WordPressテーマ設定マニュアル
LIQUID PRESS MAUNAL-
WordPressテーマ設定方法
New コピペで使える!ブロックパターンギャラリーをリリースしました!
テーマの設定方法を解説します。設定項目はテーマによって異なりますので、テーマ別設定方法もご覧ください。
WordPressテーマ別設定方法
LIQUID PRESS BLOCK:ブロックテーマの使い方マニュアル
LIQUID MAGAZINE:オウンドメディアサイトの作成方法
LIQUID CORPORATE:コーポレートサイトの作成方法
LIQUID LP:ランディングページの作成方法PDFマニュアル
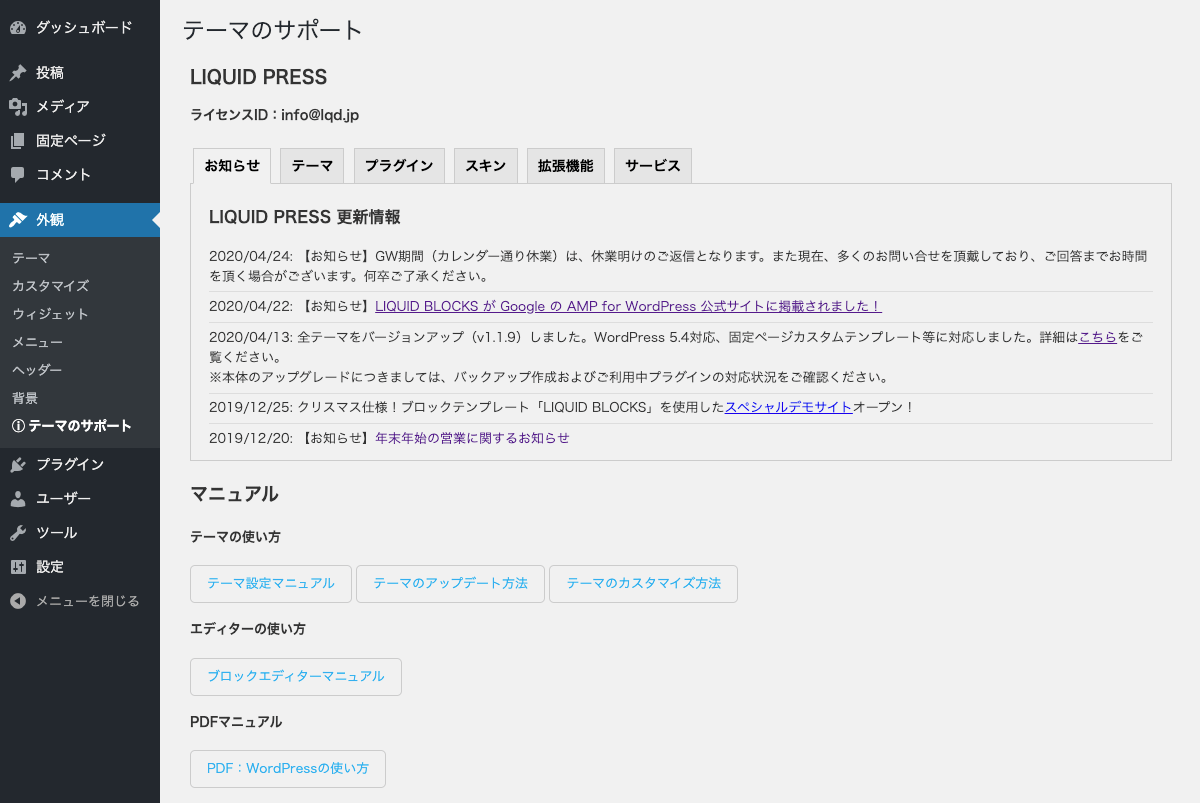
WordPress管理画面>外観>テーマのサポート(要ライセンスID)からご確認頂けます。
WordPress使い方マニュアル
デモサイトの設定内容一覧
テーマの更新情報等もテーマのサポート画面からご確認頂けます。※試用版を除く動画マニュアル
下記テーマは動画マニュアルもありますので、ぜひご覧ください。
LIQUID MAGAZINE:動画マニュアル
LIQUID CORPORATE:動画マニュアルその他マニュアル
-
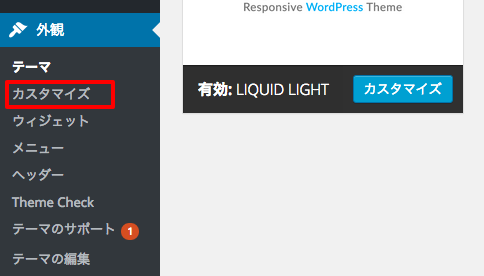
カスタマイズ(テーマの設定)
※TOPページ設定については、管理画面>設定>表示設定>ホームページ設定 を「最新の投稿」に設定してご確認ください。
※レイアウトの設定内容が保存できない場合は、サーバのWAF設定を一時的に無効にしてご確認ください。
WordPress本体を新規インストールした場合は、外観>カスタマイズ に LIQUID PRESS サンプルコンテンツが適用されます。
-
WordPress管理画面>外観>カスタマイズ から行います。
設定内容をプレビューしながら設定することができます。
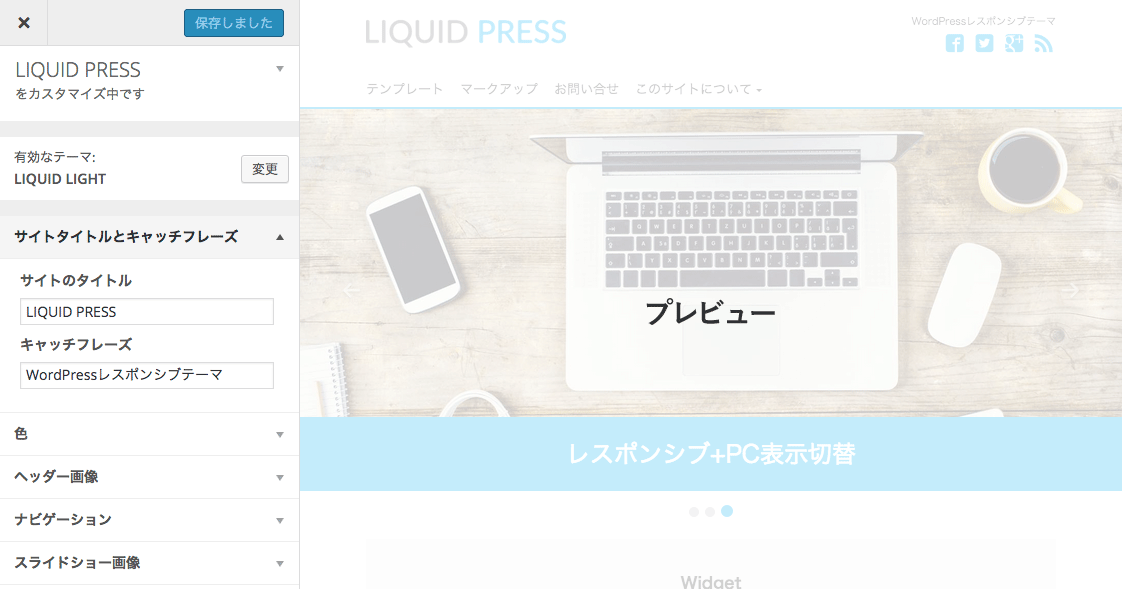
プレビュー
カスタマイズ画面(カスタマイザー)は、左側に設定項目、右側にプレビューが表示されます。左下デバイスのアイコンを押下してレスポンシブ表示の確認も可能です。また、プレビュー画面の記事リンクを押下して記事ページへ移動することもできます。
 設定が完了したら「保存して公開」を押下します。※一部設定項目は、公開しないと反映されない場合があります。
設定が完了したら「保存して公開」を押下します。※一部設定項目は、公開しないと反映されない場合があります。

-
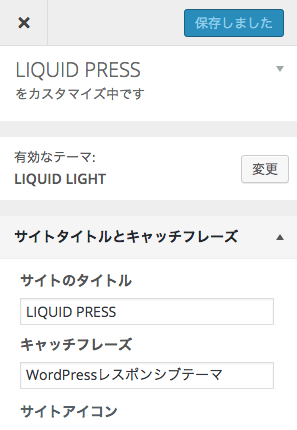
サイト基本情報
サイトのタイトル
titleタグ等に設定されます。titleはページによって最適化されます。
キャッチフレーズ
h1タグで表示されますので、SEO対策したいキーワードを入れると効果的です。
例:サイト名「ABC株式会社」
例:キャッチフレーズ「東京のシステム開発会社」
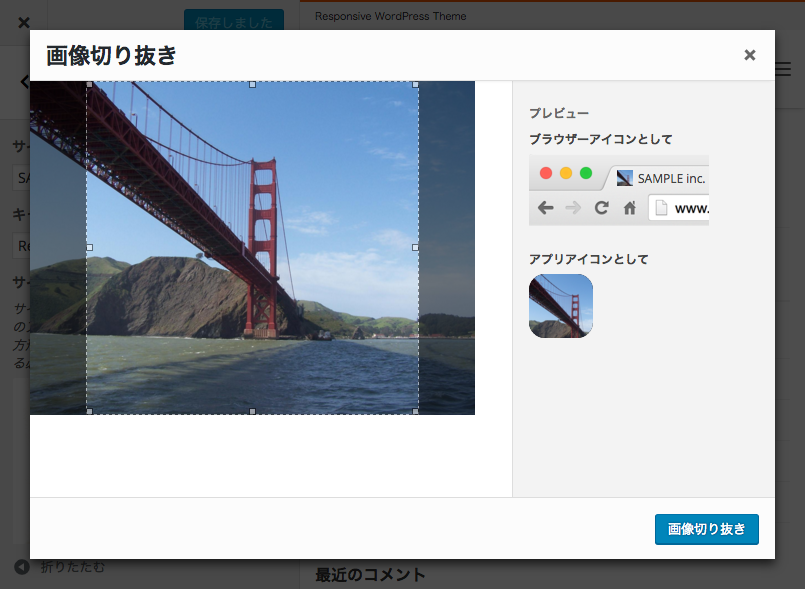
サイトアイコン
Favicon(ブラウザのタブ等に表示)とアップルタッチアイコン等が設定されます。
正方形のPNG画像をアップロードします。その場で切り抜きもできます。
※WordPress 4.3 以降の機能です。それ以前のバージョンではカスタムヘッダーでご設定ください。
-
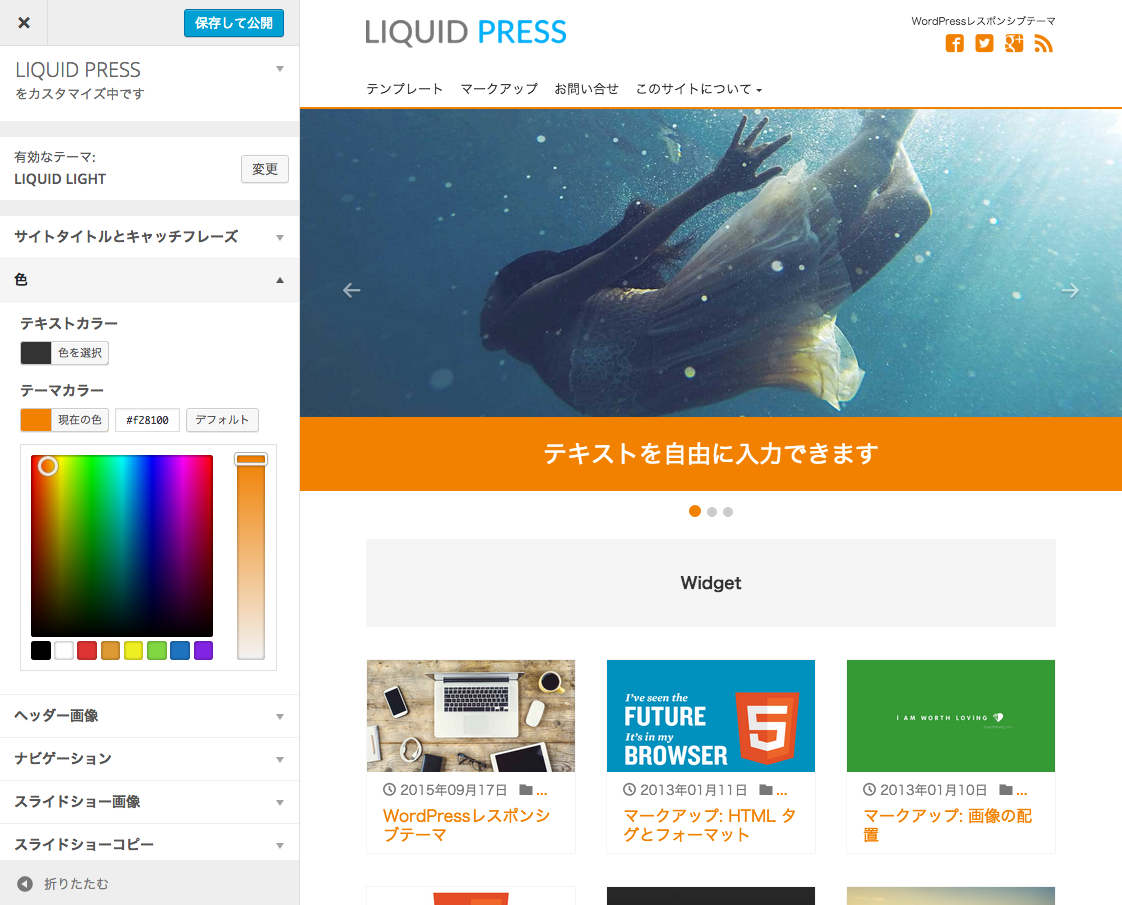
色
テキストカラー、テーマカラー、背景色等を設定します。テーマカラーは、ブロックエディターのカラーパレットにも反映されます。
「色を選択」を押し、カラーピッカーから選択またはカラーコードを入力し、再度「色を選択」を押して確認します。
「デフォルト」を押すとデフォルトカラーに設定されます。カラーコードを削除すると設定内容が完全にクリアされます。
反映される箇所はプレビューで確認することができます。
※設定項目はテーマによって異なります。 -
ヘッダー画像(ロゴ)
ヘッダーに表示されるロゴ画像を設定します。
「新規画像を追加」を押してメディアライブラリから選択します。
画像を設定しない場合はサイトのタイトルがテキストで表示されます。 画像をアップロードするときは、メディアライブラリに画像をドラッグアンドドロップします。
画像をアップロードするときは、メディアライブラリに画像をドラッグアンドドロップします。
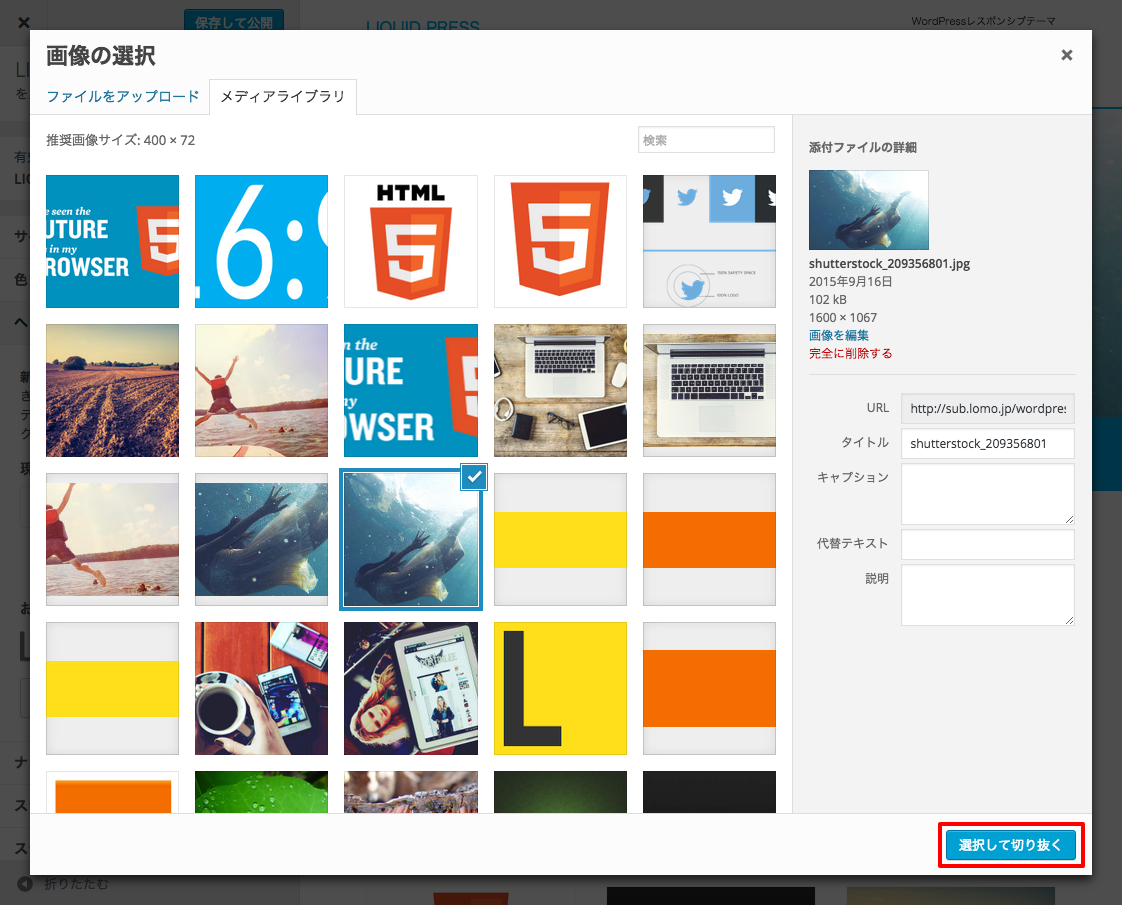
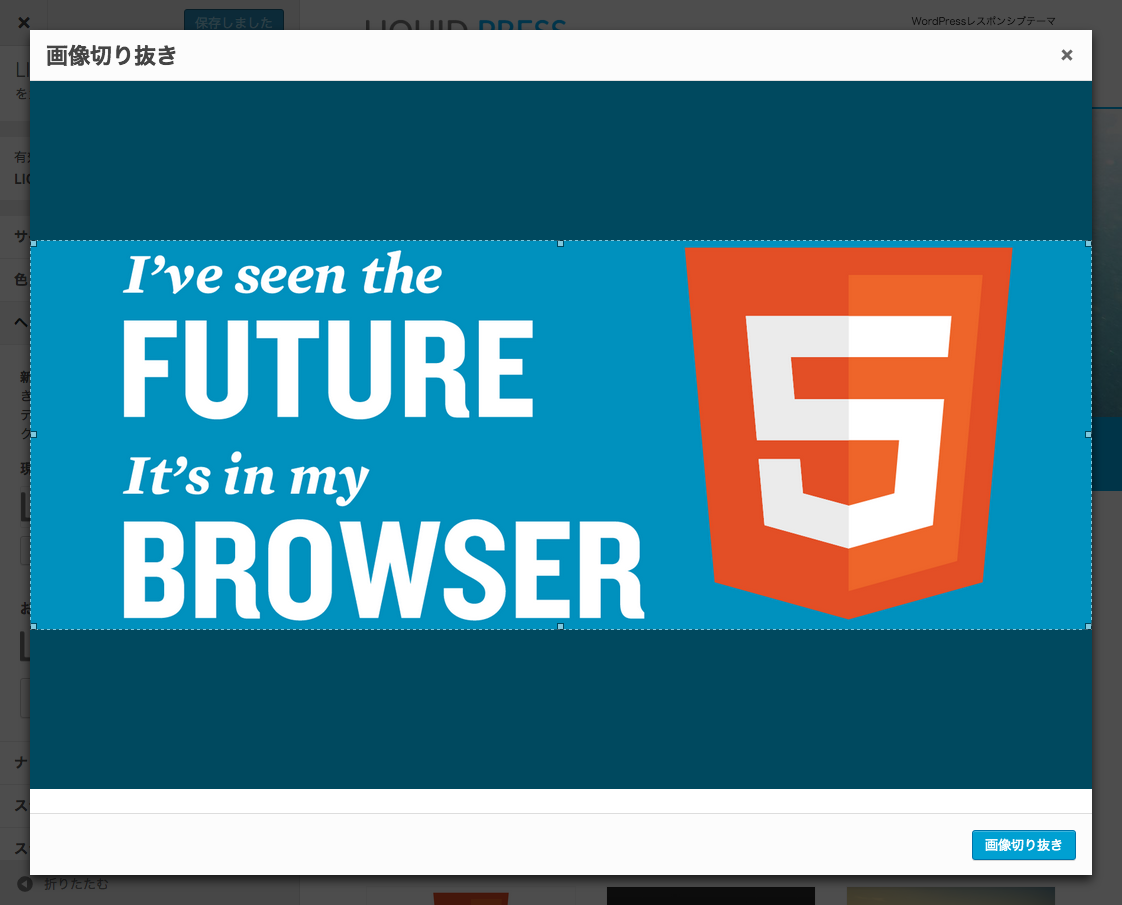
 「選択して切り抜く」を押すと任意のサイズにトリミングすることができます。
「選択して切り抜く」を押すと任意のサイズにトリミングすることができます。

-
背景画像
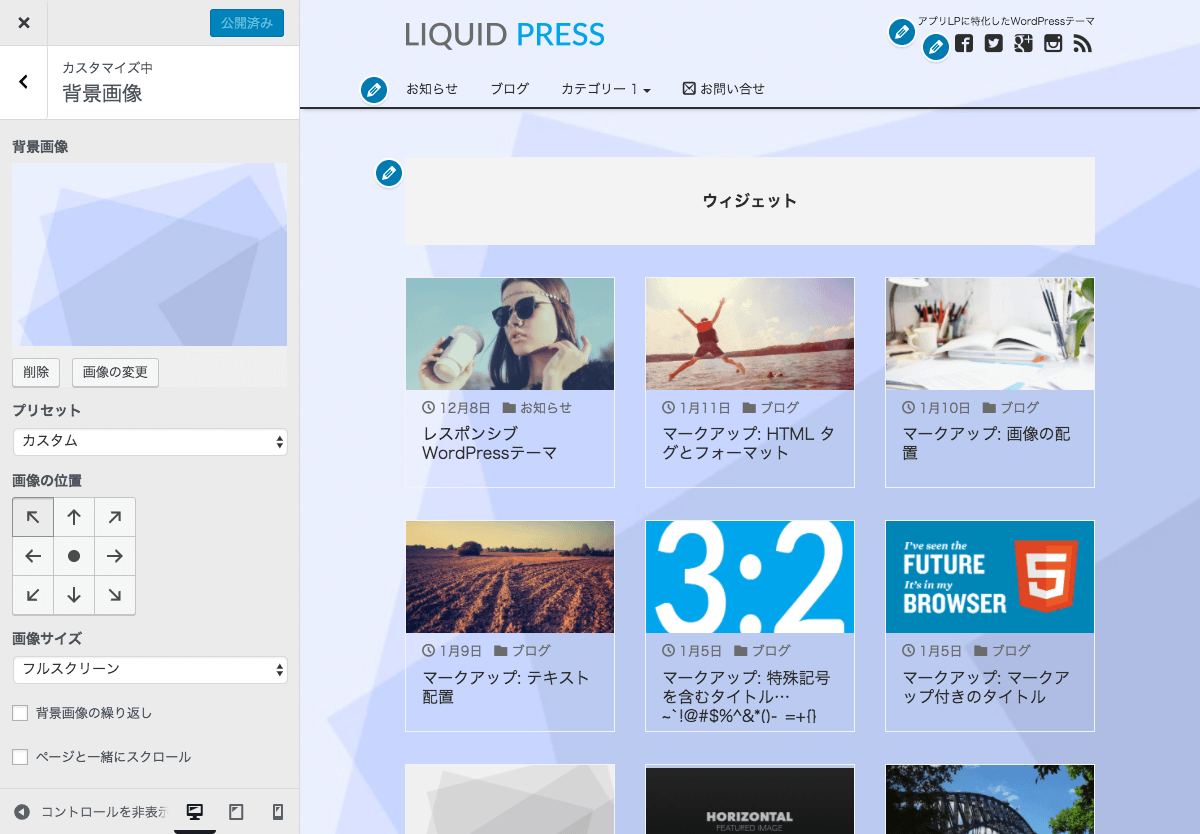
サイトの背景画像を設定します。
「画像を選択」を押してメディアライブラリから画像を選択します。
プリセット、画像の位置、画像サイズ、繰り返しする/しない、スクロールする/しない、を設定することができます。
-
メニュー
グローバルメニュー
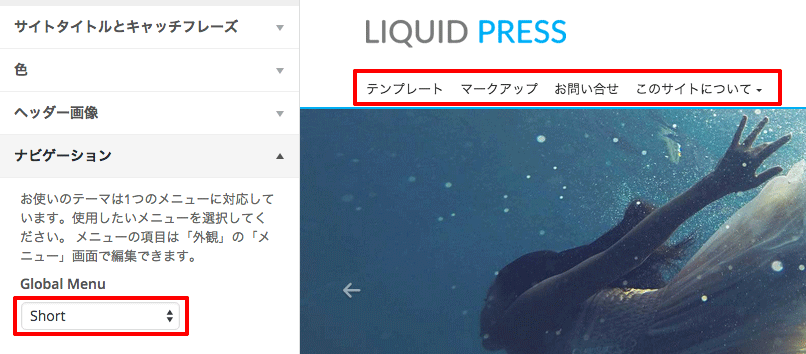
カスタマイズ>メニュー(ナビゲーション)からグローバルナビゲーションを設定します。
メニューの位置は「Global Menu」を選択します。
その他、固定追従メニューやスペシャルヘッダー機能もありますので、詳しくは下記をご覧ください。
メニューを作成
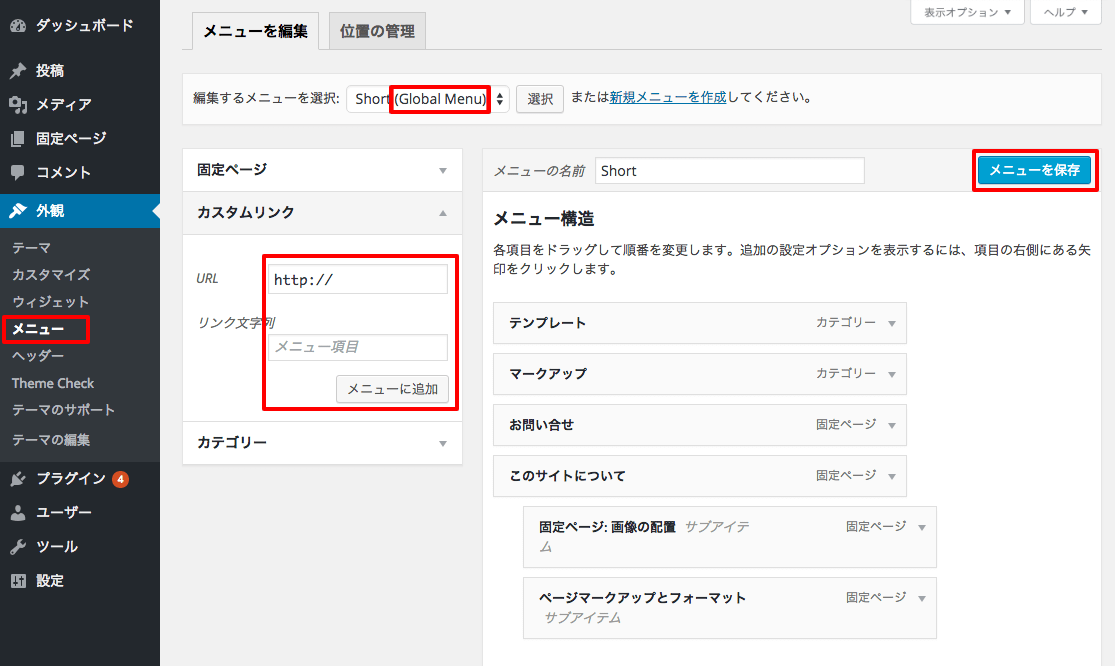
メニューは、WordPress管理画面>外観>メニュー からも設定できます。
「新規メニューを作成」から、メニューの名前を付けて保存します。
サイドバーやフッター用のメニューなど、複数作成しておくと便利です。メニューを編集
メニュー項目の内容は、固定ページやカテゴリーを選択または、カスタムリンクで任意のURLを追加できます。
メニューの階層構造
メニューは、階層構造にすることもできます。サブアイテム(副項目)のドロップダウン表示(PC、タブレット)、孫階層にも対応しています。 ドロップダウン表示についてはオプションでカスタマイズすることができます。
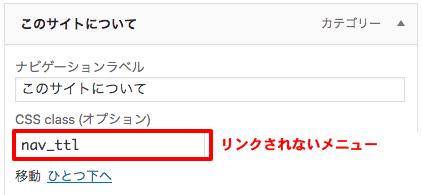
親メニューをリンクにしたくない場合は、CSS class オプション「nav_ttl」を付与します。
※編集画面にオプションが表示されない場合は、上部の「表示オプション」の「CSSクラス」にチェックします。
新しいウィンドウで開く
メニュー各項目で、新しいウィンドウで開く場合のチェックを設定することができます。
※編集画面にオプションが表示されない場合は、上部の「表示オプション」の「リンクターゲット」にチェックします。アイコン/サイズ/他
メニュー項目のアイコンフォント、表示ユーティリティ(スマホでは非表示のメニューなど)、HTMLタグにも対応しています。<i class="icon-home"></i> アイコンメニュー<small>小さいサイズ</small><big>大きいサイズ</big><span class="d-none d-sm-block">スマホでは非表示のメニュー</span>ナビゲーションメニュー
メニューは、「ナビゲーションメニュー(カスタムメニュー)」ウィジェットとして、ウィジェットエリアに配置することができます。
サイドバーやフッター等に配置することができます。固定追従メニュー
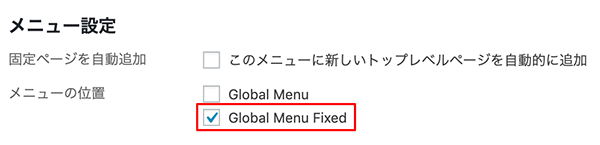
メニューの位置「Global Menu Fixed」を選択すると、ヘッダー固定追従メニューとなります。※対応テーマに限ります。
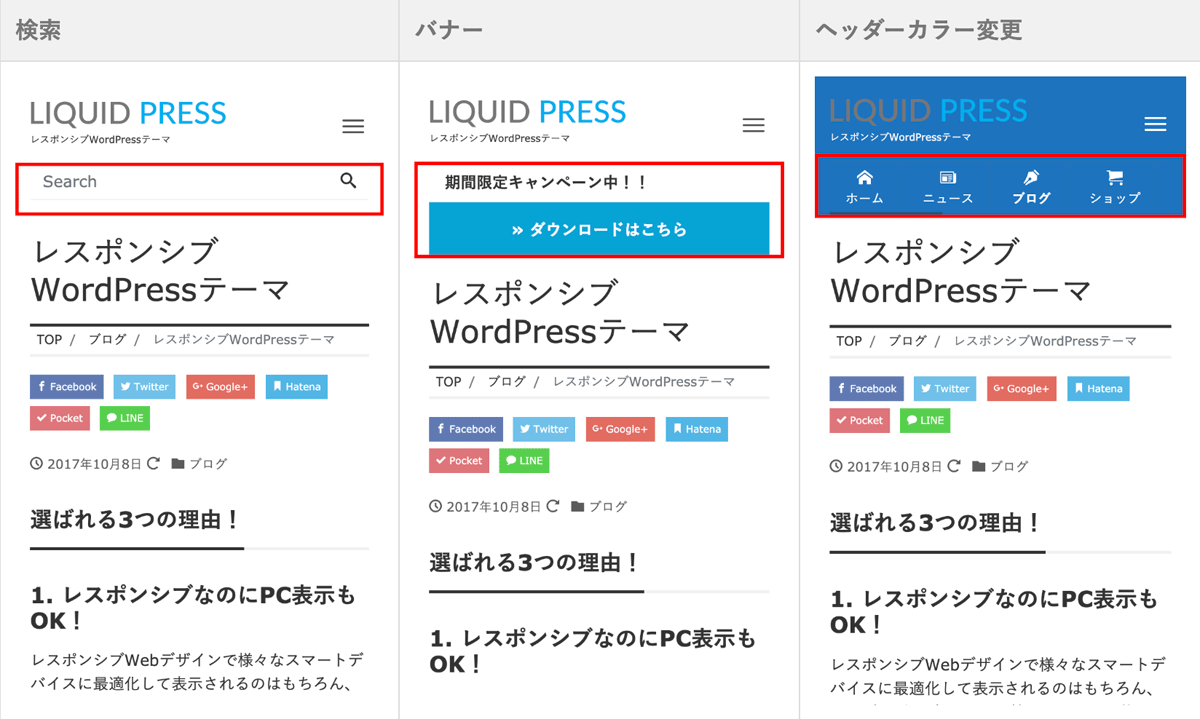
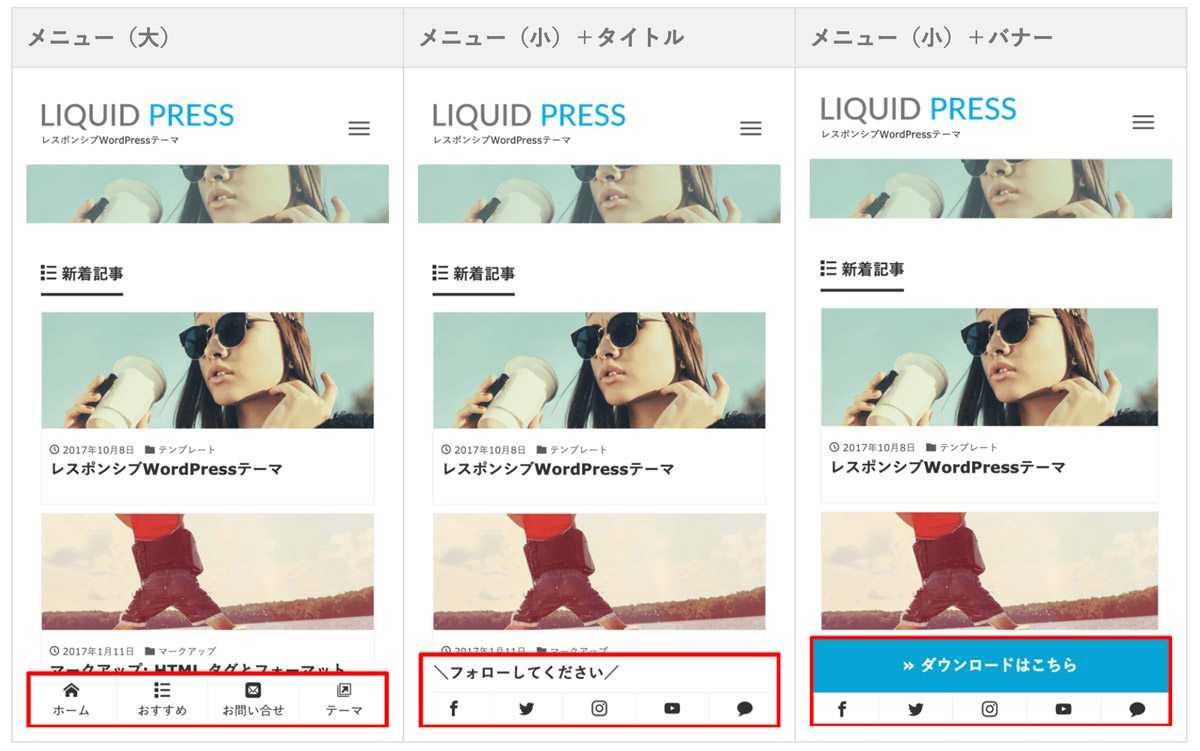
スペシャルヘッダーメニュー
メニューやバナー表示などヘッダーを自由にレイアウトできる機能もあります。※対応テーマに限ります。
詳しくはカスタマイズマニュアルをご覧ください。
固定フッターメニュー
フッターに固定追従するメニューをレイアウトできる機能もあります。※対応テーマに限ります。
詳しくはカスタマイズマニュアルをご覧ください。
スマートフォン版「MENU」表記
スマートフォン版のメニューアイコンに「MENU」表記を追加することができます。 詳しくはデザインスキン&パーツをご覧ください。
詳しくはデザインスキン&パーツをご覧ください。
-
スライドショー画像/動画
3枚以上設定したい場合は、ウィジェット>スライドショーエリアでスライダーブロックをご利用ください。
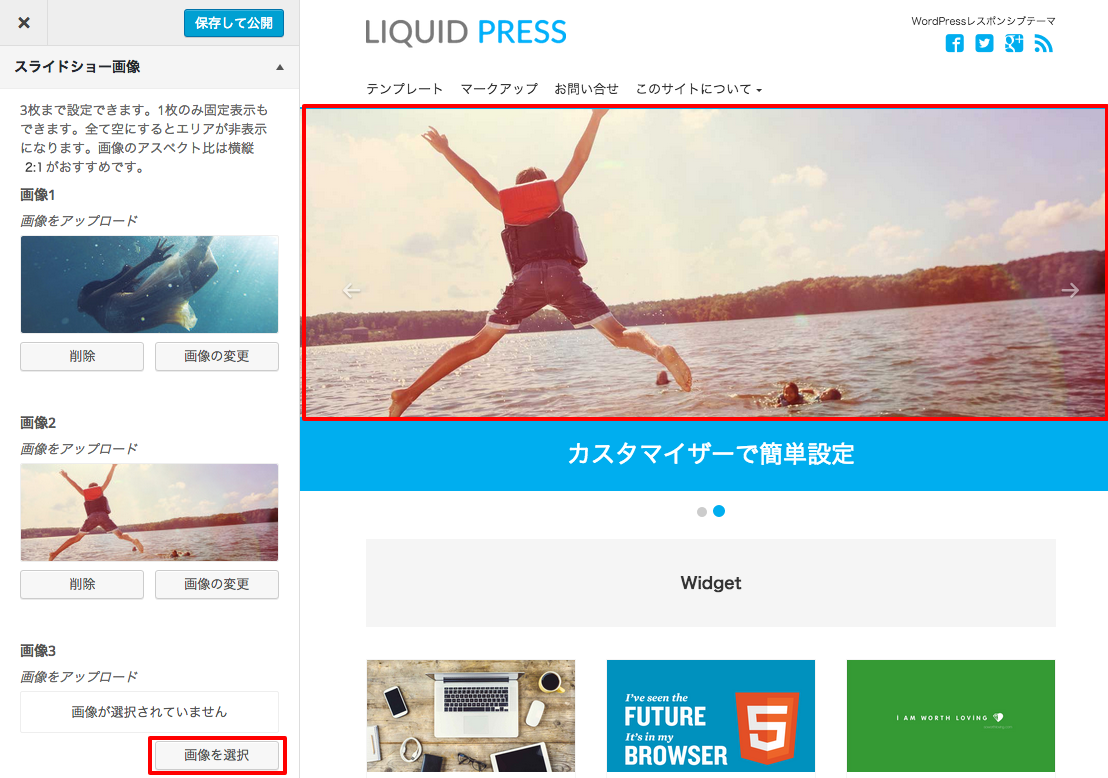
画像(スライドショー)
ヘッダーに表示する画像/スライドショーを選択します。「画像を選択」して、1枚〜3枚まで設定できます。
画像をアップロードするときは、メディアライブラリに画像をドラッグアンドドロップします。
画像のアスペクト比は横縦2:1くらいがおすすめです。サイズは自動的に調整されますが、横1200px以上がおすすめです。
※LPテーマは、LPテンプレートがあるためスライドショー非対応です。
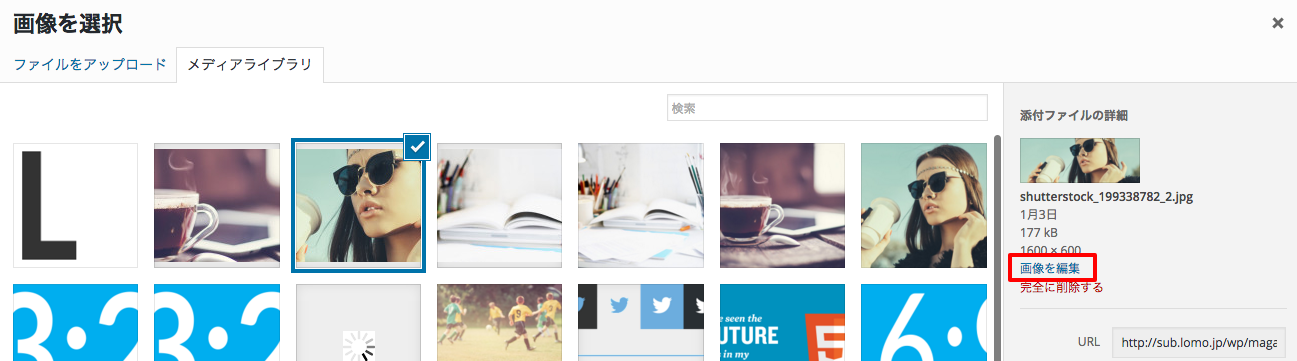
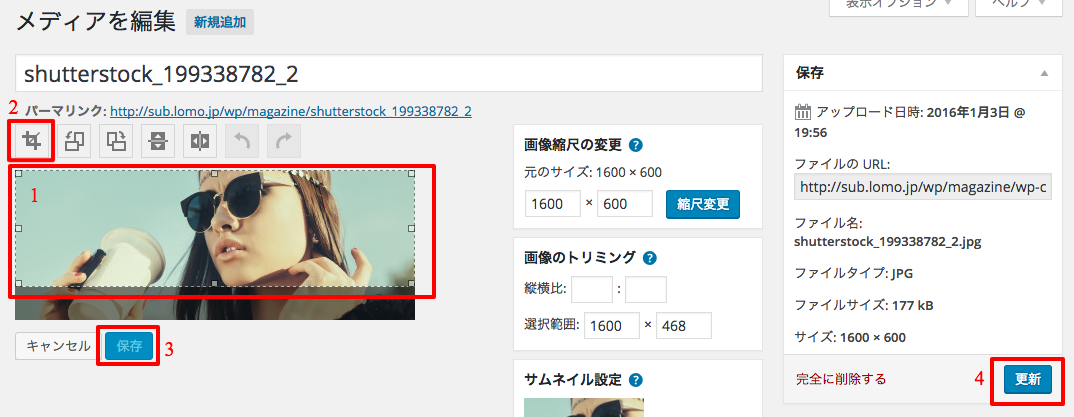
画像の編集
画像のサイズを変更するには、選択画面の右側「画像を編集」を押します。
 1. 画像編集画面にて画像の上でドラッグまたは右側の「選択範囲」の数値でサイズを決めます。
2. 左上の「トリミング」ボタンを押します。
3. 「保存」を押します。4. 「更新」を押します。
1. 画像編集画面にて画像の上でドラッグまたは右側の「選択範囲」の数値でサイズを決めます。
2. 左上の「トリミング」ボタンを押します。
3. 「保存」を押します。4. 「更新」を押します。
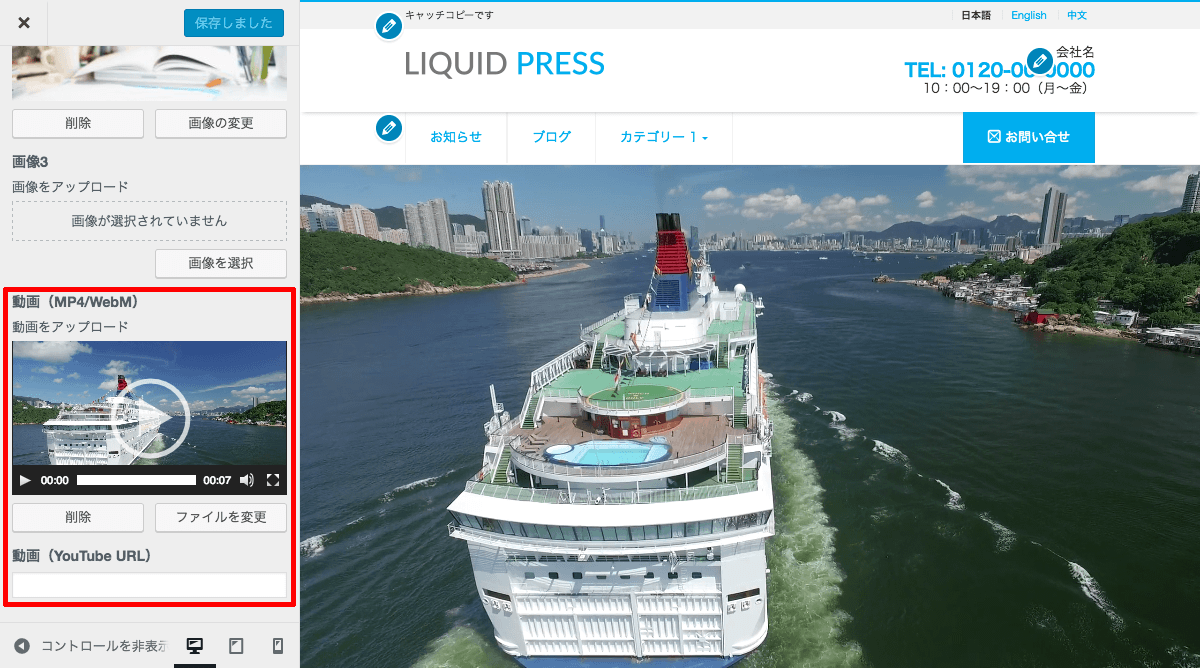
動画(MP4/WebM、YouTube)
動画も表示できます。MP4/WebM、YouTube、スライドショー画像の優先順で設定されます。
※YouTubeは、短縮URL(https://youtu.be/...)ではなく、フルURL(https://www.youtube.com/watch?v=...)を入力します。
※動画を設定した場合はスライドしません。※スマートフォンでは通信量を考慮して動画ではなくスライドショー画像が表示されます。
動画(再生オプション)
アップロード動画の再生オプションを設定できます。最新ブラウザでは音声あり動画の自動再生が不可のため controls を入力して再生ボタンを表示します。音声なし動画は muted を入力すると自動再生できます。
※ブラウザの仕様によるものです。 -
スライドショー設定
アニメーションやオーバーレイを設定します。※LIGHTテーマは非対応です。

アニメーション
スライド、フェードを選択することができます。
オーバーレイ 見出し
画像上にオーバーレイ表示するテキスト(大)を指定します。
オーバーレイ メッセージ
画像上にオーバーレイ表示するテキスト(小)を指定します。タグの使用可。
オーバーレイ ボタン
画像上にオーバーレイ表示するボタンのラベル名を指定します。
オーバーレイ ボタンのリンク先URL
画像上にオーバーレイ表示するボタンのリンク先URLを指定します。
下記「コピー」設定にて、リンク先URLは3種類別々に指定することもできます。オーバーレイ 位置
画像上にオーバーレイ表示する要素の左寄せ/中央/右寄せを指定します。
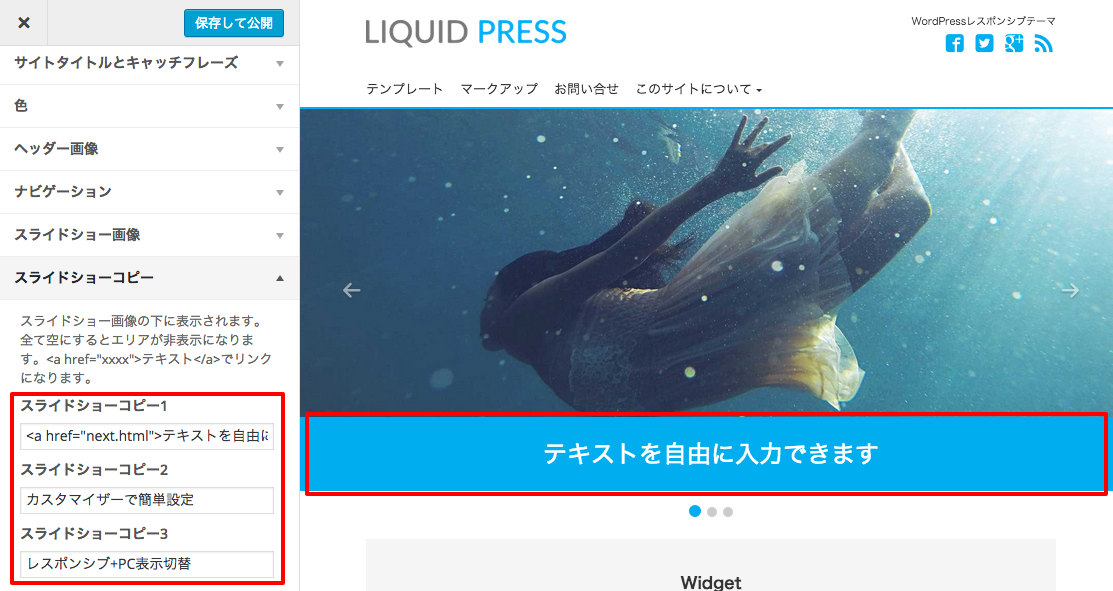
コピー
スライドショー画像の下部に表示されるコピーまたはリンク先URLを設定します。
URL(http〜)のみを入力すると画像にリンクが付きます。下部には何も表示されません。https://example.comaタグを使用してリンクを挿入することもできます。リンクを挿入すると画像もクリックできるようになります。<a href="リンク先URL">コピー</a>
-
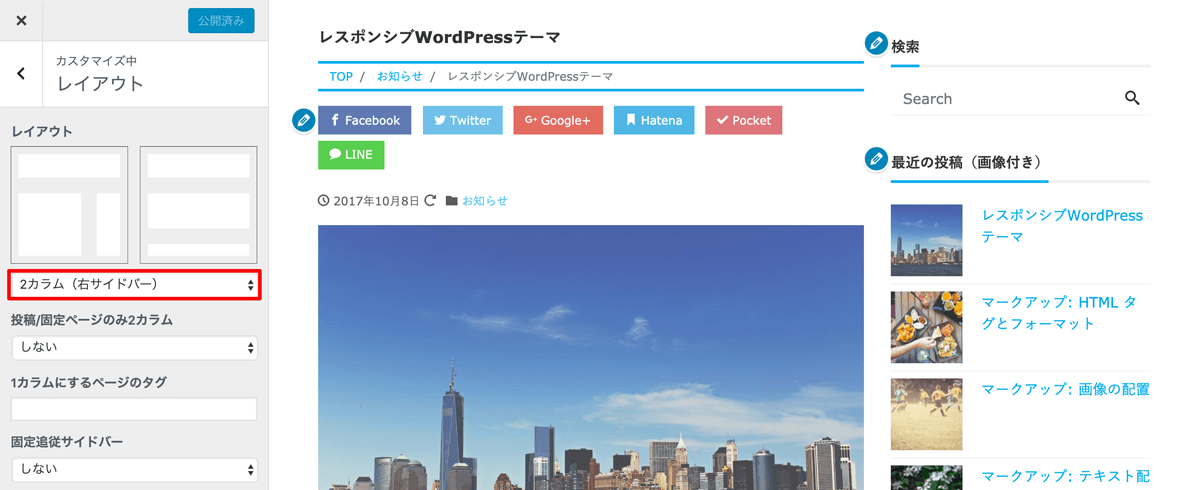
レイアウト
外観>カスタマイズ>レイアウト からサイトのレイアウトを設定します。
プレビュー画面内のリンクを押して、下層ページのプレビューを表示することもできます。
※設定項目はテーマによって異なります。テーマ別設定方法もご覧ください。カラム
 カラムレイアウトを設定します。
カラムレイアウトを設定します。
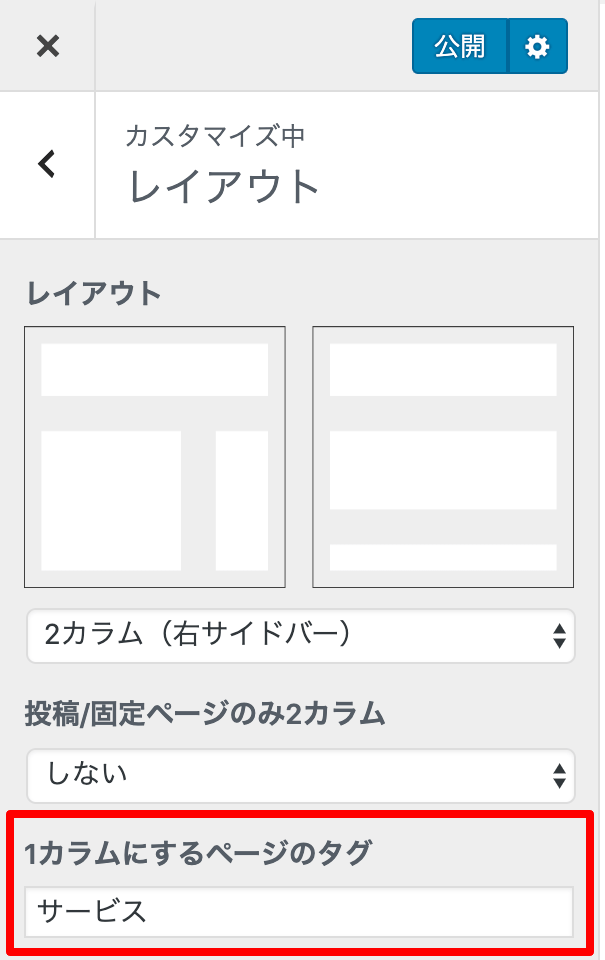
2カラム(右サイドバー)、2カラム(左サイドバー)、1カラムを選択できます。投稿/固定ページのみ2カラム
投稿/固定ページのみ2カラムにする/しないを設定します。1カラムにするページのタグ
 特定の投稿/固定ページのみ1カラムにすることもできます。例えばサービスページは1カラムにしたい場合、ここに「service」と入力し、該当ページに「service」タグを設定します。
特定の投稿/固定ページのみ1カラムにすることもできます。例えばサービスページは1カラムにしたい場合、ここに「service」と入力し、該当ページに「service」タグを設定します。
複数のタグを指定する場合はカンマで区切ります。
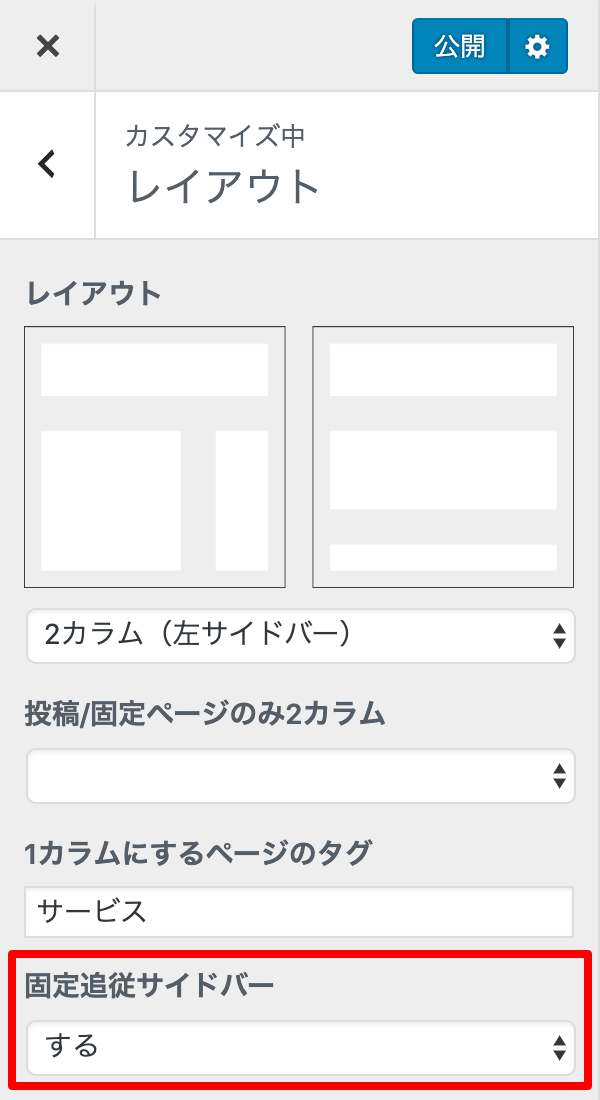
固定ページ属性で、テンプレート「LIQUID」を選択した場合も1カラムになります。固定追従サイドバー
 サイドバーをスクロール追従にする/しないを設定します。
サイドバーをスクロール追従にする/しないを設定します。
サイドバーに広告を配置される場合は、広告のスクロール追従に関するガイドラインをご確認ください。 -
アイキャッチ画像
投稿/固定ページ内にアイキャッチ画像を表示
投稿ページ内のアイキャッチ画像の表示/非表示を設定します。※LIGHTテーマは非対応です。
アイキャッチ画像の設定方法はこちらをご覧ください。
対応テーマでは、記事タイトルより「上部に表示」を選択することもできます。

一覧ページにアイキャッチ画像を表示
一覧ページのアイキャッチ画像の表示/非表示を設定します。
※テーマによって設定内容が異なります。 -
投稿の関連記事表示
投稿ページの下部に自動表示される、関連記事を表示する/しないを設定します。
※LIGHTテーマは非対応です。 -
無限スクロール
無限スクロールする/しないを設定します。
※設定項目が無いテーマは、プラグイン「YITH Infinite Scrolling」で対応可能です。 -
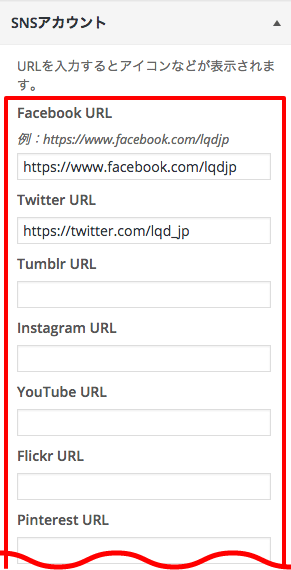
SNSアカウント
SNSアカウントを設定します。FacebookやTwitterなどのアカウントURLを入力します。
ヘッダーやフッターのSNSアイコンとリンク先等に反映されます。
Feed(RSS)アイコン の表示/非表示もこちらから設定できます。
カスタムSNS(自由入力)
カスタムSNSにて、HTMLタグを自由に入力することができます。※LIGHTテーマは非対応です。

-
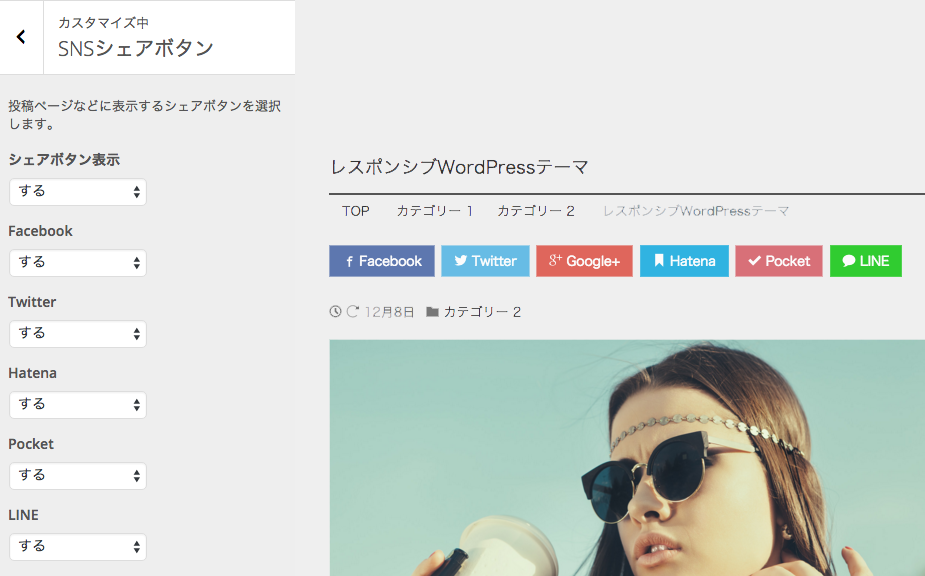
SNSシェアボタン
SNSシェアボタンを設定します。
「固定ページは表示しない」や各ボタン毎の表示「する/しない」を設定可能です。
設定内容はウィジェット「シェアボタン」として、好きな場所に配置することもできます。
「表示しない」にして、代わりに公式シェアボタンやプラグインのウィジェットを、「投稿ページ上部/下部」や「固定ページ上部/下部」に配置する方法もあります。
※LIGHTテーマは非対応です。
-
Googleアナリティクス
GoogleアナリティクスのID(※どちらか)を設定します。最新のGA4に対応しています。
Googleアナリティクス>アナリティクス設定>プロパティ設定 でIDを確認します。計測ID(GA4) の場合
例:G-XXXXXXXXXXトラッキングID の場合
例:UA-XXXXXXX-XX IDを入力すると、アクセス解析タグが自動挿入されます。内部コードに反映されるためプレビューでは確認できません。
IDを入力すると、アクセス解析タグが自動挿入されます。内部コードに反映されるためプレビューでは確認できません。
Googleアナリティクスのレポートでデータが正しく取得されているか確認してください。
※どちらか一方のみ設定してください。また、テーマかプラグインのどちらかのみで設定してください。
※標準のトラッキングコードが挿入されます。コードをカスタマイズされる場合や、Googleタグマネージャを利用される場合は、カスタムHEAD、Site Kit by Google プラグイン、wp_body_open() フック等をご利用ください。 -
ウィジェット
WordPress 5.8 以降では、ウィジェットブロックに対応しています。
ウィジェットの設定
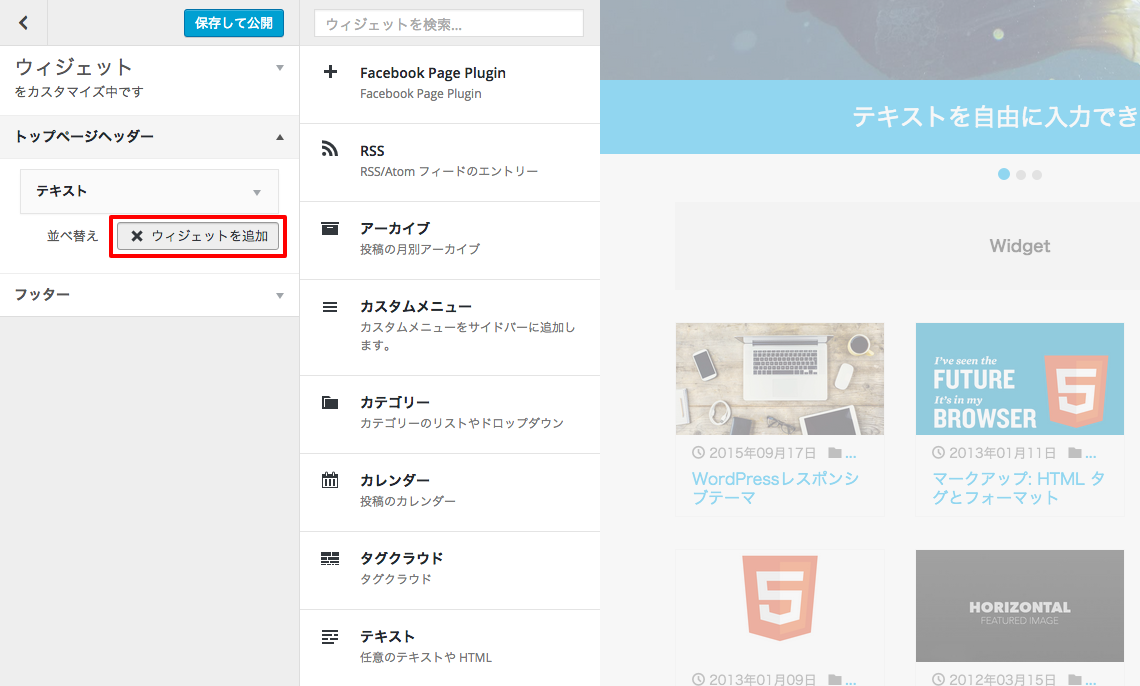
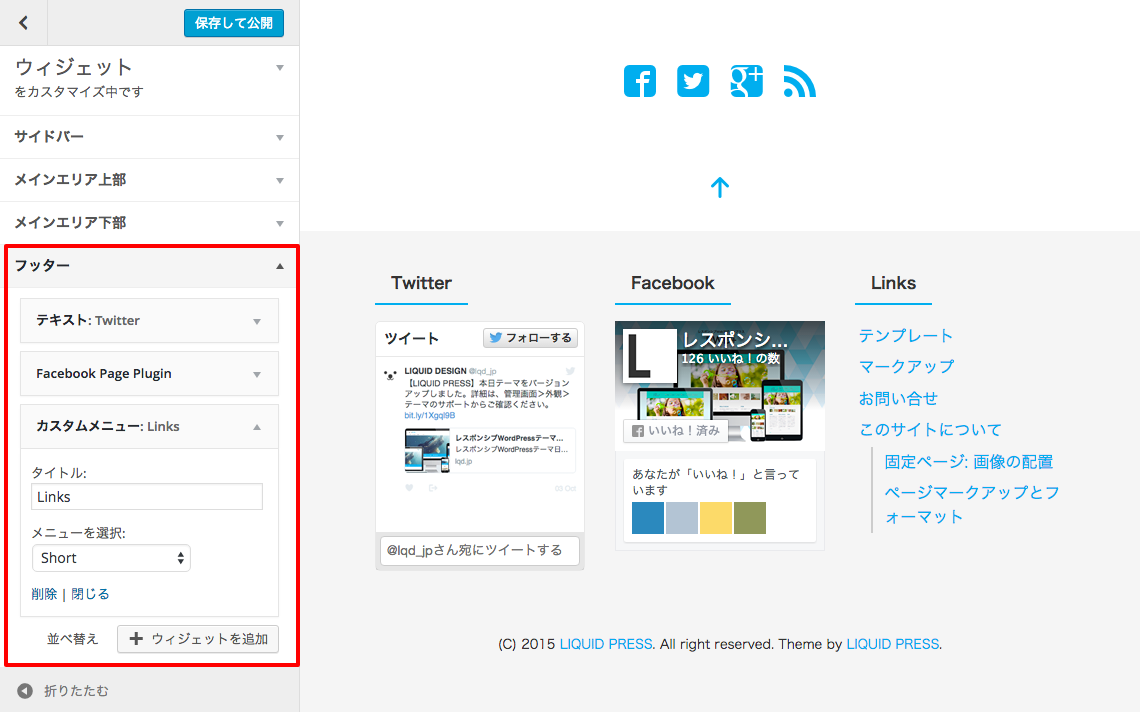
WordPress管理画面>外観>カスタマイズ または WordPress管理画面>外観>ウィジェット からウィジェットを設定します。
「ウィジェットを追加」を押して、「最近の投稿」「カスタムメニュー」「カテゴリー」「タグクラウド」「カスタムHTML」などのウィジェットを追加および設定することができます。 ウィジェットエリアを選択して、それぞれのウィジェットの内容を設定することができます。
ウィジェットエリアを選択して、それぞれのウィジェットの内容を設定することができます。
プレビュー画面内で、ウィジェットをShift+クリックし、その場で内容を編集することもできます。「削除」を押すとウィジェットが該当エリアから削除されます。
左上の「<」を押すとウィジェット以外の設定項目に戻ります。
詳しくはこちらをご覧ください。 -
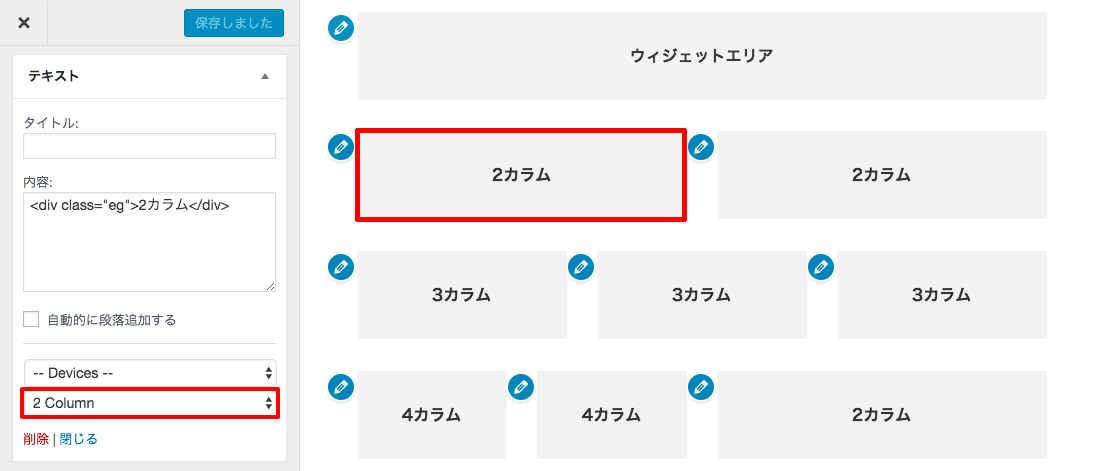
スマホ出し分け/カラム数設定
ウィジェット毎に、デスクトップ/モバイルの出し分け、カラム数設定が可能です。
詳しくはこちらをご覧ください。
※ウィジェットブロックの場合は、ブロックエディターでの画面サイズによる出し分けをご覧ください。
-
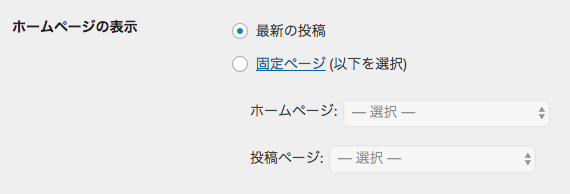
ホームページ設定(固定フロントページ)
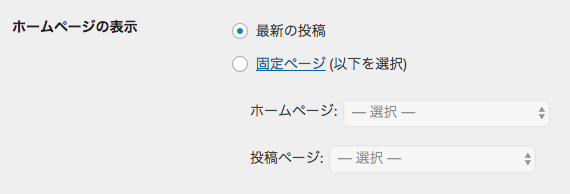
WordPress管理画面>外観>カスタマイズ または WordPress管理画面>設定>表示設定から設定します。
 最新の投稿:デフォルトの設定です。
最新の投稿:デフォルトの設定です。
固定ページ:任意の固定ページをトップページとして表示することができます。
※トップページは選択した固定ページになりますので、レイアウト>スライドショー等の内容は表示されなくなります。下記で選択した投稿ページ側に表示されます。ホームページ:トップページにする固定ページを選択します。
投稿ページ:投稿一覧を表示する固定ページを選択します。 -
カスタムヘッダー
詳しくはWordPressテーマCSSをカスタマイズする方法もご覧ください。
-
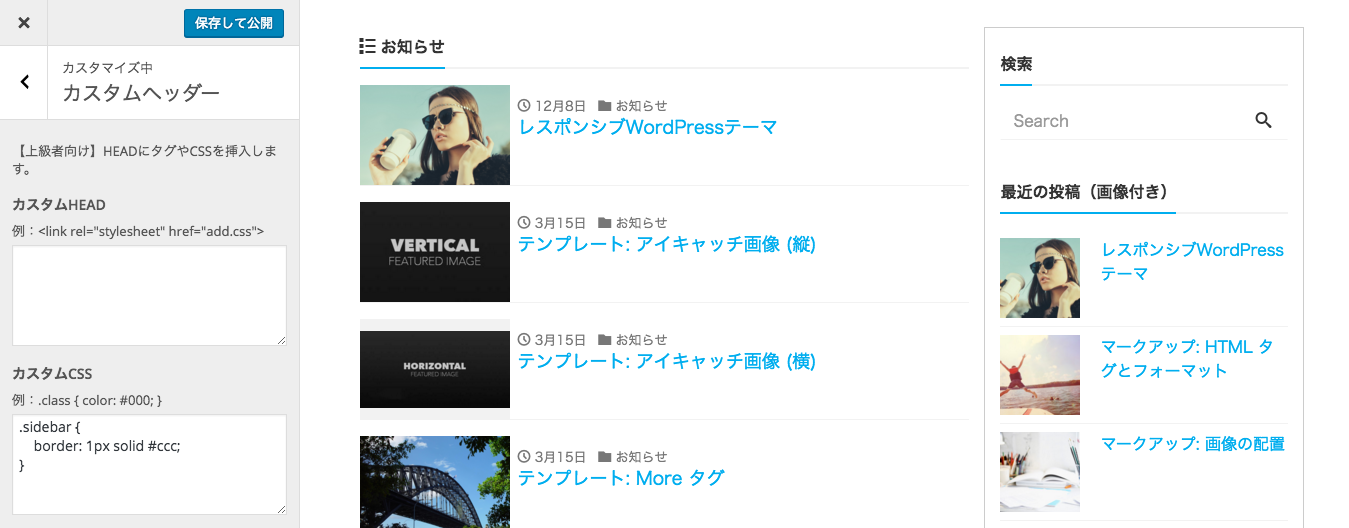
カスタムHEAD
カスタマイズ>カスタムヘッダー からHEAD内に挿入するHTMLタグを設定します。
META、CSS、JavaScriptなどを、アップデートの影響を受けることなく追加可能です。
※LIGHTテーマは非対応です。また、カスタマイズは導入サポート対象外とさせて頂いております。Google Search Console のHTMLタグを追加する例
<meta name="google-site-verification" content="..." /> -
カスタムCSS
カスタマイズ>カスタムヘッダー からhead内に挿入するcssを設定します。
CSSスタイルを、アップデートの影響を受けることなく追加可能です。
※LIGHTテーマは非対応です。また、カスタマイズは導入サポート対象外とさせて頂いております。サイドバーのデザインを変更する例
.sidebar { border: 1px solid #ccc; }
-
カスタムBODY
カスタマイズ>カスタムヘッダー からbody直下に挿入するHTMLタグを設定します。
Googleタグマネージャーのタグ等を追加可能です。
※LIGHTテーマは非対応です。また、カスタマイズは導入サポート対象外とさせて頂いております。 -
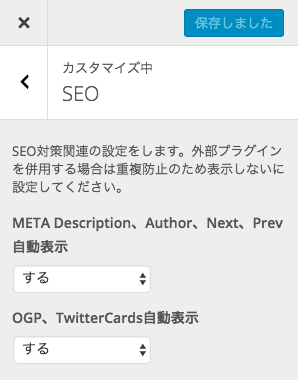
SEO
カスタマイズ>SEO から METAタグ および OGP、TwitterCardsの設定を行うことができます。
自動表示する/しない設定が可能です。
※SEO関係プラグインを利用される場合は、タグの重複を防ぐため、表示「しない」に設定します。
-
オプション
カスタマイズ>オプション からテーマに関するオプション設定を行うことができます。
【上級者向け】オプション機能は導入サポート対象外とさせて頂いております。
※設定項目はテーマによって異なります。 -
Viewportカスタマイズ
Viewportをカスタマイズすることができます。
-
ドロップダウンメニュー
ヘッダーのメニューについてカスタマイズすることができます。
する:全ての端末でドロップダウン表示(デモサイトの設定)
しない:PCとタブレットでドロップダウン表示(デフォルト) -
ウィジェットのデバイス判定/カラム設定
デバイス判定とカラム設定機能を追加します。デフォルトは「する」です。
※LIGHTテーマはカラム設定非対応です。 -
ウィジェットのデバイス判定(UA)
デバイス判定にUA判定を追加します。デフォルトは「しない」です。
-
タグの自動挿入
作成した記事内の改行をpタグに変換して自動挿入します。WordPressのデフォルトは「する」です。
-
ライセンスID(著作権表示)
メールアドレス
ご購入時のメールアドレスを入力してください。著作権表示削除
著作権表示削除する/しないを選択することができます。※プレミアムテーマのみ。クレジット表記
サイトフッターのクレジット表記を変更することができます。デフォルトはサイトタイトルが表示されます。 ライセンスID(メールアドレス)を設定すると、外観>テーマのサポート 画面でマニュアル等が確認できます。
ライセンスID(メールアドレス)を設定すると、外観>テーマのサポート 画面でマニュアル等が確認できます。

-
一般設定(WordPressの設定)
一般設定は、WordPress本体の機能となりますので、詳しくはWordPress公式マニュアルをご覧ください。
WordPress管理画面>一般設定 からサイトに関する基本設定行います。
管理画面/一般設定 - WordPress Codex 日本語版 -
1ページに表示する投稿数
WordPress管理画面>設定>表示設定>1ページに表示する最大投稿数 から行います。
10件程度が最適です。3カラムレイアウトの場合は9件等、3の倍数がおすすめです。 -
日付のフォーマット
WordPress管理画面>設定>一般設定>日付のフォーマット から設定します。
詳細なカスタマイズについては、日付の書式をご覧ください。 -
ホームページ設定
管理画面>設定>表示設定 から設定します。
「最新の投稿」のチェックを設定します。詳しくはこちら。
-
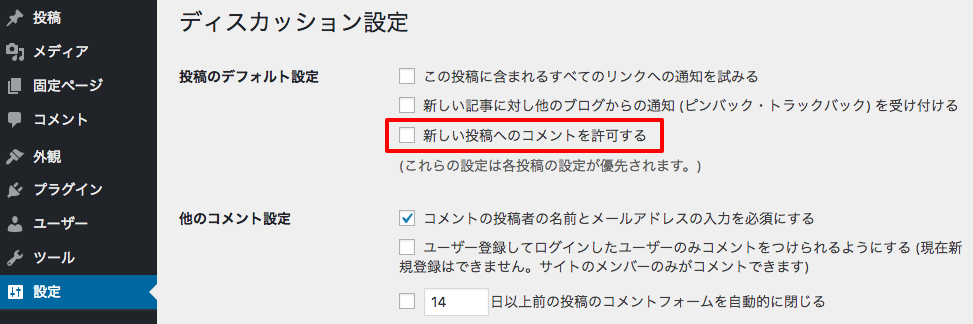
コメント
管理画面>設定>ディスカッション から設定します。
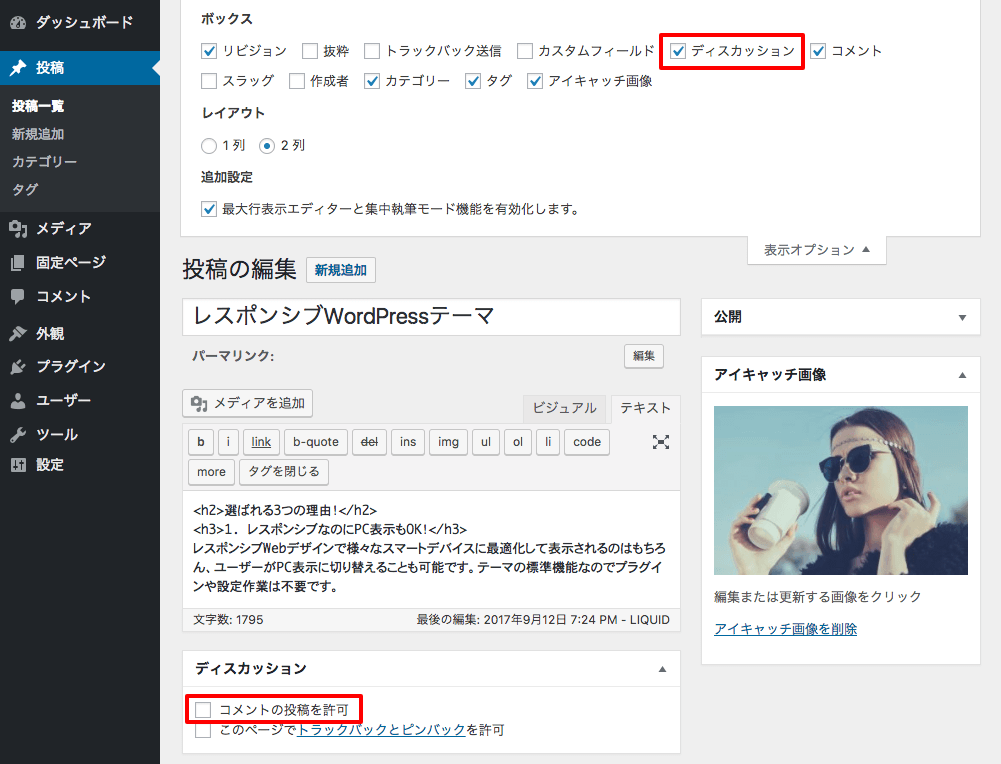
「新しい投稿へのコメントを許可する」のチェックを設定します。 既存の投稿については、投稿>編集画面 からディスカッションの「コメントを許可」のチェックを設定します。
既存の投稿については、投稿>編集画面 からディスカッションの「コメントを許可」のチェックを設定します。
※編集画面にディスカッション設定が表示されない場合は、上部の「表示オプション」のチェックを設定します。
-
パーマリンク設定
管理画面>設定>パーマリンク設定 から設定します。サイト内のURL構造を設定します。
URL構造はSEOにおいても重要なポイントのひとつです。おすすめの共通設定は「カスタム構造」です。投稿ID(自動採番)にする場合
URL例: https://example.com/category/0001/%category%/%post_id%投稿毎にページ名を設定する場合
URL例: https://example.com/category/postname/%category%/%postname%