テーマカスタマイズマニュアル
LIQUID PRESS MAUNAL-
カスタマイズ方法
基本的なカスタマイズ方法を解説します。設定項目はテーマによって異なります。
その他マニュアル
-
アイコンフォント
美しいアイコンフォントを使用することができます。
class名を指定するだけで、アイコンを表示します。
使用できるアイコンの一覧とclass名はこちらをご覧ください。
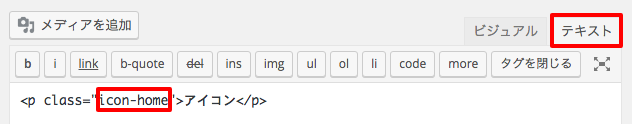
サンプル:<i class="icon-home"></i> アイコン → アイコン
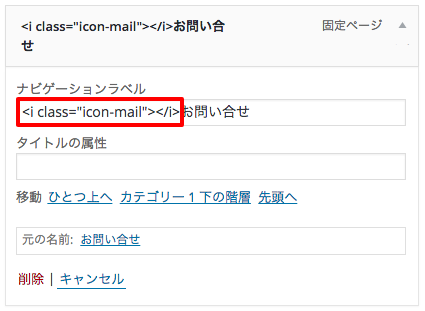
また、メニューにアイコンを表示する場合は、下記のようにラベルを指定します。
サンプル:<i class="icon-mail"></i> お問い合せ

なお、ウィジェットで使用する場合、「タイトル」にはHTMLタグが使用できませんので、「内容」の方に入力してください。
内容:<div class="ttl"><i class="icon icon-mail"></i> お問い合せ</div> -
ウィジェットの編集
-
最近の投稿(画像付き)
WordPress管理画面>外観>カスタマイズ>ウィジェット から設定します。
表示したいエリアで「最近の投稿(画像付き)」ウィジェットを選択し、タイトルと表示件数を入力します。
-
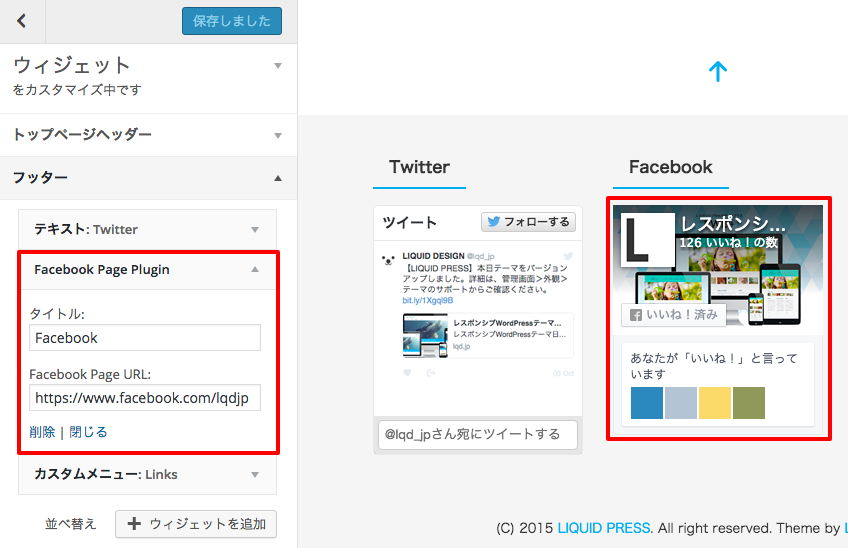
Facebookページ Like Box
WordPress管理画面>外観>カスタマイズ>ウィジェット から設定します。
表示したいエリアで「Facebook Page Plugin」ウィジェットを選択し、タイトルとFacebookページURL(個人のFacenookページではない)を入力します。 投稿記事を表示するなど、表示方法を変更される場合は、Facebookページプラグイン公式サイト
からコードを取得し(<div class="fb-page"...の方)、「カスタムHTML」ウィジェットに入力して配置します。
投稿記事を表示するなど、表示方法を変更される場合は、Facebookページプラグイン公式サイト
からコードを取得し(<div class="fb-page"...の方)、「カスタムHTML」ウィジェットに入力して配置します。 -
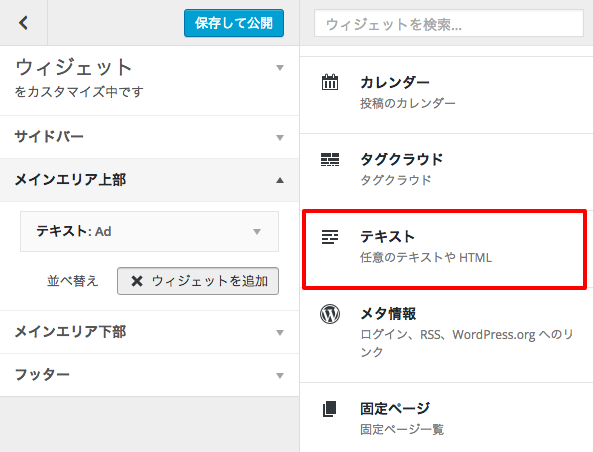
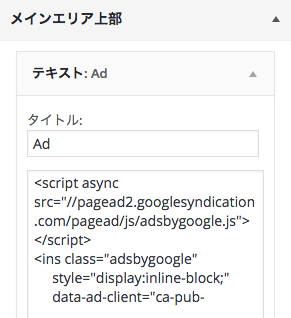
Google AdSense
WordPress管理画面>外観>カスタマイズ>ウィジェット から設定します。
表示したいエリアで「テキスト」または「カスタムHTML」ウィジェットを選択し、広告コードを入力して保存します。
 また、Google AdSense公式プラグイン
を利用すれば直感的に広告をすることが配置できます。
また、Google AdSense公式プラグイン
を利用すれば直感的に広告をすることが配置できます。
AdSense 次世代型広告にも対応しています。詳しくはこちらをご覧ください。 -
人気記事(画像付き)
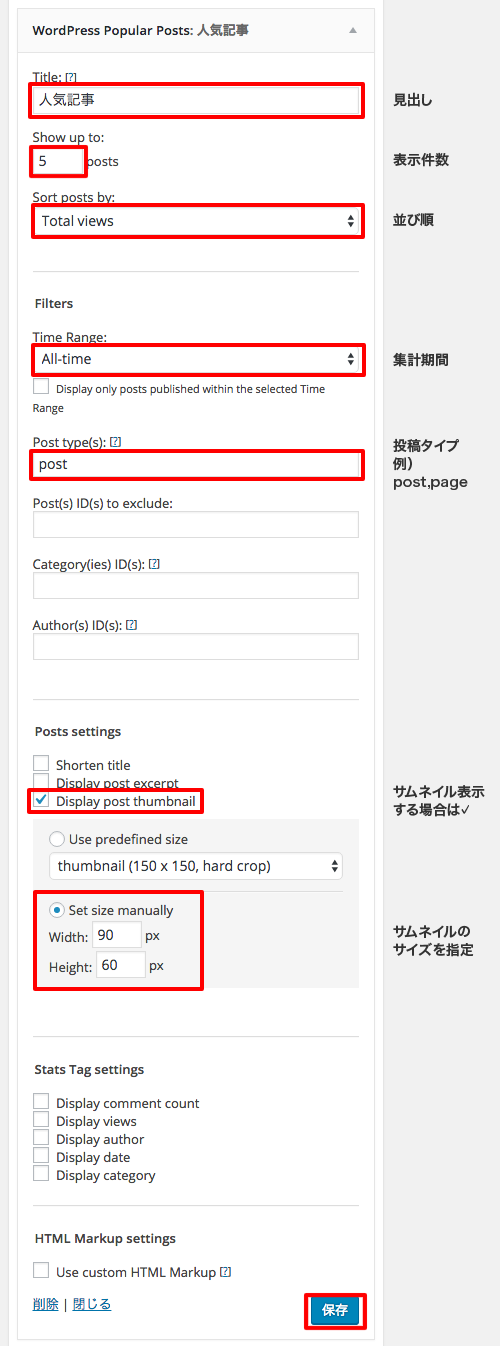
WordPress Popular Posts プラグインを利用して表示することができます。
WordPress管理画面>外観>カスタマイズ>ウィジェット から「WordPress Popular Posts」を配置して設定します。アクセスが記録されるまでは表示されません。
また、人気記事自動表の対応テーマではさらに柔軟な設定が可能です。詳しくはこちらをご覧ください。
参考:デモサイトの設定内容は下記の通りです。
-
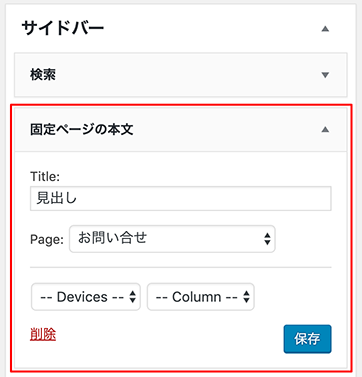
固定ページの本文
選択した固定ページの本文を、ウィジェットエリアに表示することができます。
作成済みの固定ページを選択して保存します。
-
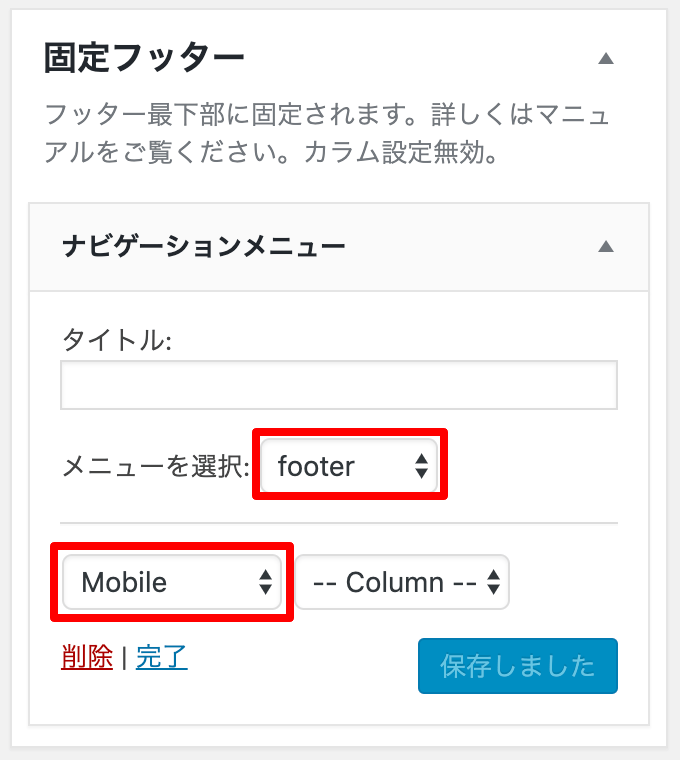
固定フッター
フッター最下部に固定されるウィジェットです(対応テーマ限定)。
「ナビゲーションメニュー」や「画像」ウィジェットの配置がおすすめです。メニューは横幅いっぱいに均等幅で並びます。
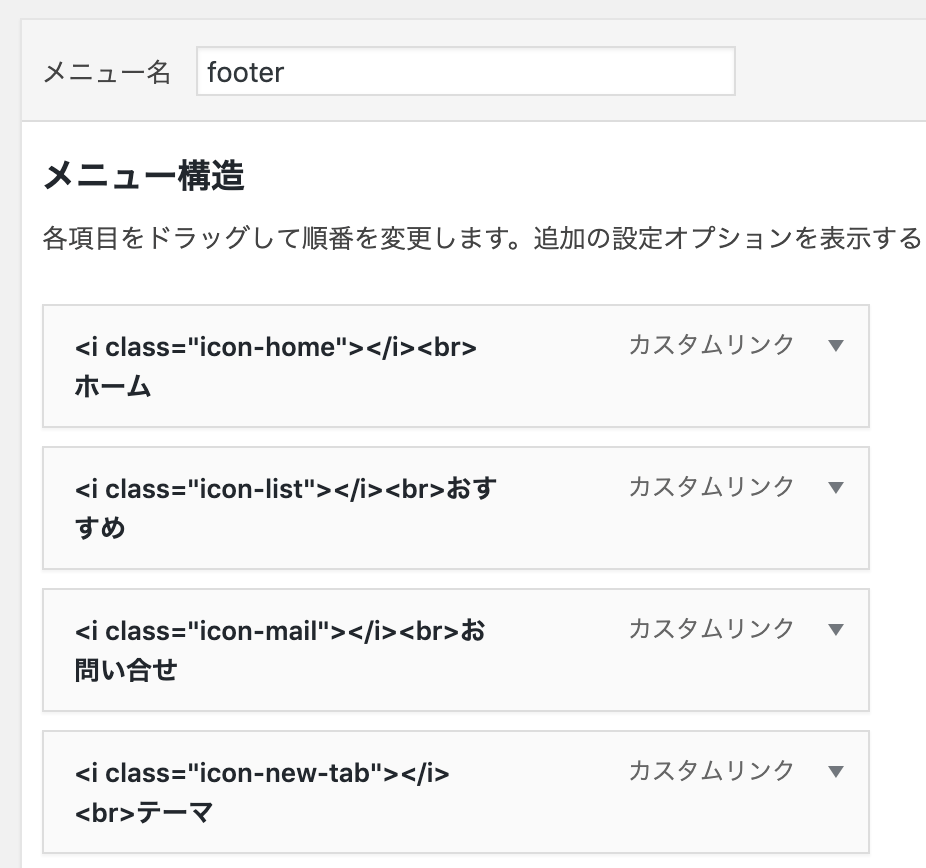
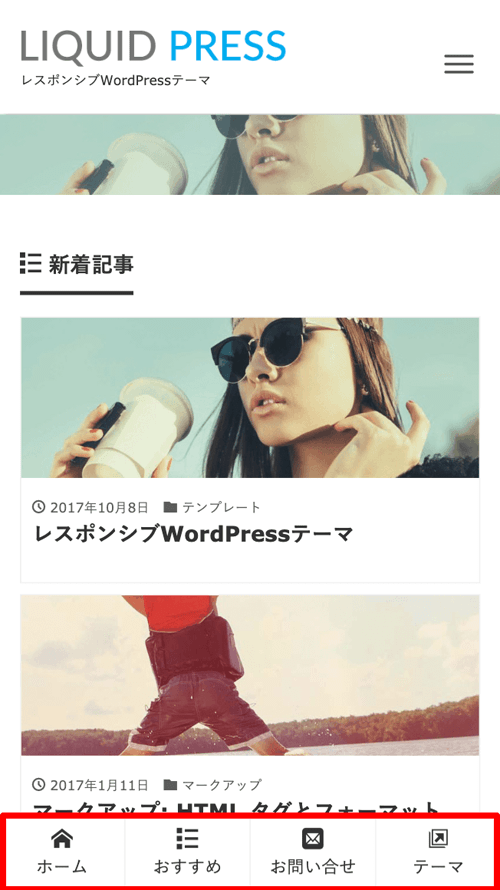
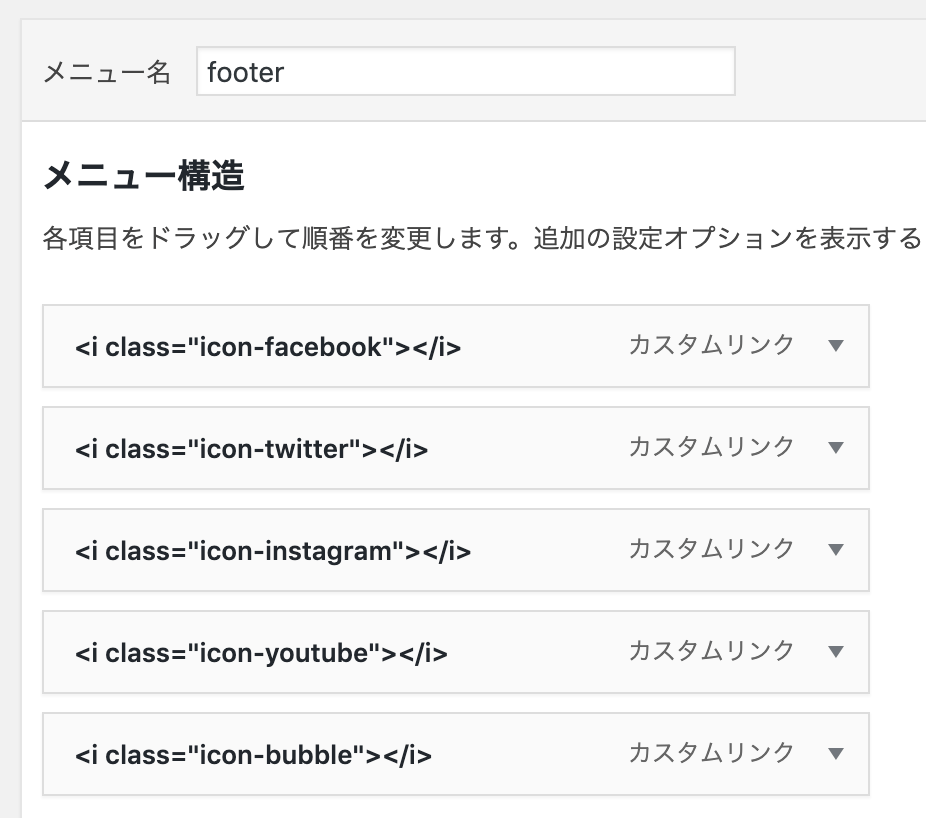
メニュー内容の設定方法はこちらをご覧ください。 スマホ/PC出し分け機能を利用して、スマホのみ表示することも可能です。
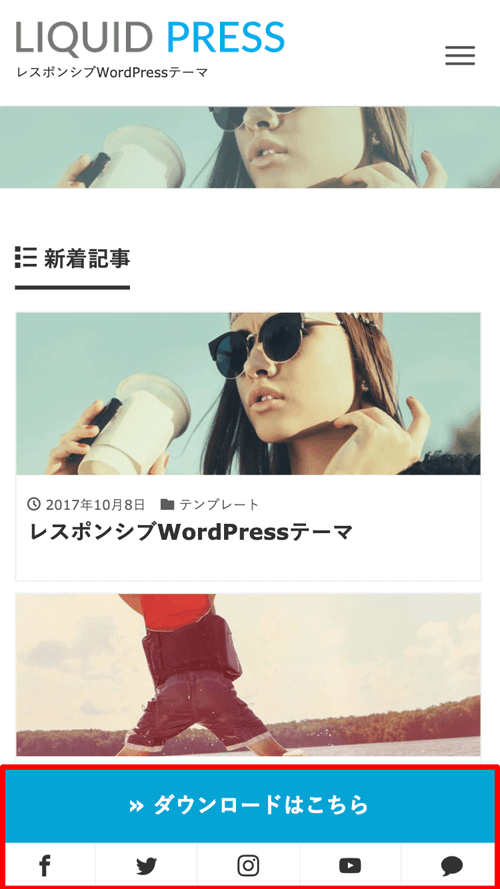
参考:デモサイトの設定内容は下記の通りです。外観>ウィジェット>固定フッター
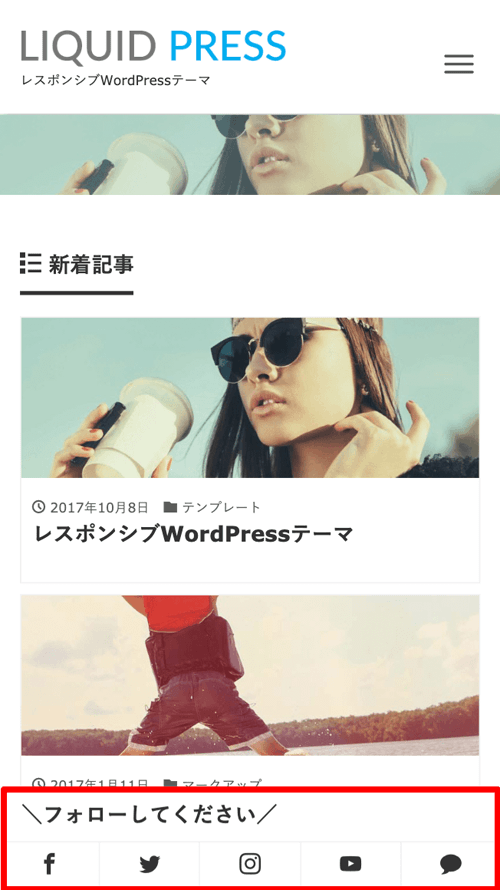
ウィジェットは複数配置可能です。横長のバナー画像等にも適しています。


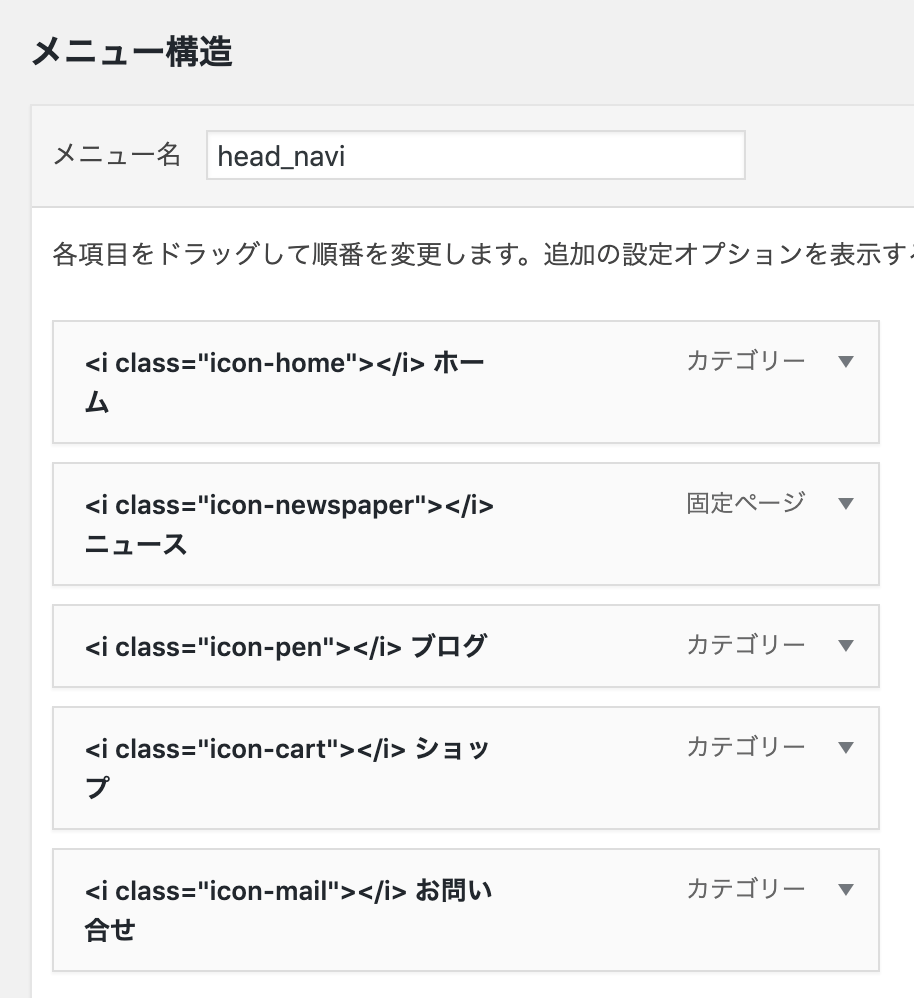
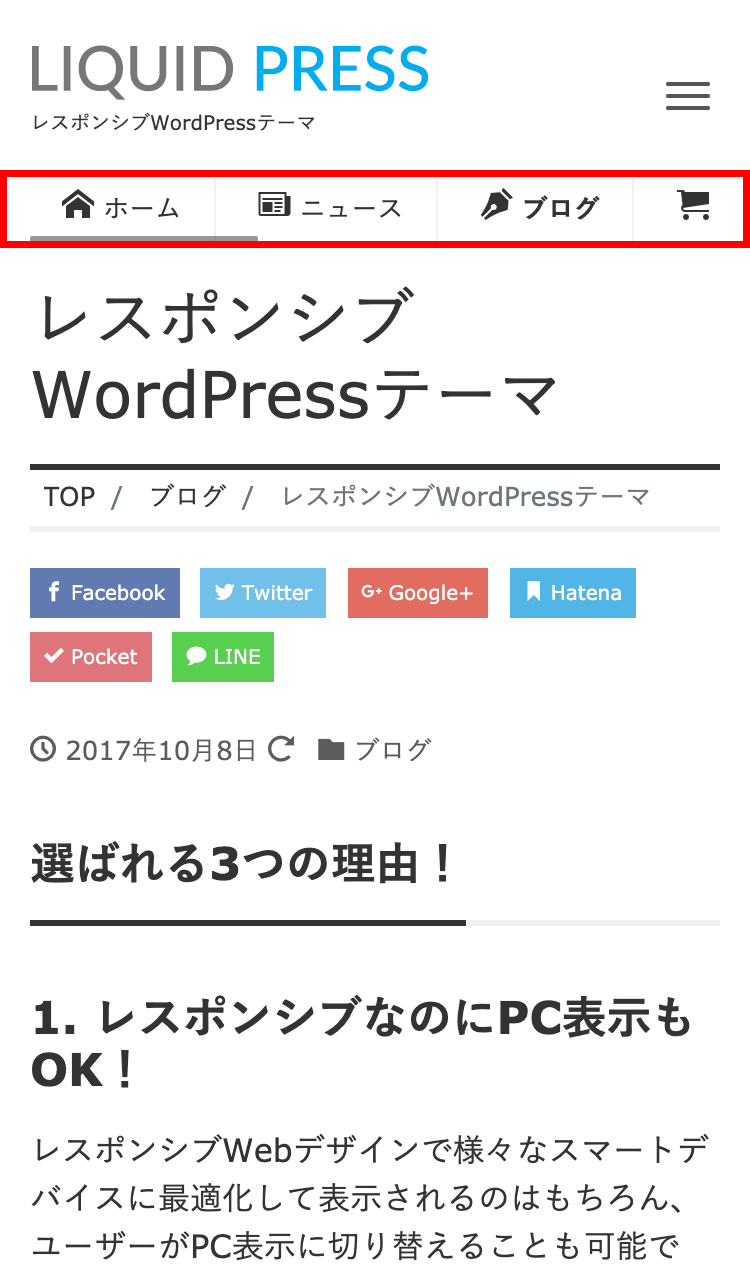
外観>メニュー


参考:アイコンのみ表示するメニューの設定内容です。ウィジェットのタイトルを追加することもできます。


-
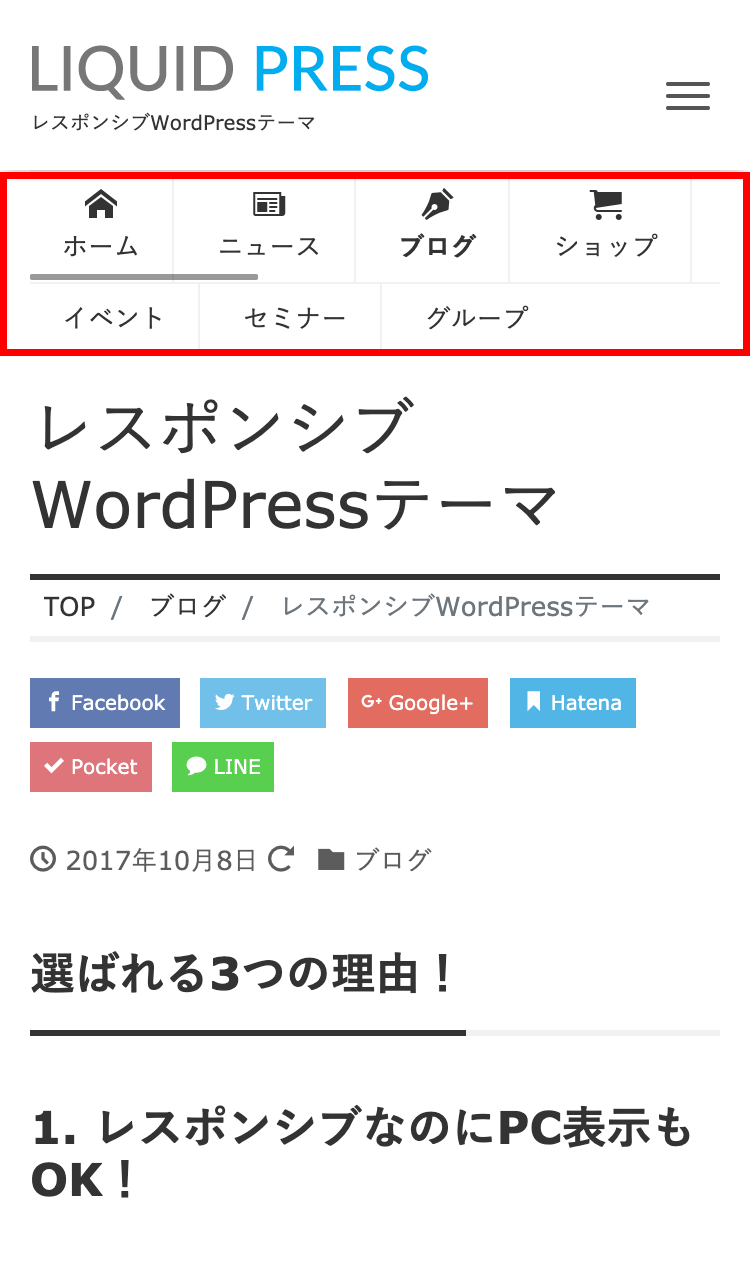
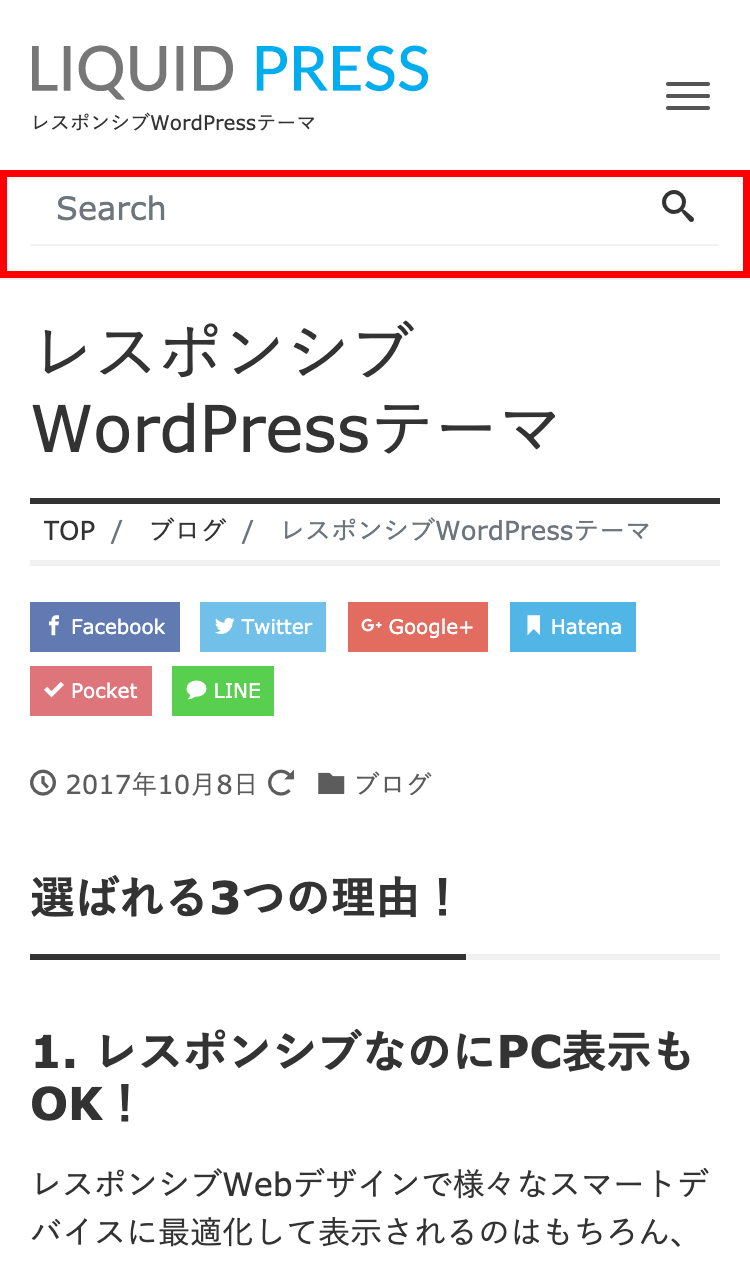
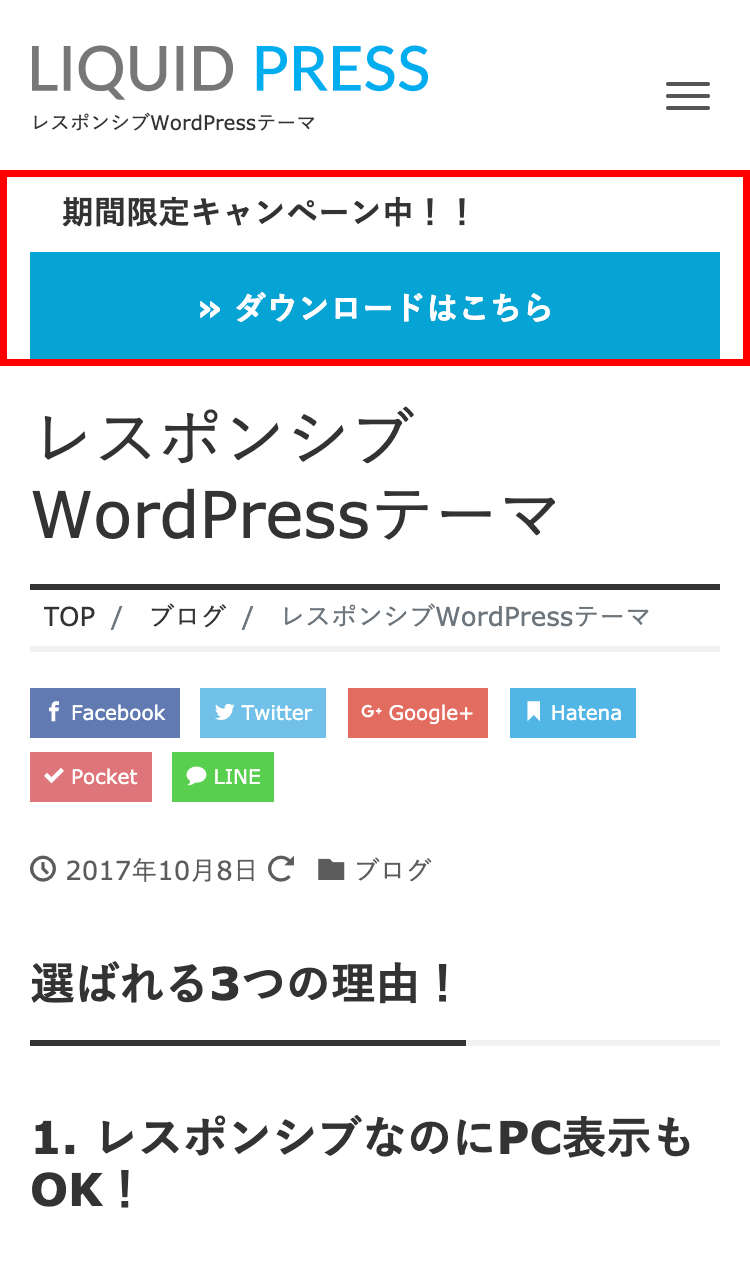
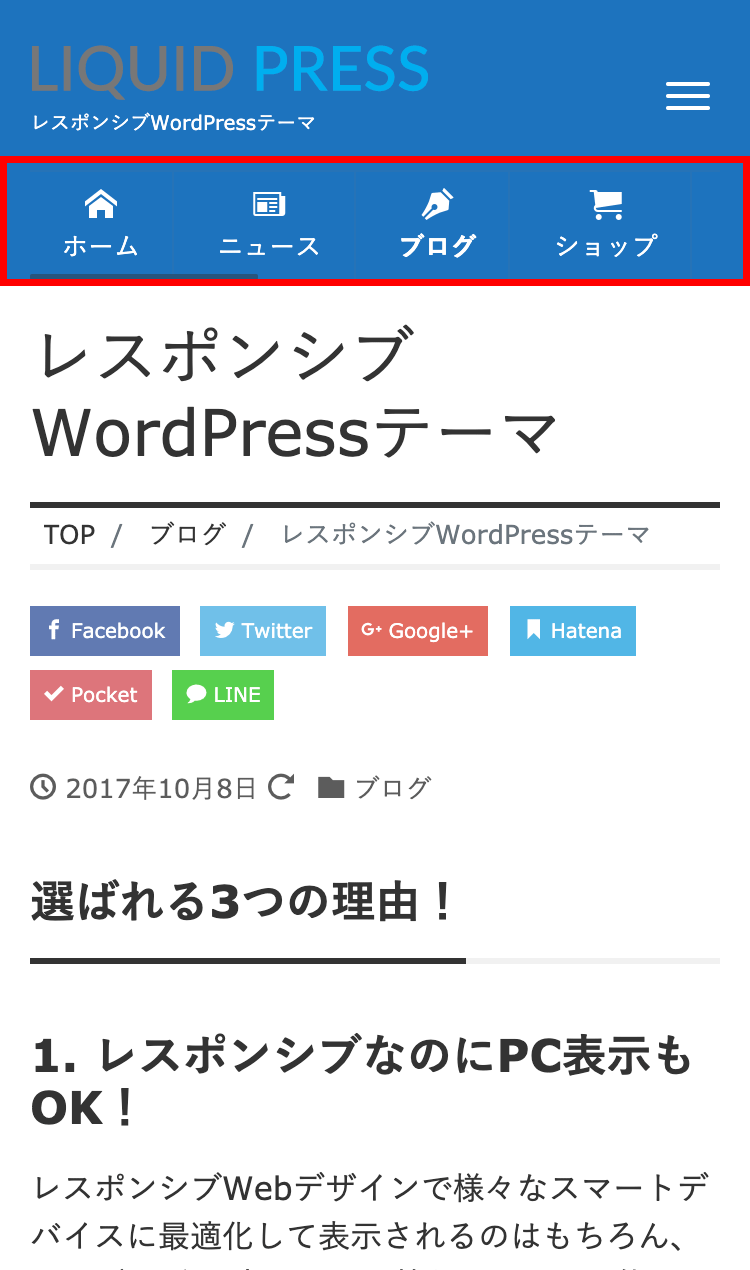
スペシャルヘッダー
ヘッダーを自由自在にレイアウトできるウィジェットです(対応テーマ限定)。
「ナビゲーションメニュー」や「画像」ウィジェットの配置がおすすめです。メニューは横スクルール型メニューとなります。 メニュー内容の設定方法はこちらをご覧ください。 スマホ/PC出し分け機能を利用して、スマホのみ表示することも可能です。外観>ウィジェット>スペシャルヘッダー
スペシャルヘッダーエリアにウィジェットを配置します。
メニュー、検索窓、タイトル表記、横長のバナー画像等にも適しています。



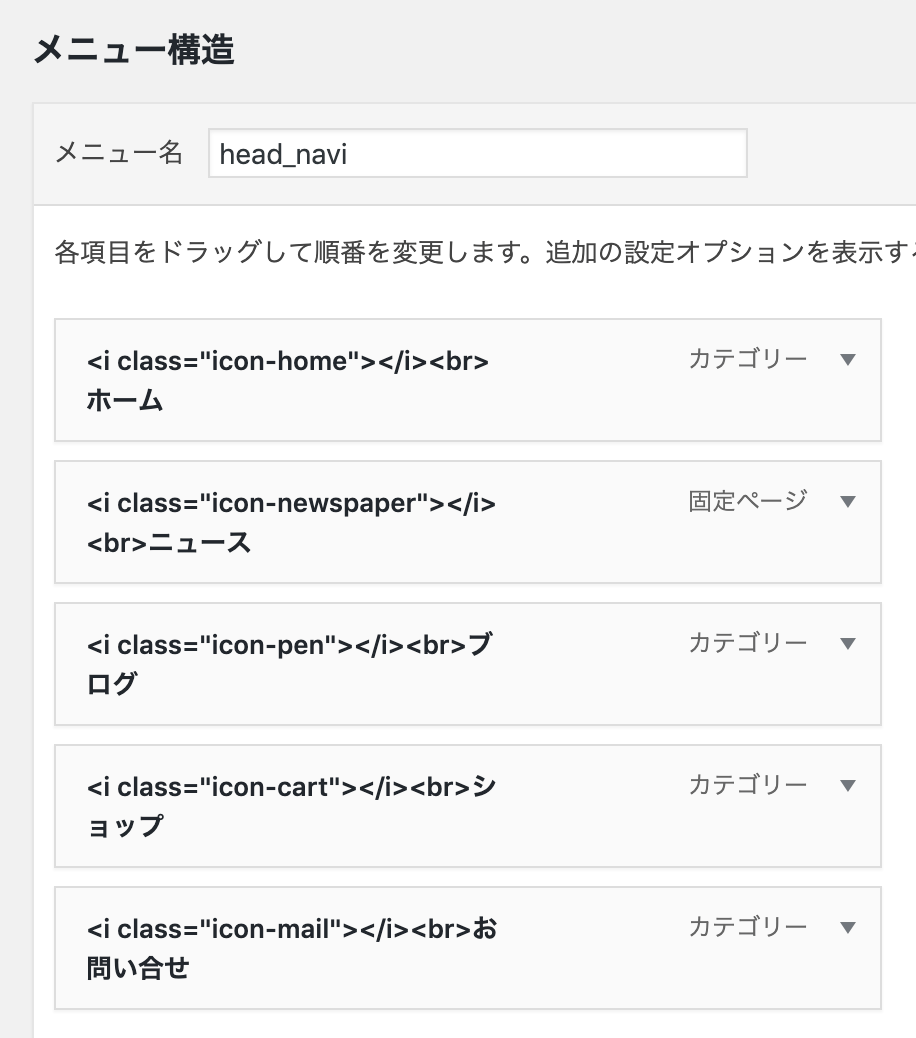
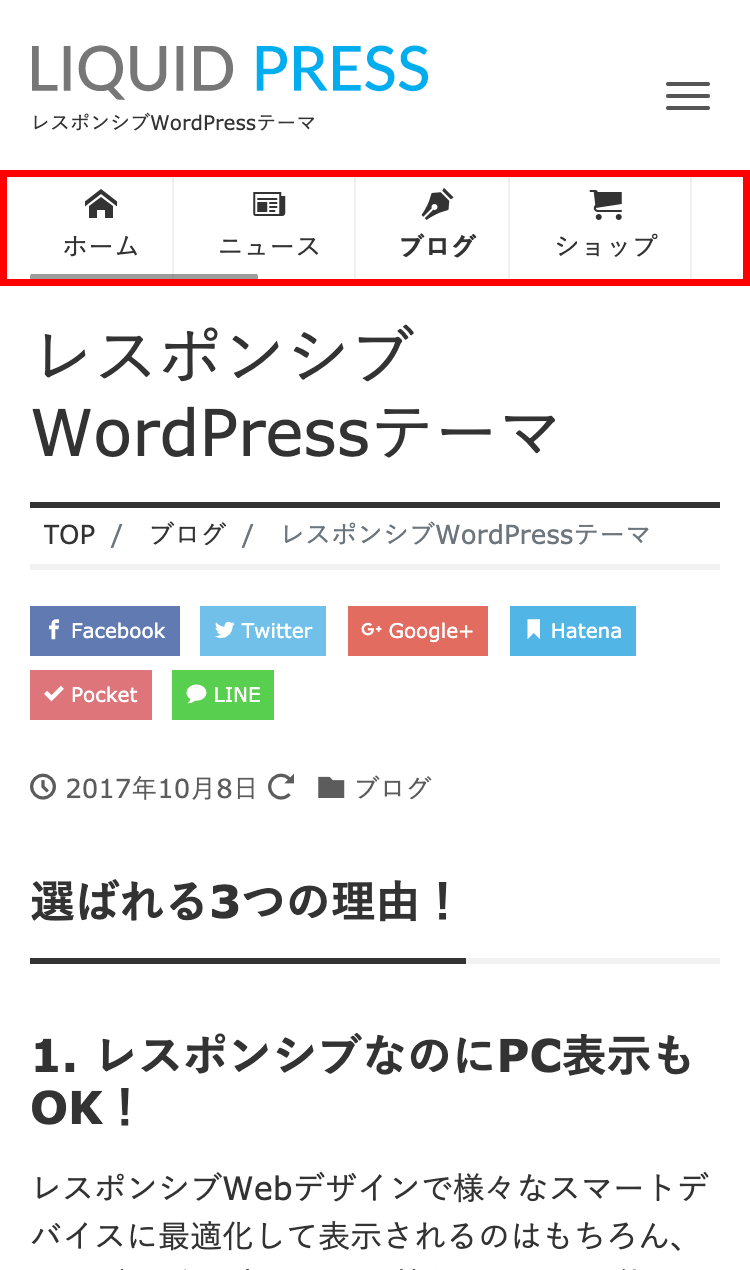
外観>メニュー
設定例:




-
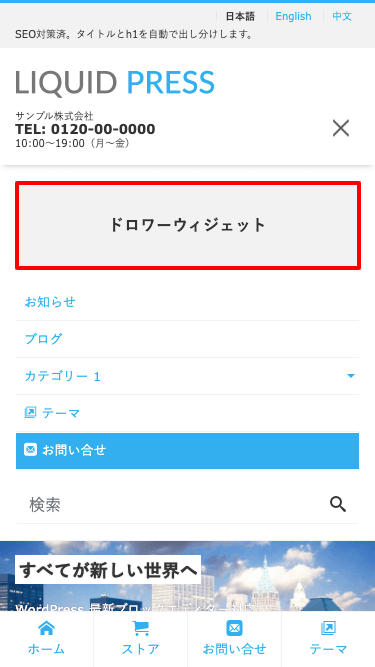
ドロワー
ドロワーは、モバイル端末でメニューを開いた際に表示される、ウィジェットエリアです。
画像ウィジェットによるバナー表示等におすすめです。※LIGHTテーマは非対応です。
-
プラグイン
-
プラグインの有効化
WordPress管理画面>プラグイン からプラグインの管理や新規追加ができます。
サイトで利用するプラグインは「プラグインを有効化」する必要があります。
最初からインストールされている、日本語対応プラグイン「WP Multibyte Patch」、スパム対策プラグイン「Akismet」は有効化することをおすすめします。 -
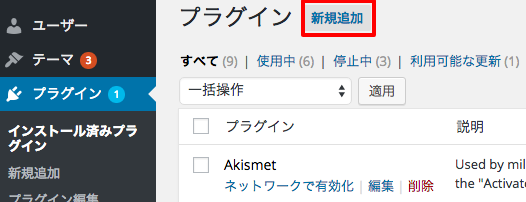
プラグインのインストール方法
WordPress管理画面>プラグイン から「新規追加」を押します。
 プラグイン名などを入力し、エンターを押して検索します。
プラグイン名などを入力し、エンターを押して検索します。
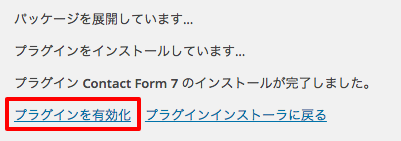
似たようなプラグインがたくさんあるので、評価やインストール数、お使いのWordPressバージョンに対応しているか確認し、問題なければ「いますぐインストール」を押します。 インストールが完了しました。と表示されたら「プラグインを有効化」を押します。これでインストール完了です。
インストールが完了しました。と表示されたら「プラグインを有効化」を押します。これでインストール完了です。

-
テーマカラー
カスタマイズの色設定で設定したテーマカラーは、下記のCSSクラス名で適用することが可能です。 ブロックやカスタムHTMLでの利用に便利です。なお、テーマカラーはブロックエディターのカラーパレットにも反映されます。
サンプル:CSSクラス テーマカラーの背景色 liquid_bg テーマカラーのボーダー色 liquid_bc テキストカラー liquid_color <div class="liquid_bg">コンテンツ</div> -
その他
-
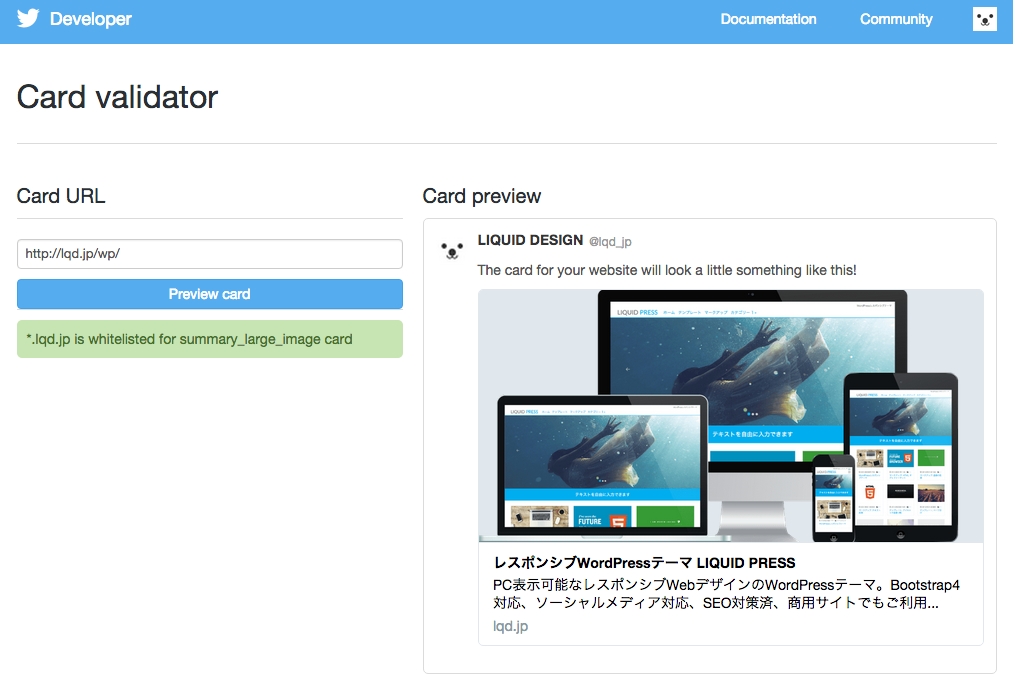
Twitterカード
テーマはTwitterカードに対応しています。
Twitterカードを表示するためにはTwitterの承認が必要です。
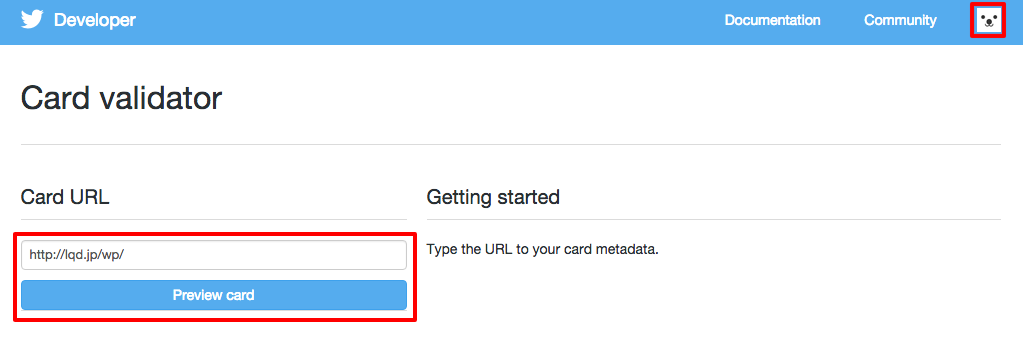
サイトで使用するアカウントでTwitterにログインし、下記URLにアクセスし、テーマを有効にしたサイトURLを入力します。
Card validator 問題なければ下記のようにプレビューが表示されます。実際のTwitterでも確認してください。
問題なければ下記のようにプレビューが表示されます。実際のTwitterでも確認してください。
表示されない場合は古いキャッシュが残っている場合があるので、何度かプレビューを試してみてください。
-
Googleマップ
Googleマップ対応テーマでは、カスタマイザーから簡単に埋め込みコードを入力できます。
例:<iframe src="https://www.google.com/maps/embed?......" width="600" height="450" style="border:0" allowfullscreen></iframe>Googleマップの埋め込みコード取得方法については、下記公式ヘルプをご覧ください。
マップヘルプ