WordPress記事投稿マニュアル
LIQUID PRESS MAUNAL-
記事投稿方法
WordPressの記事投稿方法および便利な編集方法を解説します。
LIQUID PRESS は、ブロックエディター(Gutenberg, WordPress 5.0以上)に対応しています。無料!Gutenbergブロックテンプレートプラグインを公開しました!
ブロックエディター(Gutenberg)マニュアル
WordPressブロックエディターの使い方
ブロックエディターでのデザインとカスタマイズ方法WordPress使い方マニュアル
WordPress管理画面>外観>テーマのサポート からPDFをご覧ください(※試用版を除く)。
-
投稿
WordPress管理画面>投稿 から記事の新規追加または編集を行います。
投稿ページは、最新の記事一覧等に表示されます。
-
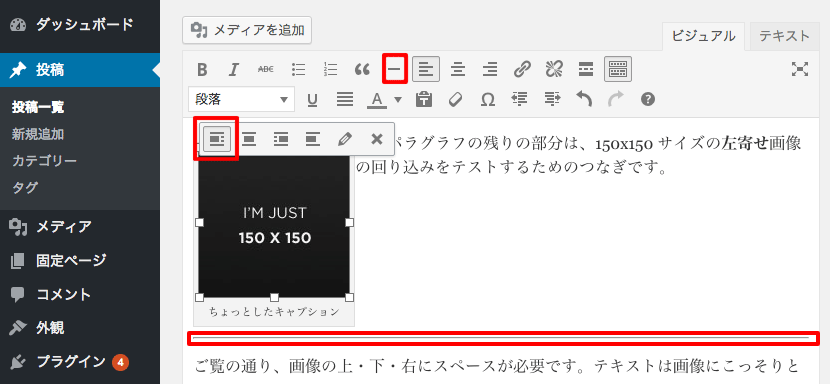
画像の配置
配置した画像を押して、「左寄せ」や「右寄せ」に設定することで、画像にテキストを回り込みすることができます。

-
画像の回り込み解除
「横ライン」(hrタグ)を入力することで、画像の回り込みを解除できます。
または、回り込み解除したい直前の要素に「clearfix」classを付けて回り込みを解除することもできます。 -
アイキャッチ画像
編集画面右下から記事の「アイキャッチ画像」を選択します。一覧ページのサムネイル画像やTwitterカード等に表示されますので設定を推奨します。
画像サイズは自動的に最適化して表示されますので、横幅1,000px以上のサイズを推奨します。
縦横比は2:3(LIGHTは9:16)の比率で、サムネイルがきれいに表示されます。
記事内のアイキャッチ画像
記事内にアイキャッチ画像を自動表示する/しない設定は、WordPress管理画面>外観>カスタマイズ>レイアウト から設定可能です。※LIGHTテーマは非対応です。 -
YouTube動画
YouTube動画を埋め込み、表示できます。
また、動画の自動レスポンシブ表示にも対応しています。
埋め込みコードの取得方法は、公式マニュアル:動画を埋め込むをご覧ください。 -
見出し
記事のタイトルが見出し1(h1)で表示されますので、本文中の見出しは、見出し2-6(h2-h6)の設定を推奨します。 見出しのスタイルをカスタマイズする場合は、カスタムCSSをご利用ください。
-
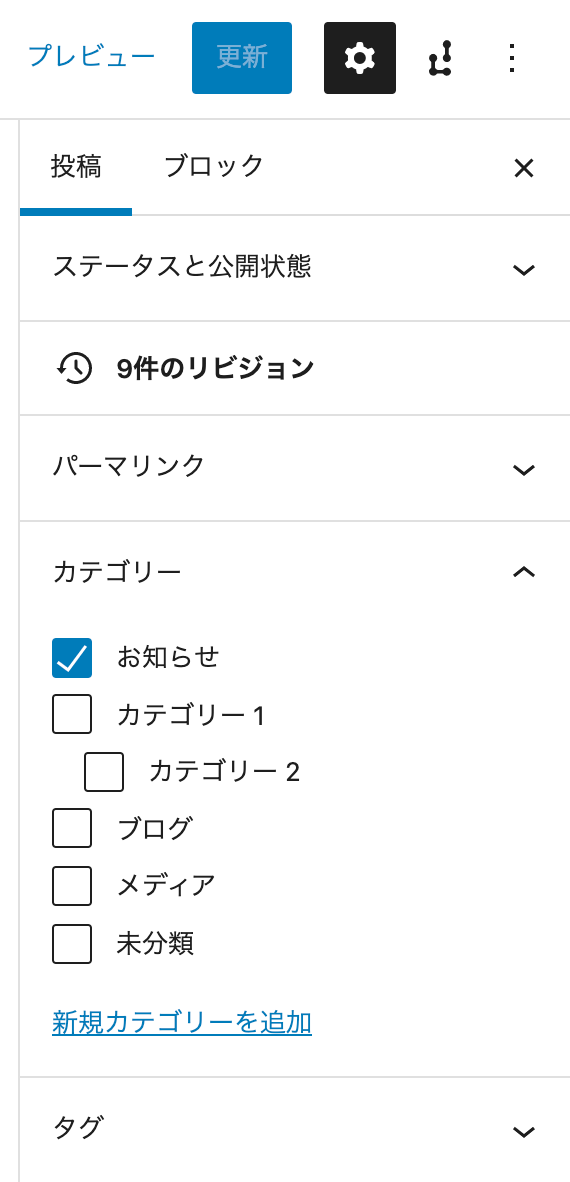
カテゴリー/タグ
カテゴリーまたはタグを元に「関連記事」が自動表示されますので、カテゴリーとタグの設定を推奨します。
管理画面>投稿>カテゴリーまたはタグ から新規作成や編集が可能です。
-
ブログカード
ブログカード表示に対応しています。URLを入力するだけでタイトルやサムネイルがスタイリングされて表示されます。また、レスポンシブに対応しています。
ブログカードを表示しない場合は、リンク付き(aタグ)でURLを入力します。 画像はイメージです。
画像はイメージです。
-
ページ分割
投稿および固定ページのページ分割(ページ送り、ページャー)に対応しています。
本文中の分割したい箇所に「ページ区切り」ブロックまたは「<!--nextpage-->」を入力します(スペース不要)。複数ページに分割可能です。
記事のフッターにページ番号とリンクが表示されます。
-
テーブル
テーブルにはデフォルトで枠線が表示されます。
枠線を非表示にするには、テーブルのHTMLタグに下記のように指定します。<table class="table-bordered-none">テーブルはレスポンシブ対応のため、テキストは折り返して表示されます。
折り返しを禁止するには、テーブルセルのHTMLタグに下記のように指定します。<td nowrap="nowrap">また、画面幅より大きな場合、横スクロールできるようにするには、テーブルを囲む要素を作成して下記のように指定します。
<div class="table-responsive"><table>...</table></div> -
固定ページ
WordPress管理画面>固定ページ から固定ページの新規追加または編集を行います。
固定ページは、最新の記事一覧等には表示されません。 -
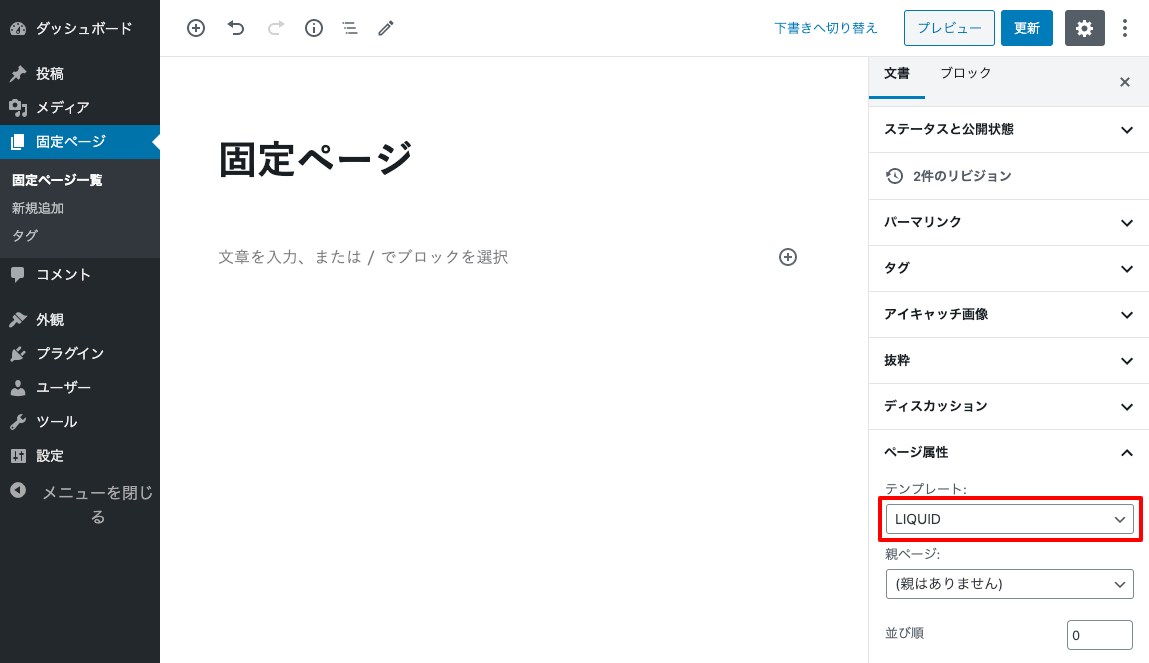
ページ属性
テンプレート
デフォルトテンプレート:通常の固定ページです。
LIQUID:1カラムで、パンくずリストやシェアボタン等が表示されない、シンプルなデザインの固定ページです。
※変更後は保存または更新しないとプレビューには反映されません。
親ページ
親ページを選択することで、階層構造にすることができます。URLにも親ページのスラッグが含まれます。
並び順
固定ページウィジェット等で、一覧表示される際の並び順(昇順)を指定することができます。
ブロックエディター(Gutenberg)の使い方については下記をご参照ください。
ブロックエディターの便利な使い方とテーマ対応状況