WordPressのお問い合せフォームプラグイン「Contact Form 7」の使い方をご紹介します。
「LIQUID PRESS」テーマでは、フォームを自動でレスポンシブ対応にすることができます。
対象テーマ
プラグインのインストール
- Contact Form 7
- または、管理画面>プラグイン>新規追加 から「Contact Form 7」で検索
※プラグインの動作を保証するものではありません。
Contact Form 7の使い方
フォームの作成
管理画面>お問い合せ>新規追加 からフォームを設定します。
フォームタグの入力
項目名などは通常のテキストを入力し、フォーム部品には角カッコ[]で囲んだフォームタグを入力します。フォームタグは、フォームツールバーのボタンから簡単に入力することができます。
例:テキスト入力
[text* your-name]
※詳しい使い方、設定方法はプラグイン公式サイトのマニュアルをご覧ください。
使い方 | Contact Form 7 [日本語](公式サイト)
メールのセットアップ
メールタブから、送信されるメールのテンプレートを編集します。
角カッコでフォームの名前を指定して入力された内容を取得できます。
| 設定内容(例) | |
|---|---|
| 送信先 | [your-email] |
| 送信元 | info@example.com |
| 題名 | [your-subject] |
| 追加ヘッダー | Reply-To: [info2@example.com](返信先) Cc: [info3@example.com](CCを指定する場合) |
| メッセージ本文 | [your-name] 様 [your-message] このメールは自動で送信されています。 |
| ファイル添付 | [your-file](ファイルアップロード項目がある場合) |
| メール (2) | メール (2) を使用するともうひとつテンプレートを作成できます。 (管理者宛メールとユーザー宛自動返信メールなど) |
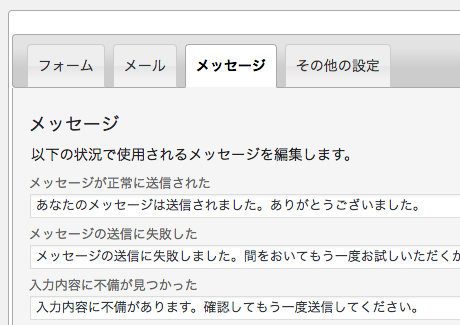
メッセージのセットアップ
メッセージタブから、フォームに表示されるメッセージを編集します。

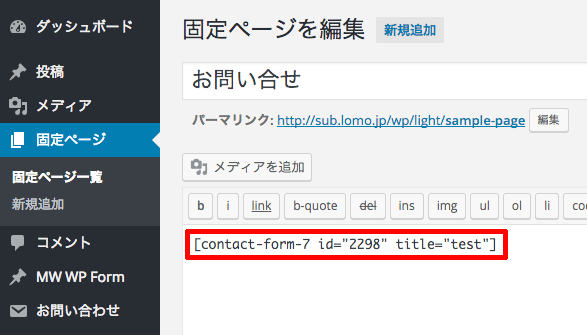
フォームページの作成
管理画面>固定ページ>新規追加 から作成した作成したフォームのショートコードを本文に入力します。また、LIQUID PRESS ではウィジェットエリアもショートコードに対応しておりますので、ウィジェットとして作成することも可能です。
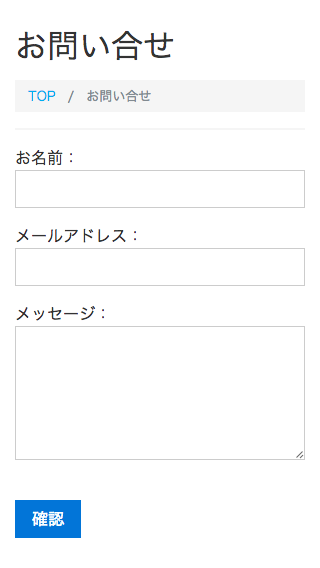
 以上で、フォームの完成です。
以上で、フォームの完成です。
レスポンシブ対応
LIQUID PRESS シリーズ テーマでは、自動的にレスポンシブ対応(スマホ対応)になります。レスポンシブWebデザインによって、端末の画面サイズに最適化して表示されます。
また、独自の「RWD+」により、PC/スマホ表示切替も可能です。
詳しくはテーマの特長をご覧ください。
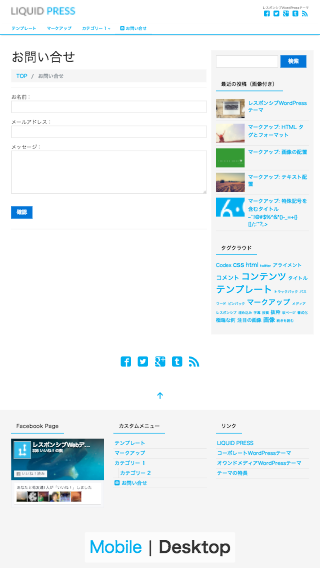
 スマートフォン表示
スマートフォン表示 スマートフォンでPC表示
スマートフォンでPC表示フッターのリンクから、ユーザーがスマホ/PC表示を切替えることができます。
テーマに合わせてフォームのデザインもおしゃれになります。