WordPress高速化、PageSpeed Insights 表示速度改善方法をご紹介します。
LIQUID PRESS シリーズテーマでは、表示速度の改善に取り組んでいます。
WordPress高速化の必要性
ユーザー体験の向上
ユーザーはWebページの表示速度を重視しています。Googleの調査では、下記のような興味深いデータが公表されています。
- モバイルのランディングページを完全に読み込むまでかかる平均時間は22秒
- モバイルサイトの読み込みに3秒以上かかる場合は、53%のビジターが離脱する
- 読み込み速度が1秒から6秒に落ちると、直帰率は106%上昇する
ユーザー体験および表示速度が、サイトの離脱率や直帰率にも影響することが分かります。
SEO対策として
Googleは、デスクトップ検索およびモバイル検索において、ページの読み込み速度をランキング要素に使用しています。 つまり、読み込み速度の速いページはGoogle検索結果の順位で優位になります。なお、検索順位の決定要素には他にも様々な要因があります。
参考:ページの読み込み速度をモバイル検索のランキング要素に使用します
PageSpeed Insights
PageSpeed Insights とは、Googleが提供する、Webページの読み込み速度を測定するサービスです。 このサービスを利用することで、自サイトの読み込み速度をチェックすることができます。 また、表示速度の改善策の提案も確認できます。» PageSpeed Insights
使い方
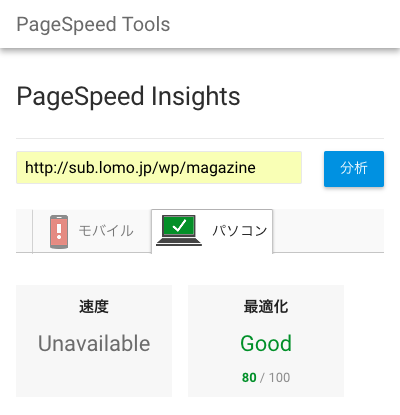
PageSpeed Insights で、サイトのURLを入力し、「分析」ボタンをクリックします。 モバイルで読み込む場合と、パソコンで読み込む場合の最適化スコアが表示されます。
モバイルで読み込む場合と、パソコンで読み込む場合の最適化スコアが表示されます。
 ※Googleは、2018年1月に PageSpeed Insights の変更を行っています。
実際の速度パフォーマンスを表示するようになりましたが、「Unavailable」となり表示されない場合があります。
※Googleは、2018年1月に PageSpeed Insights の変更を行っています。
実際の速度パフォーマンスを表示するようになりましたが、「Unavailable」となり表示されない場合があります。
表示速度改善方法
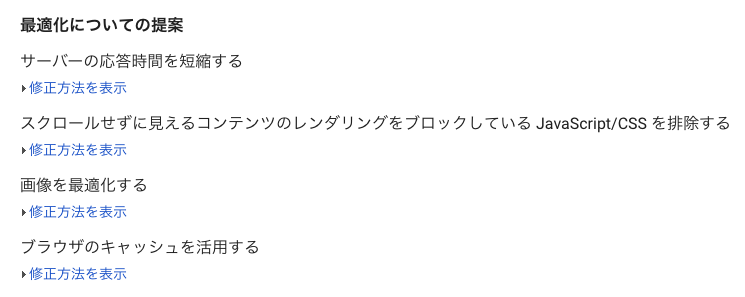
最適化についての提案について、「修正方法を表示」すると具体的な改善方法が表示されます。 ここでは、いくつかの改善方法を具体的にご紹介します。
ここでは、いくつかの改善方法を具体的にご紹介します。
画像を最適化する
画像サイズの最適化に関する提案です。修正方法には削減できるサイズが表示されています。
1. 画像を圧縮する
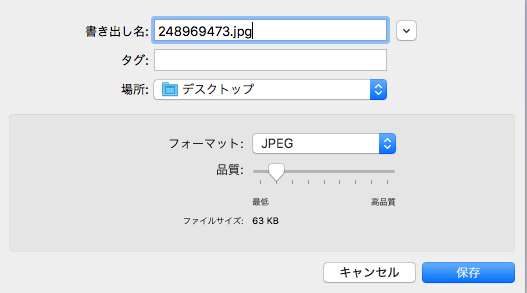
画像を圧縮してファイルサイズ容量を削減します。Macの場合、プレビューで開いて、ファイル>書き出す から画像を圧縮することができます。 「フォーマット」と「品質」を調整します。写真はJPEG、シンプルな画像はPNGフォーマットが適しています。
品質のスライダーを動かすと、変更後のファイルサイズが確認できます。

2. 画像サイズを変更する
例えば一眼レフカメラで撮影した高画質写真の場合、幅5,000px以上のサイズがありますが、 Webページではここまで大きなサイズは必要ありません。LIQUID PRESS テーマでは、最低幅780pxあれば綺麗に表示できます。
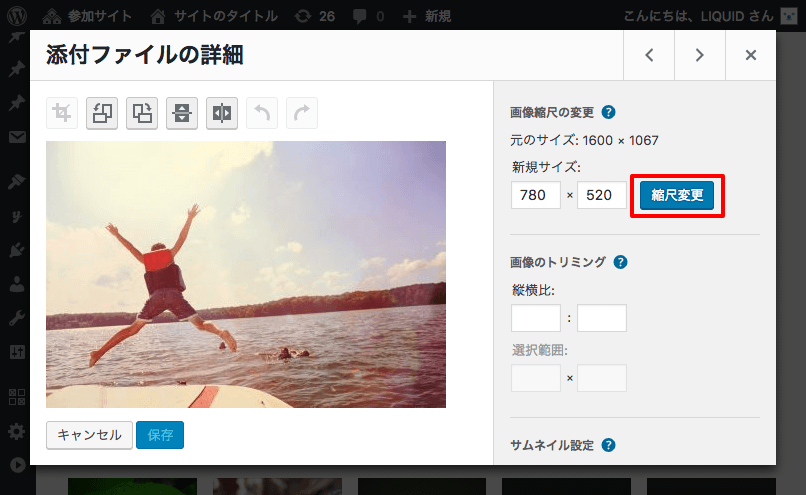
WordPressにアップロード済の画像の場合、管理画面>メディア>「画像を編集」からサイズを変更することができます。 サイズを入力して「縮尺変更」をクリックして保存します。

3. 画像圧縮プラグインを利用する
上記のように手作業で対応するのが面倒な場合は、WordPressプラグインを利用して画像圧縮する方法があります。WordPressプラグイン
- EWWW Image Optimizer:ロスレス圧縮対応。新しくアップロードする画像は自動的に圧縮されます。
- Compress JPEG & PNG images:有名な画像圧縮サービス「TinyPNG」のプラグイン版。月間の圧縮枚数制限あり。
4. PageSpeed Insights のリソースを利用する
提案画面の最後に、「このページ向けに最適化された画像、JavaScript、CSS リソースをダウンロードできます。」というリンクがあります。ここをクリックすると、最適化された画像などをZIPでダウンロードすることができます。
5. 画像遅延ロードを利用する
画像遅延ロードとは、ユーザーの画面スクロールに応じて、表示が必要になったときに画像を読み込む方法です。 アクセス時の画像読み込み数を削減できるため、表示時間の短縮が期待できます。WordPressプラグイン
- Lazy Load:画像遅延ロードに対応するWordPressプラグイン。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
JavaScript/CSSの読み込み方法についての提案です。読み込むファイル数の削減や、読み込み位置を改善することで高速化が可能です。
1. 対応済WordPressテーマを利用する
例えば、LIQUID PRESS シリーズテーマは、シンプルに設計されたテーマのため、読み込むファイル数が少なく、 主要ファイル以外はフッターで読み込みするため、レンダリングをブロックしないようになっています。2. WordPressプラグインを整理する
多くのWordPressプラグインは、有効化した段階で、自動的にJavaScript/CSSが追加で読み込まれます。普段使用していないプラグインがあれば、停止することで改善が期待できます。
ブラウザのキャッシュを活用する
Web上のファイルのキャッシュ設定に関する提案です。サーバ上の.htaccess を編集し、キャッシュするファイルとキャッシュ期間を設定することができます。
.htaccess
参考:<IfModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access plus 1 days" ExpiresByType application/javascript "access plus 2 week" ExpiresByType application/x-javascript "access plus 2 week" ExpiresByType image/gif "access plus 3 week" ExpiresByType image/png "access plus 3 week" ExpiresByType image/jpg "access plus 3 week" ExpiresByType image/jpeg "access plus 3 week" ExpiresByType image/x-icon "access plus 3 week" ExpiresByType image/svg+xml "access plus 3 week" ExpiresByType application/vnd.ms-fontobject "access plus 3 week" ExpiresByType application/x-font-ttf "access plus 3 week" ExpiresByType application/x-font-woff "access plus 3 week" </IfModule>※サーバが.htaccessおよび各モジュールに対応している必要があります。
※キャッシュ期間はサイトの運用状況によって異なりますので適宜ご確認ください。
HTML/CSS/JavaScriptを縮小する
Web上のファイルの圧縮に関する提案です。.htaccess を編集して圧縮するファイルを設定することができます。
.htaccess
参考:<ifModule mod_deflate.c> <IfModule mod_filter.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddType image/svg+xml svg svgz AddType application/vnd.ms-fontobject eot AddType application/x-font-ttf ttf AddType application/x-font-woff woff AddOutputFilterByType DEFLATE image/svg+xml svg svgz AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff </IfModule> </ifModule>※サーバが.htaccessおよび各モジュールに対応している必要があります。
その他 改善方法
- 無限スクロールプラグインの無効化
コンテンツ量が削減されるため改善が期待できます。 - 1ページに表示する記事数を減らす
コンテンツ量が削減されるため改善が期待できます。 - Facebook/Twitterなどの埋め込みを除去する
外部JavaScript/CSSが削減されるため改善が期待できます。 - SSL(HTTPS)対応
次世代プロトコル「HTTP/2」に対応でき、ブラウザ表示速度の高速化が期待できます。 - サーバのキャッシュ系機能の利用
- キャッシュ系プラグインの利用
デモサイトの改善結果
LIQUID PRESS デモサイトの PageSpeed Insights 測定結果と改善結果をご紹介します。» LIQUID MAGAZINE デモサイト
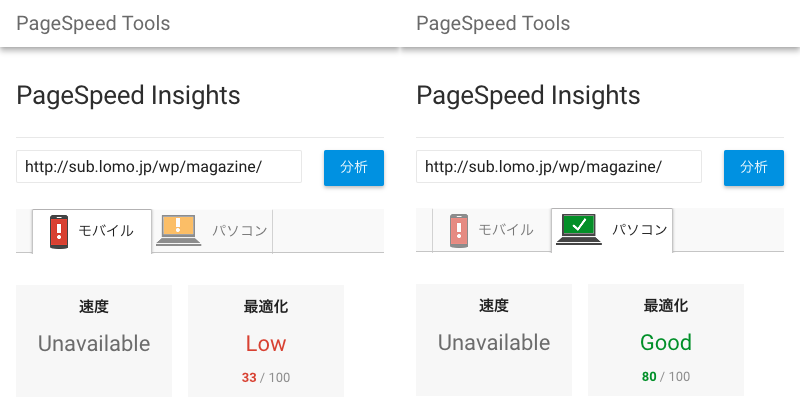
表示速度改善前

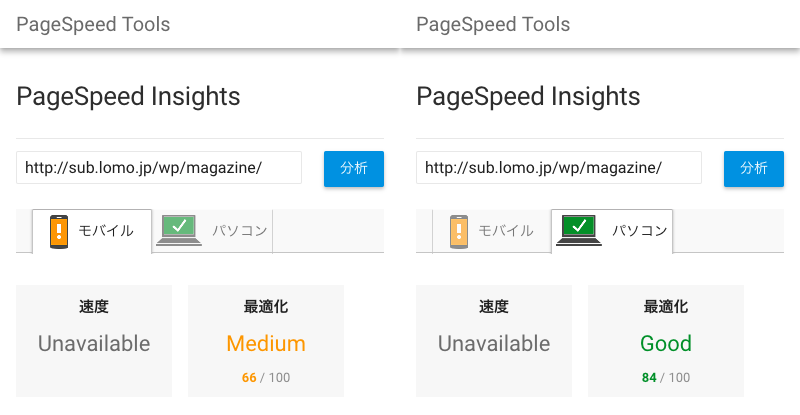
表示速度改善後

まとめ
PageSpeed Insights で、Webページの分析を行い、提案内容を参考にデモサイトの改善を行いました。- モバイルで、Low(33)から、Medium(66)へ改善しました。
- パソコンで、Good(80)から、Good(84)へ改善しました。
改善した内容
- .htaccess設定
- 画像のサイズ変更(幅780px)
- 画像の圧縮
- WordPressプラグインの整理
- 無限スクロールプラグインの無効化
- LIQUID PRESS アップデート(0.9.7.4)
ご注意
- 上記のテスト結果はテスト時のものです。デモサイトでは、WordPressテーマのデモを目的としているため一部の設定を改善前に戻しています。
- PageSpeed Insights 最適化スコアは、様々な条件によって変化します。スコアを保証するものではありません。
- Googleの検索結果順位の決定には様々な要因があります。ランキングを保証するものではありません。
- WordPressプラグインの動作を保証するものではありません。
- PageSpeed、サーバ設定、プラグインはサポート対象外です。
LIQUID PRESS 表示速度改善施策
LIQUID PRESS シリーズテーマは、表示速度の改善に取り組んでいます。最新バージョンにアップデートしてご利用ください。