LIQUID PRESS シリーズテーマでは、iPhone X の表示検証を行っております。
対象テーマ
- LIQUID PRESS シリーズ(0.9.7.2)
iPhone X 対応状況
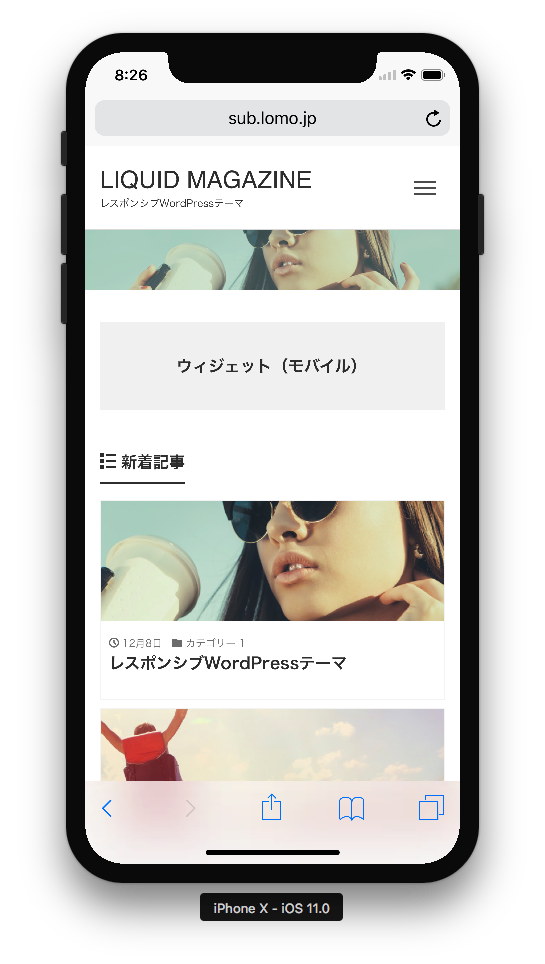
LIQUID PRESS では、iPhone X Safari において、問題なく表示されることを確認しております。

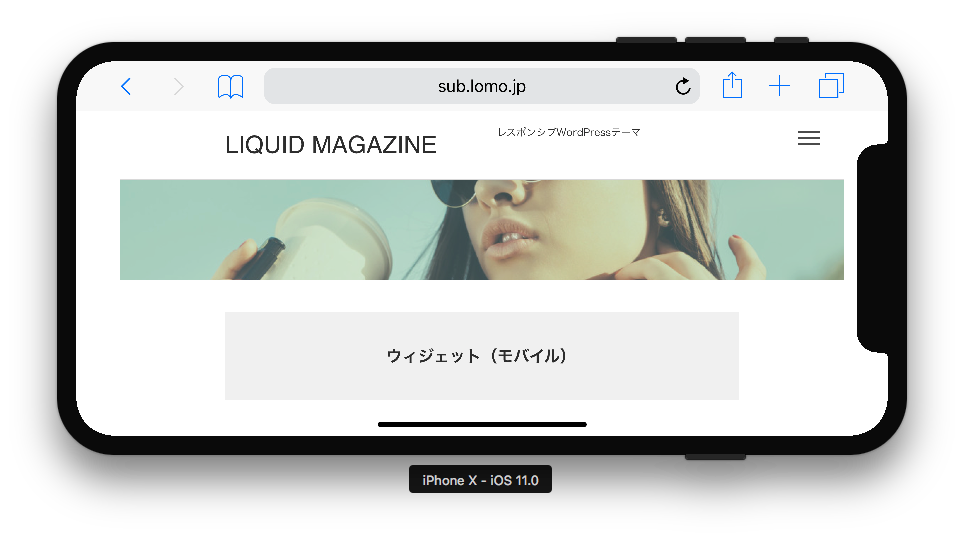
Landscapeモード
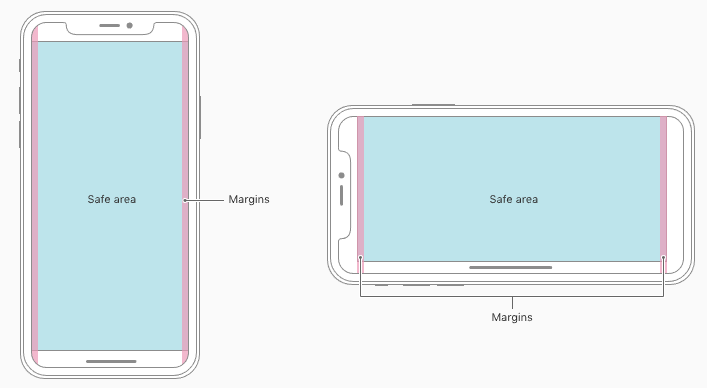
iPhone X では、上部のカメラ部分でディスプレイが部分的に欠ける(ノッチ)デザインになっており、
Landscapeモード(横向き)の場合、Webページの左右にマージンが表示される仕様になっています。
 出典:Apple Human Interface Guidelines iOS iPhone X
出典:Apple Human Interface Guidelines iOS iPhone X
これについて、iOS 11ではマージンを無くしてフルスクリーンで表示するオプションも用意されています。
オプションはViewportタグおよびCSSで指定します。
カスタマイズ方法
Viewportカスタマイズ
LIQUID PRESS では、Viewportをカスタマイズすることができます。
マージンを無くしてフルスクリーンで表示するには下記のように指定します。
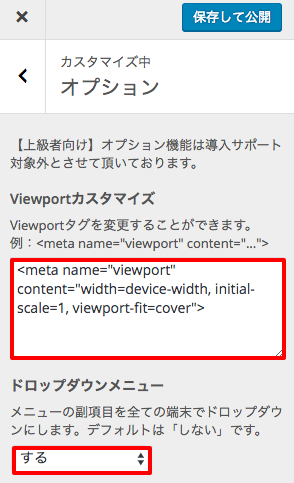
管理画面>外観>カスタマイズ>オプション>Viewportカスタマイズ
例:<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
ドロップダウンメニュー
また、ヘッダーのメニューについて、すべての端末でドロップダウン表示にするオプションがあります。 メニュー項目が多い場合でもコンパクトに表示することができます。
管理画面>外観>カスタマイズ>オプション>ドロップダウンメニュー
- する:全ての端末でドロップダウン表示
- しない:PCとタブレットでドロップダウン表示(デフォルト)
カスタマイズイメージ
変更前

変更後

設定画面

その他
iPhone X のフルスクリーン表示については、CSSで余白を調整することもできます。詳しくは下記をご参照ください。
ご注意
※設定項目が表示されない場合はテーマのアップデートについてご確認ください。
※上記画面は、iPhone X(Simulator)で確認および開発中のものです。実際の表示とは異なる場合があります。
※フルスクリーン表示のオプションは、iOS 11で新たに追加された機能です。旧OS等で問題が発生する可能性がありますので、検証を行った上でご利用ください。
※カスタマイズについては導入サポート対象外とさせて頂いております。何卒ご了承ください。
開発状況の公開
LIQUID PRESS では、GitHubにてテンプレートの開発状況および更新履歴を公開しています。
詳しくは下記をご参照ください。開発状況の通知を受け取るには「Watch」してください。
https://github.com/lqdjp/liquid-press/issues