LIQUID PRESS テーマでは、簡単に子テーマを作成してカスタマイズすることができます。
対象テーマ
子テーマ作成のメリット
子テーマで作成、編集した内容は、親テーマをアップデートしても引き継ぐことができます。
(元のテーマを直接編集すると、アップデートの際に編集内容が引き継がれません。)
レイアウト変更や独自機能の追加、翻訳ファイルの変更など、テンプレートファイルをカスタマイズする場合におすすめです。
なお、LIQUID PRESS シリーズでは JavaScript/CSS は、
カスタムヘッダー機能で追加することもできます。
子テーマのサンプル
LIQUID PRESS シリーズの子テーマのサンプルです。
下記マニュアルの赤字の部分を利用中のテーマ名に置き換えてご利用ください。
子テーマの作り方
1. 子テーマの構成
子テーマは下記のようなディレクトリ構成になります。
- liquid-corporate-child
- style.css
- functions.php
- screenshot.png
- カスタマイズしたいファイル
liquid-magazine テーマの子テーマを作成する場合は、liquid-magazine-child というフォルダ名にします。
子テーマの名前は、-child とすることが推奨されていますが、変更することも可能です。
2. style.css
子テーマの style.css を編集します。子テーマの定義と、スタイルを指定します。
ポイントは下記の2点です。
- Theme Name: - 子テーマの名前を指定(空白OK)
- Template: - 親テーマの名前を指定(空白NG)
@charset "utf-8"; /* Theme Name: LIQUID CORPORATE Child Theme URI: https://lqd.jp/wp/ Description: LIQUID PRESS THEME Author: LIQUID DESIGN Author URI: https://lqd.jp/ Template: liquid-corporate Version: 9999 */ /* Child Styles */
3. functions.php
子テーマの functions.php に追加したい関数があれば編集します。
編集の必要がなければサンプルのまま利用します(※親テーマのものとは異なります)。
LIQUID PRESS シリーズでは、下記の関数を子テーマで上書きすることができます。カスタマイズされたい場合は変更することが可能です。
LIQUID PRESS 子テーマで上書きできる関数
4. テンプレートのカスタマイズ
カスタマイズしたいテンプレートファイル(.php)があれば、親テーマからコピーして編集し、子テーマのディレクトリに配置します。
子テーマのファイルが優先して読み込まれるようになります。カスタマイズしないファイルはコピー不要です。
LIQUID PRESS シリーズテーマは、多言語化(国際化/i18n)に対応しています。
翻訳ファイル(日本語表記)は「languages」フォルダに格納されています。
編集方法は、Poeditの使い方をご覧ください。
子テーマのアップロード
FTPソフト等で、下記サーバディレクトリに子テーマのファイルをアップロードします。
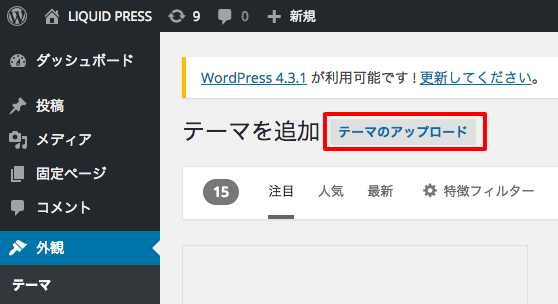
/wp-content/themes/liquid...または、子テーマのフォルダをZIP圧縮し、下記管理画面からZIPを選択してインストールします。
WordPress管理画面>外観>テーマのアップロード
子テーマの有効化
WordPress管理画面>外観 から子テーマを有効化します。
以上で完了です。
公式ドキュメント
WordPress子テーマについて詳しくは、WordPress公式ドキュメントもご参照ください。
子テーマ - WordPress Codex 日本語版(公式マニュアル)
ご注意
※カスタマイズについてはサポート対象外とさせて頂いております。予めご了承ください。
※子テーマでのカスタマイズには、HTML/CSS/PHPなどの知識が必要です。
※カスタマイズしたテンプレートについて、親テーマで更新があった場合、手動で更新(4.の手順)を行ってください。
※親テーマの更新を行った場合、子テーマのVersion表記も更新してください。
開発状況の公開
LIQUID PRESS では、GitHubにてテンプレートの開発状況および更新履歴を公開しています。オープンな開発を行い、コミュニティなどからの貢献を受け取りやすくし、ユーザーさまにフィードバックしていきたいと考えております。
https://github.com/lqdjp/liquid-press/issues