WordPressブロックスタイルデザイン
LIQUID PRESS BLOCK STYLE DESIGN-
WordPressブロックスタイルデザイン
New コピペで使える!ブロックパターンギャラリーをリリースしました!
LIQUID PRESS プレミアムテーマ(Version 1.1.7以降)では、ブロックスタイルデザインに対応しています。 WordPressgブロックエディターで、デザインを簡単に変更することができます。

無料!Gutenbergブロックテンプレートプラグインを公開しました!
会話形式の吹き出し、ポップアップバナー等についてはプラグインがあります。
デザイン変更については、無料デザインスキン&パーツもご覧ください。
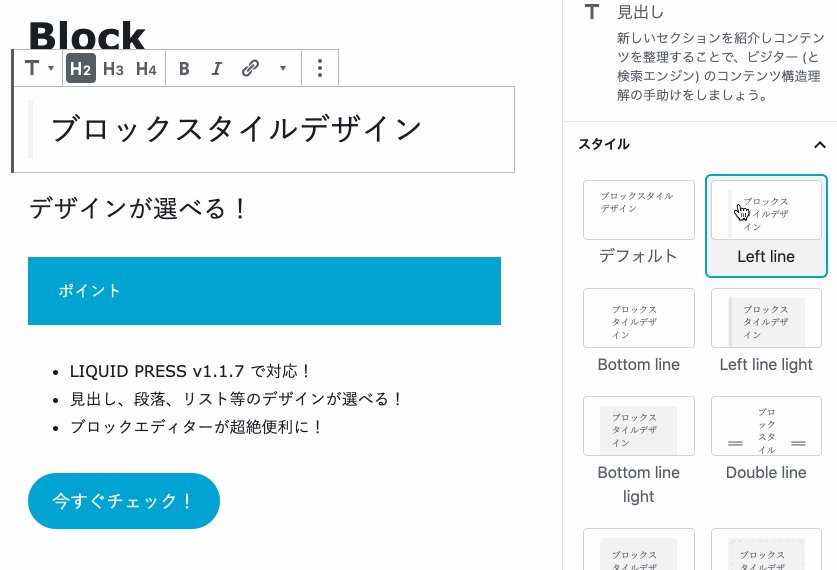
ブロックスタイルの使い方
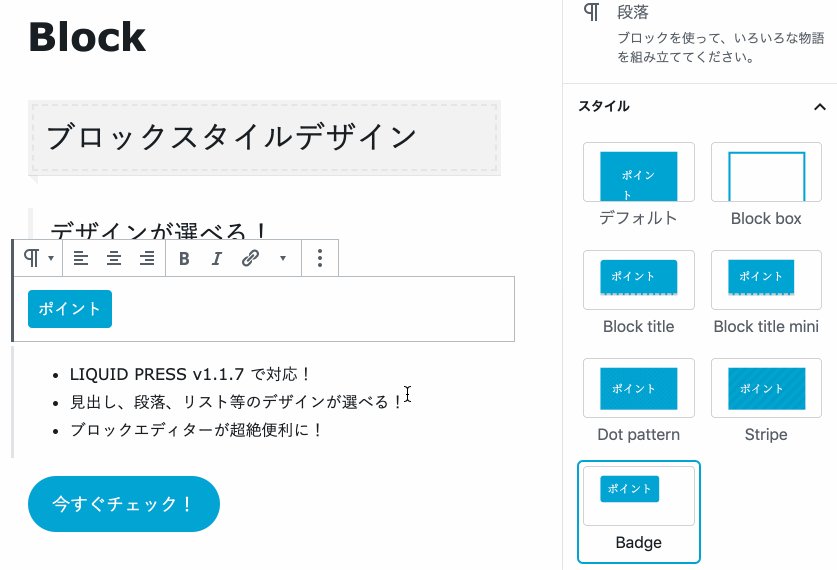
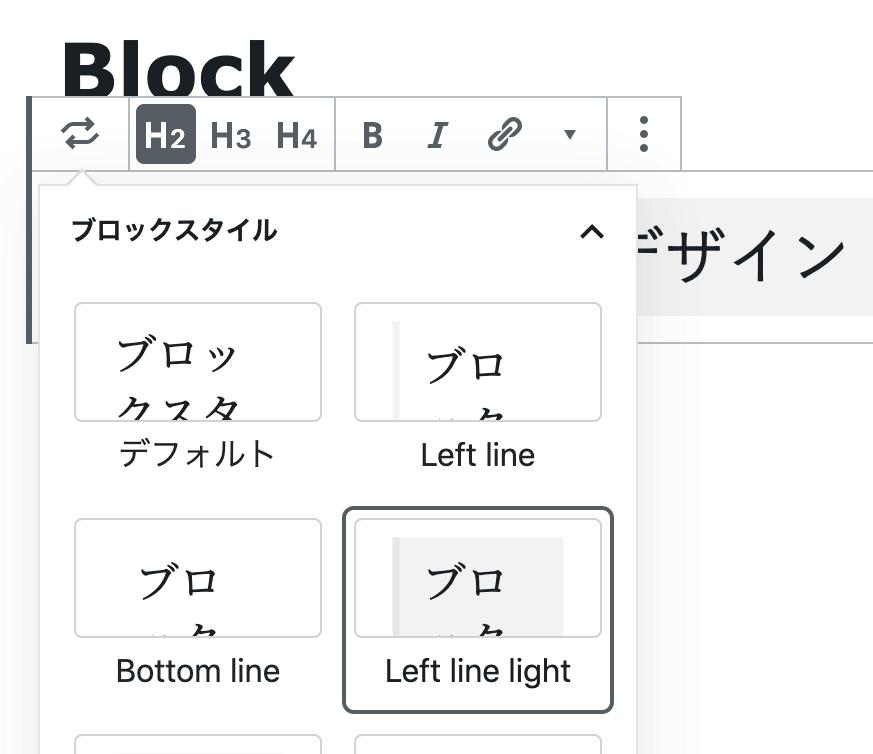
対応するブロックを選択し、サイドバーの「スタイル」からデザインを選択します。 ブロック上のツールバーからも選択することができます。
ブロック上のツールバーからも選択することができます。

Gutenbergの使い方については、こちらをご覧ください。
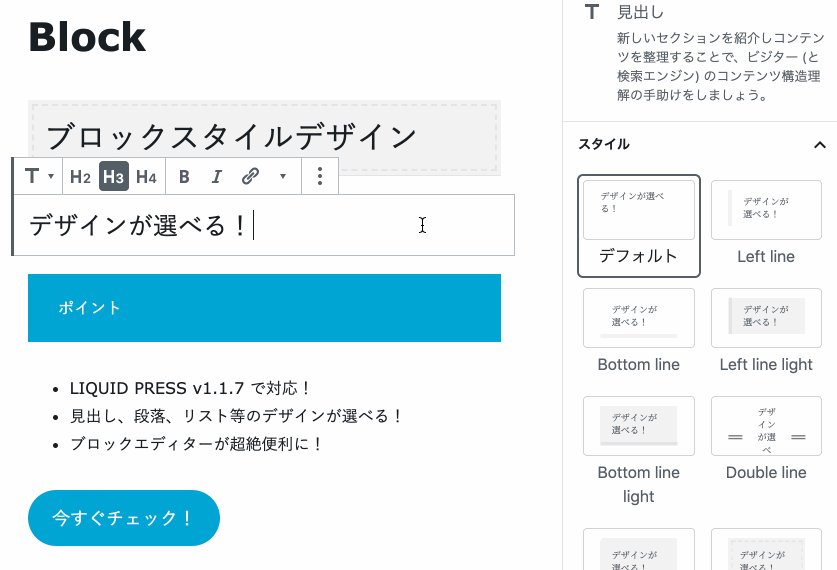
デフォルトスタイル
サイドバーの「スタイル」から「デフォルトスタイル」を選択すると、次回以降そのスタイルが初期設定となりますので便利です。注意事項
※Gutenbergブロックスタイル機能は、WordPress本体のコア機能に依存します。本体の仕様変更等によって、スタイルの仕様も変更される場合があります。予めご了承ください。
※WordPress 5.2.3 で動作確認を行っております。Gutenbergプラグイン版では動作が異なる場合があります。予めご了承ください。
※Gutenbergエディターで問題が発生する場合は、よくある質問をご覧ください。 -
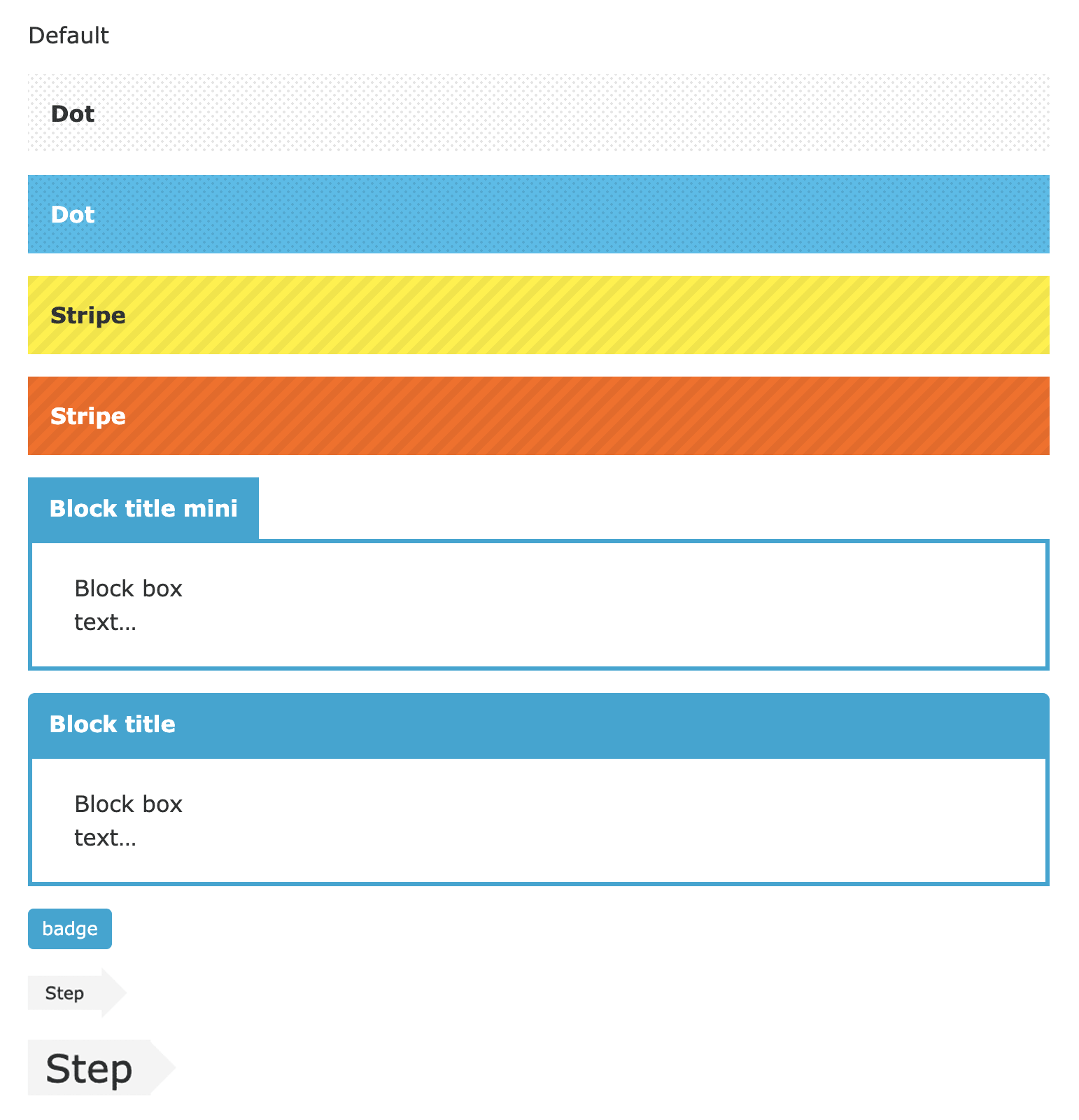
段落
スタイル:ドット、ストライプ、ブロックタイトル、ブロックボックス、バッジ、ステップ
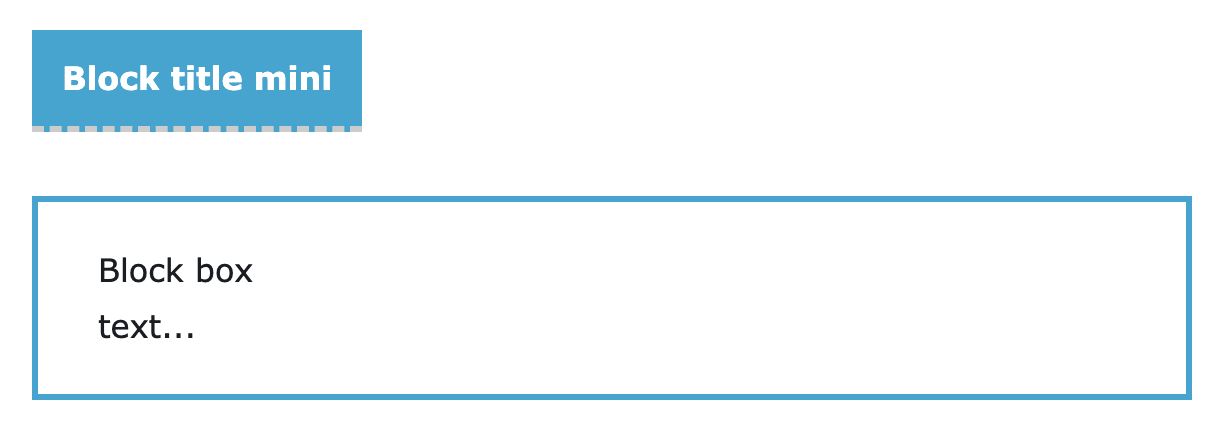
段落ブロックのデザインです。背景色、文字色、文字サイズ等の設定により、多彩なデザインバリエーションを作成することができます。 ブロックタイトルは、ブロックボックス等と組み合わせてのご利用がおすすめです。 ※ブロックタイトルは、編集画面では下記のように表示されますが問題ありません。
※ブロックタイトルは、編集画面では下記のように表示されますが問題ありません。
※ブロックホックスは、背景色が枠の色になります。
-
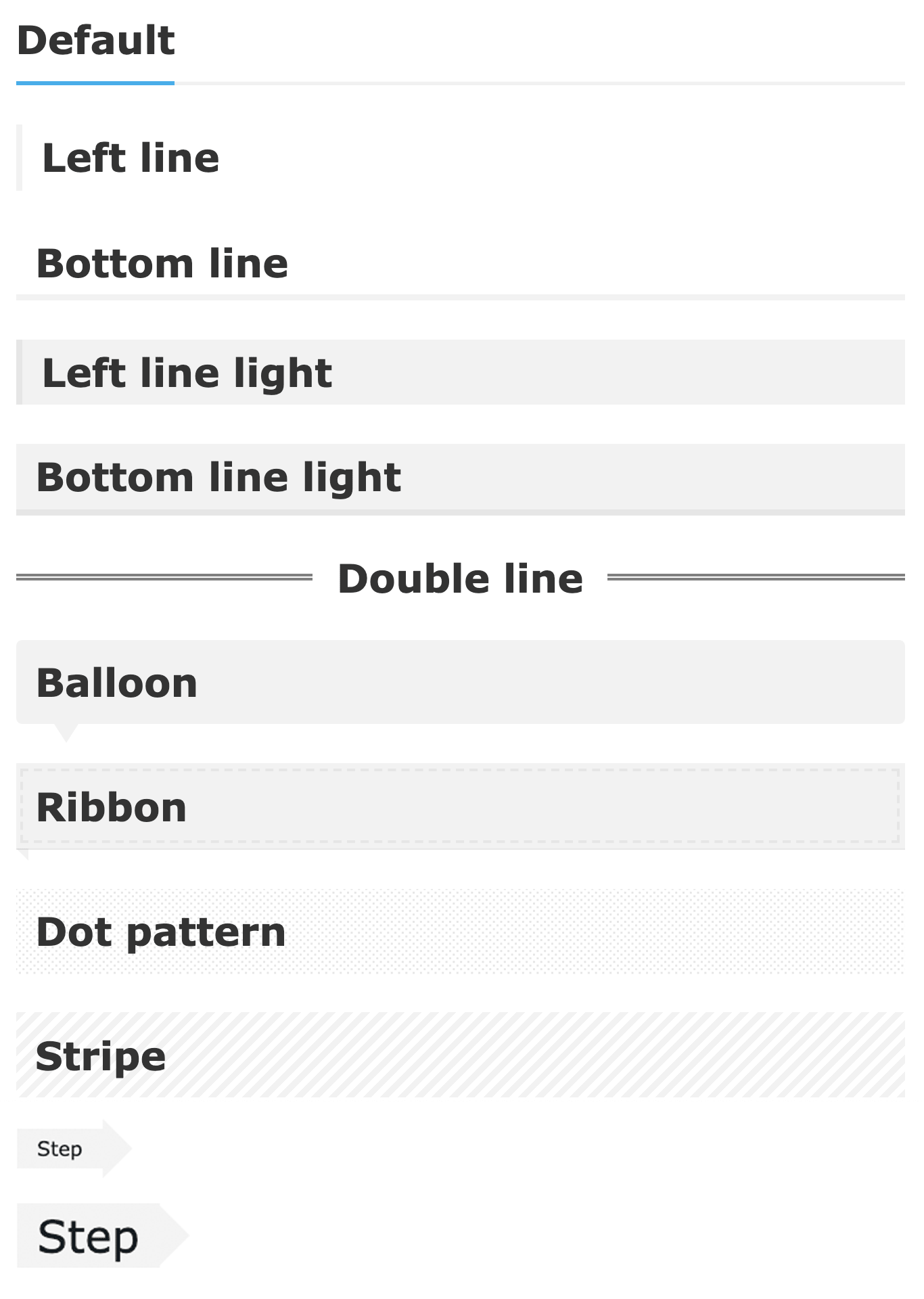
見出し
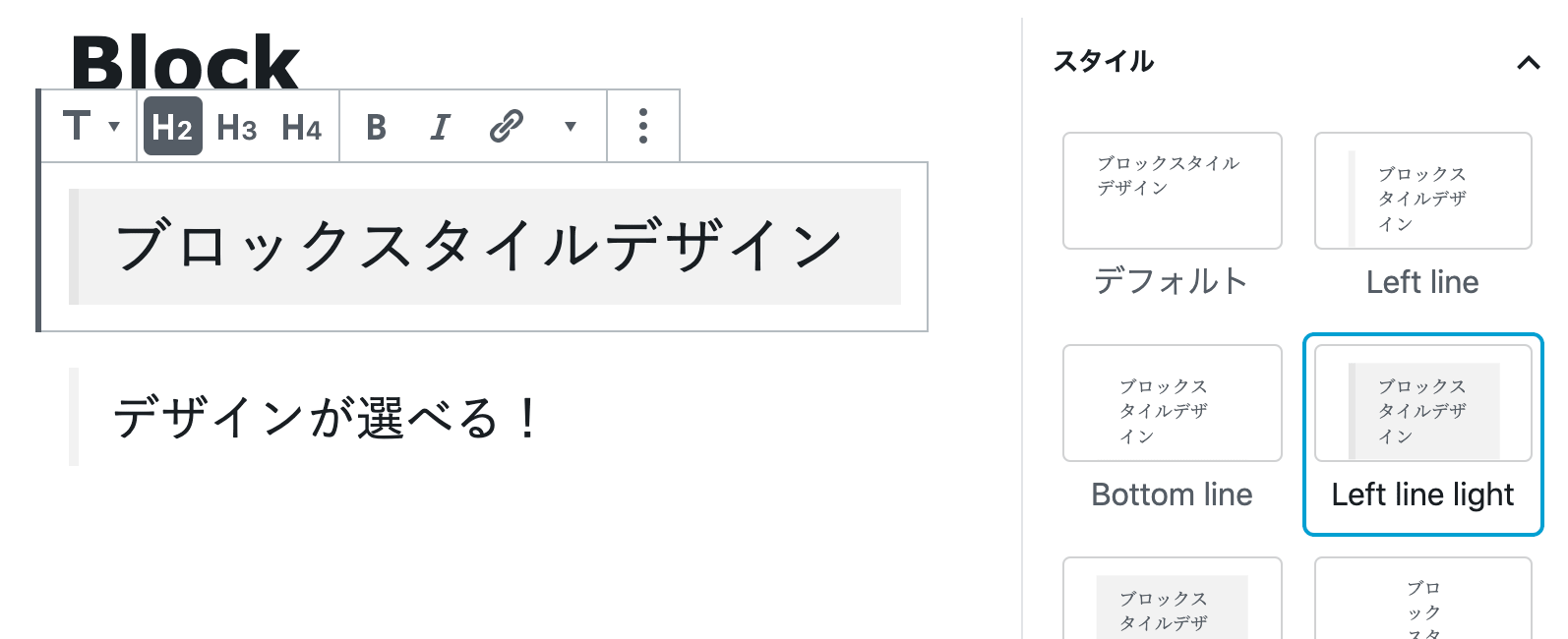
スタイル:左線、下線、左線ライト、下線ライト、二重線、バルーン、リボン、ドット、ストライプ、ステップ
見出しブロックのデザインです。色設定に対応しています。
-
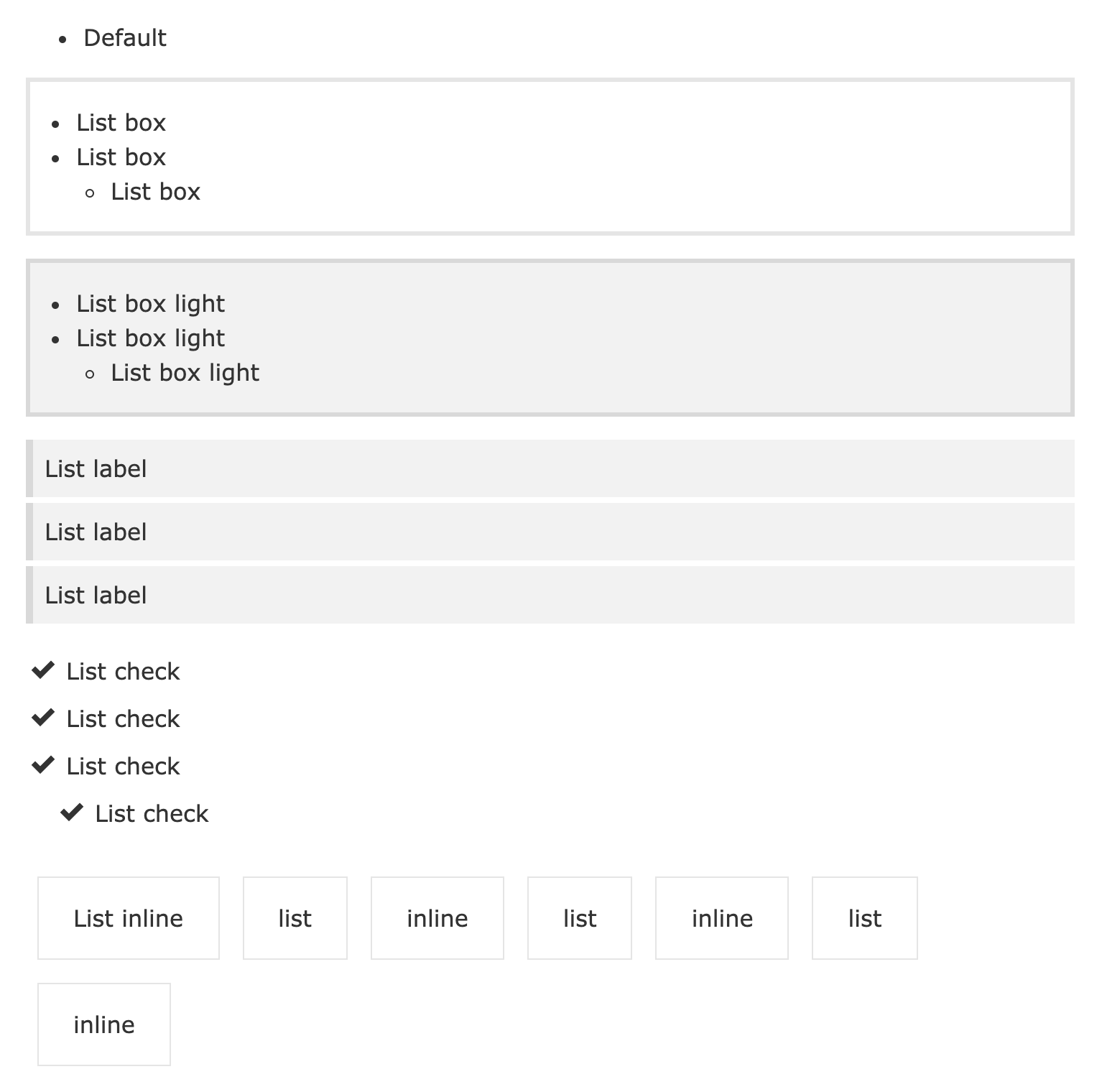
リスト
スタイル:リストボックス、リストボックスライト、リストラベル、リストチェック、リストインライン
リストブロックのデザインです。リストインラインでは、横並びの項目を作成することができます。
-
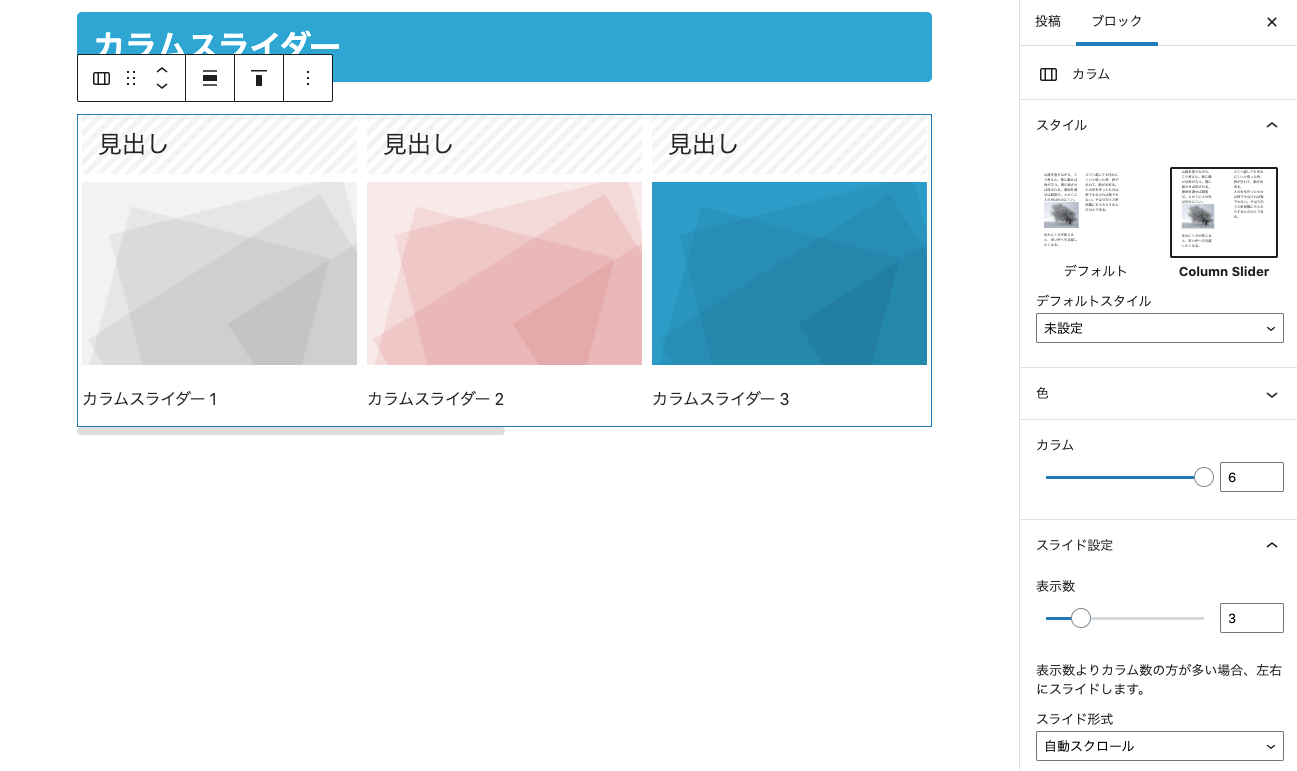
カラム
スタイル:カラムスライダー
カラムブロックのデザインです。カラム単位でスライドさせることができます。カラムの中は自由にブロックを挿入可能。 見出しや画像、カバー、段落など、用途に合わせた組み合わせで、オリジナルのスライダーを作成することができます。 レスポンシブ対応で、矢印を押下してスライドすることもできます。 カラム数/表示数(1〜10まで)、自動/手動スクロール設定可能。
カラム数/表示数(1〜10まで)、自動/手動スクロール設定可能。
編集画面では横スクロールで設定できます。
-
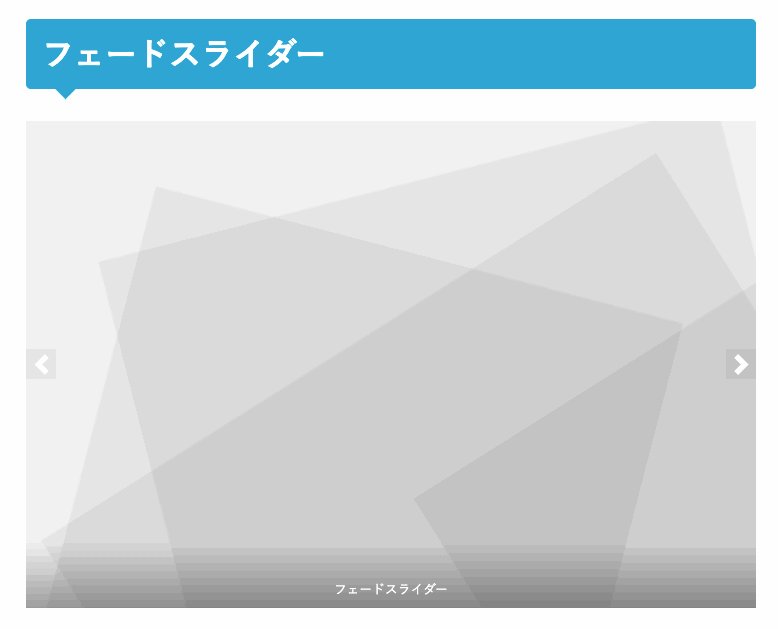
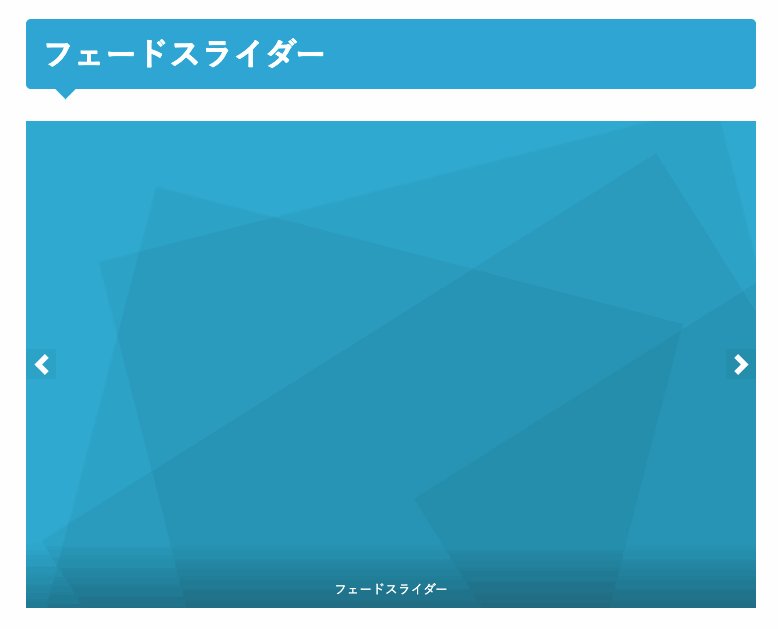
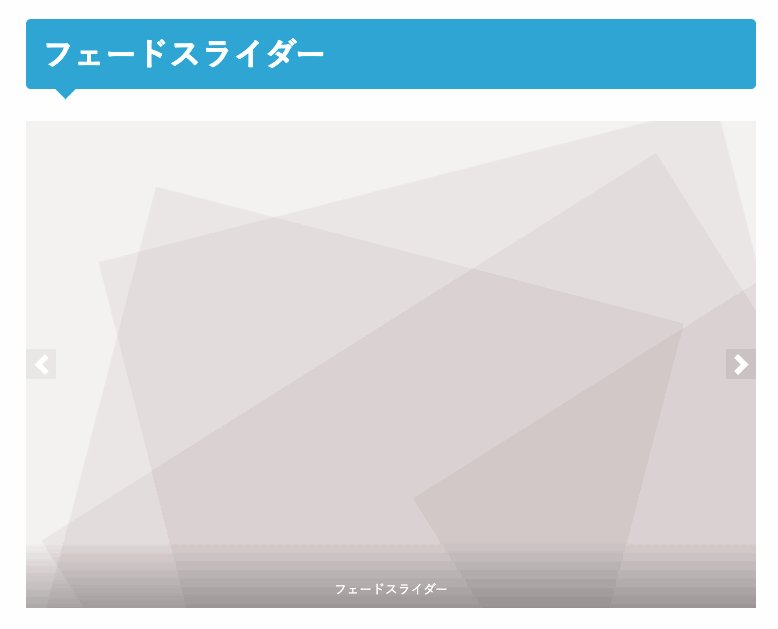
ギャラリー
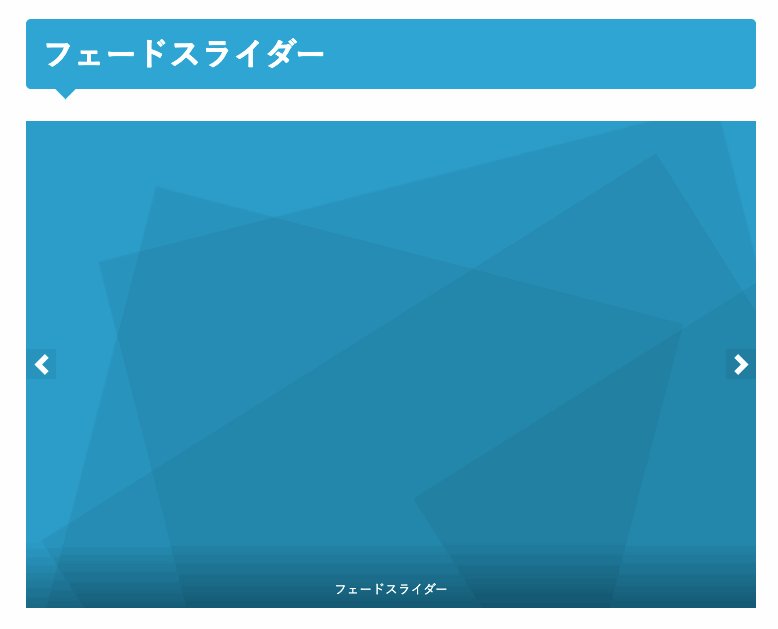
スタイル:フェードスライダー
ギャラリーブロックのデザインです。自動でフェード切り替えするギャラリーを作成することができます。 レスポンシブ対応で、矢印を押下して画像を切り替えることもできます。
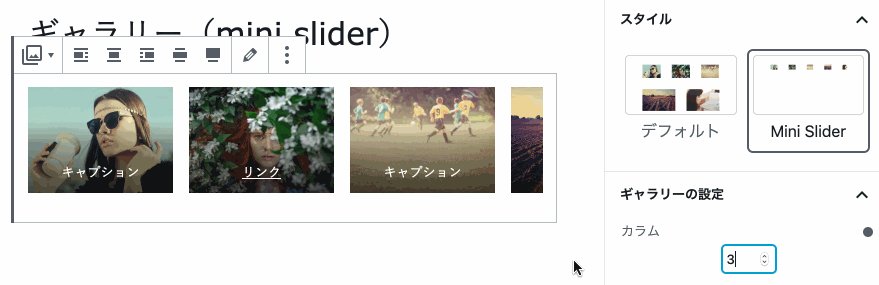
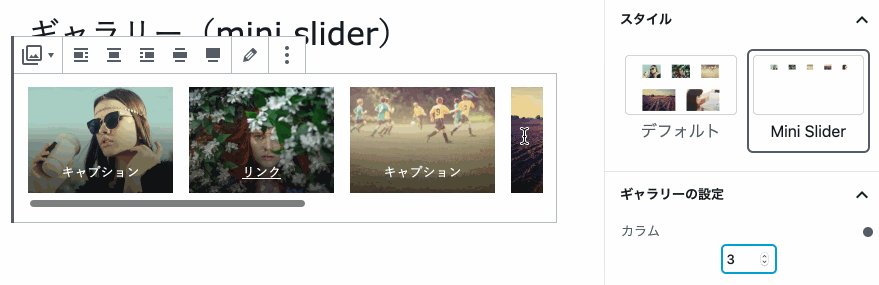
編集画面では横スクロールで設定できます。
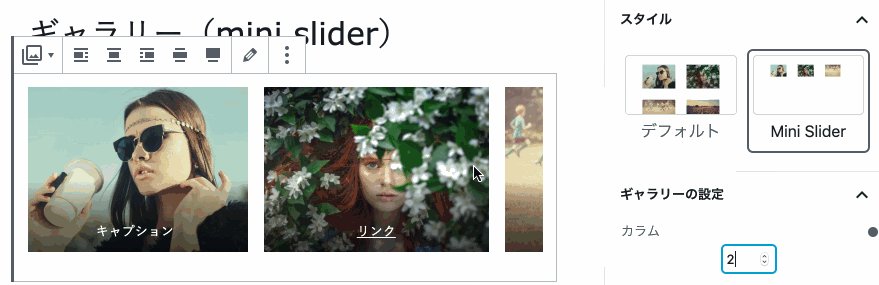
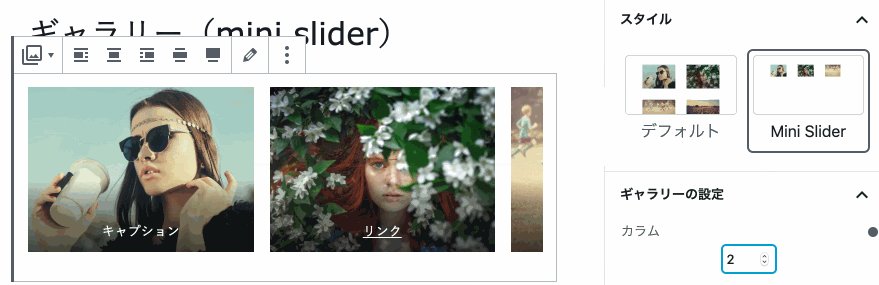
スタイル:ミニスライダー
ミニスライダーでは、横スクロールするギャラリーを作成することができます。 カラム数に応じて、レスポンシブ対応スライダーになります。手動スクロールスライダーです。
-
引用
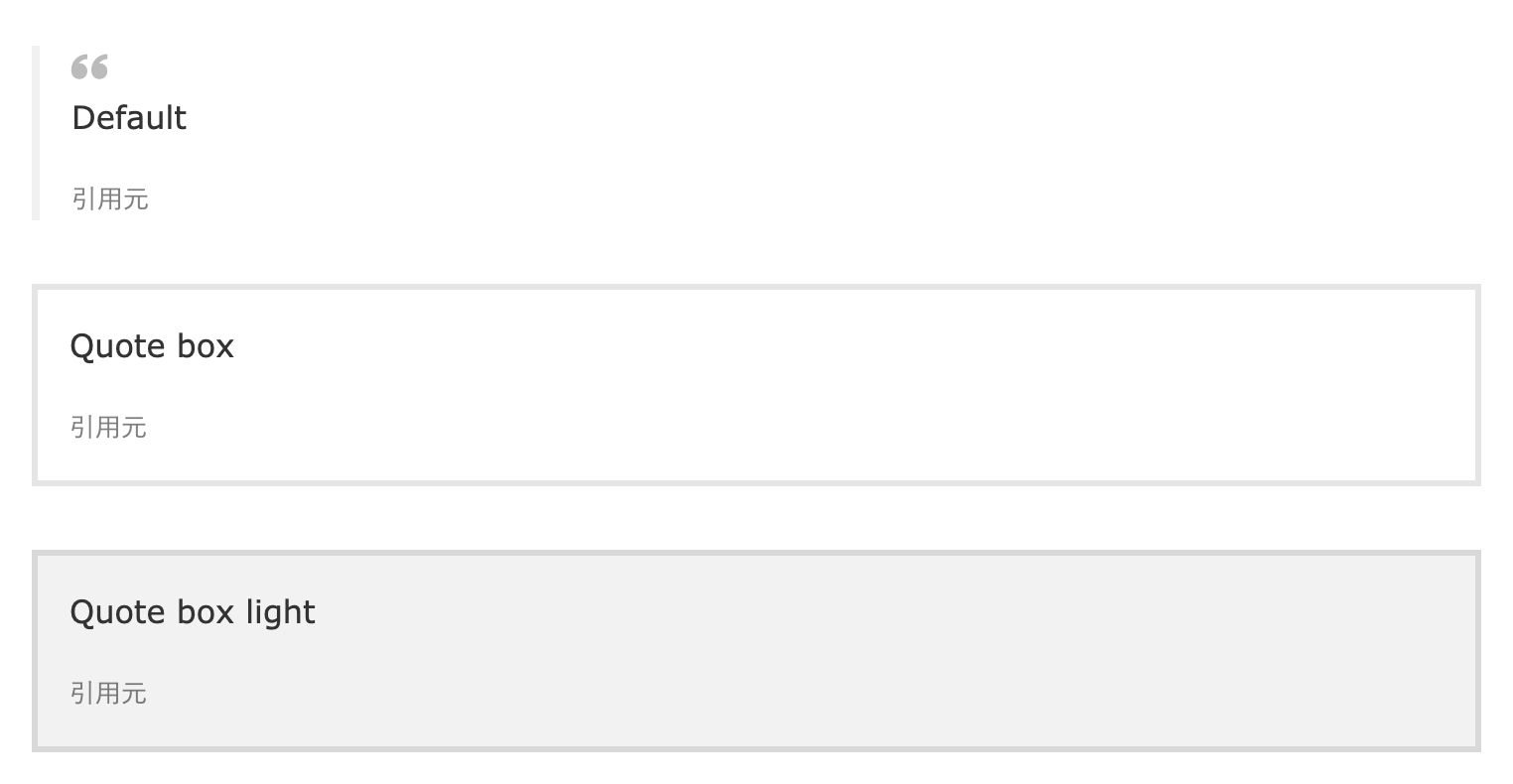
スタイル:引用ボックス、引用ボックスライト
引用ブロックのデザインです。
-
ボタン
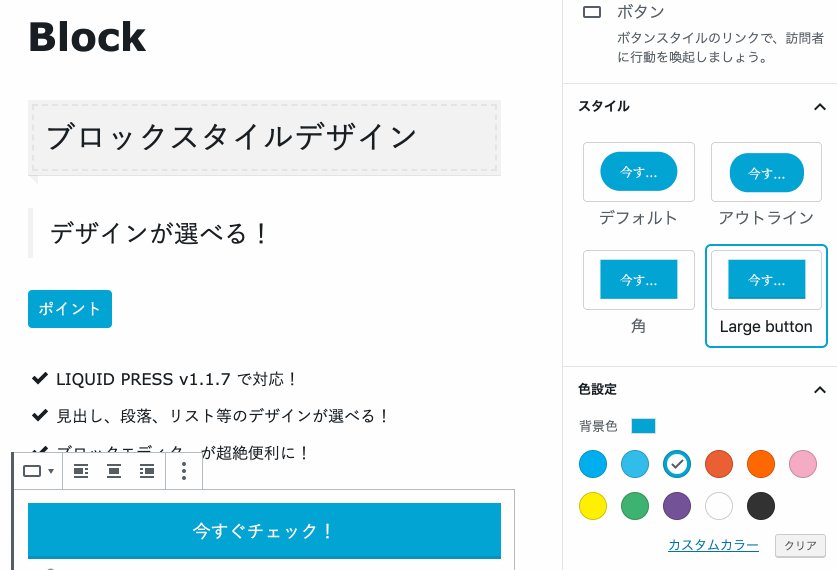
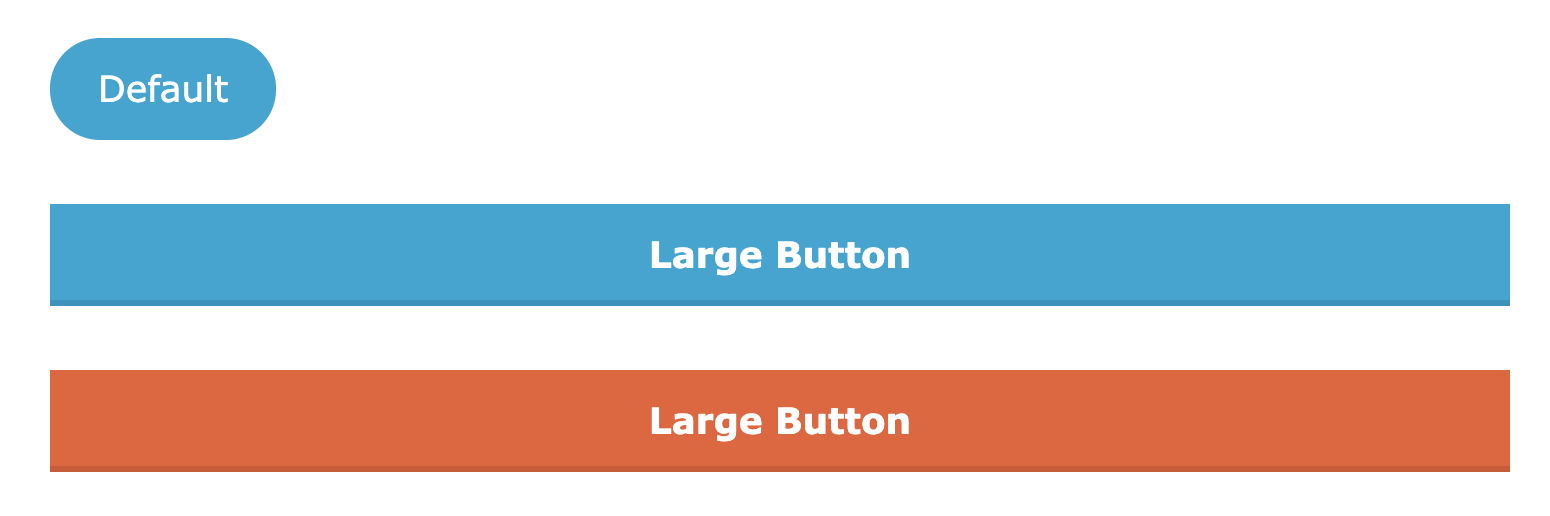
スタイル:ラージボタン
ボタンブロックのデザインです。ラージボタンでは、横幅いっぱいのボタンを作成することができます。色設定に対応しています。
-
区切り
スタイル:下矢印
区切りブロックのデザインです。縦並びの項目の区切りにおすすめです。色設定に対応しています。
-
テーブル
スタイル:ストライプ、ボーダーなし
テーブルブロックのデザインです。デフォルトはボーダーありです。 -
コード
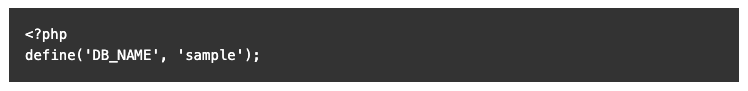
スタイル:ダーク
コードブロックのデザインです。ダークカラーのデザインになります。
LIQUID PRESS では、WordPressブロックエディター対応を推進しております。
【募集中】こんなデザインがほしい!というご要望がありましたら こちらからツイート してください!