WordPressブロックテーマの使い方マニュアル
LIQUID PRESS BLOCK MAUNAL-
WordPressブロックテーマの使い方
フルサイトエディター対応ブロックテーマ「LIQUID PRESS BLOCK」のマニュアルです。
-
サイトエディターの使い方
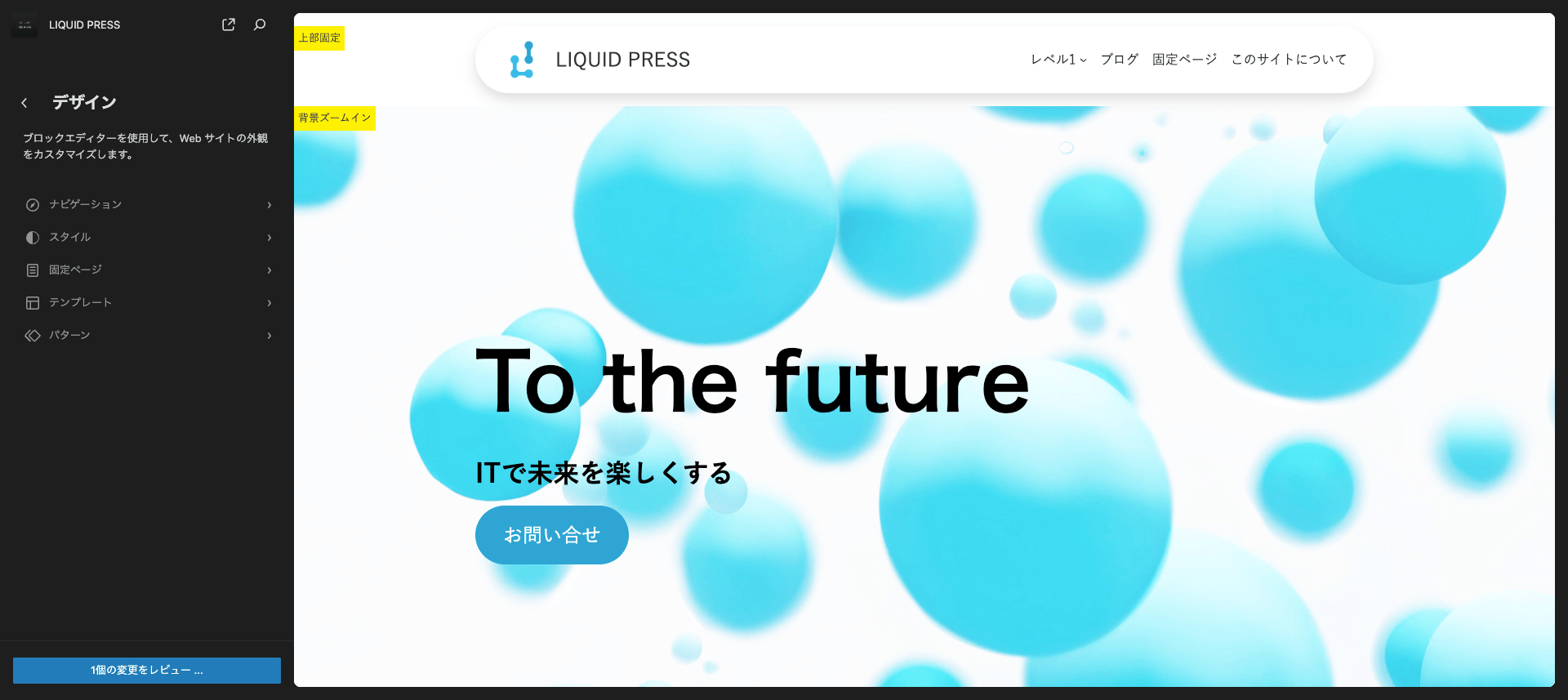
ブロックテーマでは、外観「エディター」でデザインのカスタマイズを行います。
クラシックテーマの外観「カスタマイズ」に比べ、より多くの要素を自由に編集することができます。エディターでは、右側をクリックし、ブロックエディターを利用して外観を編集します。
左上の「サイトロゴ」をクリックし、前の画面に戻ります。 ※エディター画面。WordPress本体やテーマのバージョンによって画面は異なる場合があります。
※エディター画面。WordPress本体やテーマのバージョンによって画面は異なる場合があります。
-
ナビゲーションの編集
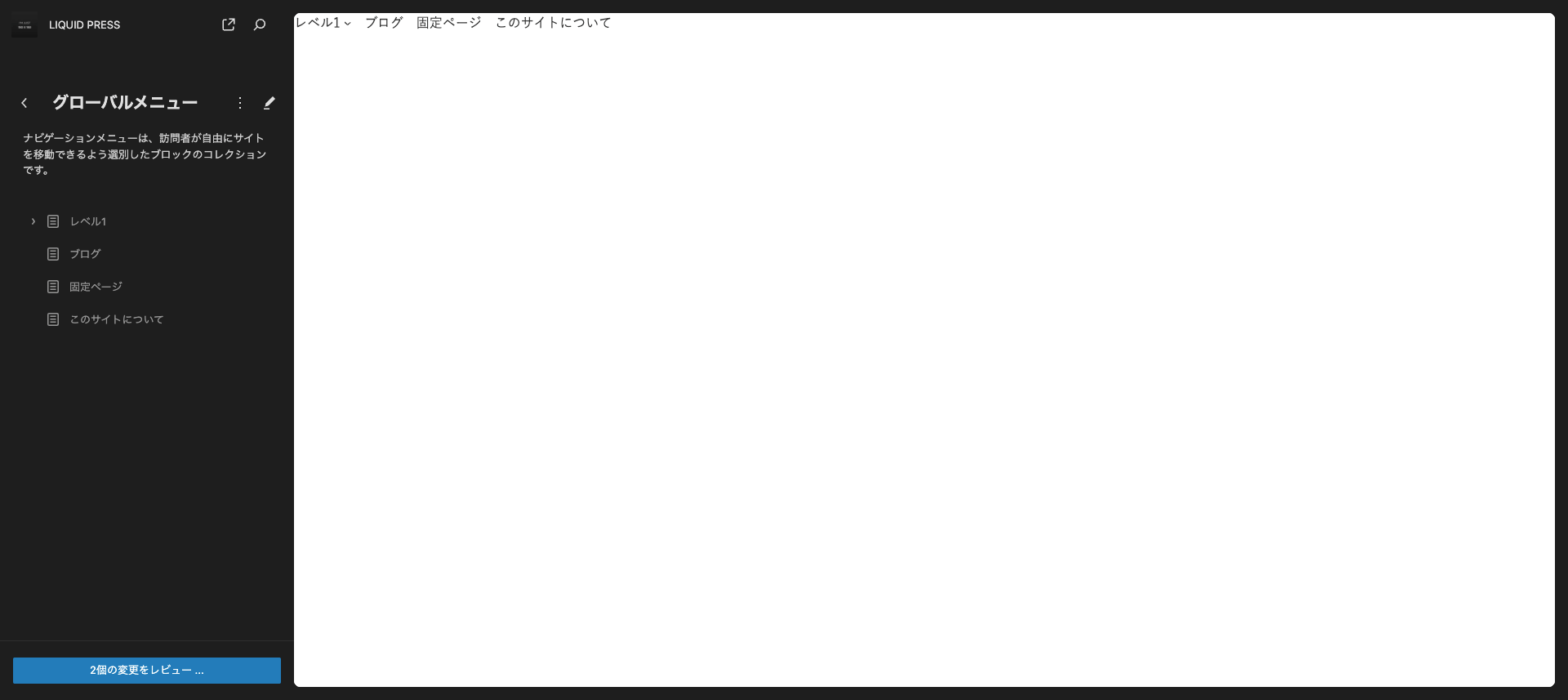
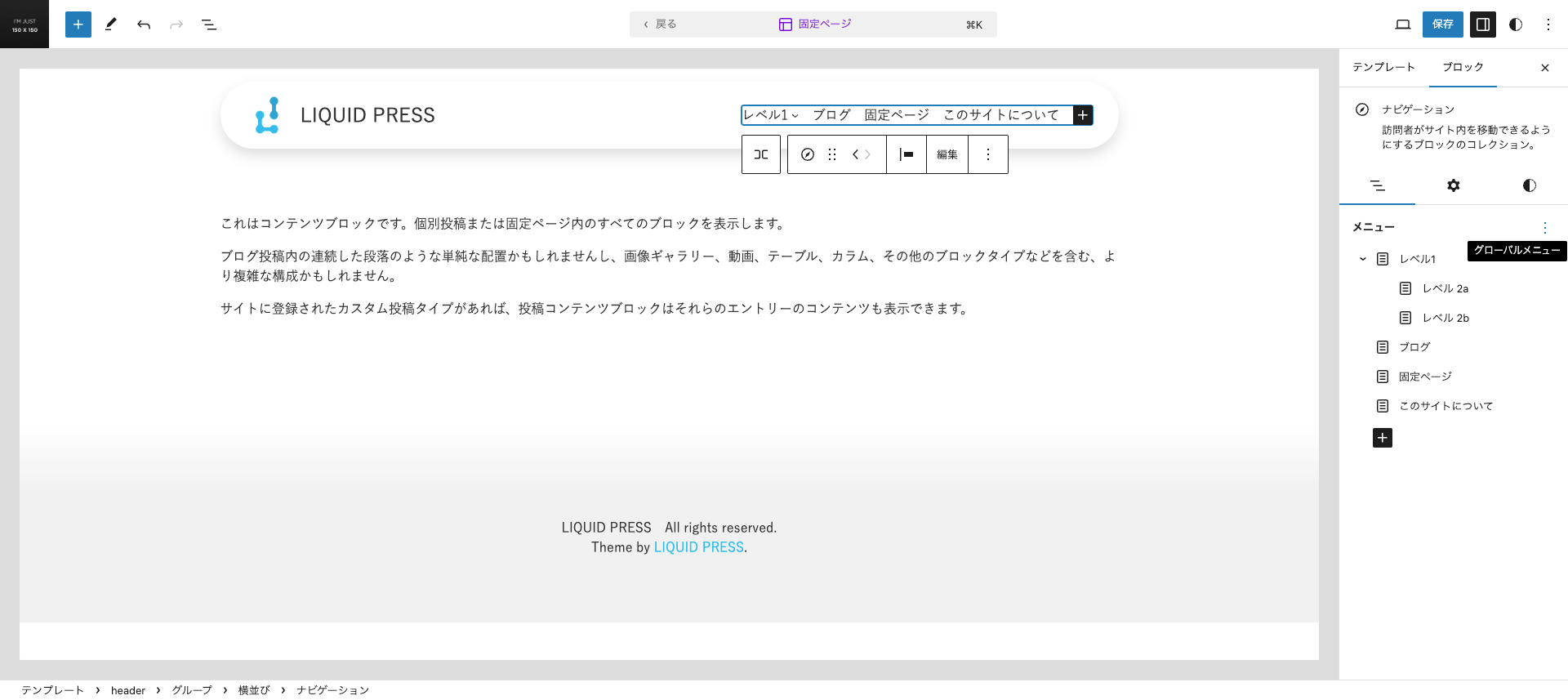
サイトのメニューを編集、作成します。左側のメニュー項目はドラッグアンドドロップで並び替えします。
右側のプレビューをクリックすると、メニューの内容を編集できます。
メニューの内容では、ボタンブロック等を追加することもできます。
または、テンプレートの編集(後述)画面で、ナビゲーションブロックを選択し、メニューの内容を編集します。
サイドバーでメニュー項目の並び替え、「︙」からメニューの選択変更、新規作成、「設定」アイコンから詳細設定ができます。
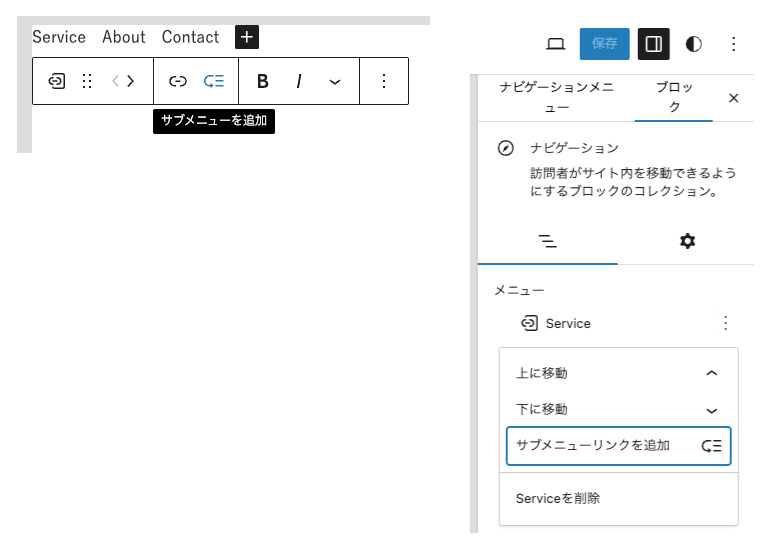
メニューに「サブメニュー」を追加し、階層化することができます。

-
スタイルの編集
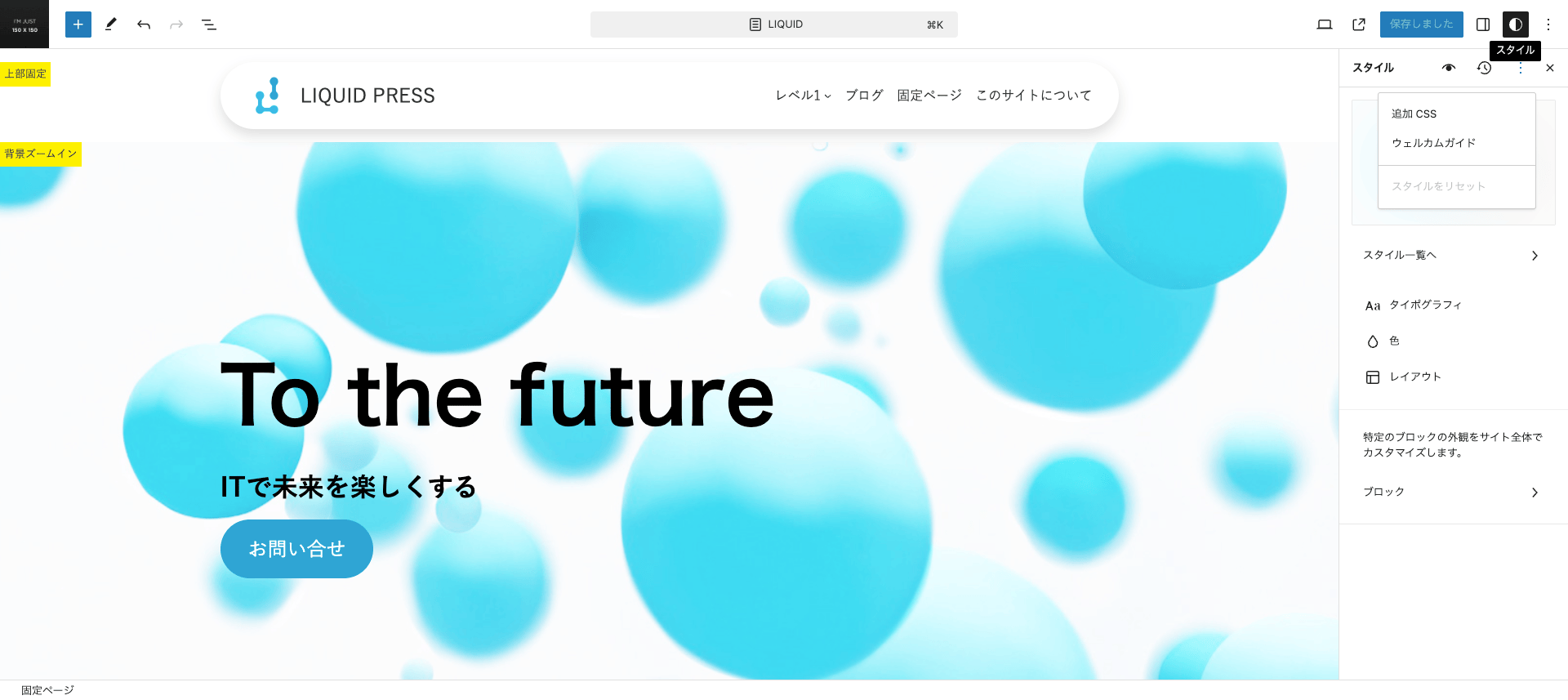
サイト全体の見た目を変更することができます。
左側で予め用意された「スタイル」を選択します。右側のプレビューをクリックするとスタイルの編集ができます。
グローバルスタイルの設定
左メニューのデザイン>スタイル または 右上の「スタイル」をクリックします。
タイポグラフィ
フォント:フォントの管理ができます。
アップロードまたは、Google フォントをインストールします。
要素:要素別のフォント設定ができます。
サイズ:フォントサイズを編集できます。右上のアイコンでカスタムサイズを設定します。
外観:ボールドやイタリック等を設定します。
行の高さ:行の高さを設定します。
文字間隔:文字間隔を設定します。
大文字小文字:大文字小文字を設定します。色
パレット:エディターで使用するカラーパレットを編集できます。
色:テキストや背景、リンク等の色を編集できます。
タイポグラフィ:サイト全体に適用したいフォントを設定します。
レイアウト:ブロックの間隔等を設定します。
ブロック:ブロック別の詳細なスタイルを設定します。追加 CSS
サイト全体に適用したいCSSを追加できます。スタイルサイドバーの「︙」から「追加 CSS」をクリックします。
追加 CSSを入力し、「保存」、確認画面でもう一度「保存」をクリックします。スタイルブック(目のアイコン)
あらゆるブロックのデザイン表示結果一覧を確認できます。 -
テンプレートの編集
編集したいテンプレートを選択し、ブロックを追加、削除、または移動して、レイアウトをカスタマイズできます。
右側のプレビューをクリックしてテンプレートを編集します。編集後は右上の「保存」をクリックしてサイトに反映されます。
「このブロックの編集にはテンプレートを編集してください。」と表示された場合は、「テンプレートを編集」をクリックします。ページ上の任意のセクションにカーソルを合わせると、その部分がブロックとしてハイライトされます。 ブロックをクリックすると、そのブロック固有の設定がサイドバーに表示され、スタイルや内容の編集が可能になります。 ブロックを追加するには、画面上部の「+」ボタンをクリックし、追加したいブロックを選択します。
ブロックエディターの便利な使い方 もご参照ください。
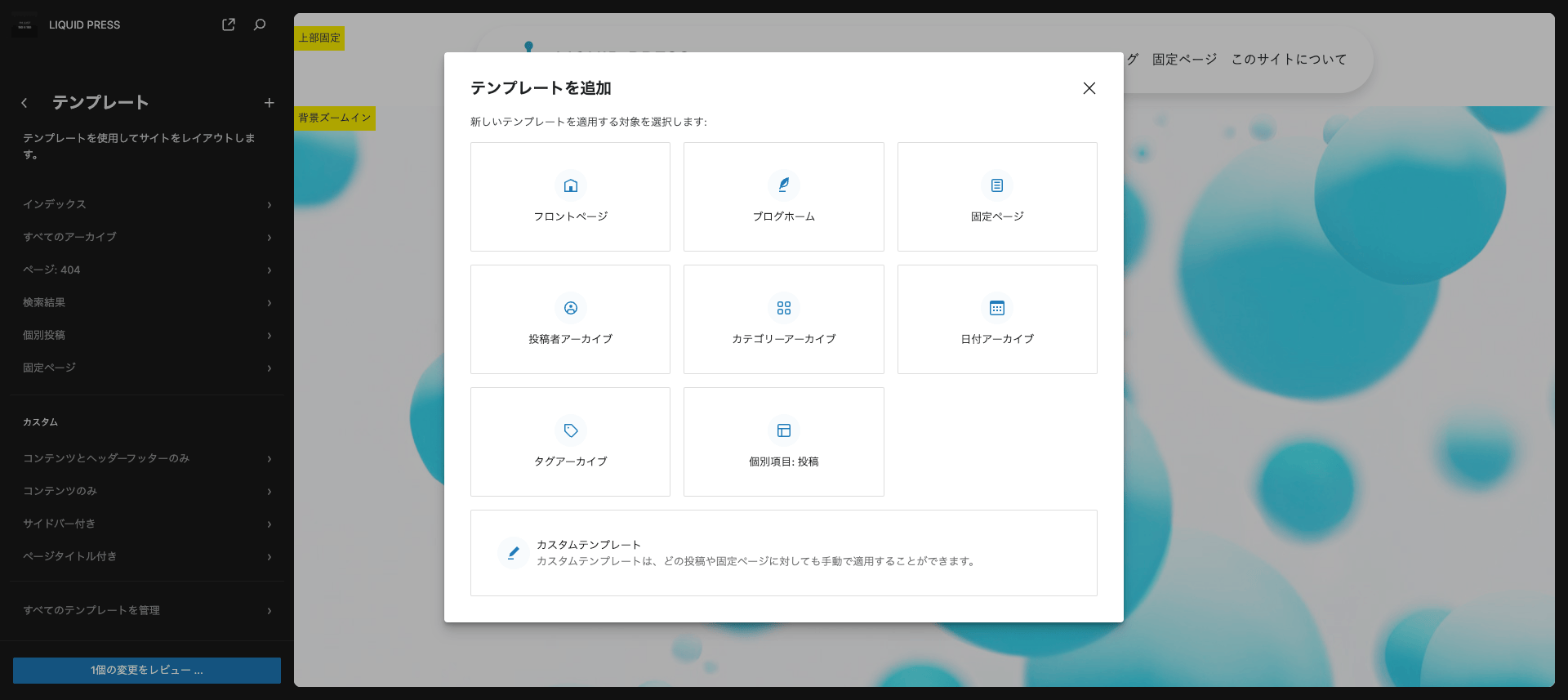
新しいテンプレートの作成
既存のテンプレートに無いタイプが必要な場合は、左上の「+」から「新規テンプレートを追加」をクリックして作成できます。
例えば、特定のカテゴリー用の投稿テンプレートを新規に作ることができます。
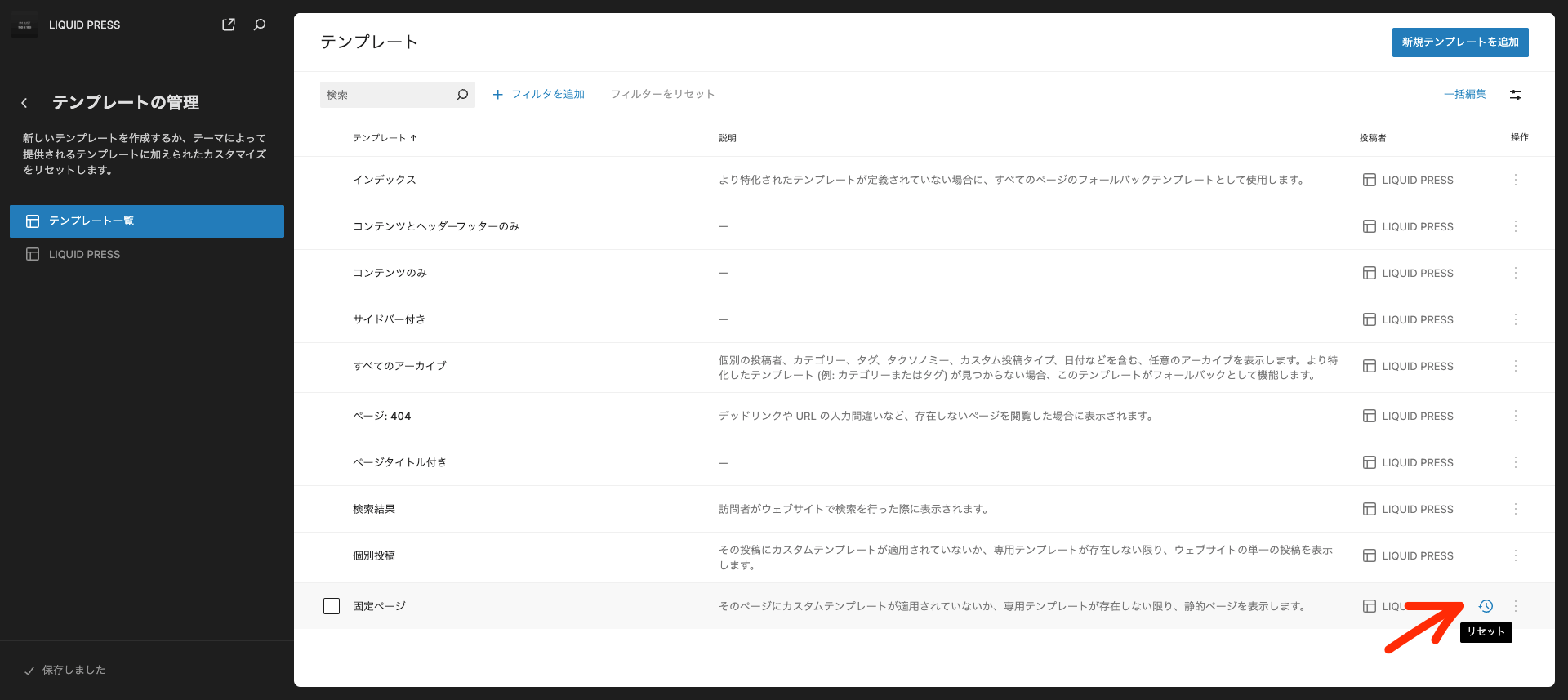
リセット
テンプレートの編集内容をリセットして元に戻すことができます。
左側のテンプレート一覧の最下部>すべてのテンプレートを管理>テンプレート名:操作>リセット
リセットアイコンが無い場合、パターン>すべてのテンプレートパーツを表示 の方にあるかもしれません。
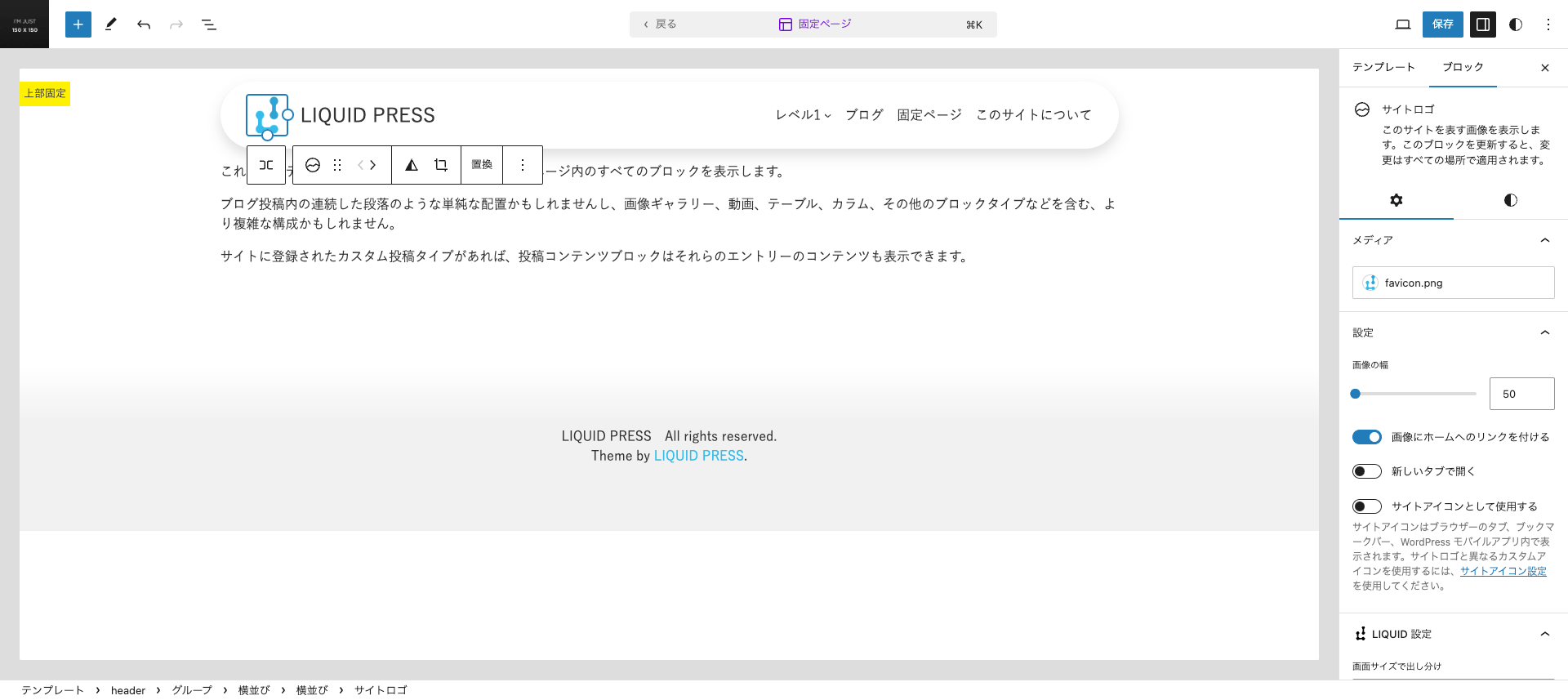
サイトロゴの編集
「サイトロゴ」ブロックを選択し、画像等を編集します。

ヘッダーの編集
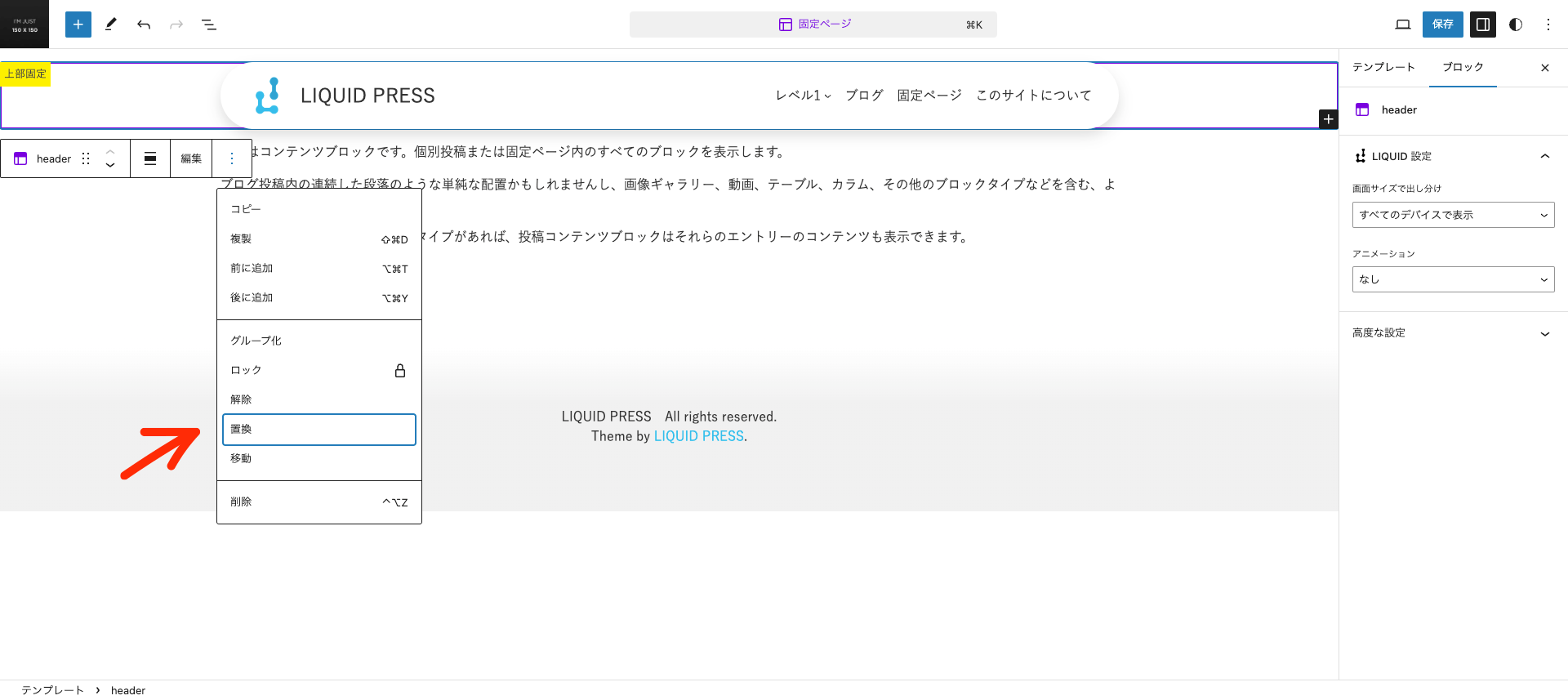
ヘッダーブロックの「︙」から置換をクリックし、ヘッダーパターンを変更できます。
header:上部に固定表示されます(デフォルト)
header-fixed-top:上部に固定表示されません
header-flat:囲みの無いシンプルなデザインです
-
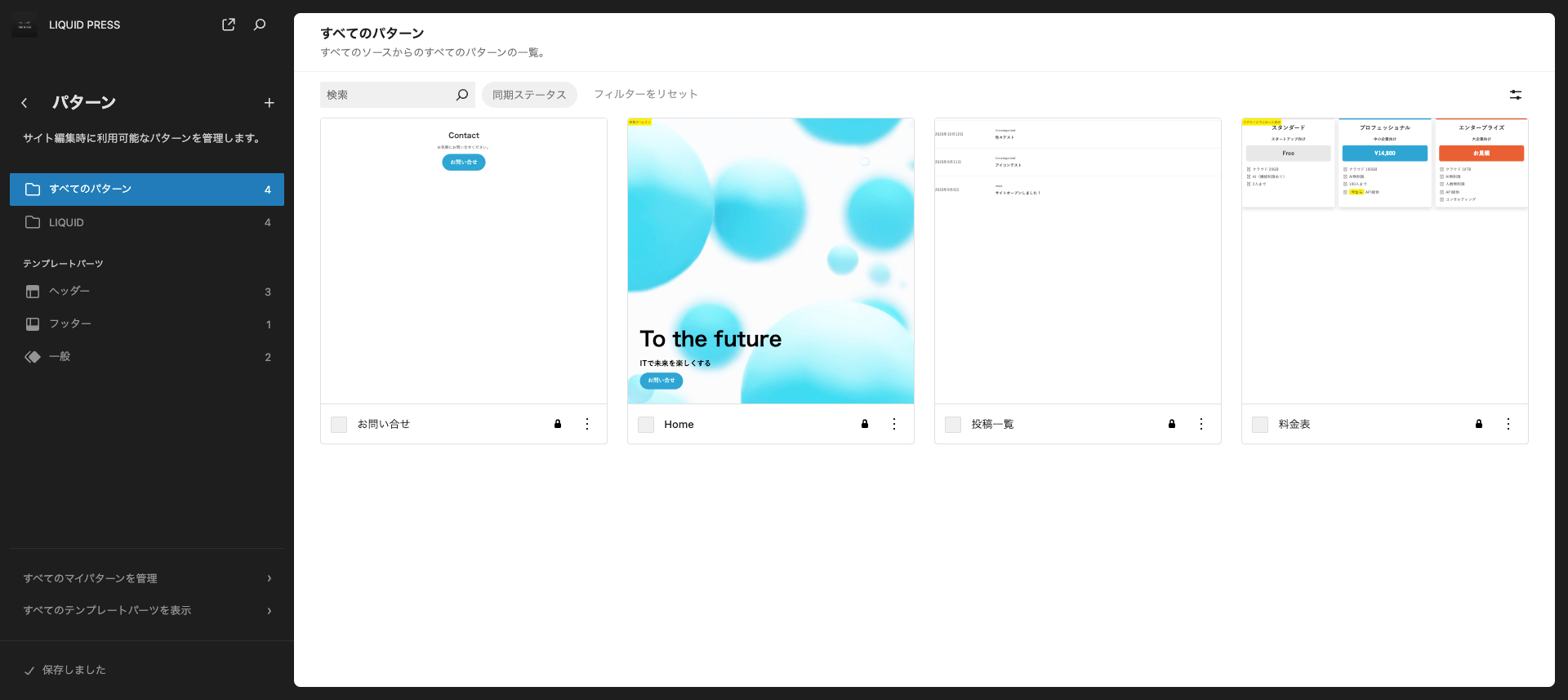
パターンの編集
ヘッダーやフッターなど、再利用可能なパターン(テンプレートパーツ)を編集、作成できます。
これらのパーツを編集することで、サイト共通の一部分に変更を加えることができます。
-
投稿と固定ページの作成
ブロックエディター(Gutenberg)マニュアルはこちら
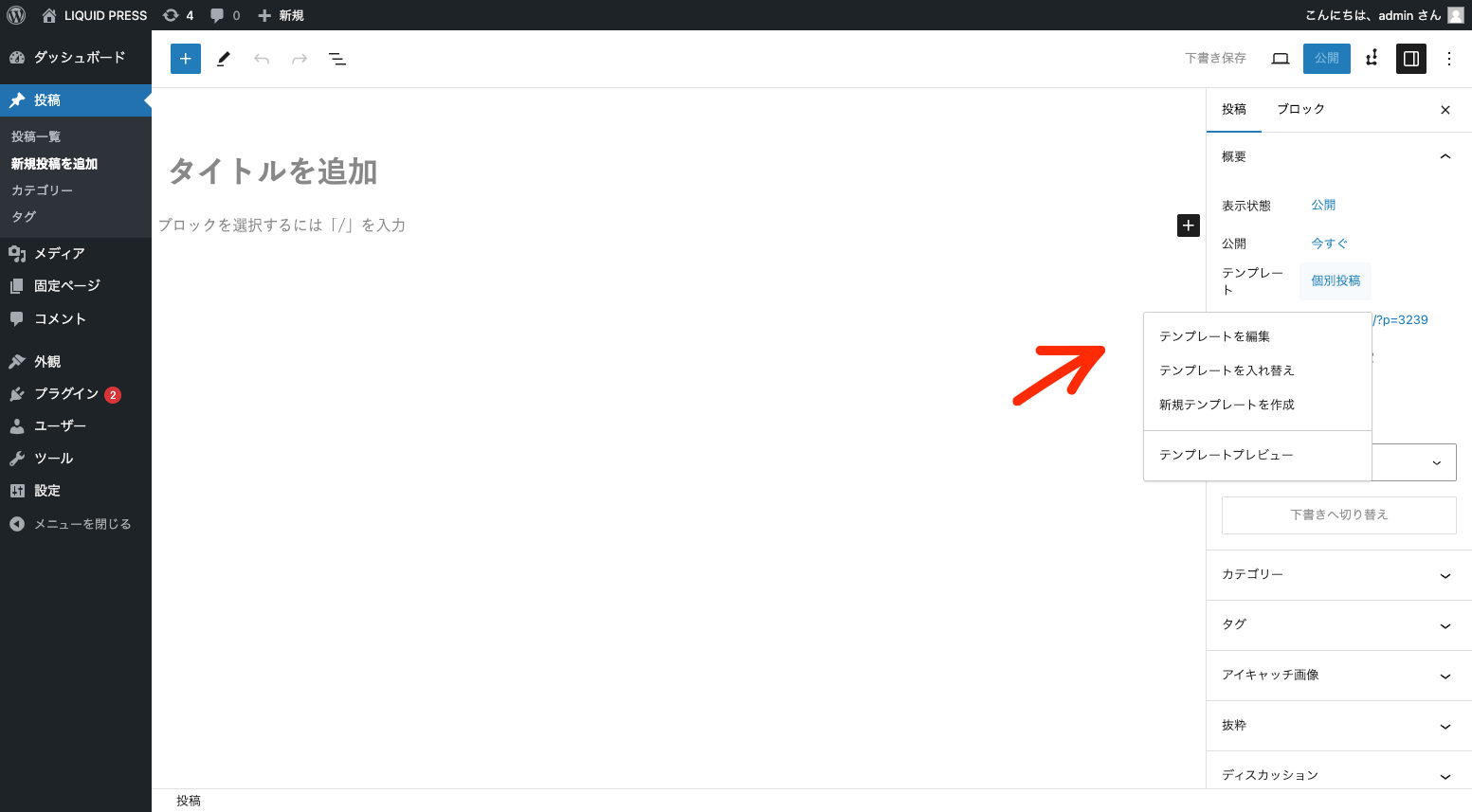
投稿テンプレートの選択
投稿ページ全体のデザインを変更したい場合は、テンプレート機能を利用します。
投稿>サイドバー>テンプレート>テンプレートの編集、テンプレートの入れ替え、新規テンプレートを作成(前述)
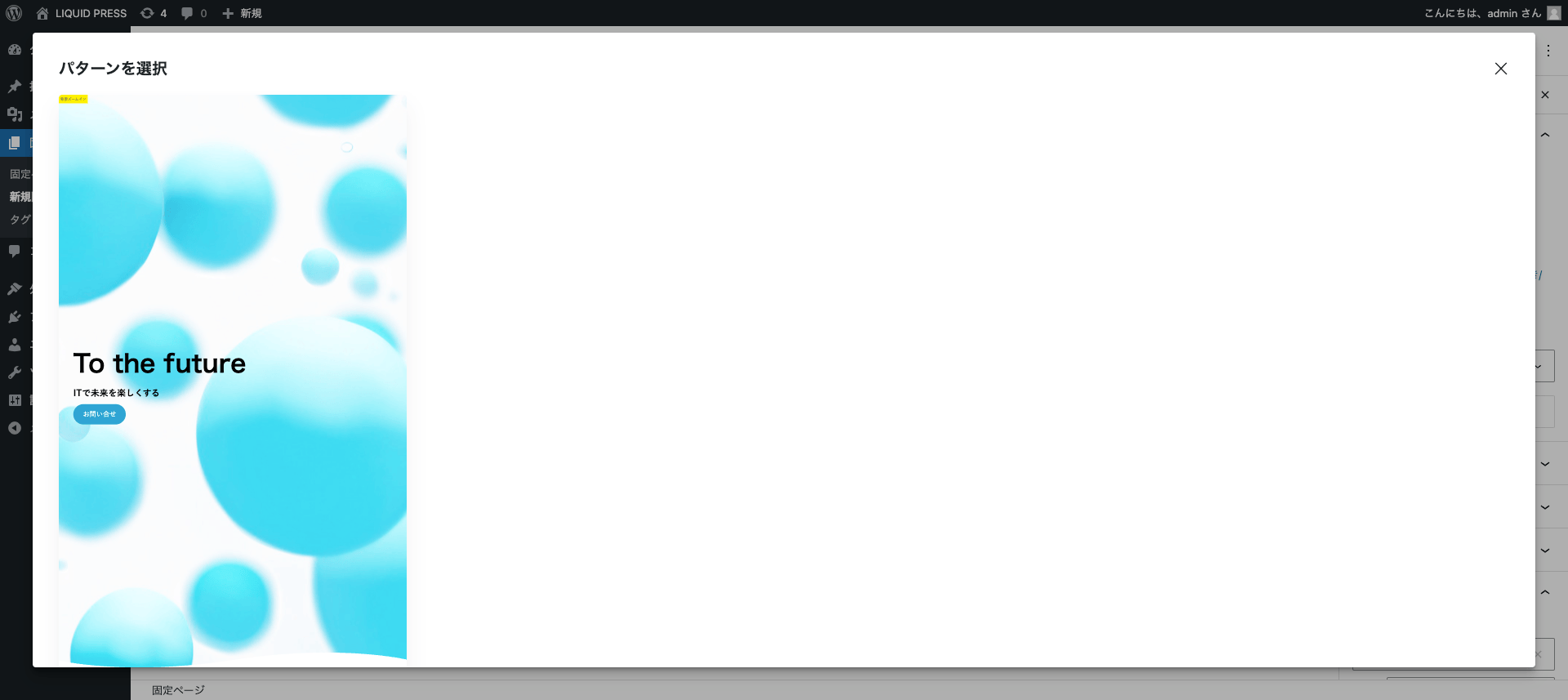
固定ページパターンの選択
固定ページでは、新規固定ページを追加時、予めデザインされた固定ページパターンを選択し、下書きに反映することができます。 デフォルトでは、デモサイトのデザインを選択可能です。
右上の「✕」をクリックすると通常通り空のページを作成します。
テンプレートについて
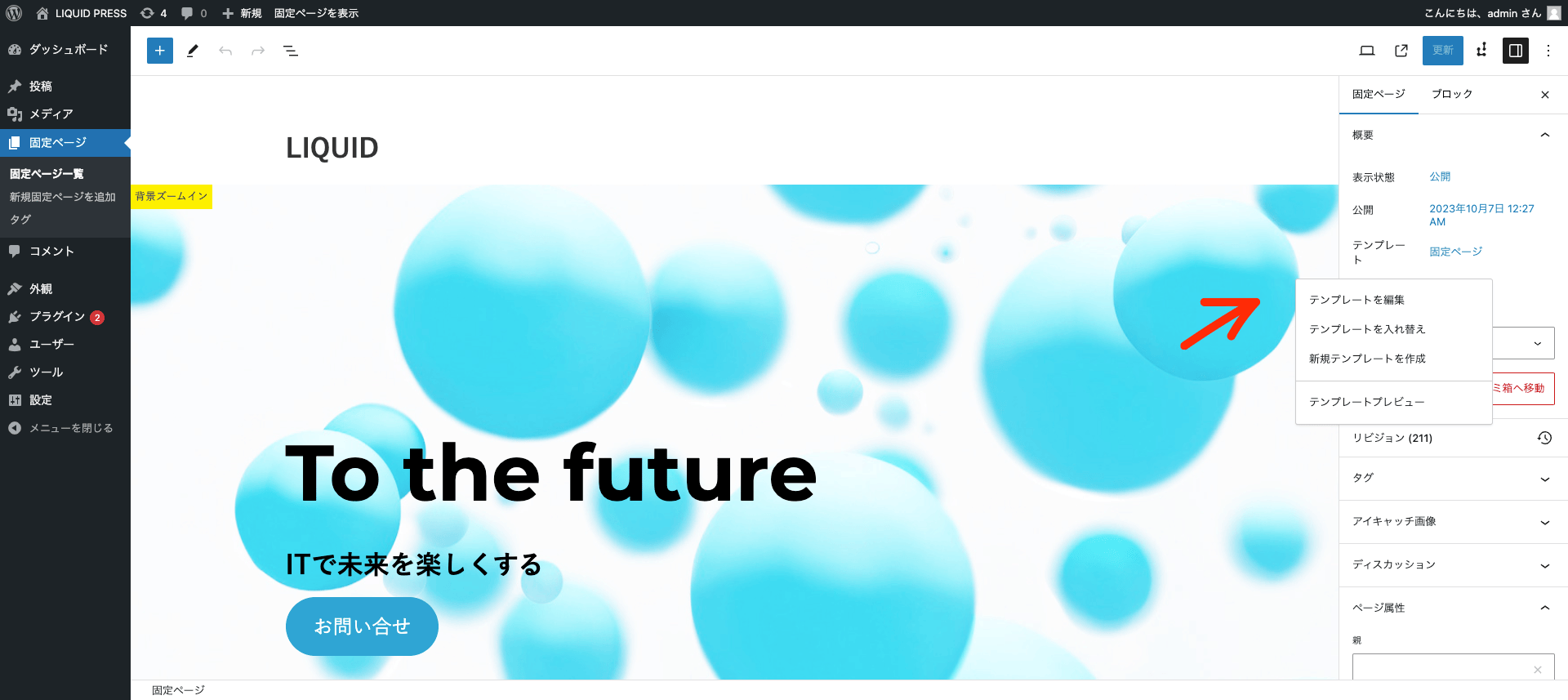
固定ページ全体のデザインを変更したい場合は、テンプレート機能を利用します。
固定ページ>サイドバー>テンプレート>テンプレートの編集、テンプレートの入れ替え、新規テンプレートを作成(前述) TOPページにしたい場合は、「タイトルなし」を選択します。
TOPページにしたい場合は、「タイトルなし」を選択します。
TOPページについて
固定ページをTOPページに表示する場合、管理画面>設定>表示設定>ホームページ設定 にて「固定ページ」にチェックし、「ホームページ」の固定ページを選択します。
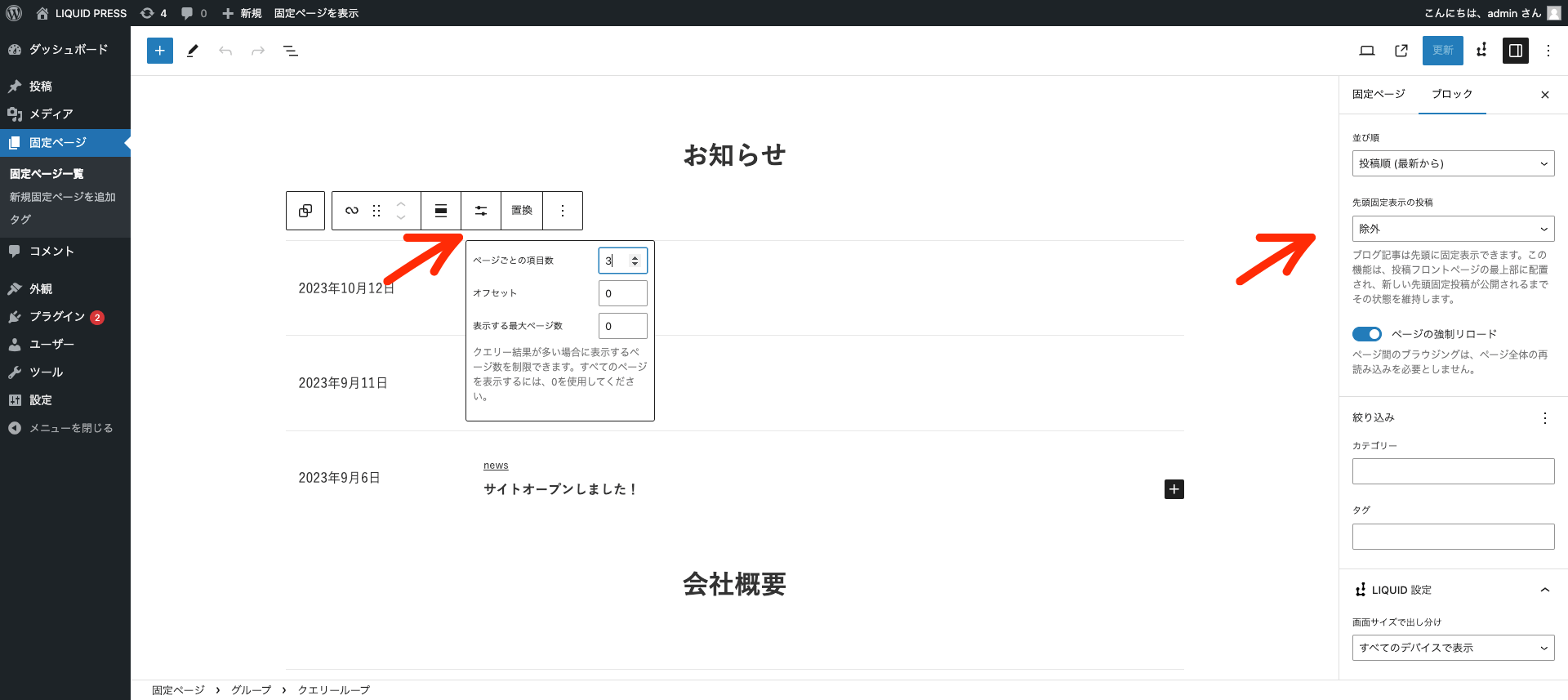
記事一覧について
お知らせ等の記事一覧は、「クエリーループ」ブロックで作成可能です。 表示件数や絞り込み条件(カテゴリーやタグ)等を設定できます。

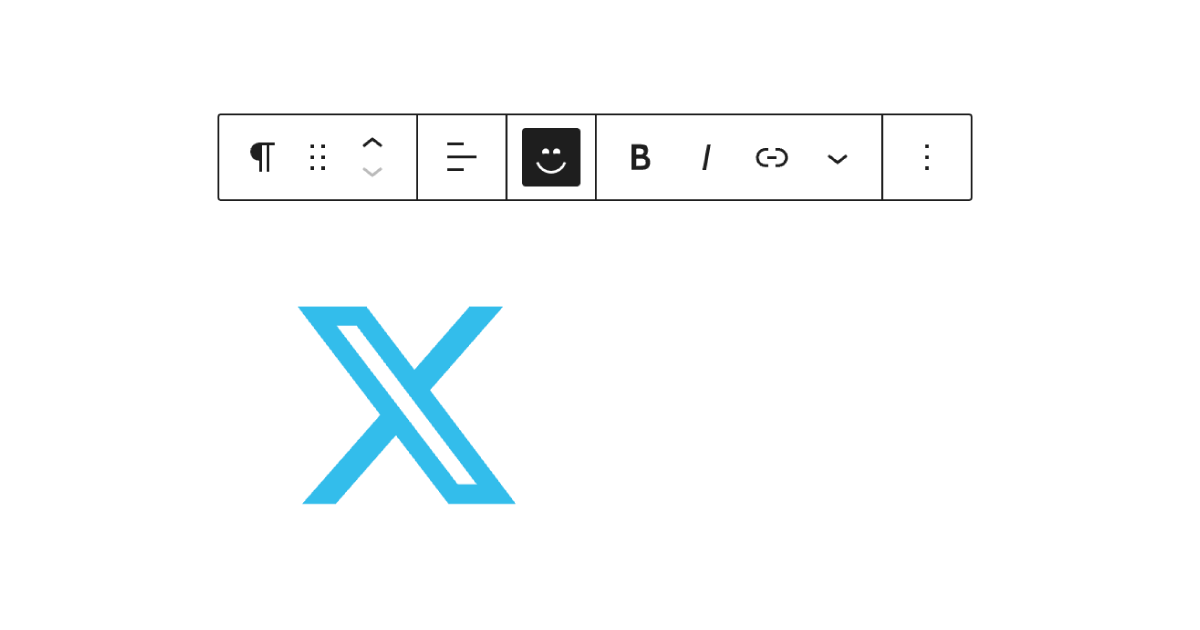
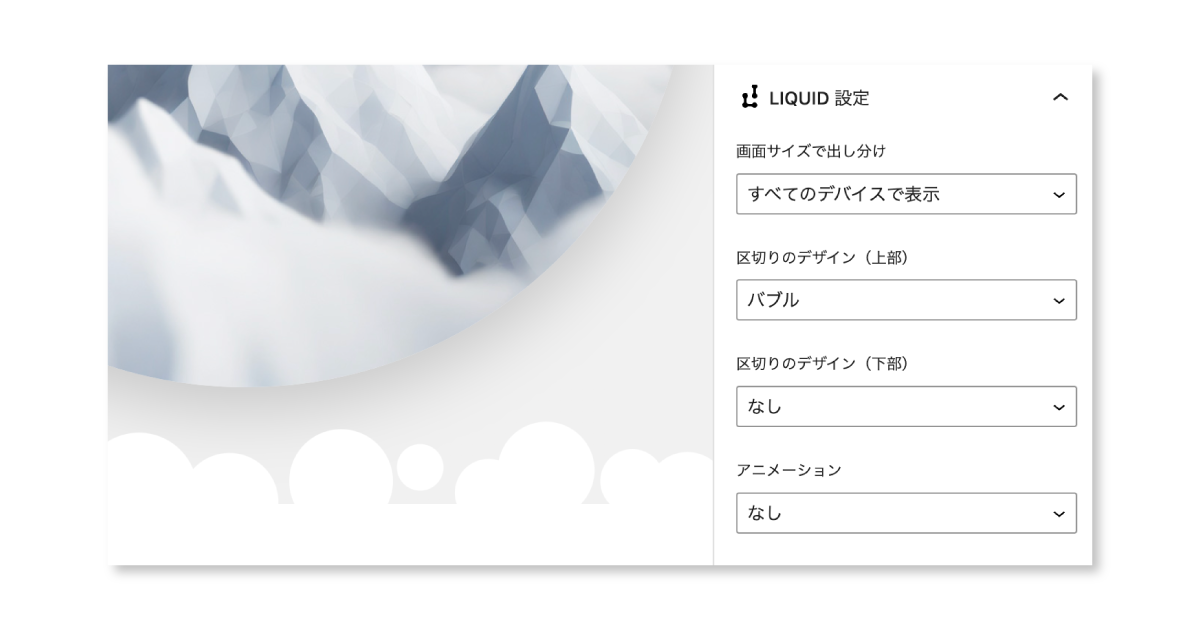
ブロックコントロール
ブロックを選択し、サイドバーの「LIQUID 設定」から、画面サイズの出し分け、セッション区切りのデザイン(グループブロックで対応)、アニメーションを設定できます。

また、テキストを選択し、アイコンをインラインにリンク付きで挿入できます。