ロリポップ!が「コンテンツキャッシュ機能」を開始
2018年3月27日、レンタルサーバ ロリポップ!参考:レンタルサーバー「ロリポップ!」Webサイト表示速度を高速化する新機能「コンテンツキャッシュ機能」を無料提供 〜WordPressのサイトパフォーマンスを約24倍向上〜
コンテンツキャッシュ機能とは
キャッシュサーバーにWebサイトのコンテンツを一時保存することで、従来発生していたコンテンツ表示までにかかる待機時間を短縮することができます。 ロリポップ!で実施したパフォーマンス測定では、下記のように発表されています。WordPressで作成されたWebサイトのパフォーマンス測定では、「コンテンツキャッシュ機能」の利用により従来環境の約24倍(※1)のパフォーマンス向上を確認しています。(※1)1秒間あたりに処理することができるHTTPリクエスト数で比較。テスト時のWordPressバージョンは4.9.4。
ロリポップ!ライトプラン以上のユーザーは、管理画面から簡単に設定することができます。
なお、現在はβ版で、1か月以内を目処に各プランにおいて正式版を提供開始する予定とのことです。
メリット
- サーバ負荷の軽減
- ページ表示速度の高速化
- 高速化によるユーザーアクセシビリティの向上
- 高速化によるSEO(PageSpeed)への好影響
- Google モバイルファーストインデックス(MFI)への好影響
設定方法
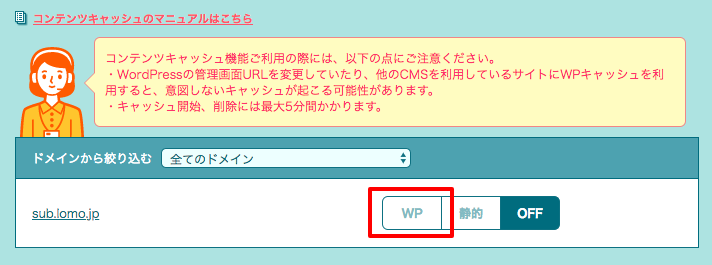
ロリポップ!のユーザー管理画面にログインし、サーバーの管理・設定>コンテンツキャッシュ 画面を開きます。 設定したいドメインの「WP」ボタンを押下し、「キャッシュが有効になりました」と表示されれば設定完了です。
設定したいドメインの「WP」ボタンを押下し、「キャッシュが有効になりました」と表示されれば設定完了です。
反映までに最大5分間かかります。
参考:コンテンツキャッシュ設定・解除方法 / サーバー・プログラム / マニュアル
表示速度測定
デモサイトのサーバは移転いたしました。
LIQUID PRESS デモサイトでは、レンタルサーバ
ロリポップ!
そこで、コンテンツキャッシュ機能を有効にして、実際の表示速度を測定してみました。
Google PageSpeed Insights
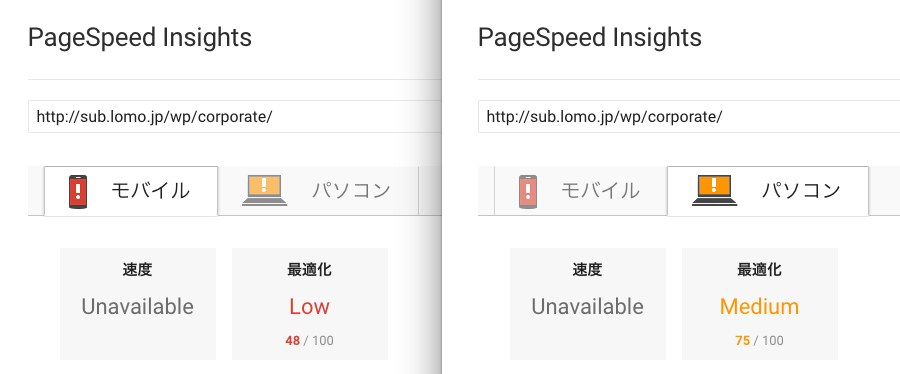
ページの読み込みパフォーマンスを測定する、Google PageSpeed Insights で測定します。コンテンツキャッシュ機能 有効前
 キャッシュや画像圧縮系プラグインを使用していないため、モバイル「Low」、パソコン「Medium」でした。
キャッシュや画像圧縮系プラグインを使用していないため、モバイル「Low」、パソコン「Medium」でした。
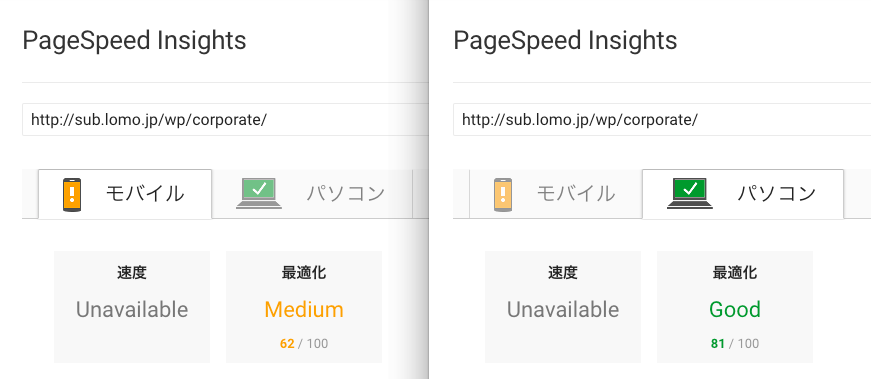
コンテンツキャッシュ機能 有効後
 モバイルが「Low」から「Medium」に、パソコンが「Medium」から「Good」に改善しました。
モバイルが「Low」から「Medium」に、パソコンが「Medium」から「Good」に改善しました。
※測定するタイミングによっては、スコアにバラツキがありました。
まとめ
簡単な設定でWordPressを高速化できる便利な機能です。ロリポップ!をご利用の方は、ぜひお試しください。
テスト環境
- ロリポップ! スタンダードプラン 「コンテンツキャッシュ機能」β版
- WordPressバージョン 4.9.4
- WordPressテーマ「LIQUID CORPORATE」バージョン 0.9.7.4
ご注意
- 上記のテスト結果はテスト時のものです。
- コンテンツキャッシュ機能の効果を保証するものではありません。環境によって効果は異なる場合があります。
- PageSpeed Insights 最適化スコアは、様々な条件によって変化します。スコアを保証するものではありません。