コーポレート/ビジネスサイト用WordPressテーマ
WordPressでのコーポレートサイトの作り方、設定方法をご紹介します。
企業向けWordPressテーマ「LIQUID CORPORATE」では、ビジネスに関する項目を簡単に設定することができます。
動画マニュアル
外観>カスタマイズ>レイアウト
※TOPページのレイアウトカスタマイズについては、 管理画面>設定>表示設定>ホームページ設定 を「最新の投稿」に設定してご確認ください。
※レイアウトの設定内容が保存できない場合は、サーバのWAF設定を一時的に無効にしてご確認ください。
WordPress本体を新規インストールした場合は、外観>カスタマイズ に LIQUID PRESS サンプルコンテンツが適用されます。
未設定の項目は表示されません。
一般設定
※ここではコーポレートサイトに特化した設定についてご紹介します。サイト全般の一般的な設定については、テーマ設定マニュアルをご覧ください。
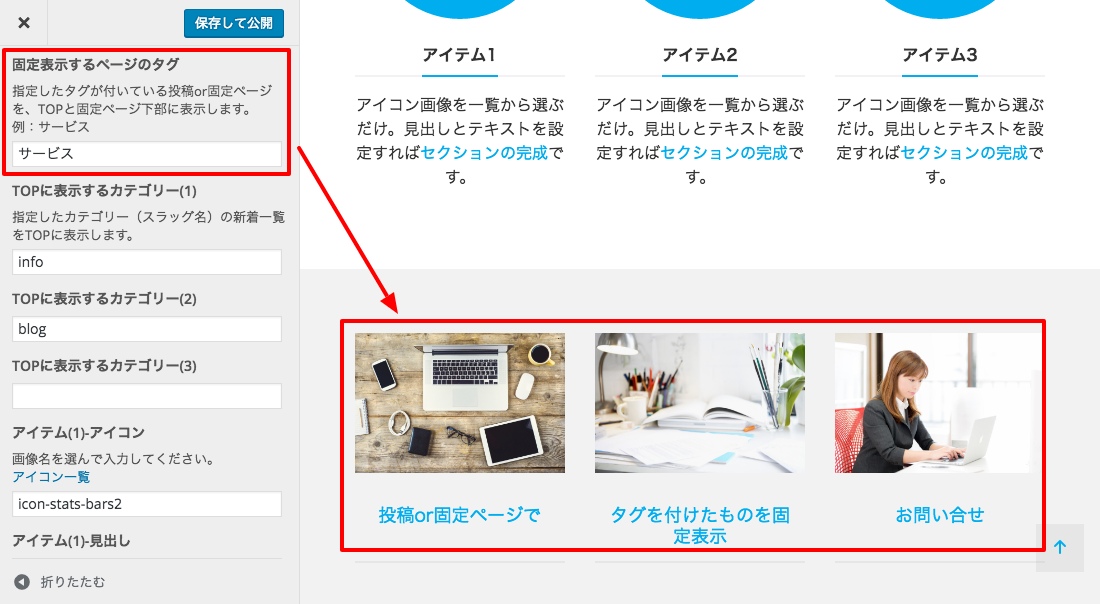
固定表示するページのタグ
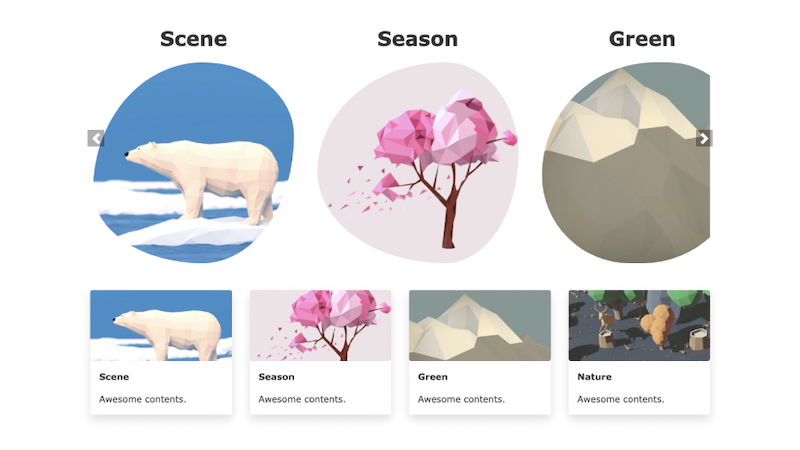
TOPに固定表示する投稿or固定ページのタグのスラッグを指定します。 この表示内容は「固定表示するページ」ウィジェットとして配置できます。3カラムでアイキャッチ画像とタイトルが表示されます。
3件以上ある場合は改行して表示されます。表示順は公開日の新しい順です。公開日は後から編集できます。
 投稿または固定ページに指定したタグを付けると自動的に表示されます。
投稿または固定ページに指定したタグを付けると自動的に表示されます。
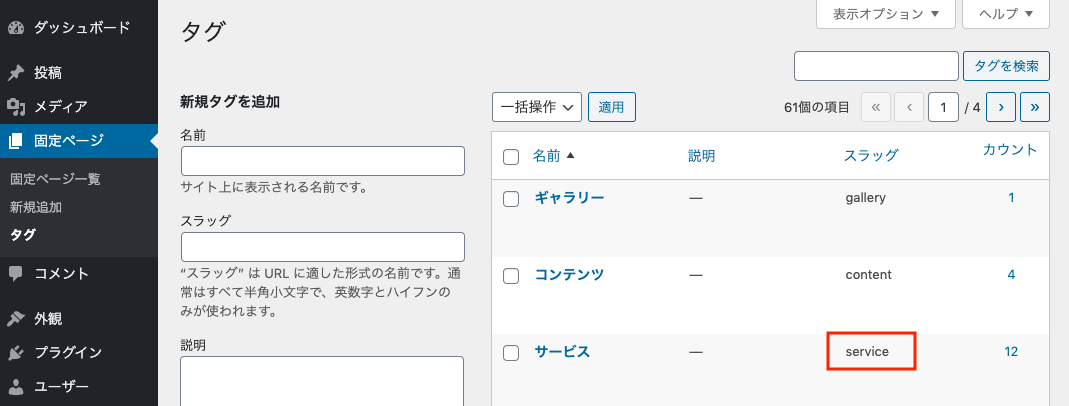
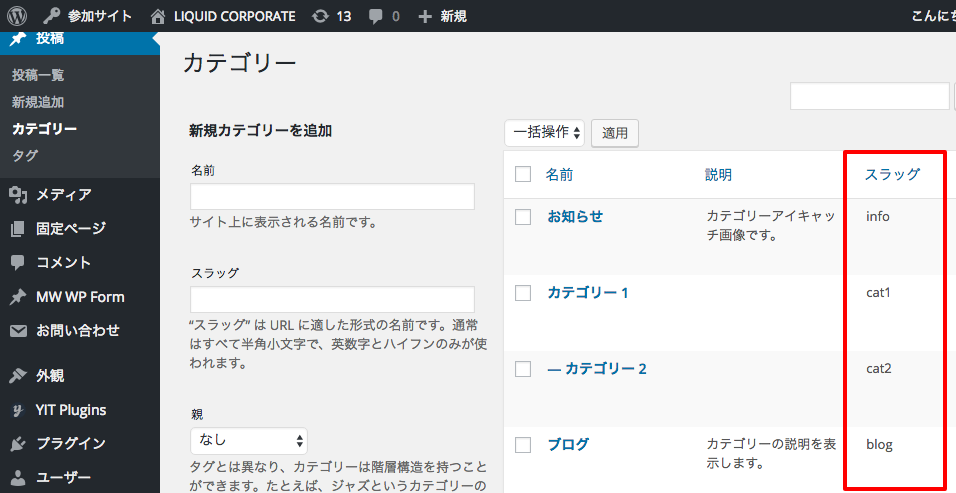
タグの名前が「サービス」、タグのスラッグが「service」の場合、「service」を指定します。

固定表示するページ ウィジェット
「固定表示するページ」ウィジェットとして配置することもできます。 ウィジェット設定では表示先ページを下記から選択できます。ウィジェットでは表示件数を指定可能です。- Top(TOPのみ)
- Exclude Top(TOP以外)
- Post(投稿ページのみ)
- Page(固定ページのみ)
 推奨配置エリア:ページヘッダー、ページフッター
推奨配置エリア:ページヘッダー、ページフッター
デモサイトの設定内容:ページヘッダーに配置、Post(投稿ページのみ)、Desktop(PCのみ)
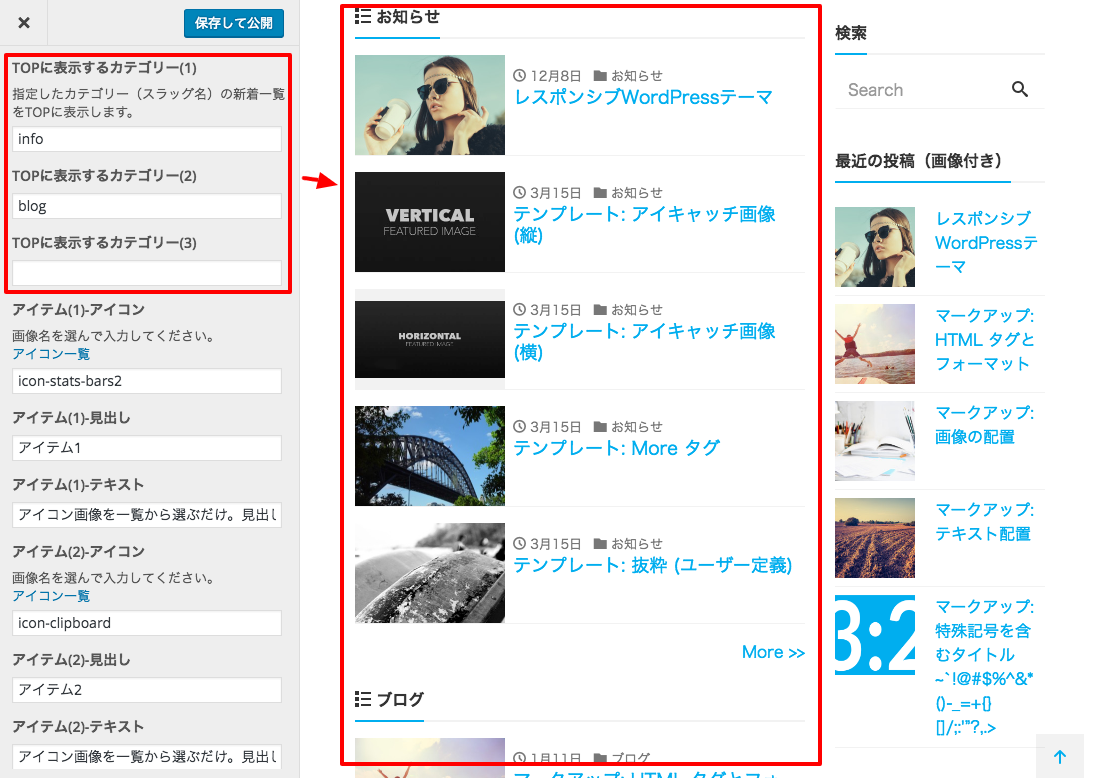
TOPに新着記事表示
TOPに新着記事の一覧を表示する/しないを選択できます。TOPに表示するカテゴリー
TOPに新着記事表示する場合、カテゴリーを指定できます。3個まで指定可能です。未設定の場合は全カテゴリから表示(設定>表示設定で指定した件数)、カテゴリー(1)のみ設定の場合は10件表示、カテゴリー(2)も設定されている場合は各5件表示されます。
 TOPに表示する投稿のカテゴリー「スラッグ」を指定します。
TOPに表示する投稿のカテゴリー「スラッグ」を指定します。

アイテム
アイテム - アイコン
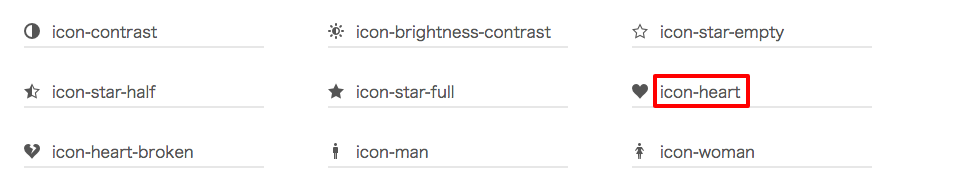
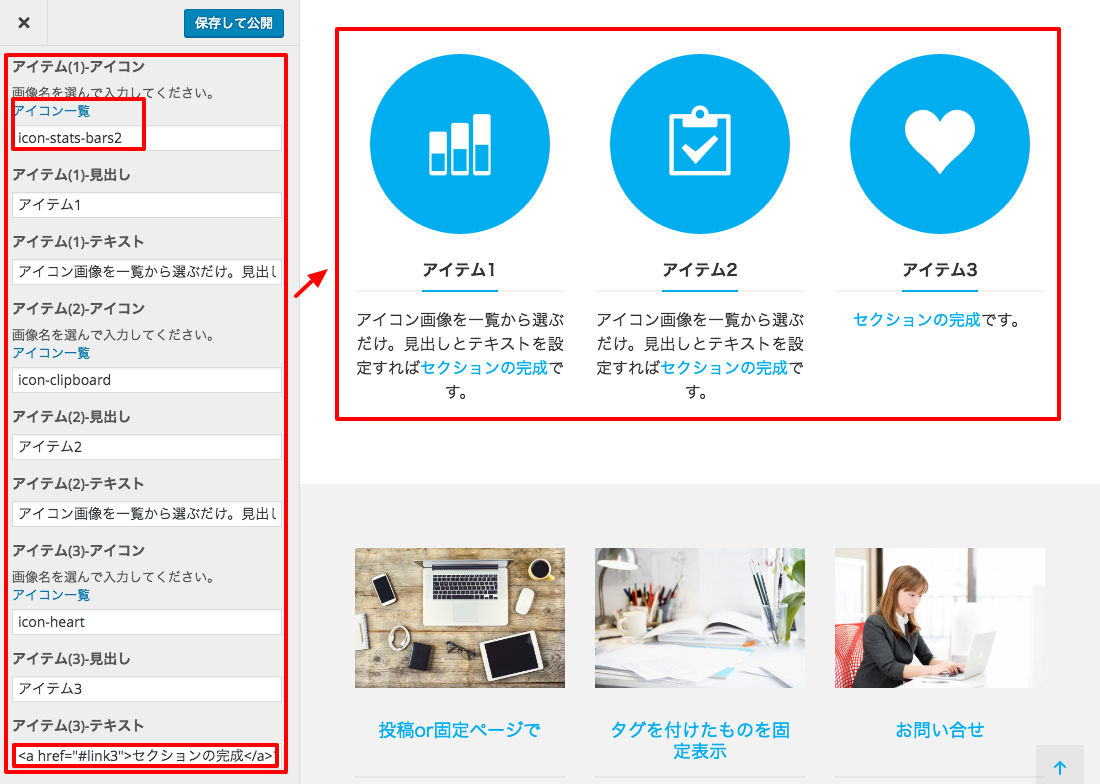
TOPに表示するアイテムセクションのアイコン、見出し、テキストを指定します。 アイテムは1から4個まで設定することができます。色はテーマカラーが反映されます。アイテム - アイコンは、「アイコン一覧」からアイテムの名前をコピーして貼り付けて指定します。
 アイコンの画像URLで指定することもできます。画像は別途用意(メディアにアップロード等)してください。自動で円形に表示されます。
アイコンの画像URLで指定することもできます。画像は別途用意(メディアにアップロード等)してください。自動で円形に表示されます。
http://www.example.com/img/icon.png
アイテム - テキスト
アイコンの下に表示されるテキストを入力します。<a>タグでリンクを指定すると、アイコン部分も自動的にリンクになります。<a href="http://www.example.com/">詳しくはこちら</a>

お問い合せBOX(CTA)
投稿ページのフッターに表示するお問い合せBOX(CTA)のURLと表示名を指定します。お問い合せフォームは別途作成します。

会社情報
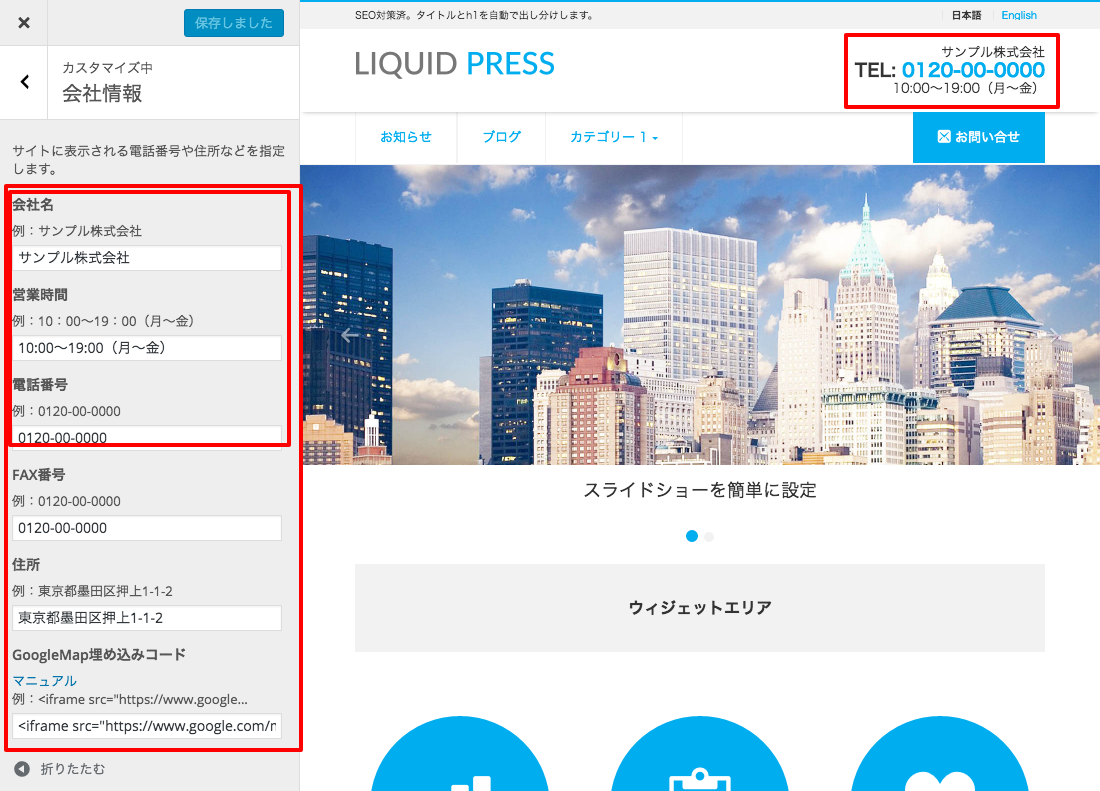
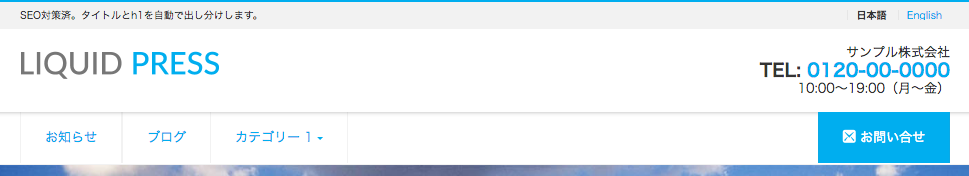
管理画面>外観>カスタマイズ>会社情報 から設定します。上部3項目はヘッダーに表示されます。フッターにすべての情報が表示されます。未設定の項目は表示されません。

電話番号
電話番号は、下記のようにタグを入力して発信リンクを付けることができます。 なお、ユーザーの端末の仕様や設定によっては発信できない場合があります。<a href="tel:0000000000">00-0000-0000</a>
また、Googleアナリティクスをご利用中の場合は、イベント計測タグを追加して、クリック数を計測することができます。
イベント計測方法について詳しくは、Googleアナリティクスのヘルプをご参照ください。
<a href="tel:0000000000" onclick="ga('send', 'event', 'click', 'tel');">00-0000-0000</a>
住所
住所欄には、HTMLを自由に入力できますので、本社と支社など複数の情報を入力して表示することもできます。GoogleMap
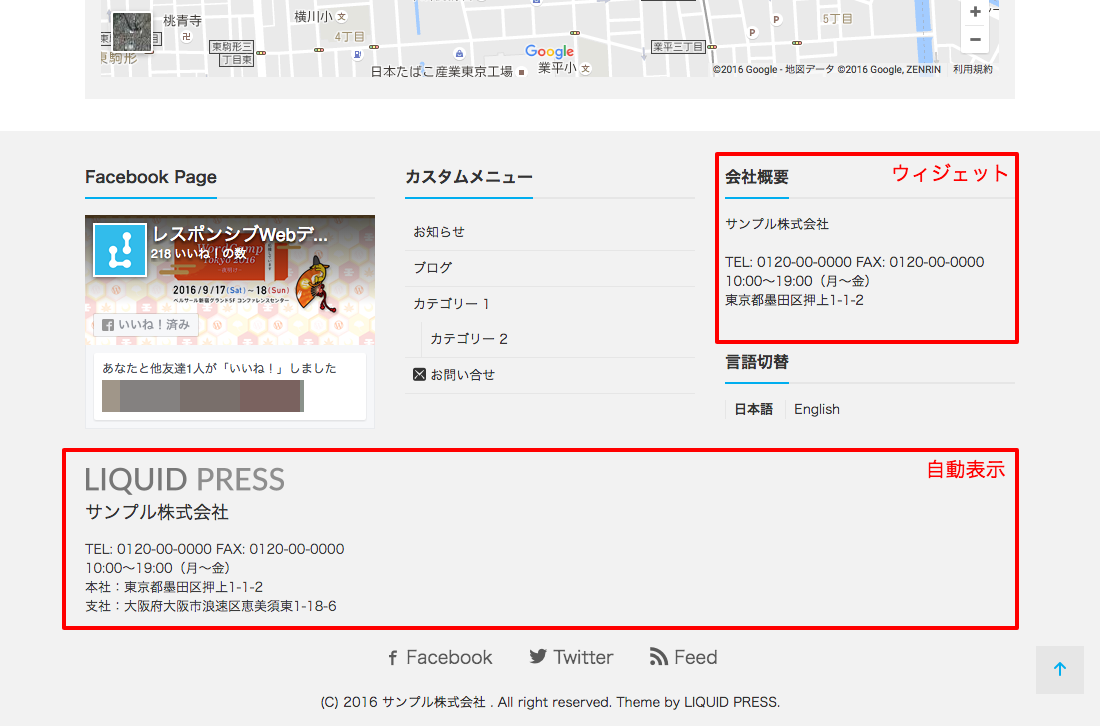
Googleマップの埋め込みコード取得方法についてはこちらをご覧ください。フッターに自動表示
会社情報をフッターに自動表示する/しないを選択できます。 デフォルトは「する」です。ウィジェット
会社情報
「会社情報」ウィジェットで、会社情報の内容を配置することができます。
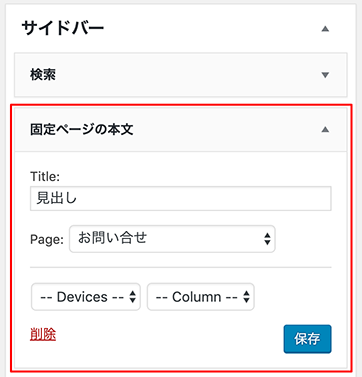
固定ページの本文
「固定ページの本文」ウィジェットで、特定の固定ページの内容を配置することができます。内容を表示したい固定ページを選択します。
 その他、ウィジェットについて詳しくはこちらをご覧ください。
その他、ウィジェットについて詳しくはこちらをご覧ください。
その他
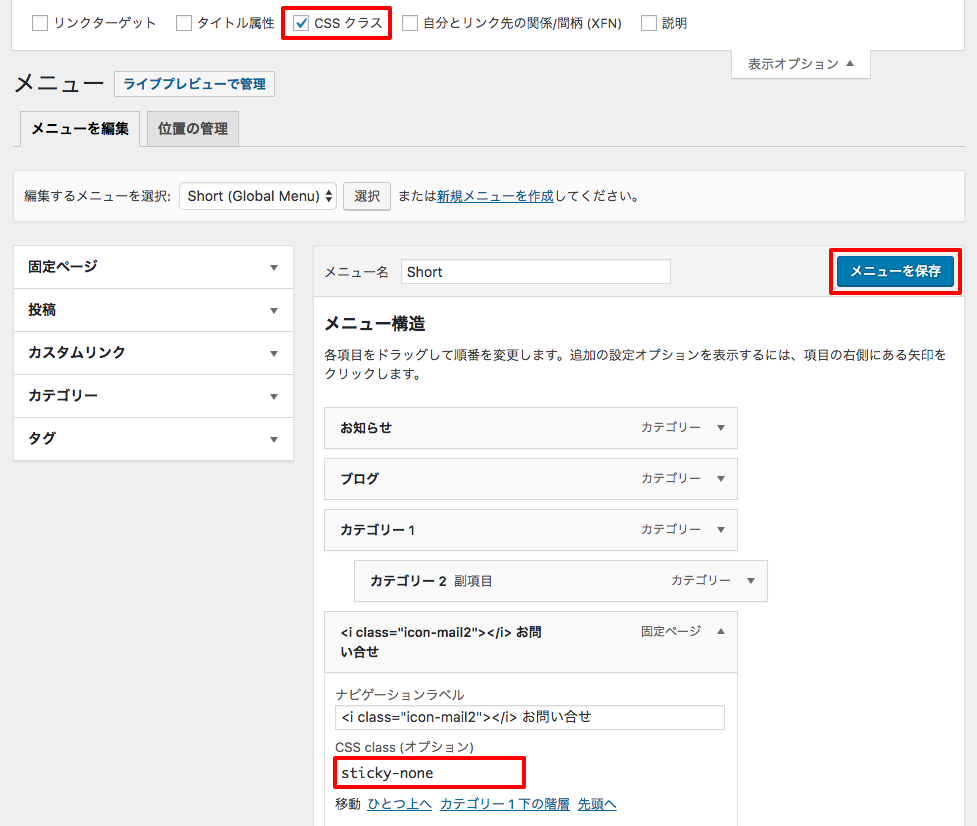
メニュー
メニューの最後尾の項目は自動的に右寄せおよびテーマカラーの背景色で強調表示されます。お問い合せなどのメニューに適しています。
 右寄せを解除するには、最後尾の項目にCSSクラス「sticky-none」を指定してください。
右寄せを解除するには、最後尾の項目にCSSクラス「sticky-none」を指定してください。

お問い合せフォーム
お問い合せフォームプラグインをご利用ください。ウィジェットとしてフォームを好きな場所にも配置できる「Contact Form 7」などに対応しております。
設定方法は、Contact Form 7 マニュアルをご覧ください。
※プラグインの動作を保証するものではありません。