WordPressブロックエディターの使い方
LIQUID PRESS BLOCK MANUAL-
WordPressブロックエディターの使い方
New コピペで使える!ブロックパターンギャラリーをリリースしました!
LIQUID PRESS は、ブロックエディターに対応しています。 ブロックエディターにより、ノーコードでリッチなデザインを簡単に作成することができます。

無料!Gutenbergブロックテンプレートプラグインを公開しました!
会話形式の吹き出し、ポップアップバナー等についてはプラグインがあります。
デザイン変更については、無料デザインスキン&パーツもご覧ください。
注意事項
※ブロックエディターは、WordPress本体のコア機能に依存します。本体の仕様変更等によって、エディター仕様も変更される場合があります。予めご了承ください。
※ブロックエディターで問題が発生する場合は、よくある質問をご覧ください。 -
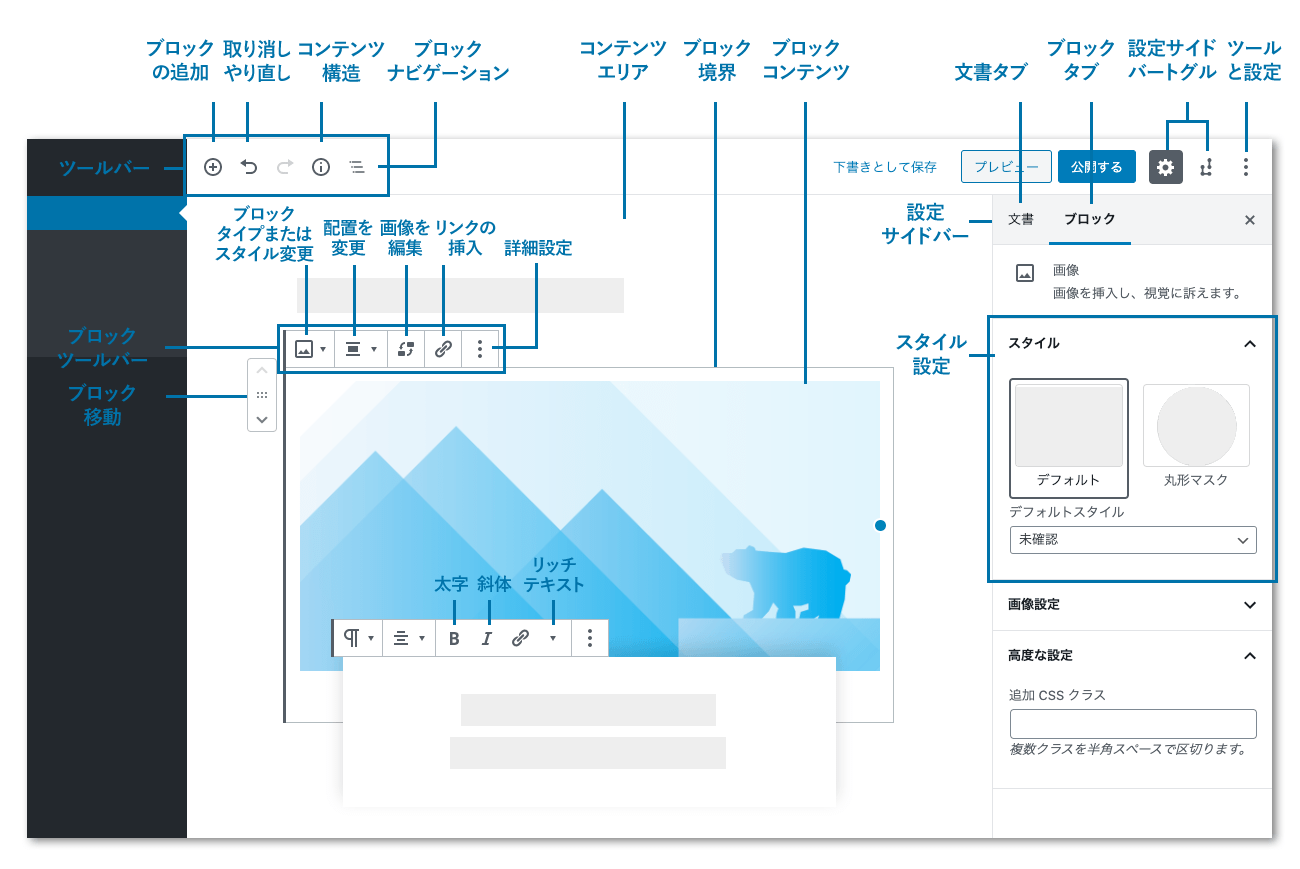
各部名称
ブロックエディター編集画面の各部名称
ブロックエディター編集画面の各部名称(WordPress 5.3 時点)。
※WordPress本体のバージョンにより異なります。
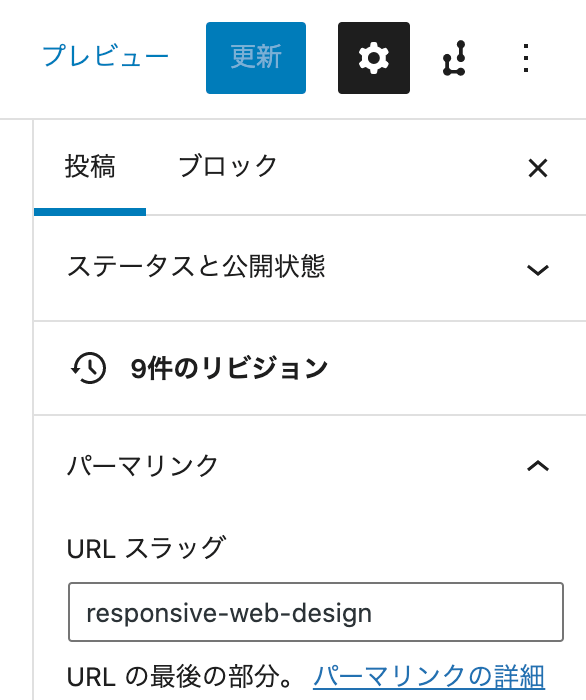
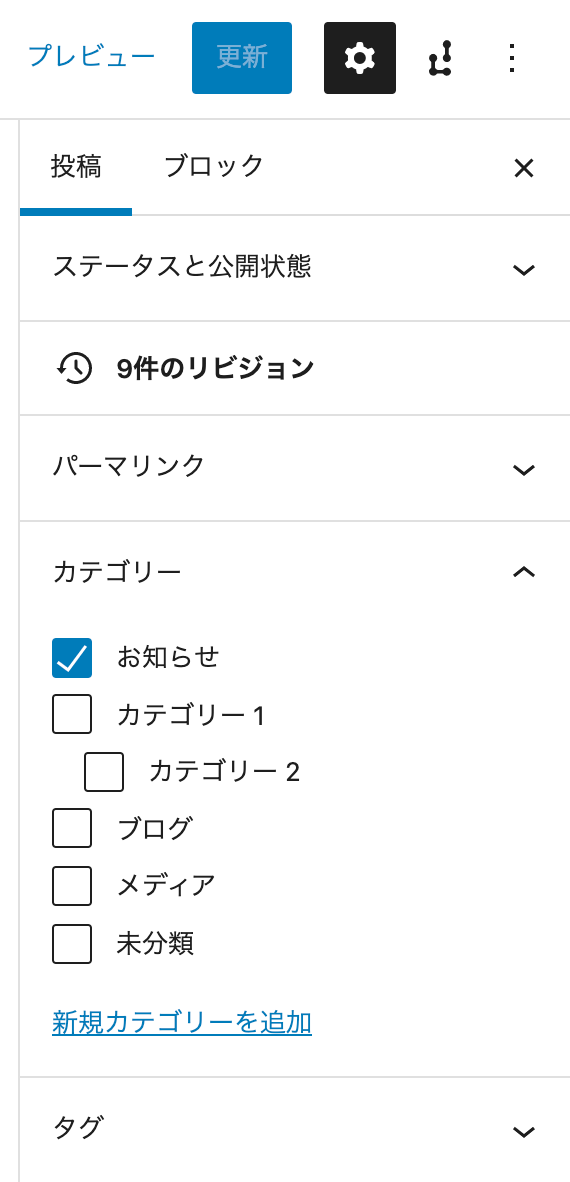
文書設定
パーマリンク

カテゴリー・タグ

アイキャッチ画像

-
エディター設定
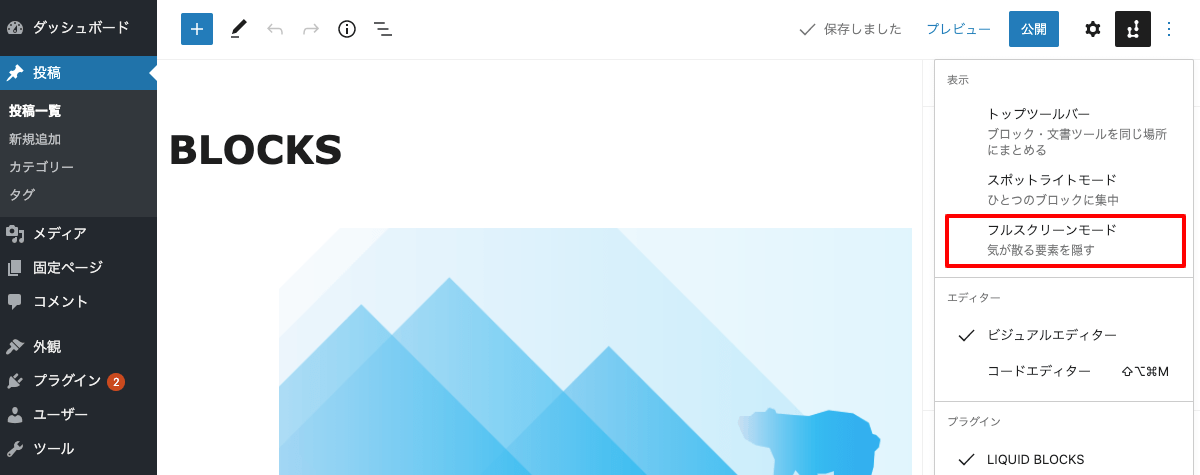
フルスクリーン解除
WordPress 5.5 からは、フルスクリーンモードがデフォルトで有効になっています。
右上のツール設定を開き、フルスクリーンモードのチェックを外すと解除することができます。
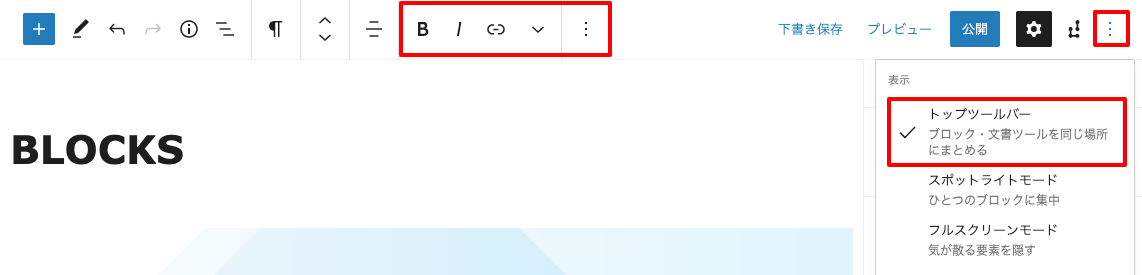
トップツールバー
各ブロック上に表示される、ブロックツールバーはトップに固定することができます。
右上のツール設定を開き、トップツールバーにチェックを付けます。標準設定だと使いにくい場合は試してみてください。
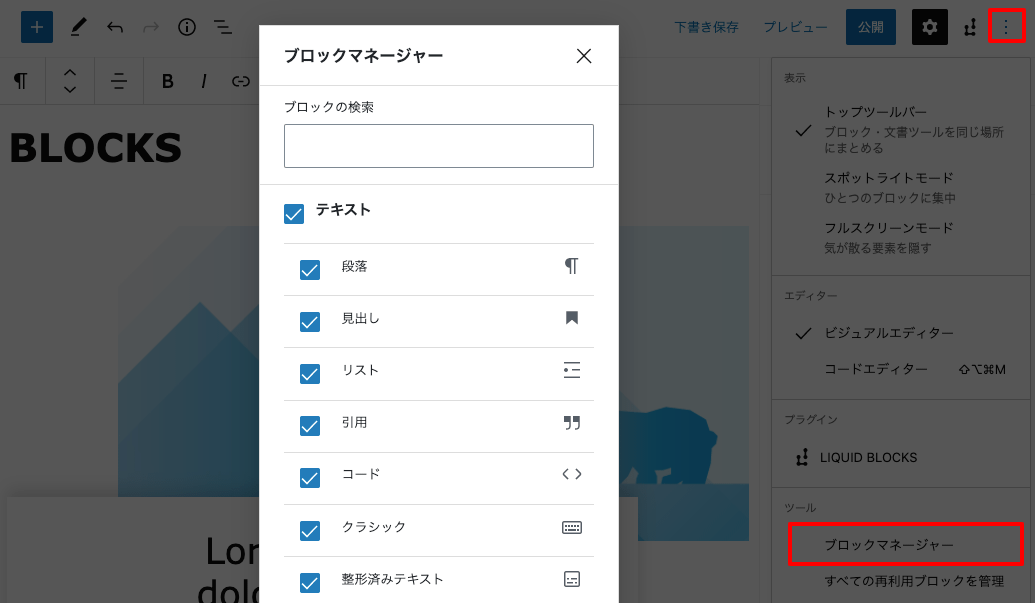
ブロックマネージャー
挿入する際に表示される、ブロックの候補をカスタマイズすることができます。
右上のツール設定を開き、ブロックマネージャーを押下し、使用しないブロックのチェックを外します。候補が沢山ありすぎて使いにくい場合は変更します。
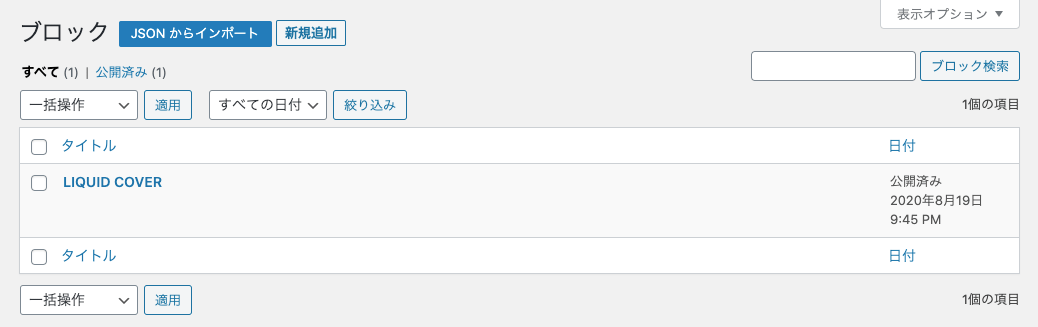
再利用ブロックを管理
再利用ブロックを管理することができます。
右上のツール設定を開き、再利用ブロックを管理を押下すると、管理ページに遷移します。 通常の記事のように編集、削除したり、JSON形式でインポートおよびエクスポートすることができます。
-
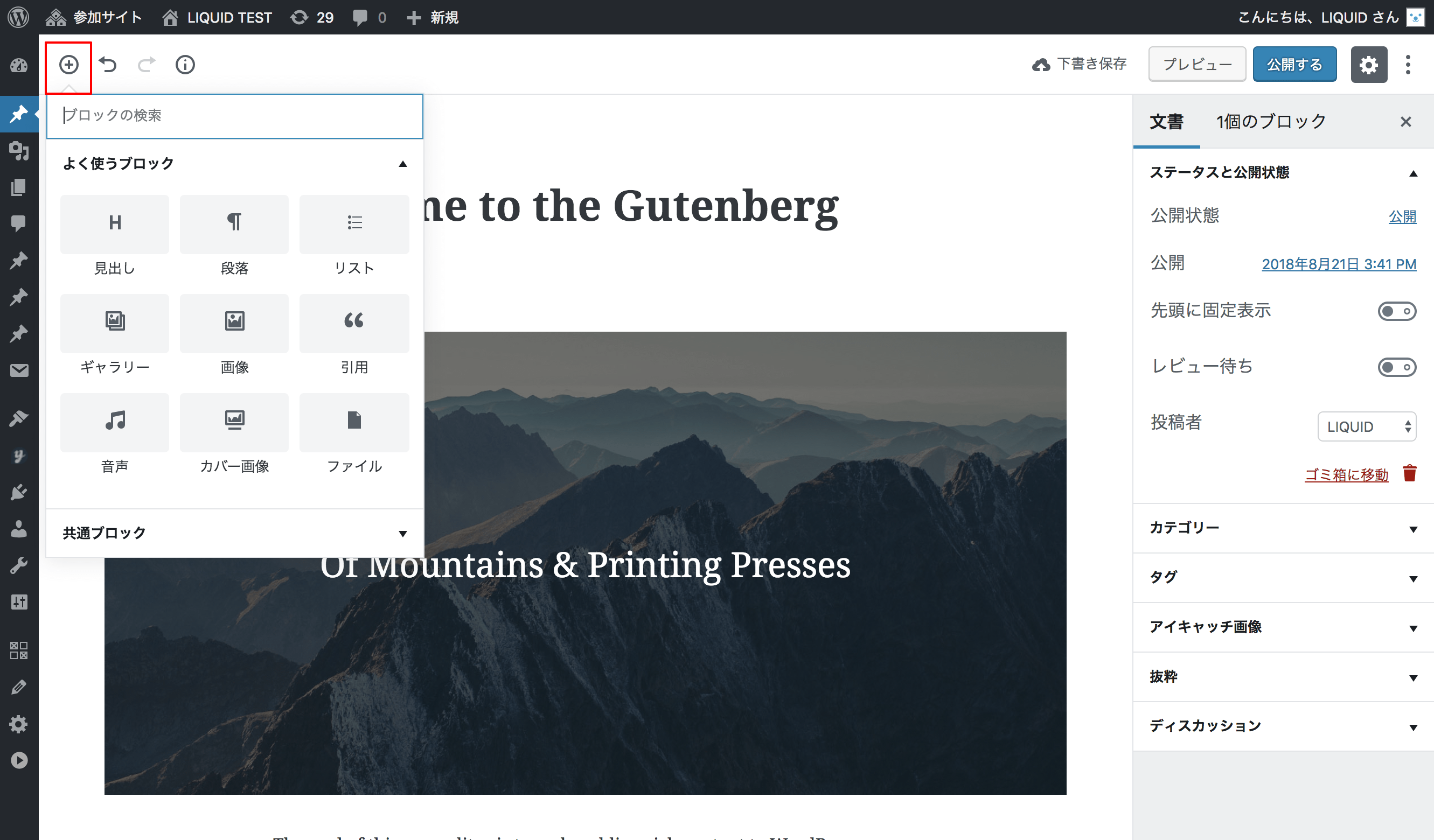
ブロックの作成
プラスアイコンを押下すると、ブロックの候補が表示されます(ブロックの一覧)。
ブロックを選択すると挿入されます。ブロックツールバーには、サイドバーやメニューの内容はブロックにより異なります。
代表的なブロック
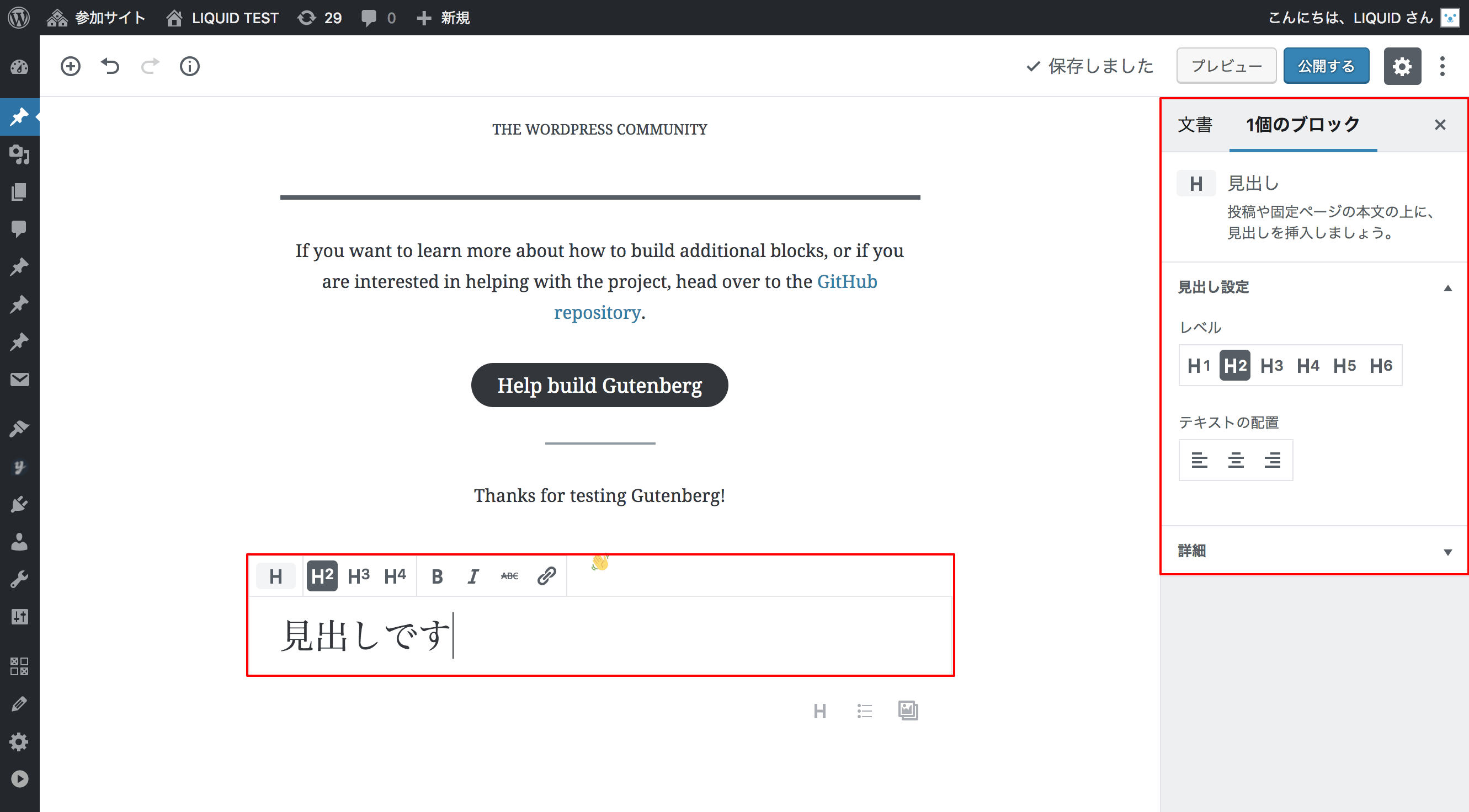
見出しブロック

段落ブロック

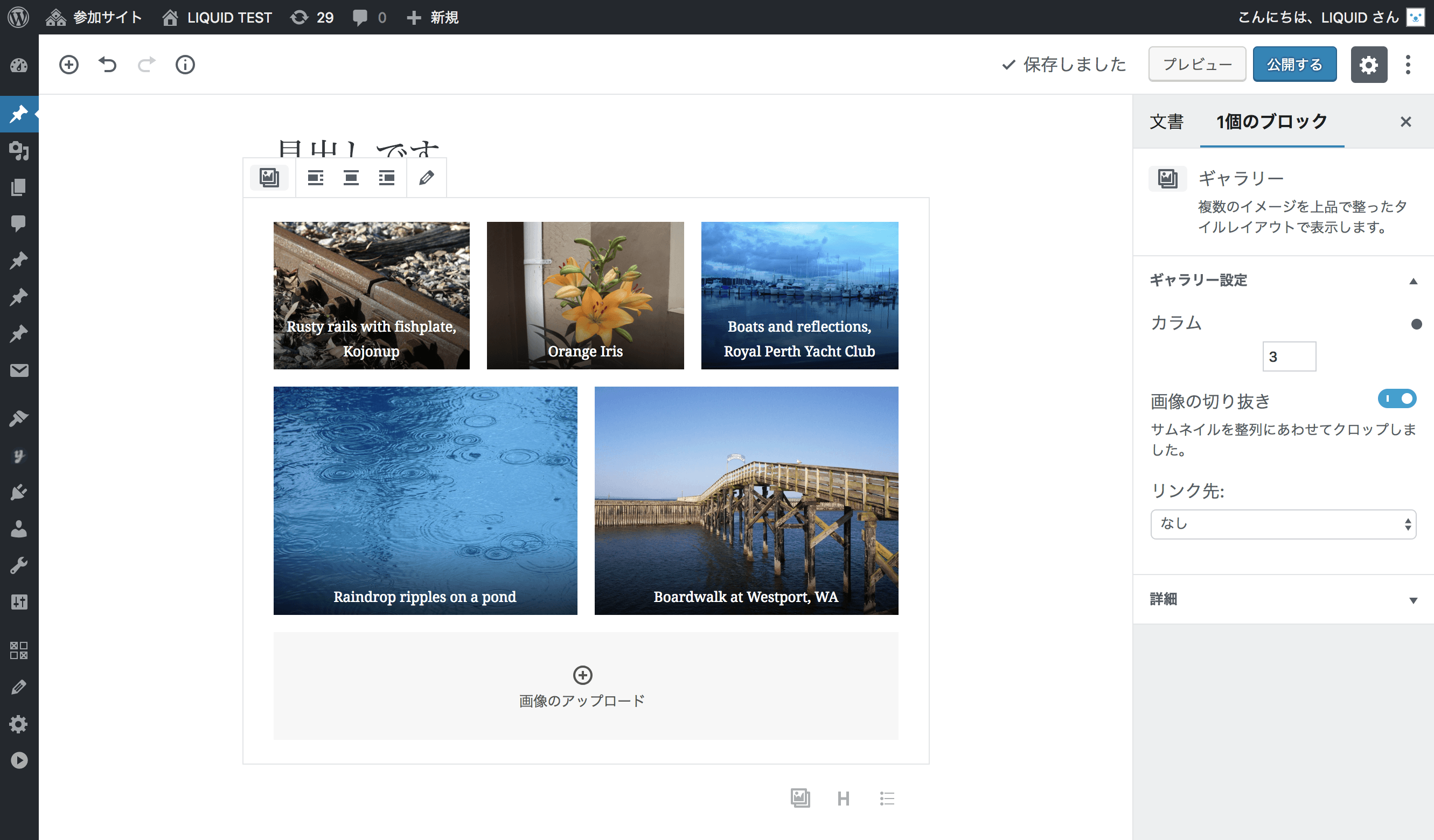
ギャラリーブロック

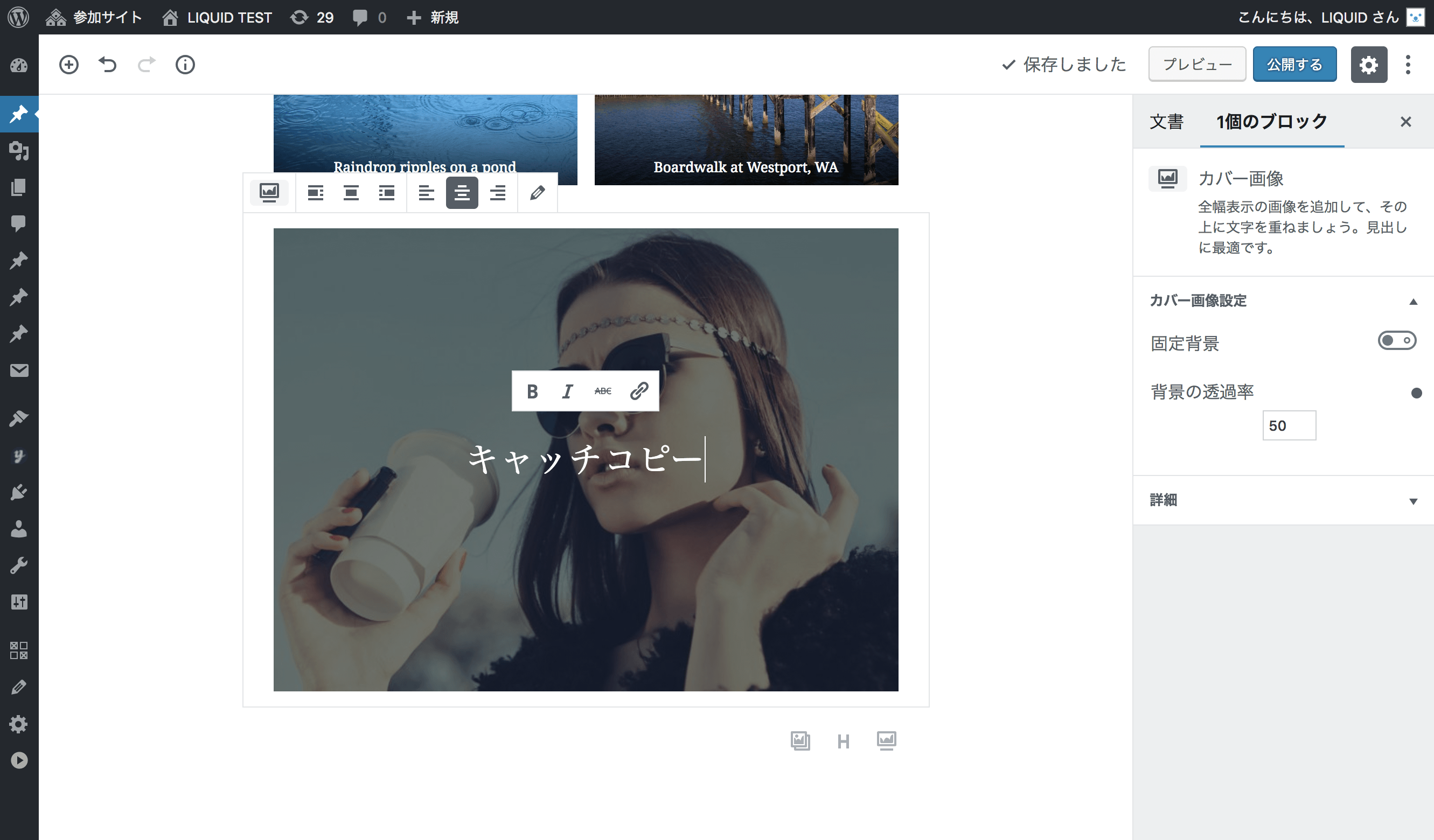
カバーブロック

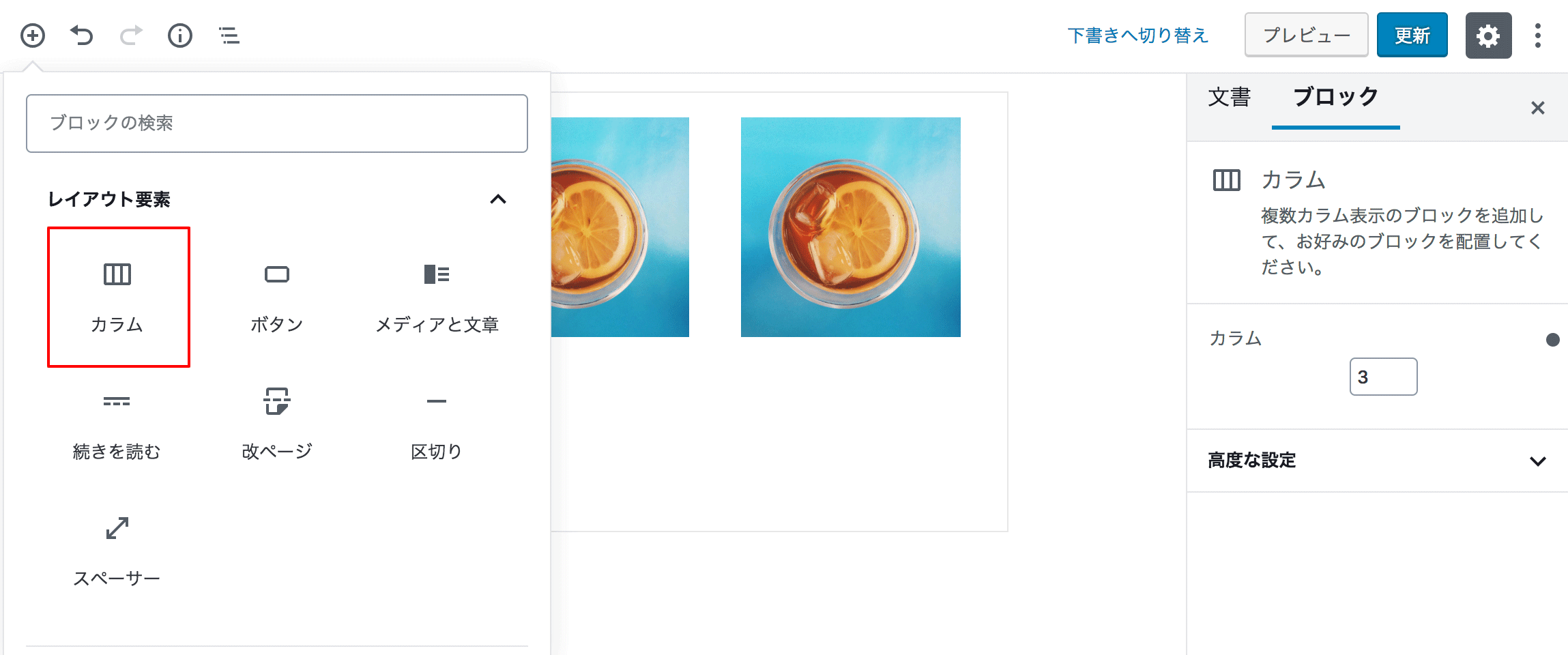
カラムブロック

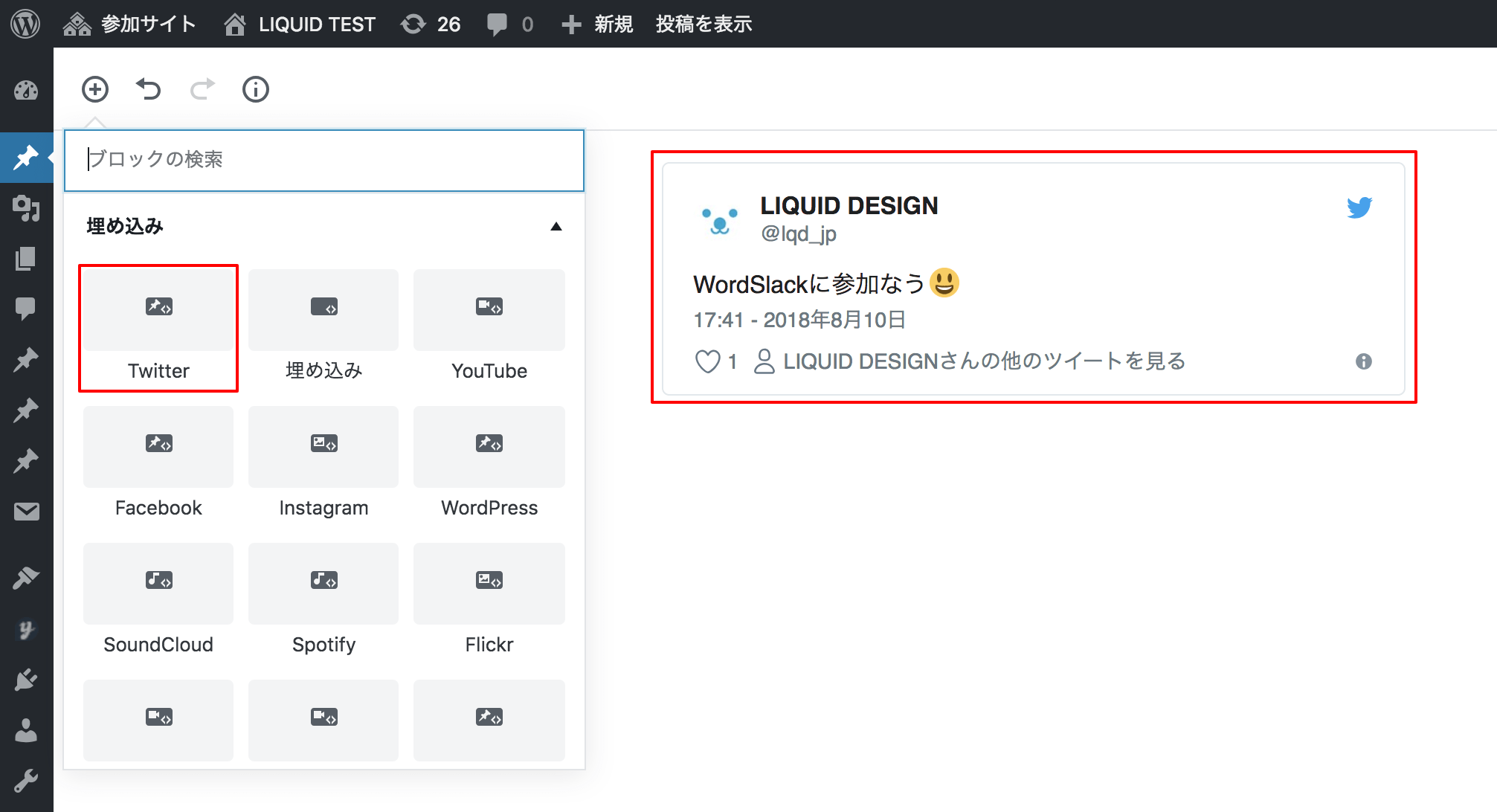
埋め込みブロック

-
ブロックの操作方法
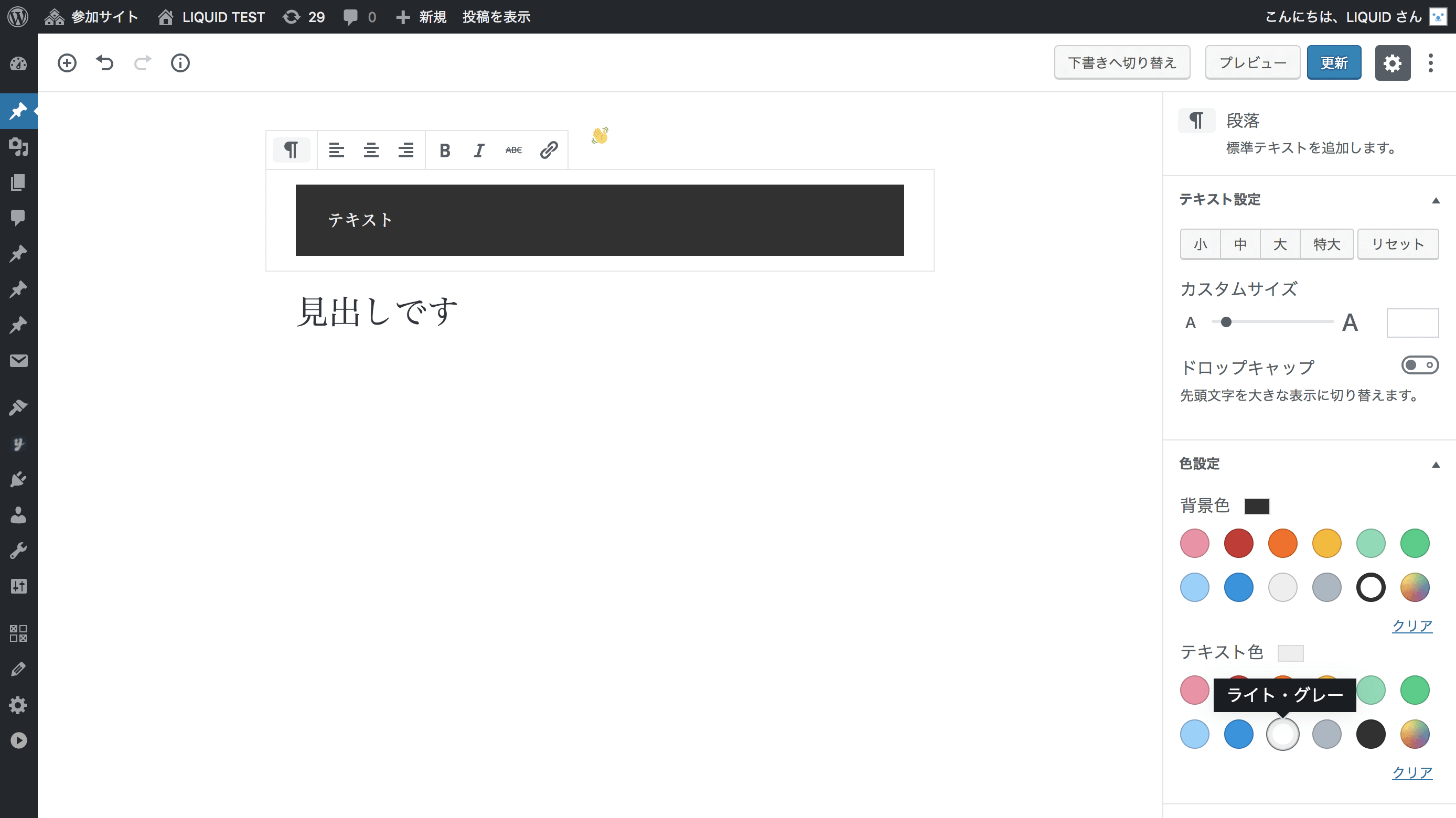
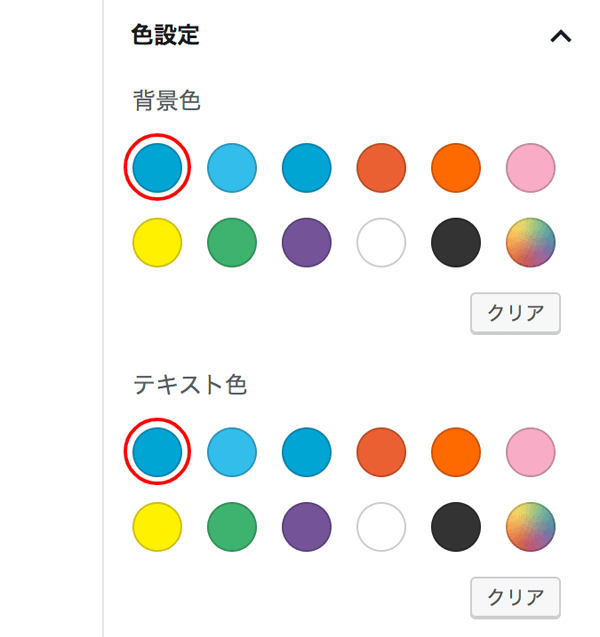
ブロックの色設定
対応するブロックでは、サイドバーで背景色や文字色等を設定することができます。 LIQUID PRESS では、一番左上の色は「テーマカラー」と連動しています。
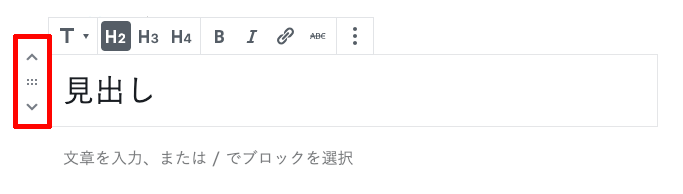
ブロックの並び替え
ブロックにフォーカスすると、左側に並び替えツールが表示されます。
上下アイコンを押下またはドラッグしてブロックを移動することができます。
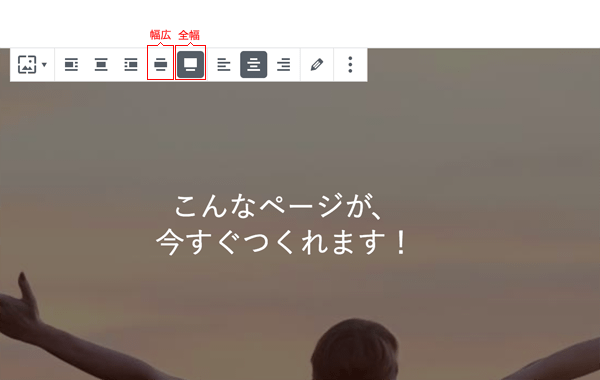
ブロックの幅広/全幅
対応するブロックでは、幅広、全幅のレイアウトを選択することができます。
幅広:通常ブロックより少し幅が広く表示されます。
全幅:画面幅いっぱいに表示されます。※1カラムのページ向け。
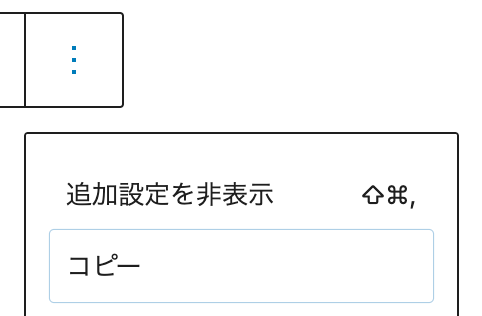
ブロックをコピー
ブロック上のメニュー(3点リーダー)から「コピー」します。貼り付けしたい位置で一旦「段落」を作成し、ペースト(Ctrl+V or Cmd+V)できます。
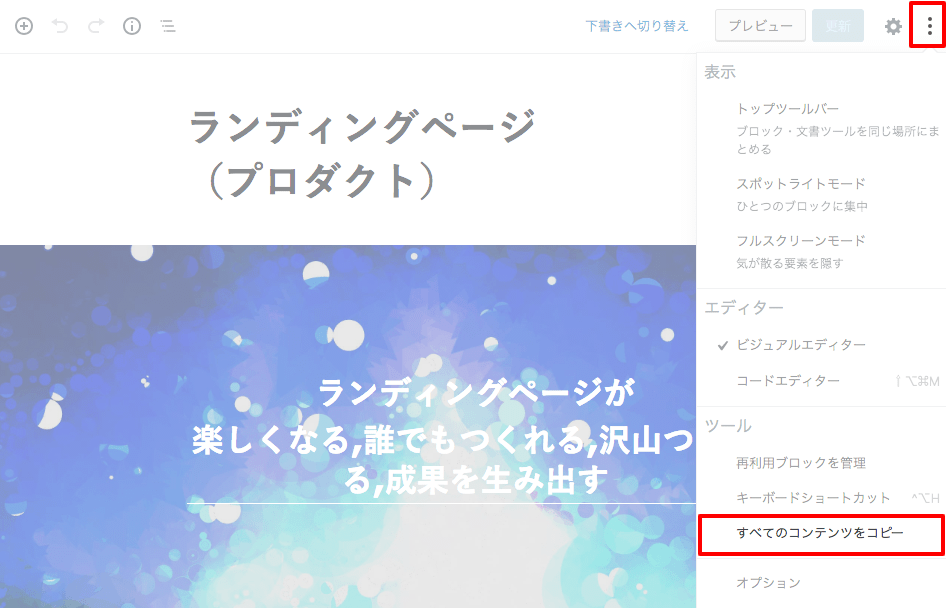
すべてのコンテンツをコピー
ブロック右側のメニュー(3点リーダー)から「すべてのコンテンツをコピー」します。
本文エリア上で右クリック「貼り付け」できます。
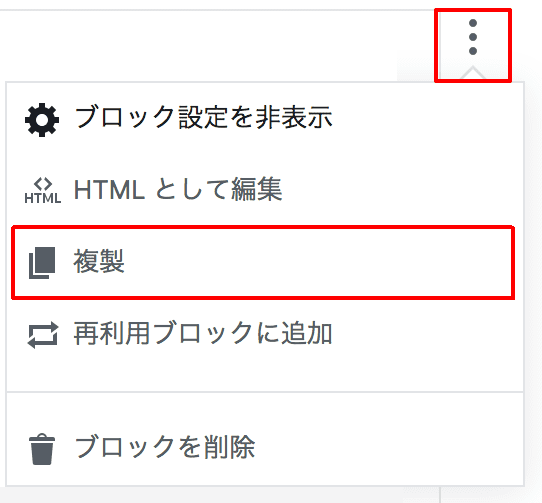
ブロックの複製
ブロック右側のメニュー(3点リーダー)から「複製」できます。
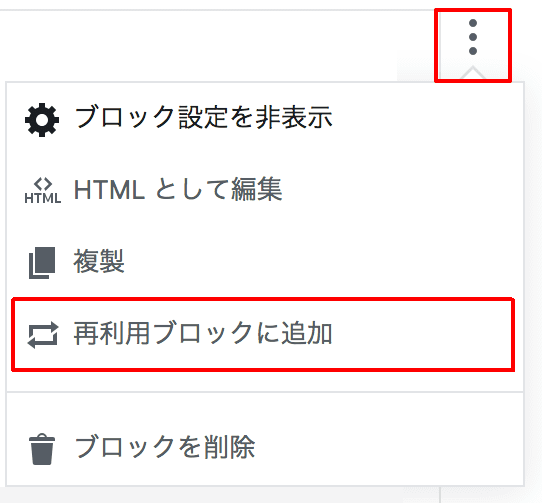
再利用ブロック
ブロックの内容を保存して再利用できる機能です。よく使うブロックを保存しておくと便利です。
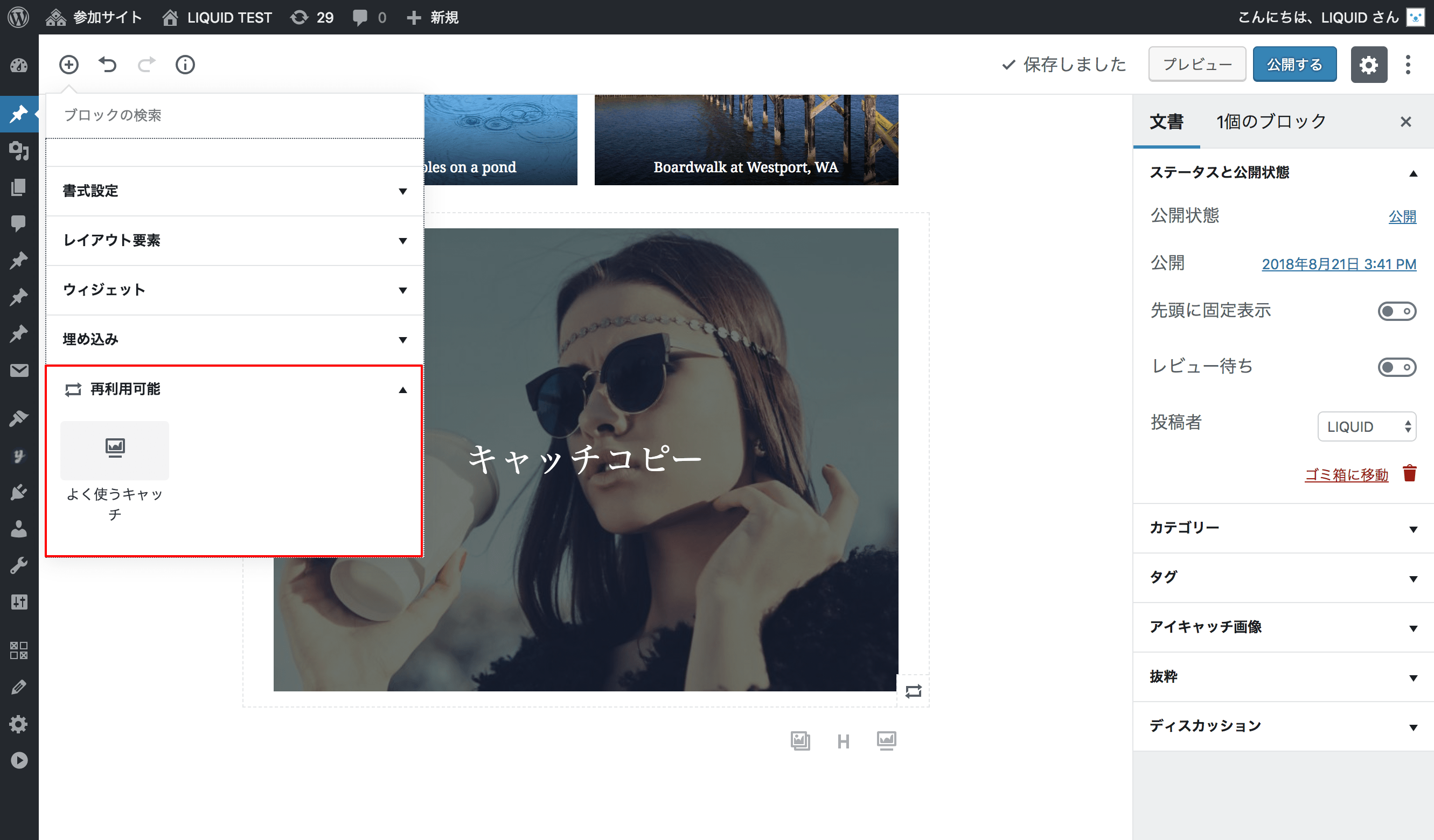
ブロック右側のメニュー(3点リーダー)から「再利用ブロックに追加」できます。名前をつけて保存します。 「再利用可能」ブロックの中に、保存したブロックが表示されます。個別に変更する場合は「通常のブロックへ変換」して編集します。
「再利用可能」ブロックの中に、保存したブロックが表示されます。個別に変更する場合は「通常のブロックへ変換」して編集します。

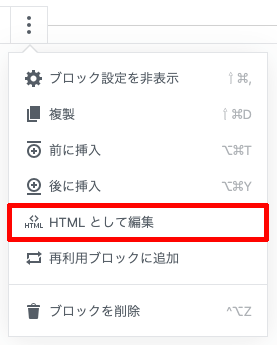
HTMLとして編集
ブロック右側のメニュー(3点リーダー)から「HTMLとして編集」できます。
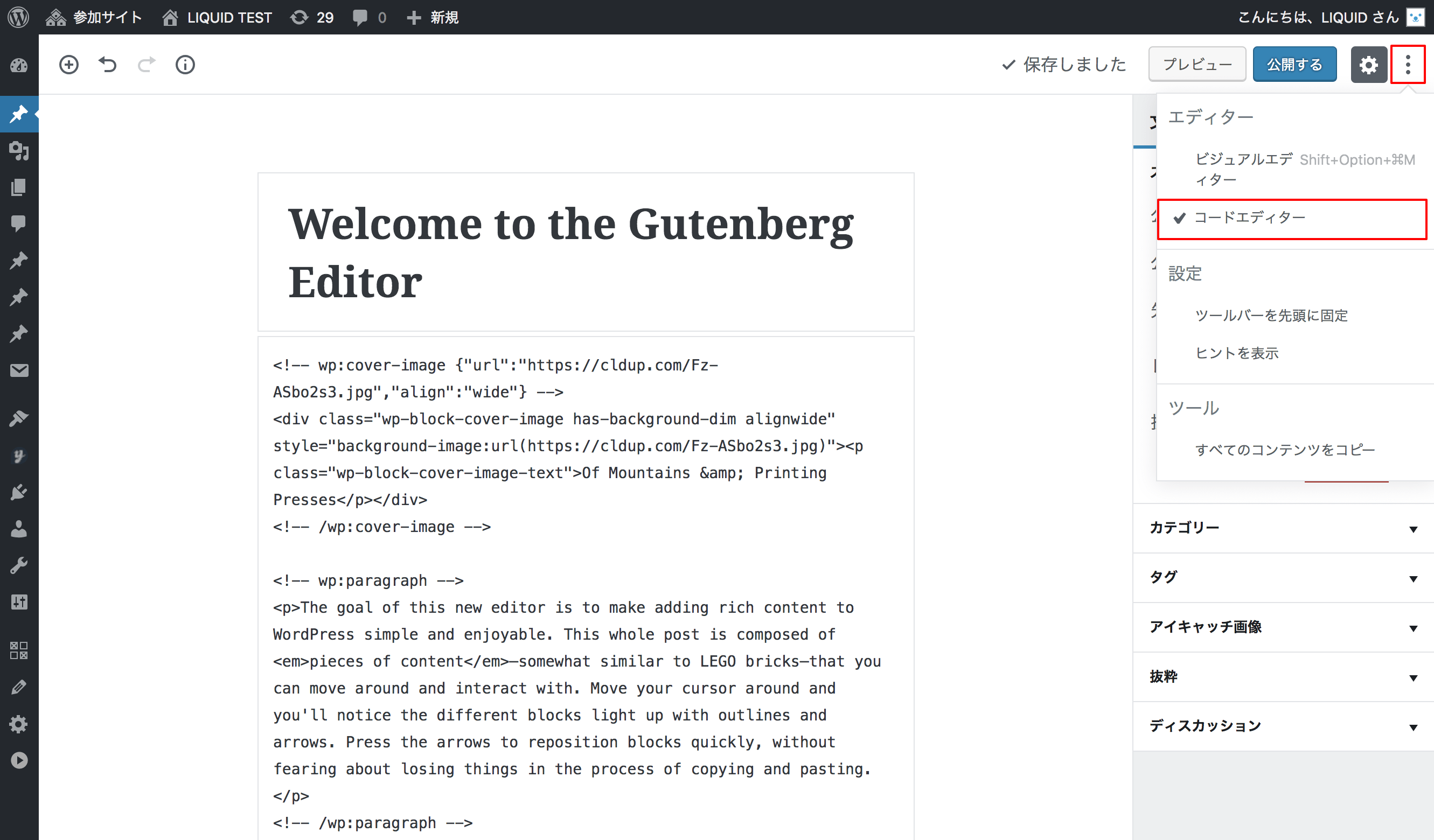
コードエディター
画面上部右上のメニュー(3点リーダー)から「コードエディター」に切り替えることができます。
旧テキストエディターのように、HTMLを編集するモードになります。
なお、ブロックはHTMLコメントで識別できるようになっています。<!-- wp:cover-image -->...<!-- /wp:cover-image -->
-
グループブロック
複数のブロックを選択して「グループ」化することができます。
グループブロックは、背景色や文字色を設定し、セクションとしてデザインに活用できます。
詳しくは動画マニュアルをご参照ください。
-
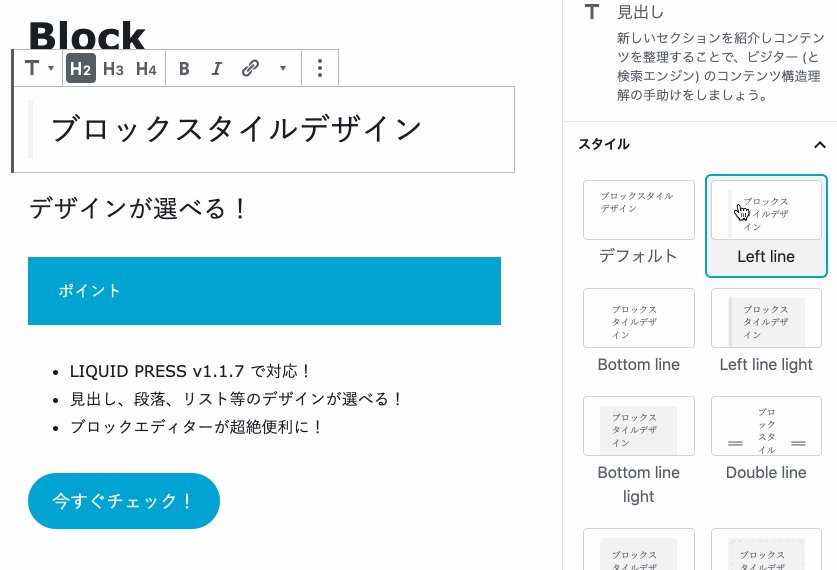
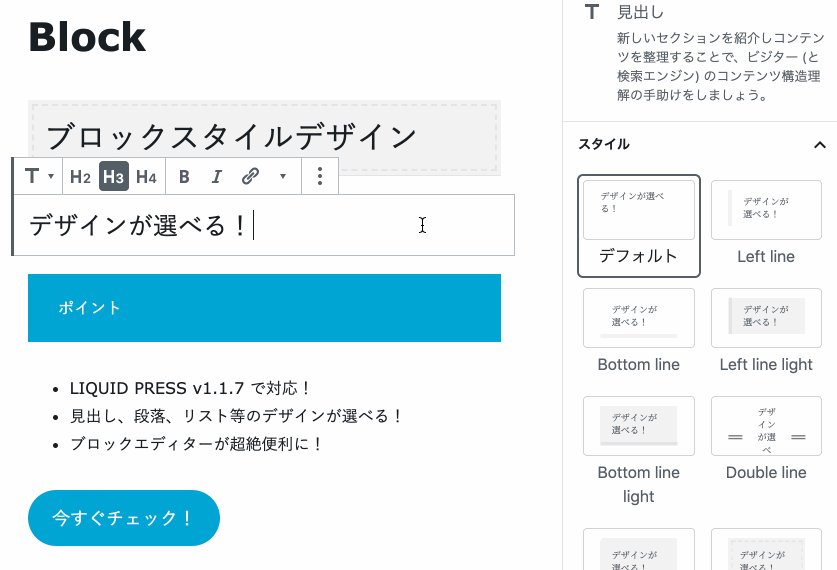
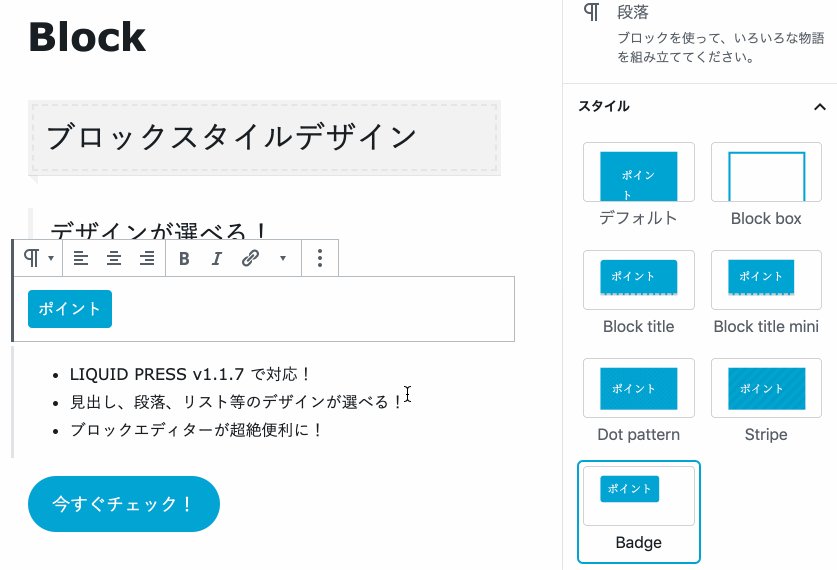
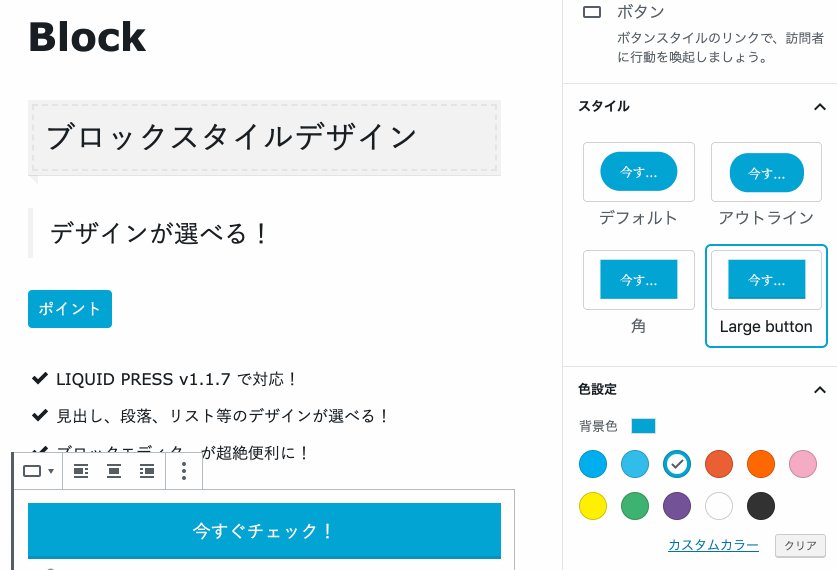
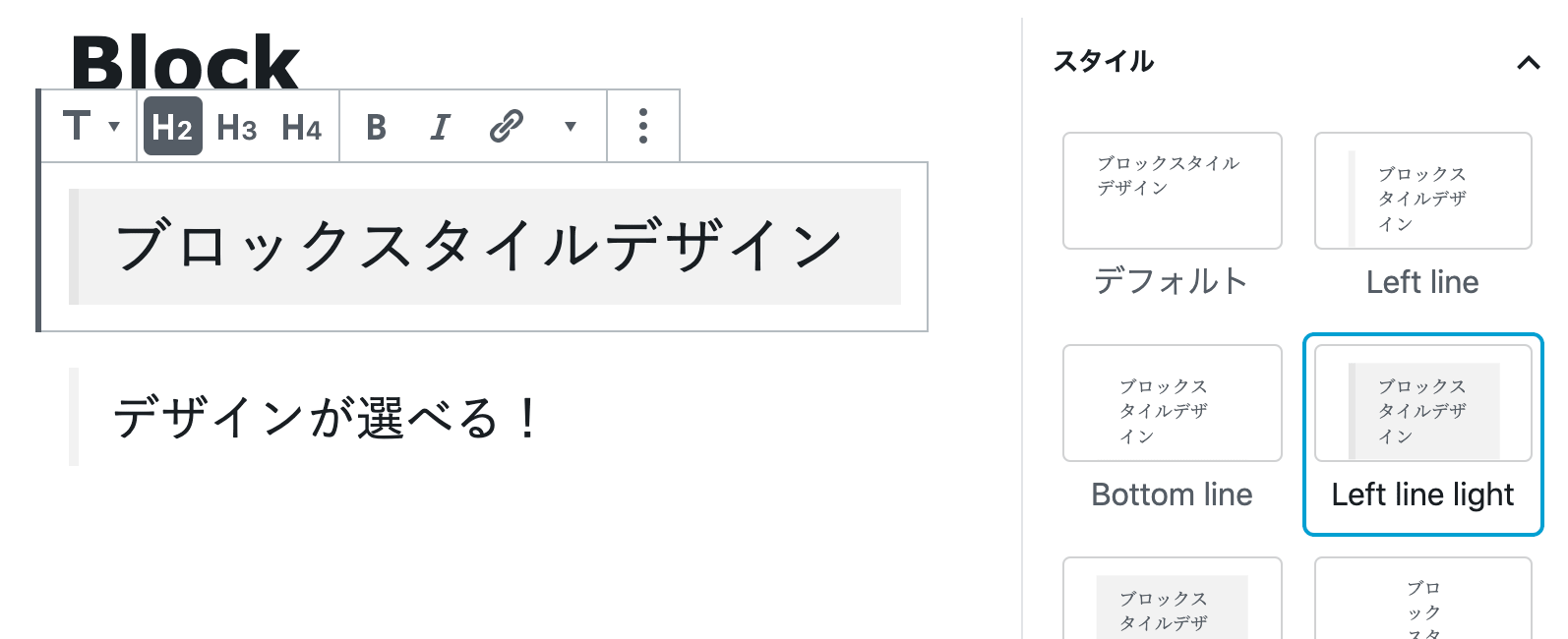
ブロックスタイル
ブロックスタイル
LIQUID PRESS では、ブロックスタイルを利用して簡単にデザインを変更することができます。
詳しくは、ブロックスタイルデザインをご参照ください。
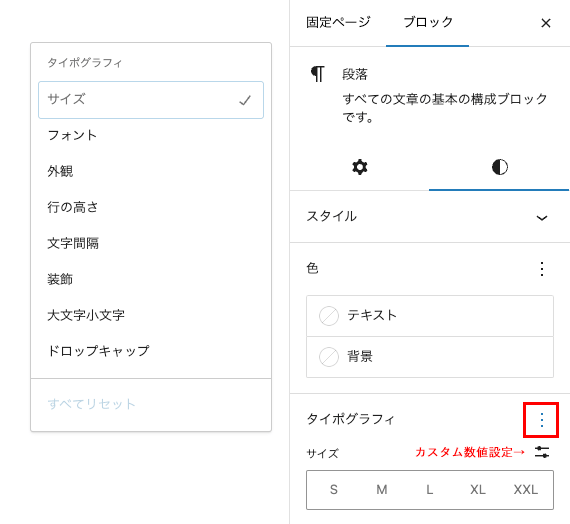
フォント
フォントサイズやフォントファミリーを設定することができます。
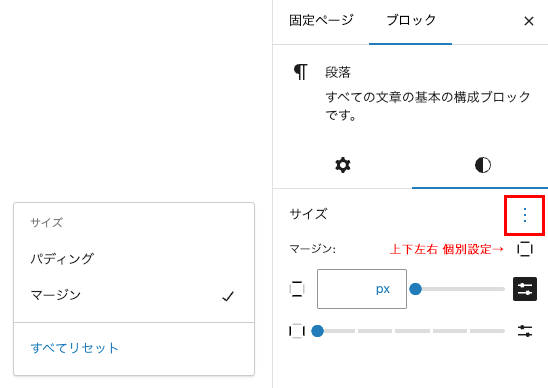
サイズ(マージン、パディング)
マージン、パディング、ブロックの間隔(グループブロック等において設定可)を設定することができます。
-
ブロックパターン
WordPress 5.5 からブロックパターン機能が利用できるようになりました。
ブロックパターンは、画像や段落等の複数ブロックをまとめてデザインパターン化したものです。 個別に編集可能な点が再利用ブロックとは異なります。
再利用ブロック:編集すると過去の物も変更される。個別の編集には「通常のブロックへ変換」が必要。
ブロックパターン:個別に編集可能。
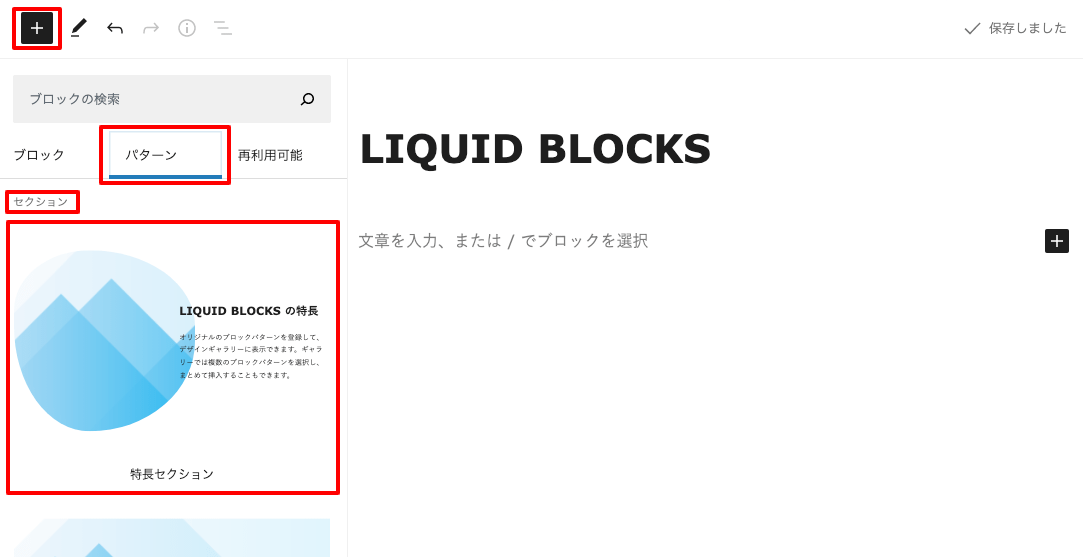
プラスアイコンを押下し、「パターン」タブからブロックパターンを選択して挿入します。
ブロックパターン作成方法
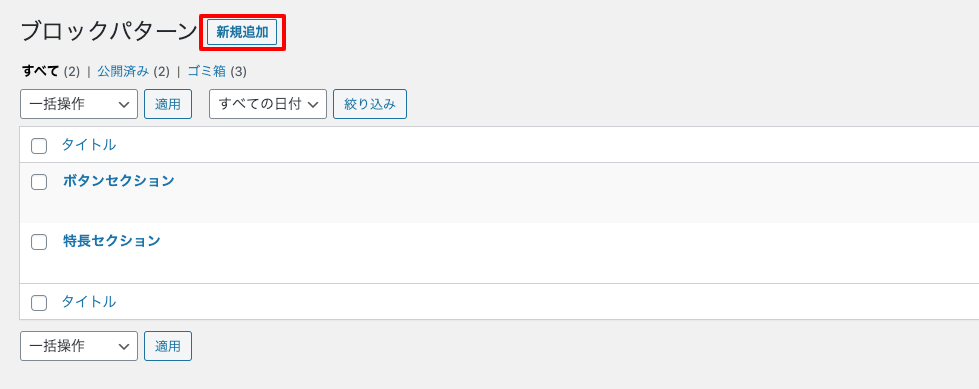
ブロックパターンを作成して追加することも可能です。
無料WordPress公式プラグイン「LIQUID BLOCKS」でブロックパターンを作成、管理することができます。 ブロックパターンの追加方法について、詳しくは下記をご参照ください。
ブロックパターンの追加方法について、詳しくは下記をご参照ください。
無料!Gutenbergブロックテンプレート LIQUID BLOCKS -
デザインカスタマイズ方法
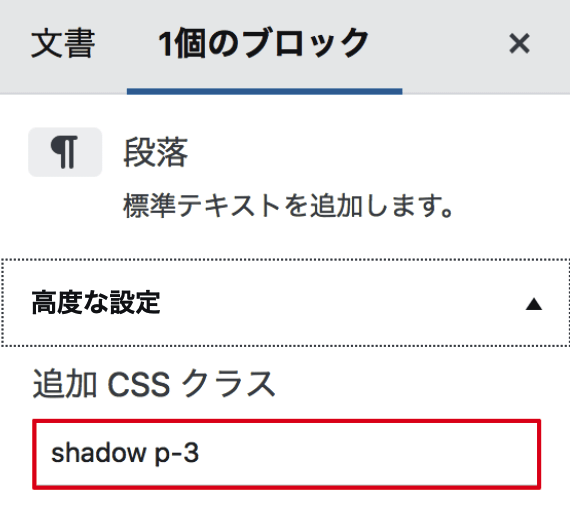
LIQUID PRESS では、ブロックスタイル機能で簡単にデザインを変更できますが、設定サイドバー>高度な設定>追加 CSS クラス で、 さらに詳細なカスタマイズをすることができます。
追加 CSS クラス
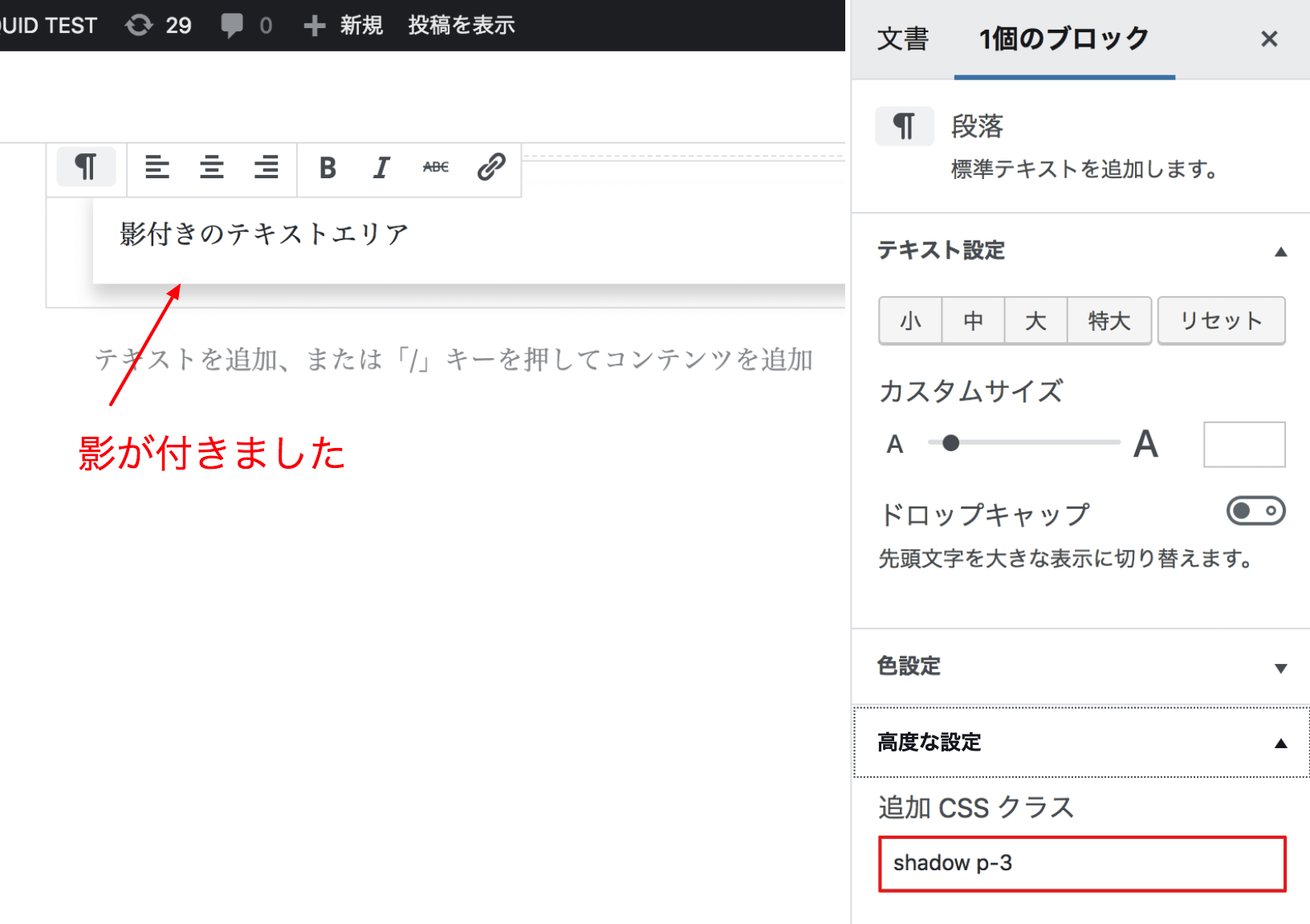
LIQUID PRESS では、Bootstrapに対応しているため、 豊富なCSSクラスを利用してレイアウトやスタイリングを行うことができます。影付きブロック
追加CSSクラス:shadow p-3
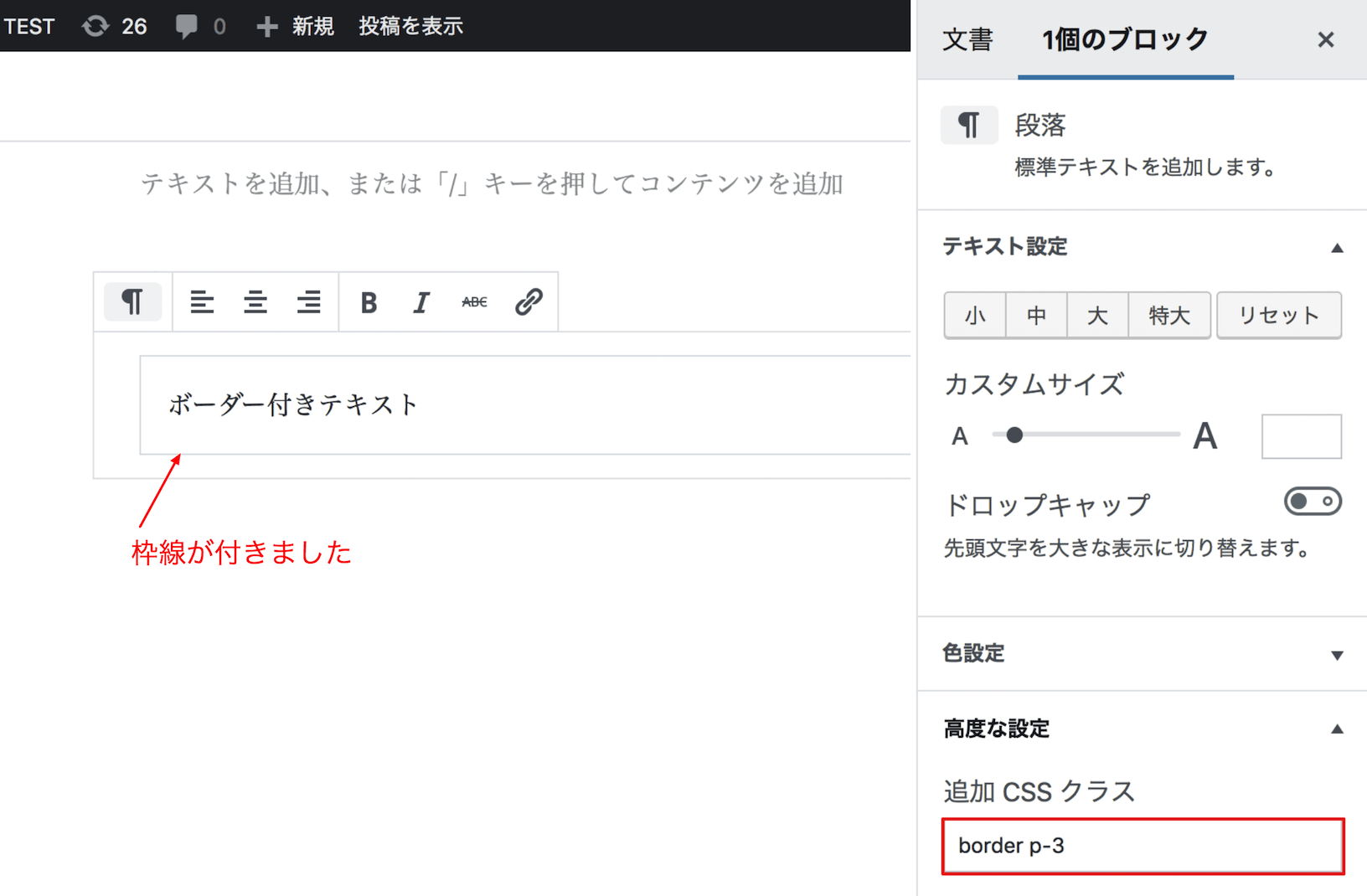
枠線付きブロック
追加CSSクラス:border p-3
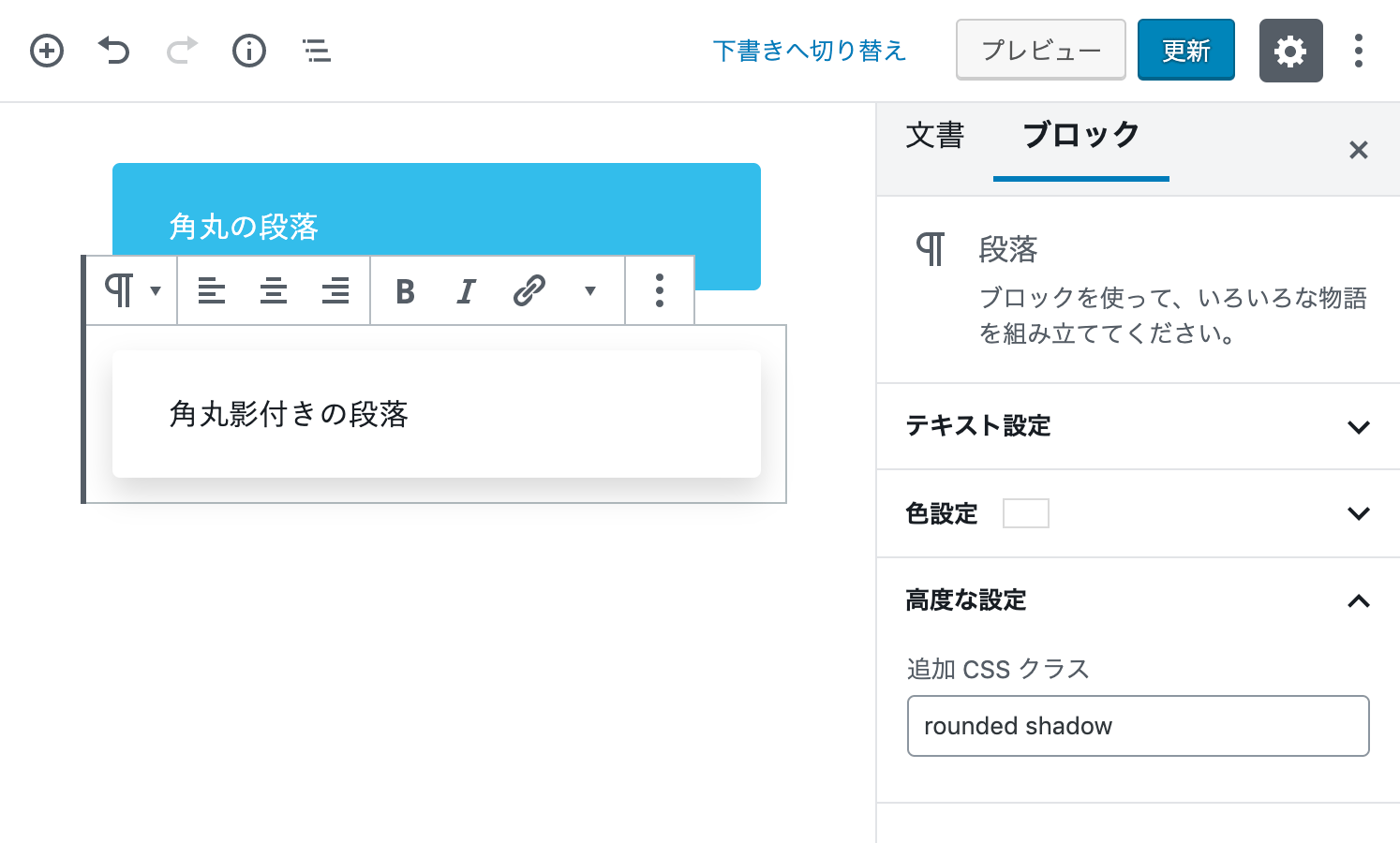
角丸のブロック
追加CSSクラス:roundedまたはrounded-circle
画像にも指定可能です。
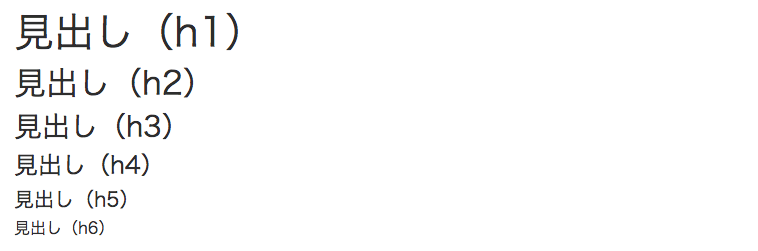
フォントサイズ
フォントサイズの調整が可能です。
追加CSSクラス:h1からh6
横幅のサイズ
横幅のサイズの変更が可能です。
追加CSSクラス:w-25 w-50 w-75 w-100 w-automargin
マージンの調整が可能です。
追加CSSクラス:m-0からm-5
上mt-0 右mr-0 下mb-0 左ml-0 中央寄せm-autopadding
パディングの調整が可能です。
追加CSSクラス:p-0からp-5
上pt-0 右pr-0 下pb-0 左pl-0display
ディスプレイの変更が可能です。
d-none d-inline d-inline-block d-block d-table d-flex
使用可能なCSSクラスについて詳しくはこちらをご覧ください。 -
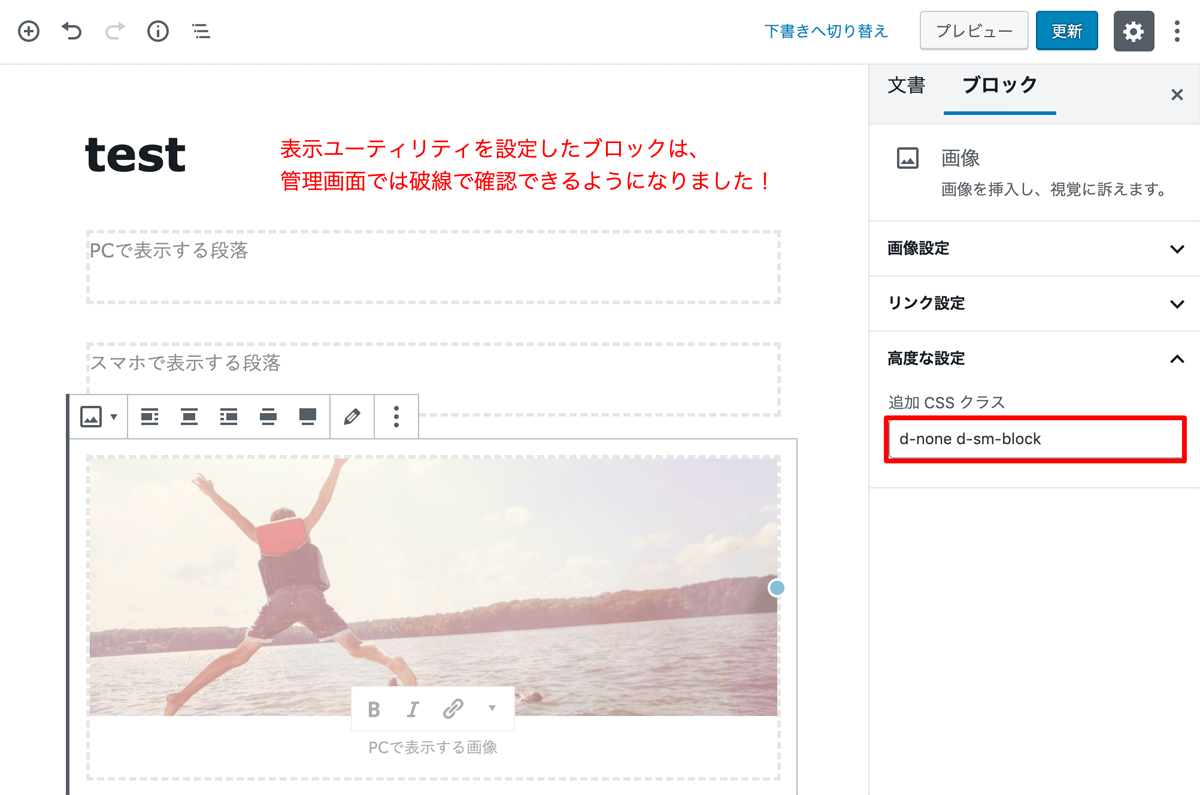
画面サイズによる出し分け
LIQUID PRESS では、ブロックのメニュー>詳細>追加CSSクラス に、表示ユーティリティを入力することで、 デスクトップとスマートフォン等でブロックを出し分けることが可能です。表示ユーティリティ(例)
ブロックを、デスクトップ向けとモバイルの向けの2つ作成して編集します。画面サイズ CSSクラス xsのみ非表示(デスクトップのみ表示) d-none d-sm-block xsのみ表示(モバイルのみ表示) d-block d-sm-none  さらに詳細な出し分けは 表示ユーティリティ をご参照ください。
さらに詳細な出し分けは 表示ユーティリティ をご参照ください。
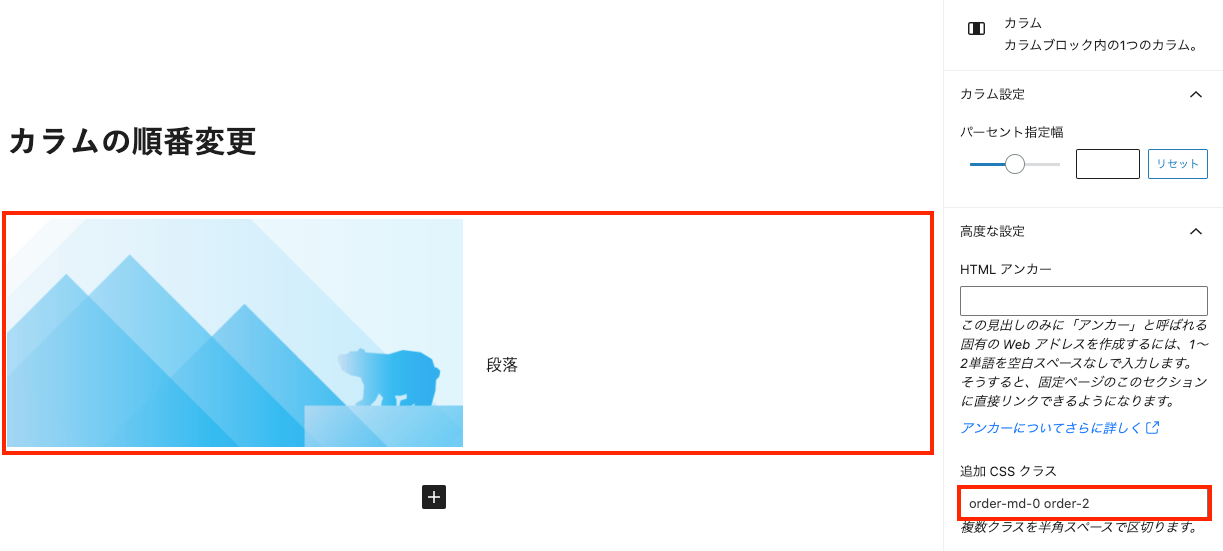
カラムの順番を変更する
デスクトップとスマートフォンで、カラムの順番を変更することができます。
例:「カラム」ブロックに対して、追加 CSS クラスorder-md-0 order-2を指定します。
デスクトップでは画像が先(左)。 スマートフォンでは画像が後(下)。
スマートフォンでは画像が後(下)。

-
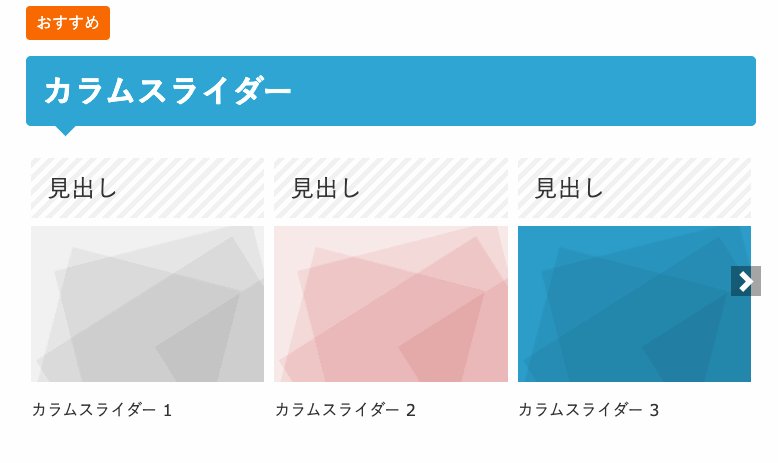
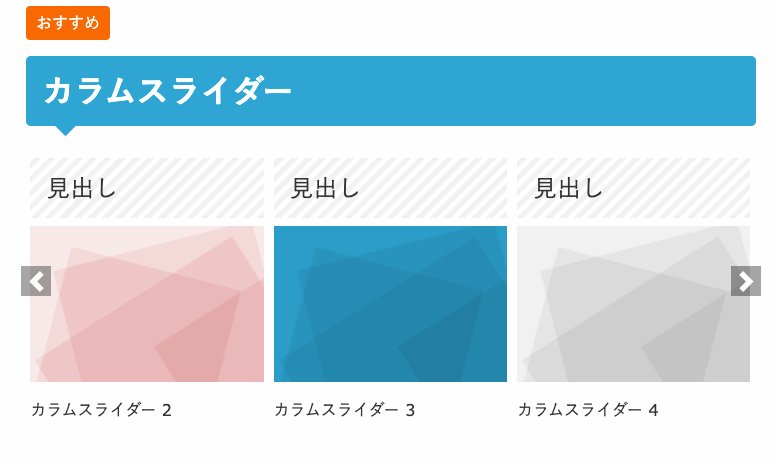
スライダー
カラムスライダー、フェードスライダー、手動スクロールスライダーなどを簡単に作成できます。
詳しくは ブロックスタイルデザイン をご参照ください。
-
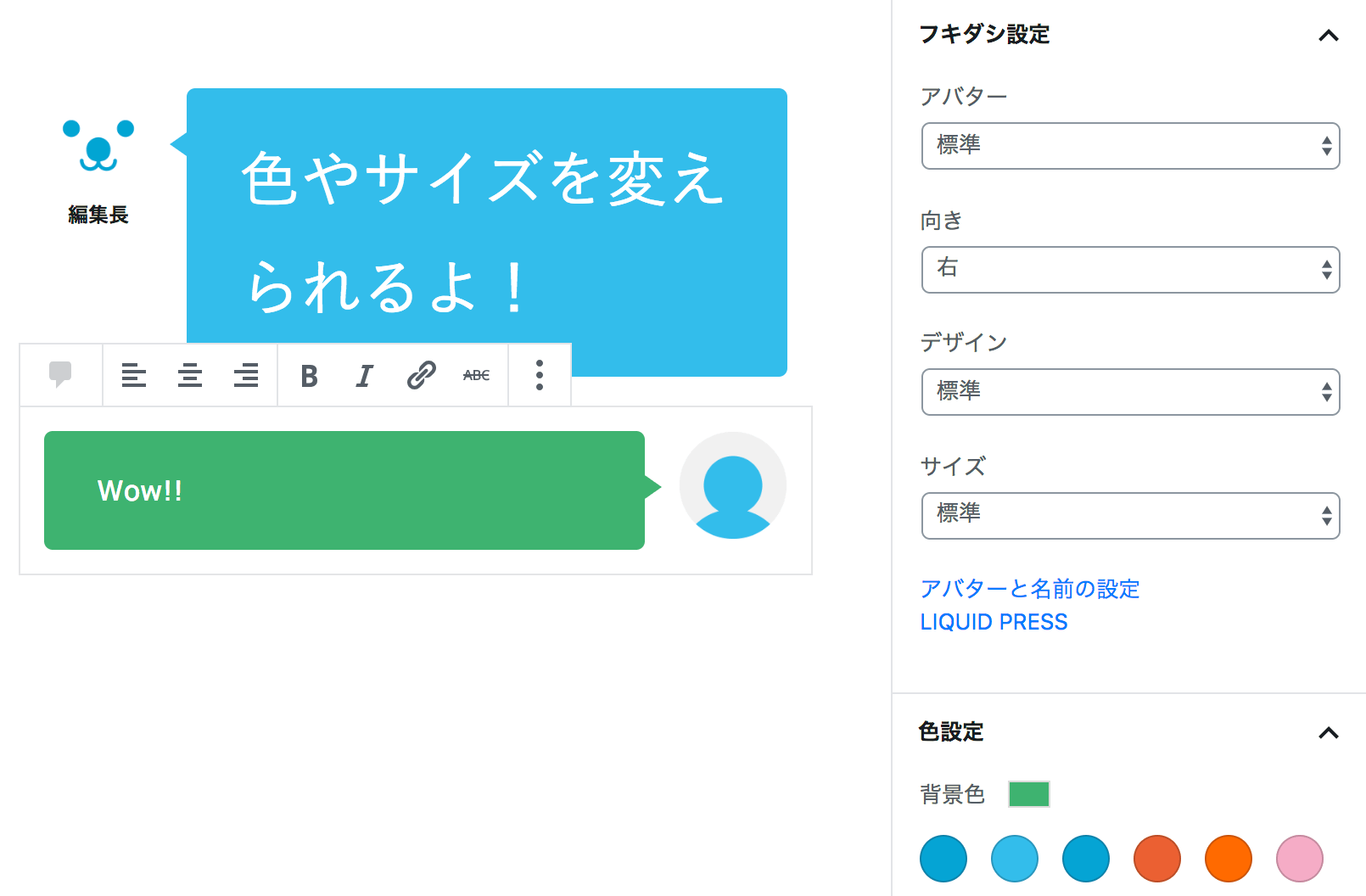
吹き出し
会話形式の吹き出しが作成できる、無料WordPress公式プラグインです。
詳しくは LIQUID SPEECH BALLOON をご参照ください。
LIQUID PRESS では、WordPressブロックエディター対応を推進しております。