大きめの影</h3>
-
画像
画像の見た目を変更することができます。画像自体を編集する必要はありません。
 HTML
HTML
<img src="example.jpg" alt="サムネイル" class="img-thumbnail"> <img src="example.jpg" alt="角丸" class="rounded"> <img src="example.jpg" alt="円" class="rounded-circle">
-
カラムレイアウト
カラムレイアウトを作成することができます。
 HTML
ポイント
HTML
ポイント
<div class="row"> <div class="col"> <div class="eg">コンテンツ</div> </div> <div class="col"> <div class="eg">コンテンツ</div> </div> </div> <div class="row"> <div class="col"> <div class="eg">コンテンツ</div> </div> <div class="col"> <div class="eg">コンテンツ</div> </div> <div class="col"> <div class="eg">コンテンツ</div> </div> </div>さらに複雑なカラム作成や、端末サイズ別の出し分けも可能です。詳しくは Bootstrap 4 のドキュメントをご参照ください。
-
カラムレイアウト(余白なし)
カラムレイアウト(余白なし)を作成することができます。
 HTML
ポイント
HTML
ポイント
<div class="row no-gutters"> <div class="col"> <div class="eg">コンテンツ</div> </div> <div class="col"> <div class="eg">コンテンツ</div> </div> <div class="col"> <div class="eg">コンテンツ</div> </div> <div class="col"> <div class="eg">コンテンツ</div> </div> <div class="col"> <div class="eg">コンテンツ</div> </div> <div class="col"> <div class="eg">コンテンツ</div> </div> </div>no-gutters を付けることで余白がなくなります。幅100%のエリアで使用する場合は、下記コンテナで囲みます。
-
コンテナ
コンテンツを配置する際に、サイト共通の幅を指定することができます。
-
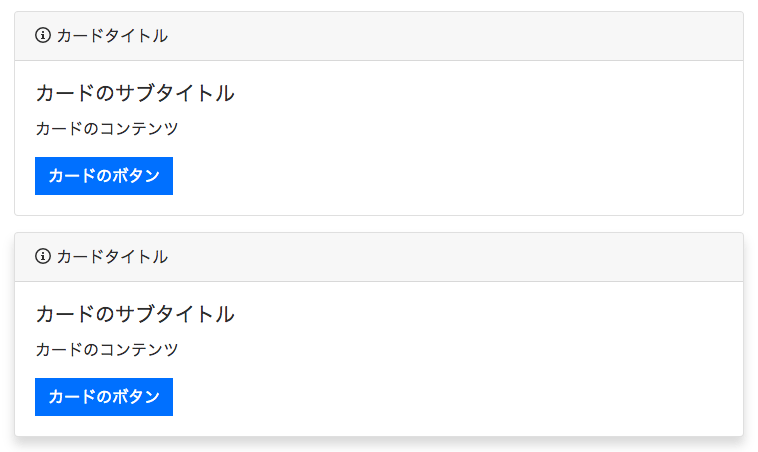
カード
カード型の要素を作成することができます。
 HTML
ポイント
HTML
ポイント
<!-- カード --> <div class="card"> <div class="card-header"> <i class="icon-info"></i> カードタイトル </div> <div class="card-body"> <h5 class="card-title">カードのサブタイトル</h5> <p class="card-text">カードのコンテンツ</p> <a href="#" class="btn btn-primary text-white">カードのボタン</a> </div> </div> <!-- カード(シャドウ) --> <div class="card shadow"> <div class="card-header"> <i class="icon-info"></i> カードタイトル </div> <div class="card-body"> <h5 class="card-title">カードのサブタイトル</h5> <p class="card-text">カードのコンテンツ</p> <a href="#" class="btn btn-primary text-white">カードのボタン</a> </div> </div>shadow を付けることでシャドウが付きます。
-
カードグループ
 HTML
ポイント
HTML
ポイント
<!-- カードグループ --> <div class="card-deck"> <div class="card"> <img class="card-img-top" src="https://get.lqd.jp/wp/light/wp-content/themes/liquid-light/images/noimage.png" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">カードタイトル</h5> <p class="card-text">カードのコンテンツ</p> </div> </div> <div class="card"> <img class="card-img-top" src="https://get.lqd.jp/wp/light/wp-content/themes/liquid-light/images/noimage.png" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">カードタイトル</h5> <p class="card-text">カードのコンテンツ</p> </div> </div> <div class="card"> <img class="card-img-top" src="https://get.lqd.jp/wp/light/wp-content/themes/liquid-light/images/noimage.png" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">カードタイトル</h5> <p class="card-text">カードのコンテンツ</p> </div> </div> </div> <!-- カードグループ(シャドウ) --> <div class="card-deck"> <div class="card shadow"> <img class="card-img-top" src="https://get.lqd.jp/wp/light/wp-content/themes/liquid-light/images/noimage.png" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">カードタイトル</h5> <p class="card-text">カードのコンテンツ</p> </div> </div> <div class="card shadow"> <img class="card-img-top" src="https://get.lqd.jp/wp/light/wp-content/themes/liquid-light/images/noimage.png" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">カードタイトル</h5> <p class="card-text">カードのコンテンツ</p> </div> </div> <div class="card shadow"> <img class="card-img-top" src="https://get.lqd.jp/wp/light/wp-content/themes/liquid-light/images/noimage.png" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">カードタイトル</h5> <p class="card-text">カードのコンテンツ</p> </div> </div> </div>shadow を付けることでシャドウが付きます。
-
料金表
ベーシックな料金表デザインを作成することができます。
 HTML
HTML
<div class="card-group mb-3 text-center"> <div class="card mb-3 box-shadow"> <div class="card-header"> <h4 class="my-0 font-weight-normal">フリー</h4> </div> <div class="card-body"> <div class="card-title"><span class="h1 font-weight-bold">¥0</span></div> <ul class="list-unstyled mt-3 mb-4"> <li>10 ユーザー</li> <li>2 GB HDD</li> <li>メールサポート</li> </ul> <button type="button" class="btn btn-lg btn-block btn-outline-primary">登録</button> </div> </div> <div class="card mb-3 box-shadow"> <div class="card-header"> <h4 class="my-0 font-weight-normal">プロ</h4> </div> <div class="card-body"> <div class="card-title"><span class="h1 font-weight-bold">¥390</span><small class="text-muted">/月</small></div> <ul class="list-unstyled mt-3 mb-4"> <li>20 ユーザー</li> <li>10 GB HDD</li> <li>メールサポート</li> </ul> <button type="button" class="btn btn-lg btn-block btn-primary">登録</button> </div> </div> <div class="card mb-3 box-shadow"> <div class="card-header"> <h4 class="my-0 font-weight-normal">ビジネス</h4> </div> <div class="card-body"> <div class="card-title"><span class="h1 font-weight-bold">¥980</span><small class="text-muted">/月</small></div> <ul class="list-unstyled mt-3 mb-4"> <li>30 ユーザー</li> <li>15 GB HDD</li> <li>電話サポート</li> </ul> <button type="button" class="btn btn-lg btn-block btn-primary">登録</button> </div> </div> </div> -
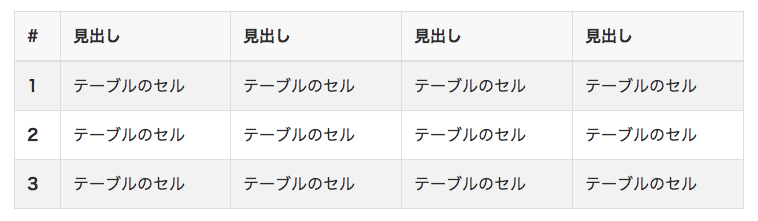
テーブル
様々なデザインのテーブルを作成することができます。詳しくはポイントもご参照ください。
 HTML
ポイント
HTML
ポイント
<table class="table table-striped table-hover"b> <thead class="thead-inverse"b> <trb> <thb>#</thb> <thb>見出し</thb> <thb>見出し</thb> <thb>見出し</thb> <thb>見出し</thb> </trb> </theadb> <tbodyb> <trb> <thb>1</thb> <tdb>テーブルのセル</tdb> <tdb>テーブルのセル</tdb> <tdb>テーブルのセル</tdb> <tdb>テーブルのセル</tdb> </trb> <trb> <thb>2</thb> <tdb>テーブルのセル</tdb> <tdb>テーブルのセル</tdb> <tdb>テーブルのセル</tdb> <tdb>テーブルのセル</tdb> </trb> <trb> <thb>3</thb> <tdb>テーブルのセル</tdb> <tdb>テーブルのセル</tdb> <tdb>テーブルのセル</tdb> <tdb>テーブルのセル</tdb> </trb> </tbodyb> </tableb>table-striped を付けると行の交互に背景色が付きます。
table-hover を付けるとマウスオーバーで背景色が付きます。
table-bordered-none を付けるとボーダーが消えます。 -
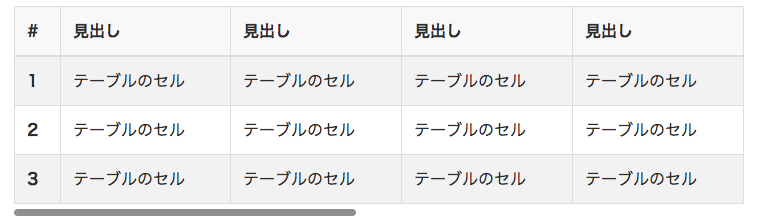
レスポンシブテーブル
横スクロールが有効なテーブルを作成することができます。列の多いテーブルにおすすめです。
 HTML
ポイント
HTML
ポイント
<div class="table-responsive"> <table class="table table-striped table-hover text-nowrap"> <thead class="thead-inverse"> <tr> <th>#</th> <th>見出し</th> <th>見出し</th> <th>見出し</th> <th>見出し</th> </tr> </thead> <tbody> <tr> <th>1</th> <td>テーブルのセル</td> <td>テーブルのセル</td> <td>テーブルのセル</td> <td>テーブルのセル</td> </tr> <tr> <th>2</th> <td>テーブルのセル</td> <td>テーブルのセル</td> <td>テーブルのセル</td> <td>テーブルのセル</td> </tr> <tr> <th>3</th> <td>テーブルのセル</td> <td>テーブルのセル</td> <td>テーブルのセル</td> <td>テーブルのセル</td> </tr> </tbody> </table> </div>table-responsive を付けた div で table を囲みます。
text-nowrap を付けると折り返し禁止になります。 -
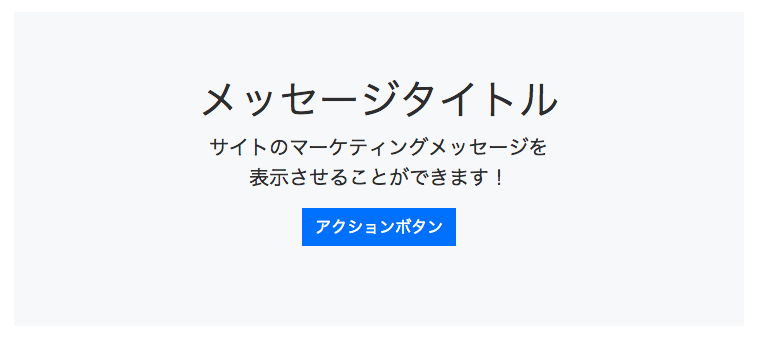
ヒーローユニット
マーケティングメッセージなどを作成することができます。
 HTML
ポイント
HTML
ポイント
<section class="jumbotron jumbotron-fluid bg-light text-center"> <div class="container"> <div class="h1">メッセージタイトル</div> <p class="lead">サイトのマーケティングメッセージを<br>表示させることができます!</p> <p> <a href="#" class="btn btn-primary text-white">アクションボタン</a> </p> </div> </section>「カスタムHTML」ウィジェットとして、「投稿ページ下部」に配置すると、全ての投稿に表示することができます。
-
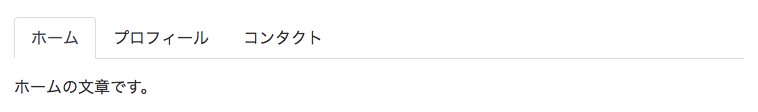
タブナビゲーション
タブ切り替えを行う要素を作成することができます。
 HTML
HTML
<ul id="myTab" class="nav nav-tabs" role="tablist"> <li class="nav-item"> <a href="#home" id="home-tab" class="nav-link btn active" role="tab" data-toggle="tab" aria-controls="home" aria-selected="true">ホーム</a> </li> <li class="nav-item"> <a href="#profile" id="profile-tab" class="nav-link btn" role="tab" data-toggle="tab" aria-controls="profile" aria-selected="false">プロフィール</a> </li> <li class="nav-item"> <a href="#contact" id="contact-tab" class="nav-link btn" role="tab" data-toggle="tab" aria-controls="contact" aria-selected="false">コンタクト</a> </li> </ul> <div id="myTabContent" class="tab-content mt-3"> <div id="home" class="tab-pane active" role="tabpanel" aria-labelledby="home-tab">ホームの文章です。</div> <div id="profile" class="tab-pane" role="tabpanel" aria-labelledby="profile-tab">プロフィールの文章です。</div> <div id="contact" class="tab-pane" role="tabpanel" aria-labelledby="contact-tab">コンタクトの文章です。</div> </div> -
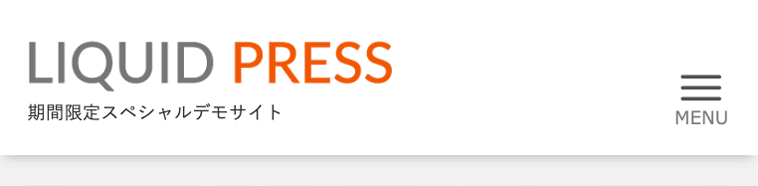
メニュー
スマートフォン版のメニューアイコンに「MENU」表記を追加することができます。
 カスタムCSS
カスタムCSS
/* メニュー */ .navbar-toggler:after { content: "MENU"; font-size: 10px; font-family: Verdana, sans-serif; position: absolute; bottom: -10px; right: 8px; } -
アコーディオンメニュー
開閉式アコーディオンの要素を作成することができます。
 HTML
ポイント
HTML
ポイント
<div class="card mb-3"> <div class="card-header btn text-left" data-toggle="collapse" data-target="#collapse1" aria-controls="collapse1" aria-expanded="false"><i class="icon-circle-down"></i> タイトル1</div> <div class="collapse" id="collapse1"><div class="card-body">本文1</div></div> </div> <div class="card mb-3"> <div class="card-header btn text-left" data-toggle="collapse" data-target="#collapse2" aria-controls="collapse2" aria-expanded="false"><i class="icon-circle-down"></i> タイトル2</div> <div class="collapse" id="collapse2"><div class="card-body">本文2</div></div> </div>
開閉式要素毎に、collapse(数字) の部分を変更します。
-
表示ユーティリティー
端末画面サイズ別に表示/非表示を、詳細に設定することができます。
小さい順に、xs、sm、md、lg、xl です。スマホで非表示にしたい場合は、「smのみ非表示」のCSSクラスを付けます。
出し分け例:デスクトップ表示「d-none d-sm-block」、モバイルで表示「d-block d-sm-none」画面サイズ CSSクラス 全て非表示 d-none xsのみ非表示(デスクトップで表示) d-none d-sm-block smのみ非表示 d-sm-none d-md-block mdのみ非表示 d-md-none d-lg-block lgのみ非表示 d-lg-none d-xl-block xlのみ非表示 d-xl-none 全て表示 d-block xsのみ表示(モバイルで表示) d-block d-sm-none smのみ表示 d-none d-sm-block d-md-none mdのみ表示 d-none d-md-block d-lg-none lgのみ表示 d-none d-lg-block d-xl-none xlのみ表示 d-none d-xl-block
LIQUID PRESS では、Bootstrap 4 のレイアウト、コンポーネントも利用できます。
デザインの一部は、Gutenbergブロックスタイルデザインに対応しました!