LIQUID PRESS テーマでは、簡単に新しい広告コードを追加することができます。
また、ここで追加したコードは、テーマをバージョンアップしても問題なく引き継がれます。
対象テーマ
LIQUID PRESS シリーズ※LIGHTを除く
ページ単位の広告とは?
AdSenseの新しいモバイル広告フォーマットです。アンカー広告とモバイル全画面広告があります。
- アンカー広告:ページ下部に固定表示される広告
- モバイル全画面広告:ページ遷移時に画面全体に表示される広告
どちらも高い収益性が期待できるフォーマットです。 これまで、固定表示広告を導入するために、他の広告システムを利用していた方もいらっしゃるかもしれませんが、 これからはAdSenseでも固定表示広告を導入することができます。
ページ単位の広告は、1ページあたりの広告数の上限にはカウントされません。
また、関連性の高いコンテンツにだけ、広告が配信されるとのことで、ユーザーエクスペリエンスにも配慮がされています。
ページ単位の広告の設置方法
AdSense管理画面
ページ単位の広告を表示するには、広告コードを取得する必要があります。
管理画面>ページ単位の広告 からアンカー広告、モバイル全画面広告どちらか、または両方の
ステータスをアクティブに変更し、「コードを取得」します。

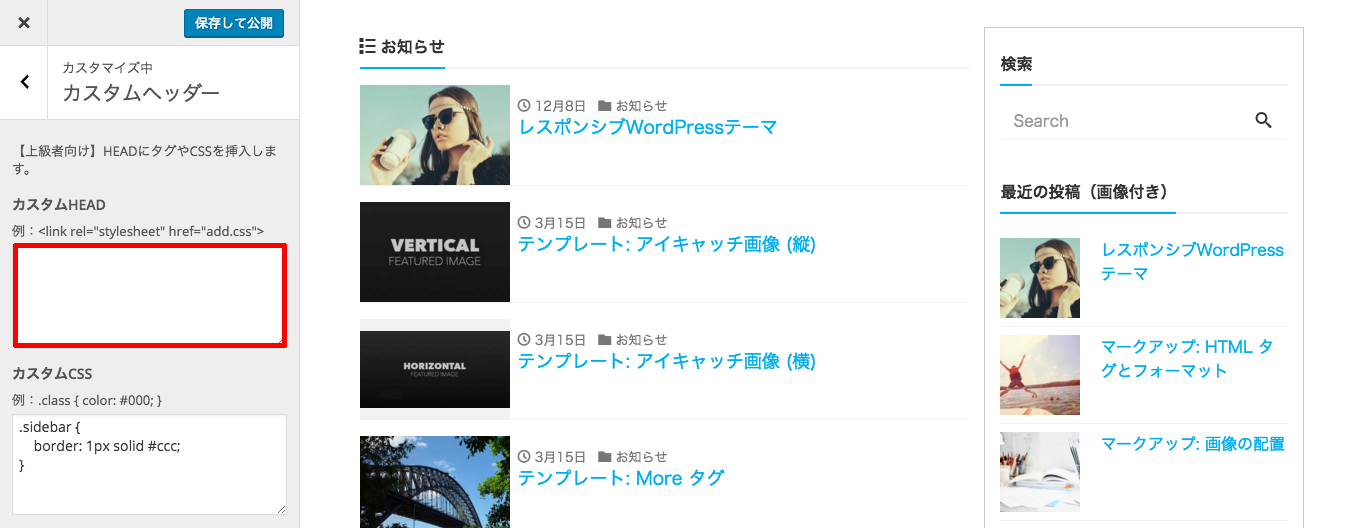
WordPress管理画面
管理画面>外観>カスタマイズ>カスタムヘッダー>カスタムHEAD からコードを挿入します。

カスタムHEADに、コードを入力して「保存して公開」します。
テストを実施
サイトのURLの末尾に、#googleads を付けてモバイル端末でアクセスします。
広告が表示されていればOKです。
開発状況の公開
LIQUID PRESS では、GitHubにてテンプレートの開発状況および更新履歴を公開しています。オープンな開発を行い、コミュニティなどからの貢献を受け取りやすくし、ユーザーさまにフィードバックしていきたいと考えております。
https://github.com/lqdjp/liquid-press/issues